Django 项目的创建及常见问题
文章目录
- 一、启动前注意事项
- 二、Django 项目创建与启动
-
- 2.1 命令行方式
-
- 创建Django项目
-
- 文件作用介绍
- 启动Django项目
- 创建应用
-
- 文件作用介绍
- 2.2 PyCharm 方式
-
- 创建Django项目
- 与命令行创建项目方式的区别
- 启动Django项目
- 创建应用
- 三、静态文件配置
-
- 3.1 静态文件资源接口配置
- 3.2 静态文件接口请求原理
- 3.3 静态文件实例
- 3.4 HTML 文件动态解析静态文件路径
- 四、常见问题
-
- 4.1 TypeError: unsupported operand type(s) for /: ‘str‘ and ‘str
- 4.2 PyCharm 修改已经生成的 Django 项目的端口
- 4.3 后端代码修改了,但是前端页面没有任何变化
一、启动前注意事项
- 计算机的名称,以及文件路径不要出现中文;(编码问题)
- 一个窗口只开启一个 Django 项目;
- python 解释器尽量使用 3.4~3.6 版本;
Django 下载版本推荐 1.11 版本
验证 Django 是否安装成功:在终端中输入django-admin命令,看看是否有反应
二、Django 项目创建与启动
2.1 命令行方式
创建Django项目
创建项目命令:django-admin startproject 项目名
Windows 电脑会默认在 C 盘中创建
可以在命令行中先切换路径,再创建。注意路径中尽量不要包含中文
命令行创建不会自动创建templates文件夹,需要手动创建,并且将文件夹的路径在settings.py中手动处理
文件中包含的内容
文件作用介绍
- manage.py
入口文件
项目文件夹
- setting.py
配置文件
- urls.py
路由与视图函数对应关系(路由层,路由分发)
- wsgi.py
wsgiref 模块(不用考虑)
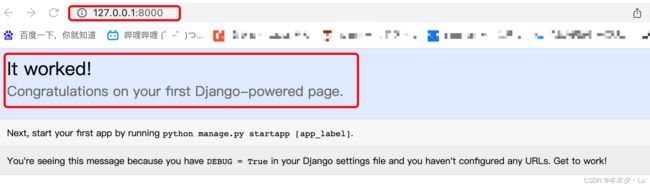
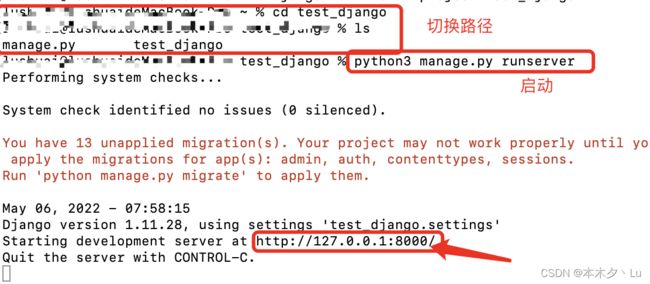
启动Django项目
启动前首先要切换到项目的路径
启动命令:python3 manage.py runserver IP+端口
python3 这里要注意自己的 python 解释器的版本
IP+端口:可以为空,默认为本机的127.0.0.1 的 IP 端口就是 8000;
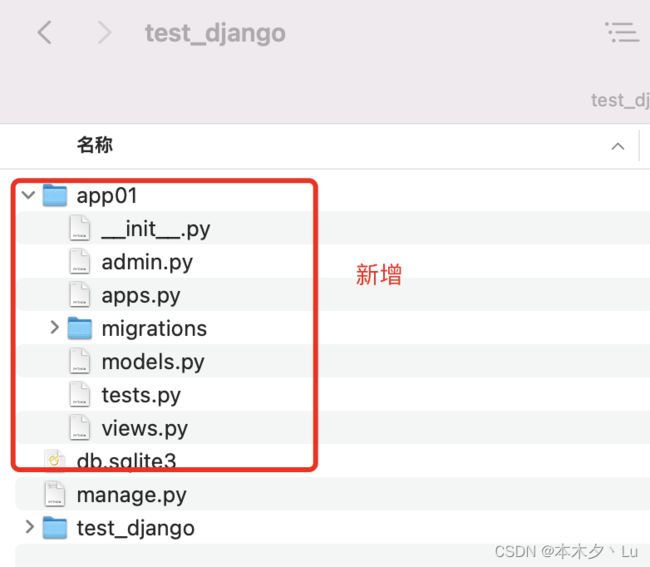
创建应用
命令行代码:python3 manage.py startapp 应用名
注意路径要保证是 Django 项目的根目录
文件作用介绍
- database.sqlite3
Django 自带的sqlite3数据库
应用文件夹
- admin.py
Django 后台管理
- apps.py
注册使用
- migrations 文件夹
可以看成sqlite3数据库操作的日志文件夹,里面存放的是数据库迁移记录
- models.py
数据库相关的 模型类( orm )
- test.py
测试文件,没什么用途
- views.py
视图函数—视图层
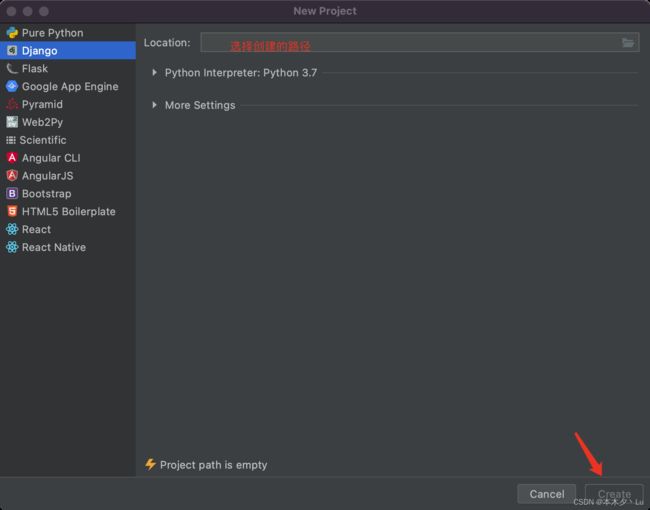
2.2 PyCharm 方式
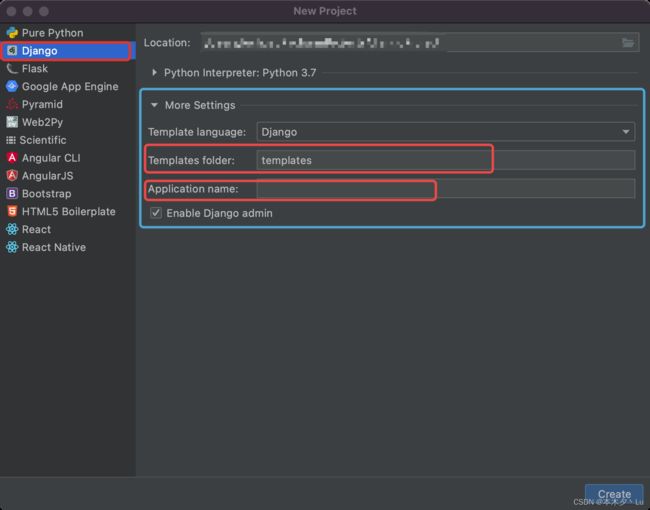
创建Django项目
与命令行创建项目方式的区别
创建成功后与命令行方式创建对比
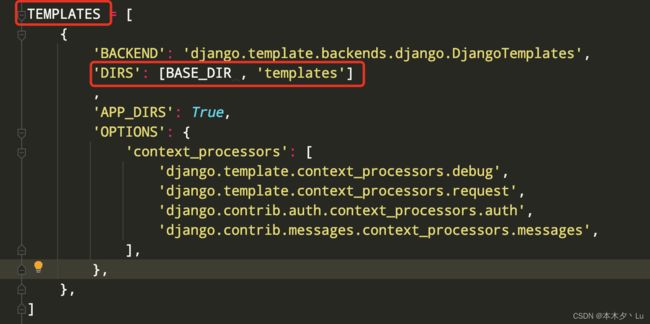
多了一个templates文件夹,在settings.py文件中PyCharm 方式会自动处理路径
相当于:
'DIRS': [os.path.join(BASE_DIR , 'templates')],
至于PyCharm 自动创建templates文件夹的方式,在于创建项目的时候会默认创建
同时,如果下面的Application name填入名称,会自动创建一个应用,并且应用会自动注册
启动Django项目
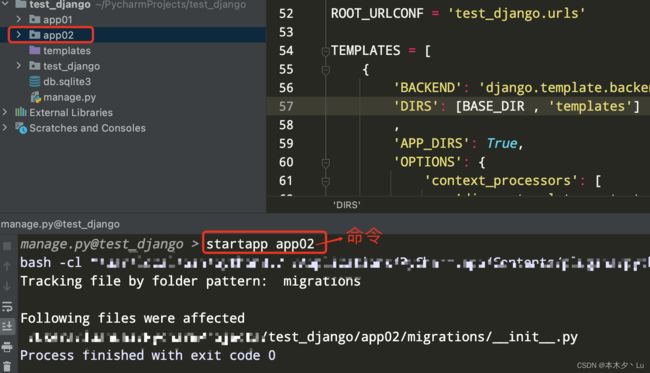
创建应用
方式一:命令行方式创建,pycharm 自带有Terminal
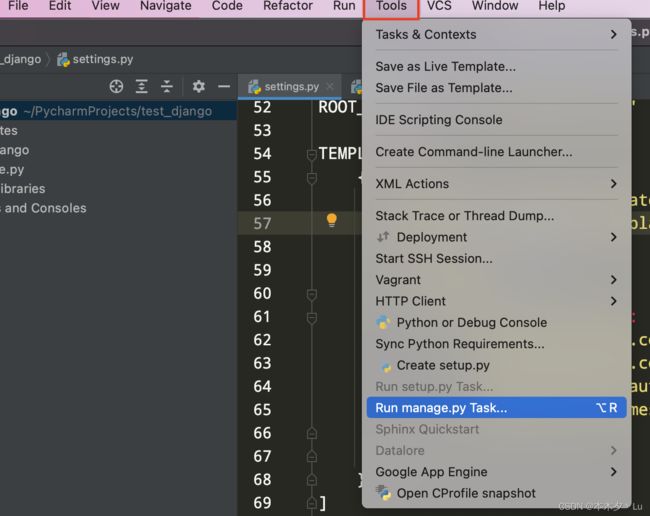
方式二:PyCharm 工具栏 Tools–Run Manage.py Task
三、静态文件配置
我们将 HTML 文件默认放在templates文件夹下;将网站所使用的的静态文件放在static文件夹下。
静态文件:前端已经写好的,能够直接调用的文件
已经写好的网站 js 文件、CSS 文件、图片文件、第三方的前端框架
Django 是不会自动创建static文件夹的,需要我们手动创建,这里不需要将文件
可以直接将第三方框架直接放入 static文件夹下,也可以再建一个other文件夹存放。
3.1 静态文件资源接口配置
普通的功能接口,需要在urls.py中先做路由与视图的关联,再在视图层中写功能;
静态文件资源的配置就不需要那么麻烦!
在settings.py文件中需要手动书写配置,注意变量名全大写
# 拼接 static 文件夹路径,并且放入列表中
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
os.path.join(BASE_DIR, 'static1'),
os.path.join(BASE_DIR, 'static2'),
]
3.2 静态文件接口请求原理
在settins.py中,我们能够发现一个变量STATIC_URL
STATIC_URL = '/static/'
那么这里的'/static/'和我们手写的配置中最终拼接的static文件夹名有何关联呢?
对于我们拼接出的STATICFILES_DIR中的路径来说,毫无疑问的,就是静态文件所处的路径!
对于STATIC_URL来说,后面的'/static/'相当于一种访问令牌,即 当访问的 URL 路径中包含了'/static/'时,Django 会自动地将URL 路径'/static/'后的字符 当做资源来查找,查找的路径就是我们手写STATICFILES_DIR列表中的路径,并且顺序是从前到后,查找到会立即返回,不会继续查找
也就意味着STATIC_URL 可以随意修改,只要在请求资源的时候,按照修改后的方式,再加上资源名,同样可以请求到
3.3 静态文件实例
settins.py
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
os.path.join(BASE_DIR, 'static1'),
os.path.join(BASE_DIR, 'static2'),
]
static文件夹a.txt
from static
static1文件夹a.txt
from static1
static2文件夹a.txt
from static2
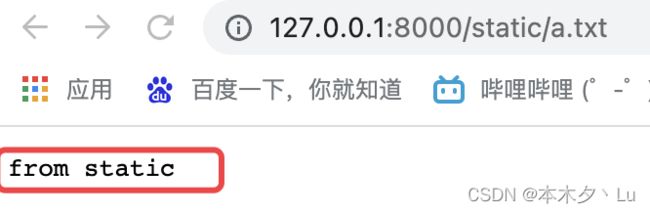
启动 Django 项目,并且请求资源
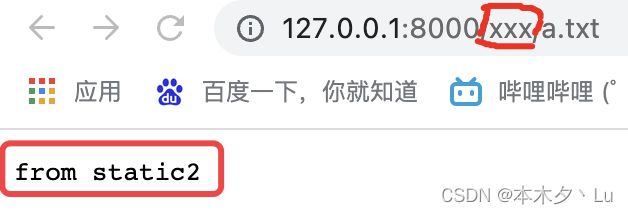
调换一下顺序, 并且修改一下令牌
STATIC_URL = '/xxx/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static2'),
os.path.join(BASE_DIR, 'static1'),
os.path.join(BASE_DIR, 'static'),
]
3.4 HTML 文件动态解析静态文件路径
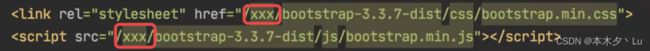
在 HTML 文件中,需要导入的静态文件很多的时候,如果修改了STATIC_URL,那么每一个静态文件路径的前缀都要修改,十分麻烦
动态解析语法
{% load static %}
"stylesheet" href="{% ‘ 文件名 ’ %}">
文件名会从STATICFILES_DIRS的路径中依次寻找
四、常见问题
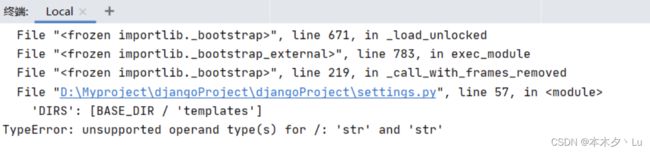
4.1 TypeError: unsupported operand type(s) for /: ‘str‘ and ‘str
Django新建app时,报TypeError: unsupported operand type(s) for /: ‘str‘ and ‘str‘ 错误
报错提示:
解决方法:
点击最后一行的报错信息,定位
将/ 改成,
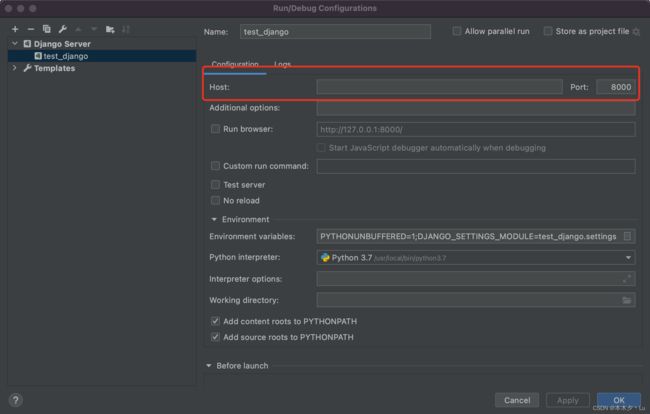
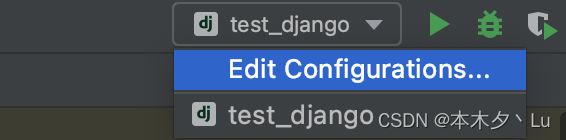
4.2 PyCharm 修改已经生成的 Django 项目的端口
4.3 后端代码修改了,但是前端页面没有任何变化
有可能,同一个端口开启了好几个项目。比如用命令行和 pycharm 分别开启了,但是pycharm 的代码修改了,依然是按照命令行的方式运行的,所以保证一个项目不要同时被开启
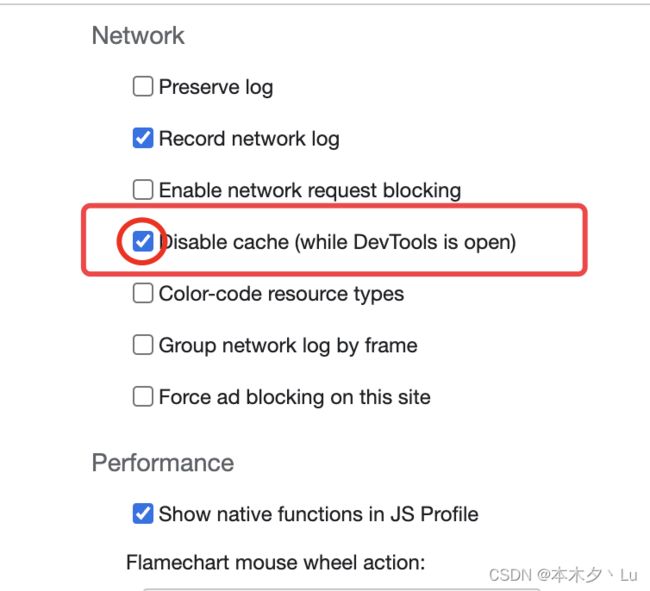
最为常见的还是浏览器缓存的情况了
首先,右键-检查
勾选上之后,只要再次打开控制台时,点击页面刷新就会清除浏览器的缓存