2022-12-28 工作记录--Vue-Vue2中使用vue-awesome-swiper实现轮播
Vue2中使用vue-awesome-swiper实现轮播
一、实现效果
- 一、样式:
- 上面是一个含
分页的轮播;- 下面是一个含
左右箭头的轮播(没有用vue-awesome-swiper默认的左右箭头)。- 二、 交互:
- 上面轮播有两个卡片
A和B,当上面轮播卡片为A时,下面轮播对应展示A相关的内容进行轮播;当上面轮播卡片为B时,下面轮播展示B相关滴内容进行轮播。
二、实现步骤
1、安装swiper和vue-awesome-swiper
(1)、知识点
注意:swiper和vue-awesome-swiper的版本一定一定一定要相对应,不然不得行滴哦,版本对应如下: (参考自优秀大佬的博文)
- Swiper 5-6 [email protected](vue2)
- Swiper 4.x [email protected](vue2)
- Swiper 3.x [email protected](vue2)
(2)、举例
npm i [email protected] [email protected] --save
或者
yarn add [email protected] [email protected]
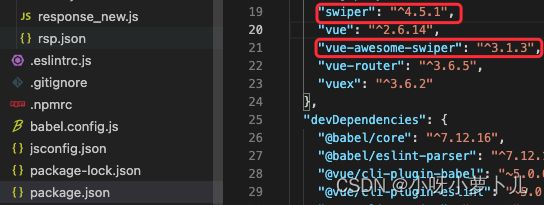
2、检查package.json里swiper和vue-awesome-swiper是否安装成功
3、引入
(1)、全局引入
main.js
import Vue from 'vue';
import VueAwesomeSwiper from 'vue-awesome-swiper';
import 'swiper/dist/css/swiper.css';
Vue.use(VueAwesomeSwiper);
(2)、局部引入
注意:局部引入,引入模块根据版本区分大小写:(参考自优秀大佬的博文)
- [email protected] 版本的 ---- 引入模块时使用小写:
import { swiper, swiperSlide } from “vue-awesome-swiper”; - [email protected] 版本的 ---- 引入模块时使用大写:
import { Swiper, SwiperSlide } from “vue-awesome-swiper”;
import { swiper, swiperSlide } from "vue-awesome-swiper";
import "swiper/dist/css/swiper.css";
export default {
//import引入的组件需要注入到对象中才能使用
components: {
swiper,
swiperSlide,
},
}
4、初始化swiper
swiper配置选项详情可参考swiper官网哦~【记住查看对应版本的API喔】
<style scoped lang="less">
style>
<template>
<div class="demo">
<swiper class="cardTop" :options="swiperOption">
<swiper-slide
class="cardItem"
v-for="(item, index) in Array(2).fill('')"
:key="index"
>
<img :src="require(`@/assets/img/startPage/card_${index}.png`)" alt="" />
<div class="swiper-pagination" slot="pagination">div>
<div class="swiper-button-prev swiper-button-black" slot="button-prev">div>
<div class="swiper-button-next swiper-button-black" slot="button-next">div>
swiper-slide>
swiper>
div>
template>
<script>
import { swiper, swiperSlide } from "vue-awesome-swiper";
import "swiper/dist/css/swiper.css";
export default {
//import引入的组件需要注入到对象中才能使用
components: {
swiper,
swiperSlide,
},
// 数据
data() {
return {
// 初始化swiper
swiperOption: {
// 设置slider容器能够同时显示的slides数量(carousel模式)
slidesPerView: 1,
// 设定为true时,active slide会居中,而不是默认状态下的居左(false)
centeredSlides: true,
// 滑动速度
speed: 1500,
// 在slide之间设置距离(单位px)
spaceBetween: 10,
// 设定初始化时slide的索引,Swiper默认初始化时显示第一个slide
initialSlide: 0,
// 循环播放
loop: true,
// 自动播放
autoplay: {
// 隔×秒自动滑动一次
delay: 1000,
// 设置为false,用户操作swiper之后自动切换不会停止,每次都会重新启动autoplay。默认为true
disableOnInteraction: false,
},
// 标记页数
pagination: {
el: ".swiper-pagination",
clickable: true, // 允许分页点击跳转
},
// 左右箭头
navigation: {
prevEl: ".swiper-button-prev",
nextEl: ".swiper-button-next",
},
},
};
},
//计算属性-监听属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
//方法集合
methods: {},
//生命周期 - 创建完成(可以访问当前this实例)
created() {},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {},
beforeCreate() {}, //生命周期 - 创建之前
beforeMount() {}, //生命周期 - 挂载之前
beforeUpdate() {}, //生命周期 - 更新之前
updated() {}, //生命周期 - 更新之后
beforeDestroy() {}, //生命周期 - 销毁之前
destroyed() {}, //生命周期 - 销毁完成
activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发
};
script>
5、【补充知识点】swiper滑动结束回调
<style scoped lang="less">
style>
<template>
<div class="demo">
<swiper
class="cardTop"
ref="swiperRef"
:options="swiperOption"
@slide-change-transition-end="handleSwiperSlide"
>
<swiper-slide
class="cardItem"
v-for="(item, index) in Array(2).fill('')"
:key="index"
>
<img :src="require(`@/assets/img/startPage/card_${index}.png`)" alt="" />
<div class="swiper-pagination" slot="pagination">div>
<div class="swiper-button-prev swiper-button-black" slot="button-prev">div>
<div class="swiper-button-next swiper-button-black" slot="button-next">div>
swiper-slide>
swiper>
div>
template>
<script>
import { swiper, swiperSlide } from "vue-awesome-swiper";
import "swiper/dist/css/swiper.css";
export default {
//import引入的组件需要注入到对象中才能使用
components: {
swiper,
swiperSlide,
},
// 数据
data() {
return {
// 初始化swiper
swiperOption: {
// 设置slider容器能够同时显示的slides数量(carousel模式)
slidesPerView: 1,
// 设定为true时,active slide会居中,而不是默认状态下的居左(false)
centeredSlides: true,
// 滑动速度
speed: 1500,
// 在slide之间设置距离(单位px)
spaceBetween: 10,
// 设定初始化时slide的索引,Swiper默认初始化时显示第一个slide
initialSlide: 0,
// 循环播放
loop: true,
// 自动播放
autoplay: {
// 隔×秒自动滑动一次
delay: 1000,
// 设置为false,用户操作swiper之后自动切换不会停止,每次都会重新启动autoplay。默认为true
disableOnInteraction: false,
},
// 标记页数
pagination: {
el: ".swiper-pagination",
clickable: true, // 允许分页点击跳转
},
// 左右箭头
navigation: {
prevEl: ".swiper-button-prev",
nextEl: ".swiper-button-next",
},
},
// swiper当前所在slide的索引值
currentSwiperSlide: 0,
};
},
//计算属性-监听属性 类似于data概念
computed: {
// swiper
swiperEle() {
// 注意:this.$refs.swiperRef.swiper不行滴话,就改成this.$refs.swiperRef.$swiper,根据版本需要来
return this.$refs.swiperRef.swiper;
},
},
//监控data中的数据变化
watch: {},
//方法集合
methods: {
// swiper滑动结束回调函数
handleSwiperSlide() {
const { activeIndex } = this.swiperEle;
console.log("切换结束后,上方卡片当前所处第几个slide", activeIndex);
// 赋值-上方卡片当前所在slide的索引值
this.currentSwiperSlide = activeIndex;
},
},
//生命周期 - 创建完成(可以访问当前this实例)
created() {},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
//能够使用swiper这个对象去使用swiper官网中的那些方法
console.log("this is current swiper instance object", this.swiperEle);
},
beforeCreate() {}, //生命周期 - 创建之前
beforeMount() {}, //生命周期 - 挂载之前
beforeUpdate() {}, //生命周期 - 更新之前
updated() {}, //生命周期 - 更新之后
beforeDestroy() {}, //生命周期 - 销毁之前
destroyed() {}, //生命周期 - 销毁完成
activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发
};
script>
6、最终实现总代码
startPage/index.vue
<style scoped lang="less">
@import url("./index.less");
style>
<template>
<div class="startPage">
<div class="bg">div>
<div class="content">
<div class="cards">
<swiper
class="cardTop"
ref="topSwiper"
:options="swiperOption1"
@slide-change-transition-end="handleTopCardSlide"
>
<swiper-slide
class="cardItem"
v-for="(item, index) in Array(2).fill('')"
:key="index"
>
<img
:src="require(`@/assets/img/startPage/card_${index}.png`)"
alt=""
/>
swiper-slide>
<div class="swiper-pagination" slot="pagination">div>
swiper>
<div class="cardBottom">
<div
:class="[
'commonArrow',
'arrowLeft',
currentBottomSwiperSlide == 0 && 'disabled',
]"
@click="toLastSlide"
>div>
<div
:class="[
'commonArrow',
'arrowRight',
currentBottomSwiperSlide == smallCards.length - 1 && 'disabled',
]"
@click="toNextSlide"
>div>
<swiper
class="cardItem"
ref="bottomSwiper"
@slide-change-transition-end="handleBottomCardSlide"
>
<swiper-slide
class="cardItem"
v-for="(item, index) in smallCards"
:key="index"
>
<img
:src="`${
currentTopSwiperSlide == 0
? require(`@/assets/img/startPage/benefitCard_${index}.png`)
: require(`@/assets/img/startPage/benefitCard${index}.png`)
}`"
alt=""
/>
swiper-slide>
swiper>
div>
div>
div>
div>
template>
<script>
import { swiper, swiperSlide } from "vue-awesome-swiper";
import "swiper/dist/css/swiper.css";
export default {
//import引入的组件需要注入到对象中才能使用
components: {
swiper,
swiperSlide,
},
// 数据
data() {
return {
// 初始化上方卡片轮播swiper
swiperOption1: {
// 标记页数
pagination: {
el: ".swiper-pagination",
clickable: true, // 允许分页点击跳转
},
},
// 上方卡片当前所在slide的索引值
currentTopSwiperSlide: 0,
// 下方卡片详情
smallCards: Array(6).fill(""),
// 下方卡片当前所在slide的索引值
currentBottomSwiperSlide: 0,
};
},
//计算属性-监听属性 类似于data概念
computed: {
// 上轮播
topSwiperEle() {
// 注意:this.$refs.topSwiper.swiper不行滴话,就改成this.$refs.topSwiper.$swiper,根据版本需要来
return this.$refs.topSwiper.swiper;
},
// 下轮播
bottomSwiperEle() {
return this.$refs.bottomSwiper.swiper;
},
},
//监控data中的数据变化
watch: {},
//方法集合
methods: {
// 上方卡片滑动结束回调函数
handleTopCardSlide() {
const { activeIndex } = this.topSwiperEle;
console.log("切换结束后,上方卡片当前所处第几个slide", activeIndex);
// 赋值-上方卡片当前所在slide的索引值
this.currentTopSwiperSlide = activeIndex;
// 赋值-下方卡片详情
if (activeIndex == 0) {
this.smallCards = Array(6).fill("");
} else {
this.smallCards = Array(3).fill("");
}
// 下方卡片滑动到第一个slide
this.bottomSwiperEle.slideTo(0);
},
// 下方卡片滑动结束回调函数
handleBottomCardSlide() {
const { activeIndex } = this.bottomSwiperEle;
console.log("切换结束后,下方卡片当前所处第几个slide", activeIndex);
// 赋值-下方卡片当前所在slide的索引值
this.currentBottomSwiperSlide = activeIndex;
},
// 点击「左箭头」
toLastSlide() {
this.bottomSwiperEle.slidePrev(); // 上滑一页
},
// 点击「右箭头」
toNextSlide() {
this.bottomSwiperEle.slideNext(); // 下滑一页
},
},
//生命周期 - 创建完成(可以访问当前this实例)
created() {},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
//能够使用swiper这个对象去使用swiper官网中的那些方法
console.log("this is current swiper instance object 上轮播", this.topSwiperEle);
//能够使用swiper这个对象去使用swiper官网中的那些方法
console.log("this is current swiper instance object 下轮播", this.bottomSwiperEle);
},
beforeCreate() {}, //生命周期 - 创建之前
beforeMount() {}, //生命周期 - 挂载之前
beforeUpdate() {}, //生命周期 - 更新之前
updated() {}, //生命周期 - 更新之后
beforeDestroy() {}, //生命周期 - 销毁之前
destroyed() {}, //生命周期 - 销毁完成
activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发
};
script>
startPage/index.less
.startPage {
width: 100%;
height: 100%;
position: absolute;
left: 0;
bottom: 0;
overflow: hidden;
.bg {
width: 750px;
height: 1624px;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
background: url("@/assets/img/startPage/startBg.png") no-repeat center/cover;
}
.content {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
padding-top: 80px;
box-sizing: border-box;
.cards {
width: 750px;
height: 743px;
background: url("@/assets/img/startPage/rectangleBg.png") no-repeat center/cover;
margin: 0;
padding: 28px;
box-sizing: border-box;
// 上方卡片
.cardTop {
width: 513.5px;
height: 324px;
margin: auto;
padding-bottom: 34px;
.cardItem {
width: 513.5px;
height: 324px;
img {
width: 100%;
height: 100%;
object-fit: cover;
}
}
}
// 下方卡片
.cardBottom {
width: 100%;
height: 162.5px;
margin: 70px auto 20px;
position: relative;
// 箭头公共样式
.commonArrow {
width: 17px;
height: 33.5px;
position: absolute;
top: 50%;
transform: translateY(-50%);
}
// 左箭头
.arrowLeft {
left: 0;
background: url("@/assets/img/startPage/arrow_left.png") no-repeat center/cover;
}
// 右箭头
.arrowRight {
right: 0;
background: url("@/assets/img/startPage/arrow_right.png") no-repeat center/cover;
}
// 箭头不可点击时的样式
.disabled {
opacity: 0.35;
pointer-events: none;
}
.cardItem {
width: 622px;
height: 100%;
margin: auto;
img {
width: 100%;
height: 100%;
object-fit: cover;
}
}
}
}
}
// 标记页数
.swiper-pagination-fraction, .swiper-pagination-custom, .swiper-container-horizontal > .swiper-pagination-bullets {
bottom: 0px!important;
}
/deep/ .swiper-pagination-bullet-active {
background: #f28047!important;
}
}