Node.js--服务器
1.原生写法(http模块)
1.1用 http 模块写一个简单的web服务器
目标:
用http模块写一个简单的服务器,让局域网内的朋友们来访问本机的服务(当然也可以自己访问自己)
要点:
1.引入node.js中的核心模块: http
2.使用createServer来创建服务
3.使用listen方法来启动服务
操作:
1.手写代码,实现服务器功能
2.运行代码,启动服务
3.访问服务,测试功能
第一步: 新建一个文件,名为e:/node/01http.js(文件名及路径名可以自行设置,建议均不适用中文字符),内容如下
// 1. 引入http模块
const http = require('http');
// 2. 创建服务
//req(request):本次请求 res(response):本次响应 每次收到浏览器的请求,它就会执行一次回调
const server = http.createServer(function(req, res) {
res.setHeader('content-type', 'text/html;charset=utf8') //告诉对方本次传输的数据类型是什么
console.log('有人来访问了')
// 向客户端发送内容,并结束本次响应
res.end('hello world');
});
// 3. 启动服务
server.listen(3009, function() { //3009 : 端口号
console.log('服务器启动成功,请在http://localhost:3009中访问....');
// localhost代表本机ip(127.0.0.1)
});第二步: 运行js代码,启动服务
在小黑窗(cmd/Powershell)中进入到01http.js所在的目录,键入命令 node 01http.js,此时会弹出一个小黑窗,不要关
第三步: 测试功能
打开一个浏览器页面,输入地址 http://localhost:3009, 观察效果:
1.浏览器中的效果
2.小黑窗中的效果
停止服务: ctrl + c
拓展
共享让朋友们来访问
把localhost改成你自己电脑的ip地址,例如: http://192.xxx.xxx.xxx:3009,再把这个路径发给你的朋友(同一个局域网)来访问.
注意: 如果不能被其他朋友访问,有可能你需要 手动关闭你自己计算机的防火墙
查看自己电脑ip地址的命令: ipconfig
工作原理
使用http模块在本机上创建一个虚拟服务器,它来接收浏览器的请求,并给出响应
注意:
1.小黑窗不要关,它就是服务器
2.服务器本身不会有主动行为(小黑窗看起来没有任何变化).它在时刻等待客户端的访问
3.不要用鼠标选中小黑窗的内容,会导致程序假死
4.修改代码后要重启:
4.1 更改res.end()的内容, 重启 后,再次观察
4.2 重启服务: 就是重新运行程序(按下 向上的箭头,再回车)
代码解析:
1.引入核心模块,得到的http是一个对象
2.http.createServer方法创建一个http服务,参数是一个回调函数:当有http请求进来时,它会自动被调用. 请求一次,它就被调用一次
2.1 第一个参数: 客户端的请求
2.2 第二个参数: 设置对本次请求的响应
2.3 res.end(): 设置响应体,结束请求
3. server.listen() 用来监听端口
3.1: 格式: server.listen(端口号,[回调函数]).回调是可选的
说明:
如果监听成功,则回调函数会执行一次
如果不成功(例如端口被占用),会报错
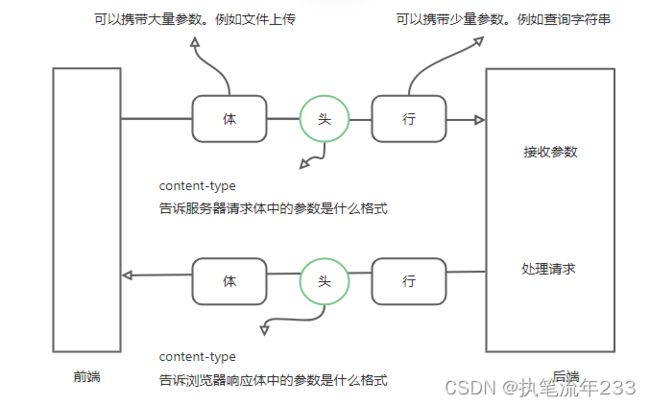
content-type的作用:
在http协议中,content-type用来告诉对象本次传输的数据的类型是什么
在请求头中设置content-type来告诉服务器,本次请求携带的数据是什么类型的
在响应头中设置conten-type来告诉服务器,本次返回的数据是什么类型的
通过使用res对象中的 setHeader方法,我们可以设置content-type这个响应头.
常见的几种文件类型及congtent-type
html: res.setHeader('content-type', 'text/html;charset=utf8')
css: res.setHeader('content-type', 'text/css;charset=utf8')
js: res.setHeader('content-type', 'application/javascript')
png: res.setHeader('content-type', 'image/png')
json数据: res.setHeader('content-type', 'application/json;charset=utf-8')
其他类型:参考这里:https://developer.mozilla.org/en-US/docs/Web/HTTP/Basics_of_HTTP/MIME_types
如果读出来的是.html的文件,但是设置为了css,则浏览器将不会当做是html页面来渲染了
格式:
res.setHeader('content-type', 值)
设置 statusCode
statusCode就是http请求的状态码
设置格式: res.statusCode = 值
2.使用Express框架来创建一个服务器
2.1 Express基本介绍
Express 是一个基于 Node.js 平台,快速、开放、极简的 web 开发框架。
- 框架:是一个半成品,用来快速解决一类问题;库就是工具集,使用非常灵活) (框架有:bootstrap, lay-ui, express, vue, react ; 库:zepto.js , jQuery, day.js, underscore, lodash, art-template, axios, echart.....)
- web 开发: 对不同的请求能够显示页面;提供接口服务;
参考链接:
Express官网:http://expressjs.com/
中文文档(非官方):https://www.expressjs.com.cn/
Github仓库:https://github.com/expressjs/express
理解:
- 我们前面用http模块来支持web服务,现在要用express来写web服务
- 对于node.js来说,Express 是一个第三方模块,有丰富的 API 支持,强大而灵活的中间件特性
- Express 不对 Node.js 已有的特性进行二次抽象,只是在它之上扩展了 Web 应用所需的基本功能
理解: 中间件
- 给用户提供更好的服务
- 可方便的拆卸(依赖小)
2.2 准备工作
创建项目并初始化 -> 下包 (详细步骤见:Node.js-npm和包)
2.3 快速创建web服务器
在项目根目录下新建一个js文件,例如app.js,其中输入代码如下:
// 0. 加载 Express
const express = require('express')
// 1. 调用 express() 得到一个 app
// 类似于 http.createServer()
const app = express()
// 2. 设置请求对应的处理函数
// 当客户端以 GET 方法请求 / 的时候就会调用第二个参数:请求处理函数
app.get('/', (req, res) => {
res.send('hello world')
})
// 3. 监听端口号,启动 Web 服务
app.listen(3000, () => console.log('app listening on port 3000!'))说明:
- app.get('/')相当于添加事件监听:当用户以get方式求"/"时,它后面的回调函数会执行,其回调函数中的req,res与前面所学http模块保持一致。
- res.send()是exprss框架给res对象补充提供的方法(http模块中的res是没有这个方法的),用于结束本次请求。类似的还有res.json(), res.sendFile() 。
- express 框架会增强req,res的功能
2.4托管静态资源-web服务器
让用户直接访问静态资源是一个web服务器最基本的功能。
目录结构:
根目录
├── public
│ ├── css
│ │ └── index.css
│ ├── img
│ │ └── bg.jpeg
│ ├── js
│ │ └── axios.js
│ └── index.html
└── serve.js # 服务器
例如,如上url分别是请求一张图片,一份样式文件,一份js代码。我们实现的web服务器需要能够直接返回这些文件的内容给客户端浏览器
在前面学习http模块时,我们已经实现了这些功能了,但是要写很多代码,现在使用express框架,只需一句代码就可以搞定了,这句代码是 express.static('public')
// 加载 Express
const express = require('express')
// 1. 调用 express() 得到一个 app
// 类似于 http.createServer()
const app = express();
// 2. 设置请求对应的处理函数
app.use(express.static('public'))
// 3. 监听端口号,启动 Web 服务
app.listen(3000, () => console.log('app listening on port 3000!'))此时,所有放在public下的内容可以直接访问,注意,此时在url中并不需要出现public这级目录。在public下新建index.html,可以直接访问到。