- Java 常用类Date
浅橙boy
java开发语言
这次介绍Java中常用类中的一种Date,一般常用的Date的包名为util即java.util.Date。还有一种Date类的包名为spl即java.spl.Date,这次不做介绍。包名为spl的Date类作用于和spl数据库打交道,其内容只包括日期,没有时间,包名为util的Date类作用于平常日期使用其内容包括日期和时间,且大部分的构造器和方法已经过时了,下面介绍的是平时还可以使用的方法和构
- 学习-Java常用类之Calendar类
AIains
Educoder—Javajava
第1关:学习-Java常用类之Calendar类任务描述相关知识编程要求测试说明任务描述本关任务:获取给定年月的最后一天。相关知识我们通过之前的学习已经能够格式化并创建一个日期对象了,但是我们如何才能设置和获取日期数据的特定部分呢,比如说小时,日,或者分钟?我们又如何在日期的这些部分加上或者减去值呢?calendar类是一个抽象类,是Java日期处理的核心类之一。Calendar类为操作日历字段,
- Java基础回顾 Day5
小斌的Debug日记
Java基础回顾java开发语言
基础数据类型4类8种byte8位(常用流操作)short16位(运用场景不多)int32位(最常用)long64位(常用于表示时间毫秒)float32位(精度为7位,精度低)double64位(精度为15位,更常用)char16位(也可以算术运算)boolean8位(值为true或者false)基本数据类型的转换小转大为隐式转换,大转小为显式转换可能会丢失精度i++和++ii++是先取值在加1,而
- Three.js世界中的三要素:场景、相机、渲染器
Front_Yue
3D技术实践指南javascriptthree.js3d
一、Three.js简介Three.js是一个基于WebGL的JavaScript库,它允许开发者在网页上创建和显示复杂的3D图形和动画,而无需用户安装任何额外的插件或软件。Three.js在Web开发中的地位非常重要,它通过提供简单直观的API,极大地降低了3D图形开发的门槛,使得开发者可以更专注于实现创意。Three.js广泛应用于游戏开发、虚拟现实、数据可视化、艺术创作等多个领域。二、场景:
- 【Kivy App】Pyjnius是什么?
Botiway
移动APPKivypython
Pyjnius是一个Python库,用于在Python中访问Java类和方法,特别适用于在Kivy或其它Python应用中调用AndroidAPI。以下是Pyjnius的详细介绍、安装和使用方法:1.Pyjnius是什么?Pyjnius是一个Python-to-Java的桥接工具,允许Python代码直接调用Java类和方法。它基于JavaNativeInterface(JNI),主要用于以下场景
- 代码训练day7哈希表2
徵686
散列表数据结构
1.四数相加IIleetcode454哈希表判断是否存在classSolution{//四数相加ii统计个数publicintfourSumCount(int[]nums1,int[]nums2,int[]nums3,int[]nums4){HashMapmap=newHashMapmagazine.length())returnfalse;//java字符串长度s.length()for(cha
- 若依集成knife4j实现swagger文档增强
Roc-xb
knife4j
knife4j的前身是swagger-bootstrap-ui,为了契合微服务的架构发展,由于原来swagger-bootstrap-ui采用的是后端Java代码+前端Ui混合打包的方式,在微服务架构下显的很臃肿,因此项目正式更名为knife4j。目录一、单体版本1、ruoyi-admin\pom.xml模块添加整合依赖2、SwaggerController.java修改跳转访问地址二、前后端分离
- 猫头虎 分享已解决Bug || java.lang.ClassNotFoundException 全解析与解决方案
AI后端
已解决的Bug专栏bugjava开发语言服务发现rustpythonpip
猫头虎分享已解决Bug||java.lang.ClassNotFoundException全解析与解决方案摘要:最近有粉丝在后台留言,问到项目启动时遇到了一个经典问题:java.lang.ClassNotFoundException。这个问题看似简单,却困扰了无数开发者。今天,猫头虎以真实开发经历为背景,从Bug原因剖析到全方位解决方案,手把手带你攻克这个问题!本文涵盖了:问题原因:从类加载机制到
- npm错误 gyp错误 vs版本不对 msvs_version不兼容
澎湖Java架构师
前端htmlnpmnode.js前端
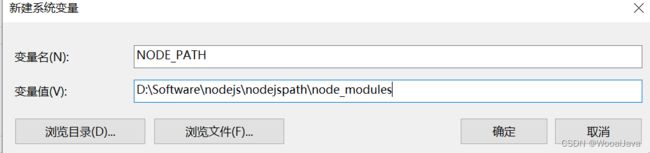
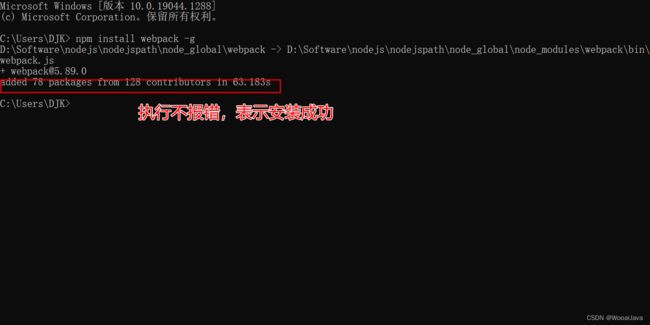
npm错误gyp错误vs版本不对msvs_version不兼容windowsSDK报错执行更新GYP语句第一种方案第二种方案执行更新GYP语句npminstall-gnode-gyp最新的GYP好像已经不支持Python2.7版本,npm会提示你更新都3.*.*版本安装Node.js的时候一定要勾选以下这个,会自动检测安装缺少的环境第一种方案管理员运行CMD(PowerShell也行)执行更新工具
- Android Studio 中将 AAR 包发布到 Maven 本地仓库
帅次
AndroidStudioandroidstudiomavenandroidkotlinfluttergradlemacos
目录1.配置build.gradle.kts(或build.gradle)2.配置publishing任务3.发布到本地Maven仓库3.1Couldnotfindmethodpublications()forarguments...3.2bash:./gradlew:Permissiondenied3.3AndroidGradlepluginrequiresJava17torun.Youarec
- android视频缓存框架 [AndroidVideoCache](https://github.com/danikula/AndroidVideoCache) 源码解析与评估
MrJarvisDong
thirdparty源码
文章目录android视频缓存框架[AndroidVideoCache](https://github.com/danikula/AndroidVideoCache)源码解析与评估引言使用方式关键类解析HttpProxyCacheServer代理缓存服务类**java.net.ProxySelector**代理选择Pinger判断本地serverSocket是否存活GetRequest封装用于获取
- 基于JAVA中的spring框架和jsp实现自然灾害论坛平台项目【附项目源码+论文说明】
大雄是个程序员
项目实践自然灾害论坛平台java项目源码spring毕业设计课程设计网页设计
摘要在上个世纪末期,也就是20世纪末,随着计算机技术的发展与进步和数据库方面的知识在互联网的大力运用,互联网技术以及网站技术在网上的大力推广,网上论坛(自然灾害论坛)也逐渐在网兴起,它的出现帮助了网上各种特定的群体进行一个在线的知识传递与信息的交流。本计算机自然灾害论坛设计,采用了JSP(JAVA)技术和MYSQL数据库开发,尝试实现了自然灾害论坛的基本功能以及帮助我们掌握了论坛技术的核心特点。该
- npm error gyp info
计算机辅助工程
npm前端node.js
在使用npm安装Node.js包时,可能会遇到各种错误,其中gyp错误是比较常见的一种。gyp是Node.js的一个工具,用于编译C++代码。这些错误通常发生在需要编译原生模块的npm包时。下面是一些常见的原因和解决方法:常见原因及解决方法Python未安装或版本不兼容:Node.js使用Python来运行gyp。确保你的系统上安装了Python,并且版本与node-gyp兼容。通常推荐使用Pyt
- Java架构师成长之路
hweiyu00
分享spring微服务springcloudjava
概述本教程主要从6个方面,全面讲解Java技术栈的知识。1.性能调优深入理解MySQL底层原理、索引逻辑,数据结构与算法。使用Explain进行优化分析MVCC原理剖析日志机制解析2.框架源码掌握Spring底层原理带你手写一个Spring解析IOC、AOP源码、以及事务原理3.并发编程剖析Java底层锁机制CAS、JUC工具使用、AQS源码分析以及并发的集合类的讲解4.分布式开发剖析分布式中使用
- Java面试高频问题深度解析:JVM、锁机制、SQL优化与并发处理
Debug Your Career
面试java面试jvm
问题列表Java中如何实现一个工作流引擎?Bean的作用域有哪些?JVM中的锁机制是如何工作的?三个方法分别被synchronized锁住,方法a调用方法b,b能获取到a的锁吗?会有什么问题?SQL优化时,EXPLAIN中需要关注哪些关键点?什么是覆盖索引?SELECT*一定不会命中索引吗?SELECT*和SELECT全字段在性能上有区别吗?什么是回表?它与索引有什么关系?100万数据分给10个线
- JavaScript基础-DOM的一些基本常用语法
Southern Wind
JavaScriptjavascript
总结了一下JS一直到DOM中所用的单词的用法输入方式:window.prompt('请输入数据');输出方式:1、window.alert('HelloJavaScript');2、console.log输出到控制台3、输出数据到页面document.write('hello')JavaScript数据类型1、基本类型string:字符型number:数值型boolean:布尔型2、特殊类型und
- CopyOnWriteArrayList详解
重生之我在成电转码
java开发语言集合
1️⃣什么是CopyOnWriteArrayList?java.util.concurrent包下的线程安全的List读多写少场景下的性能优选核心思想:写时复制(Copy-On-Write)2️⃣底层原理内部维护一个volatileObject[]array读操作:直接读取数组,不加锁,性能极高写操作(增删改):加ReentrantLock互斥锁把原数组复制一份新数组在新数组上操作操作完成后,替换
- JavaScript基础-删除事件(解绑事件)
難釋懷
javascript前端开发语言
在现代Web开发中,动态地添加和移除事件处理器是构建交互式网页的关键技能之一。虽然添加事件处理器相对直观,但了解如何有效地移除或“解绑”这些处理器同样重要。这不仅有助于优化性能,还能防止潜在的内存泄漏问题。本文将介绍几种方法来删除JavaScript中的事件处理器,并探讨它们的应用场景及最佳实践。一、为什么需要删除事件?随着页面复杂度的增加,不恰当地管理事件处理器可能会导致性能下降或出现意外行为。
- fastjosn注册自定义序列化器
林发和
开发语言java
自定义序列化器: importcom.alibaba.fastjson.serializer.JSONSerializer; importcom.alibaba.fastjson.serializer.ObjectSerializer; importorg.springframework.boot.actuate.health.Status; importjava.io.IOExcepti
- 没想到枚举Enum类还能实现接口!教你玩转Java枚举Enum
林发和
Java干货分享java
枚举是什么?枚举是一种特殊的数据类型,预先定义一组常量(对象),并且必须为其赋值。Java枚举类型的基本想法非常简单:这些类通过共有的静态final域为每个枚举常量导出一个实例。枚举类型没有可以访问的构造器,所以它是真的final类。客户端不能创建枚举类型的实例,也不能对它进行扩展,因此不存实例,而只存在声明过程的枚举常量。也就是枚举类型是实例受控的。它们是单例(Singleton)的范型化,本质
- SpringBoot 整合security 实现自定义Token和clientId登录及退出(二)
.猫的树
springbootspringjava
接上一篇6.认证相关处理创建登录成功DemoAuthenticationSuccessHandler.java/***用户身份验证通过处理*/@Component@SuppressWarnings("all")publicclassDemoAuthenticationSuccessHandlerimplementsAuthenticationSuccessHandler{@Autowiredpri
- Flink sql-clinet 查询报错
lhfmqc
sql-clinet运行问题查询报错flink
Flinksql-clinet查询报错运行后进行select'helloworld’报以下错误,couldnotexecutesqlstatementjava.net.NoRouteToHostException:Noroutetohost在关闭防火墙之后仍无法解决这个时候你需要进入flinkconf配置中查看flink-conf.yaml文件,查看jobmanager.rpc.address该地
- Python基于深度学习的动物图片识别技术的研究与实现
Java老徐
Python毕业设计python深度学习开发语言深度学习的动物图片识别技术Python动物图片识别技术
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家
- Linux脚本实践1
一点多余.
linux运维服务器脚本
前言日常在Liunx中用到多个版本的java修改很麻烦,一个脚本搞定。1.准备两个jdk(如下图所示)2.准备脚本文件viswitch_jdk.sh#!/bin/bash#提示用户输入JDK路径read-p"请输入JDK的绝对路径(例如/usr/local/jdk/jdk-11.0.21):"jdk_path#检查输入的路径是否存在if[!-d"$jdk_path"];thenecho"错误:路径
- Spring Bean 的生命周期:从创建到销毁的完整解析
一点多余.
java开发语言
引言:为什么需要了解SpringBean的生命周期?在Spring框架中,Bean是应用程序的核心构建块,理解其生命周期对于开发高效、稳定的应用至关重要。根据2023年JetBrains开发者调查报告,超过75%的Java开发者使用Spring框架,而Bean的生命周期管理是Spring的核心特性之一。以下数据展示了Bean生命周期的重要性:90%的Spring性能问题与Bean的初始化或销毁不当
- 今日BUG— java.lang.NumberFormatException
水晶果冻1125
其它bugint范围
今日照例巡检系统,打开系统的汇聚首页,发现数据都消失了,于是查看其他服务器上部署的版本也出现了同样的问题,而其他功能并未受影响,排除后台服务挂掉的可能,内心生出疑问一直运行稳定的程序怎么突然都查不出来内容了呢?赶紧查看系统运行日志,果然看见了报错信息java.lang.NumberFormatException:Forinputstring:"2315841207"于是赶紧确认了下int数据类型的
- Java24的新特性
hello_ejb3
redis数据库java
Java语言特性系列Java5的新特性Java6的新特性Java7的新特性Java8的新特性Java9的新特性Java10的新特性Java11的新特性Java12的新特性Java13的新特性Java14的新特性Java15的新特性Java16的新特性Java17的新特性Java18的新特性Java19的新特性Java20的新特性Java21的新特性Java22的新特性Java23的新特性Java2
- JavaScript 性能优化实战:优化循环结构提升效率
deying0865423
javascript开发语言
目录一、理解循环的性能损耗二、减少循环迭代次数(一)缓存数组长度(二)提前终止循环三、优化循环内部操作(一)避免在循环内执行复杂计算(二)减少DOM操作四、选择合适的循环类型(一)for循环与while循环的选择(二)for...in与for...of的使用场景在JavaScript编程中,循环结构是实现重复执行任务的基础工具。然而,不当的循环使用常常会导致性能瓶颈,特别是在处理大量数据时,循环的
- 漫谈jvm
另一个绝影
JVM漫谈jvm
背景介绍jvm已经是Java开发的必备技能了,jvm相当于Java的操作系统。JVM,javavirtualmachine,即Java虚拟机,是运行javaclass文件的程序。Java代码经过Java编译器编译,会编译成class文件,一种平台无关的代码格式,class文件按照jvm规范,包括了java代码运行的数据和代码等内容。jvm加载class文件后,就可以执行java代码了。JVM有不同
- 漫谈JVM
weixin_34111790
运维javapython
2019独角兽企业重金招聘Python工程师标准>>>背景介绍创建了一个技术类公众号:一起源码分析,里面会分享最新的开源代码、源码解读、开发技巧等,欢迎大家关注。JVM已经是Java开发的必备技能了,JVM相当于Java的操作系统。JVM,javavirtualmachine,即Java虚拟机,是运行javaclass文件的程序。Java代码经过Java编译器编译,会编译成class文件,一种平台
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s