使用Firebug修改博客的样式(皮肤),并让Google Adsence美观的放在网页的顶端
Firebug 是 Firefox(火狐)浏览器的一个插件,使用它,你可以"编辑,调试和监控任何网页上的CSS,HTML和JavaScript".对于使用 Ajax 或者 需要接触前台的开发者来说,应该是一个必备的工具.
下载地址页面:http://addons.mozine.cn/firefox/531/(建议使用Firefox浏览,点击网页中部的"立即安装"即可,如果用IE,则先下载文件,然后在 Firefox 中, 文件-->打开文件,选择下载的 *.xpi 文件安装即可),现在的最新版本是1.04,支持 Firefox1.5和2.0浏览器.
安装完成后,在 Firefox 的右下角会出现" "的图标.点击它.会在浏览器下部弹出 Firebug 的工作栏,点击 "Enable Firebug" 即可启用 Firebug 的强大功能.
这里有篇非常不错的介绍 Firebug 的文章,作者的博客已经分几篇文章完整的介绍了 Firebug 的使用:http://www.ooso.net/index.php/archives/294.这里就不再介绍了:)
现在开始进入正题.
博客园为我们自定义博客的外观提供了非常宽松的环境(感谢下),现在我们就一步一步的来修改我们博客的外观.
1. 进入博客后台的配置,为博客选择一个 Display Skin,这是博客框架的基础.本来使用的是 LuxInteriorDark ,这个皮肤个人感觉比较舒服,呵呵,黑乎乎(后来被我改成白色,呵呵)的界面,简单的两列比较便于阅读.
2.选好 Display Skin 后,我们便可以给页面上的元素添加样式了.首先觉得黑色的背景把气氛搞得沉闷,我们把它改成白色.在 Firebug 工作区,点 HTML,然后点击 <body> 标签,在右边的窗体中,我们便可以看到Body的样式.别忘了, Firebug 可以实时编辑,调试任何网页的样式,HTML和Javascript,点击 background-color 的样式,我们修改为白色.呵呵.不错,当然你也还可以修改其它的样式,不过改到满意后,不要忘记把新的样式拷贝到"通过CSS定制页面"的文本框中.如我将我的body的样式修改为了"body {color:#333333;font-size:13px;background-color:#FFFFFF;}"
3.我想在我的博客中放置广告,可是在 "页首Html代码" 中直接放到广告代码会使页面变得很难看.这样不好,不好..转念一想,即然都提供"页首Html代码"了,我们就连博客头,菜单哈的都一块给DIY了吧.说干就干,首先利用 Firebug的定位功能找到原来头部的显示标签的 ID,如我的博客的显示标签是"#top,#navstats,#nav",把它们的样式display的样式设置为none,这下子我们的博客就没有头部了.来自定义一个.我们来编千篇一律的头部DIY一个个性的.然后我在我的博客里面加了Google AdSence的广告代码.虽然加了广告,但也还是让人觉得整洁不乱,呵呵.不要打我.不过博客园的点击量好像不怎么样.大家要做好心理准备.(也很有可能是我的博客烂)呵呵.
好,其实修改博客样式也就是这么3步,找到标签,然后修改样式.Firebug是个好东东,简单,实用.
另:在样式中,如<div><a id="myLink" Class="myClass"></a></div>,要对某个ID的标签应用样式用#,则应用到它的样式应用:"#myLink",用Class则为".myClass",要应用到所有的<a>,则a{}就可以了.要应用到所有 div中的链接,则为 div a,呵呵.
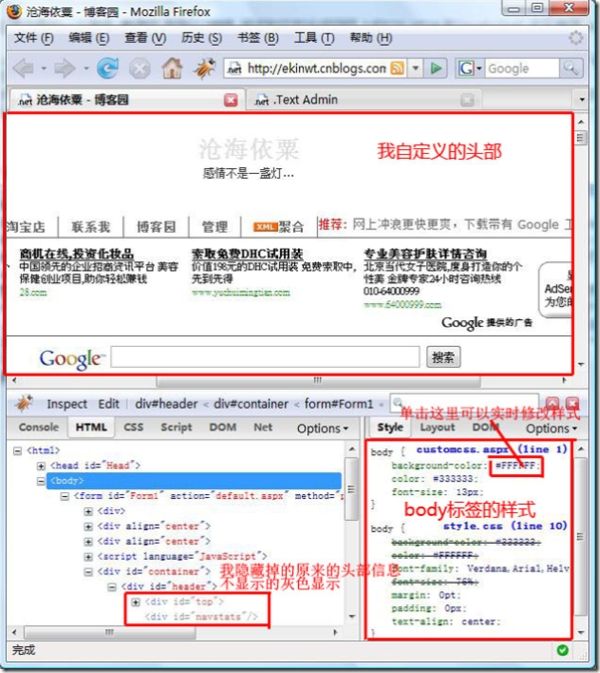
附修改过程的图片:

- 安全快速不中毒的浏览器:
- 写博客也能赚钱: