使用低代码实现一个登录页面 ------ XinBuilder
平台介绍
如果你不是一个前端开发,但是想要实现出一个前端页面。
那么就可以通过低代码的方式,拖拽和配置出你想要的页面。
而XinBuilder就是简单的一套低代码平台,你可以在上面拖拽出自己想要使用的组件并进行配置。使用方式也很简单。
这篇文章,就简单的实现出一个登录页面。通过低代码的方式,点击下面的链接。
第一次访问时间可能会稍微长一点。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
XinBuilder低代码平台
进入后你会看到一个登录页,放心,不需要注册,我来给你一个账号密码进行使用。
账号:admin
密码:666666
这里没有注册的入口(并不是博主懒,不想做。嗯,不是的!)如果想要一个新的账号,评论一下我给你弄一个(再次强调不是因为博主懒!)
拖拽页面
温馨提示:请按照指示进行操作。不要试图点击一些没有做好的功能(博主不懒,会做的)。
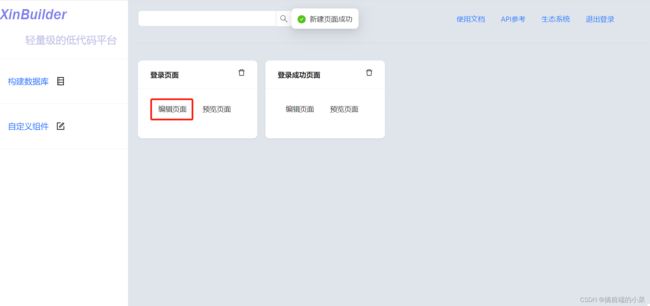
OK。现在我们点击上方的新建页面,创建两个页面。登录页面,和登录成功页面。

现在我们开始编辑登录页面(emmm,可能第一次点击编辑页面,时间还是会有点长,不过不要介意,进去就好)。

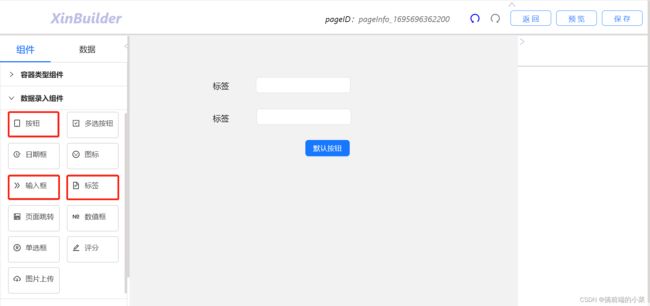
进入到编辑状态后,可以看到。左侧会有跟多类型的组件,有容器类型,数据录入类型。。。。
而实现登录页面,我们只需要数据录入组件。所以我们展开数据录入组件,并且进行拖拽。
现在组件已经拖拽好了(自己调整位置,不要妄图在这个平台里面找对齐的功能,没有!)
配置属性
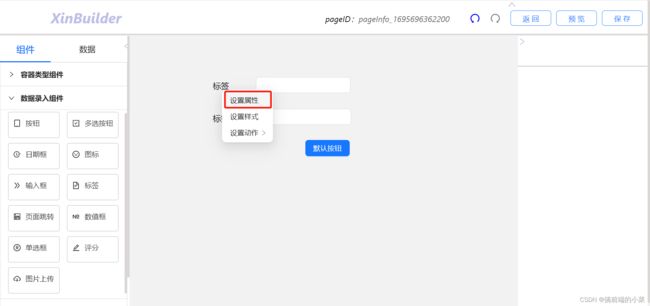
现在组件已经拖拽好了,我们就要给他们配置属性了。现在右键点击第一个标签,并且选择设置属性。
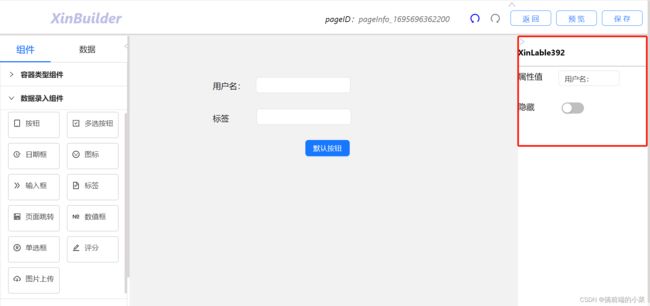
这样,这个标签就变成了用户名,同理,我们修改剩下的那个标签和按钮。
事件处理
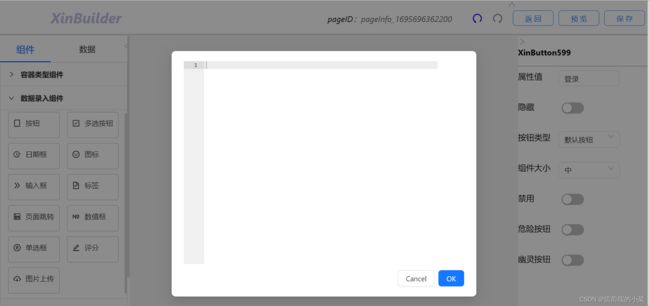
现在页面配置好了,就需要实现按钮的点击事件了。同样,右键按钮,选择设置动作。onClick事件。
这个时候,会出现一个对话框:

用来编写代码:
这里我先不说为什么这写,但是应该很好理解吧。
//如果用户名是zhazhahui,密码是666666,alert123.
if(xinCtx.XinInput668.attributeValue === 'zhazhahui'
&& xinCtx.XinInput555.attributeValue === '666666') {
alert(123)
}
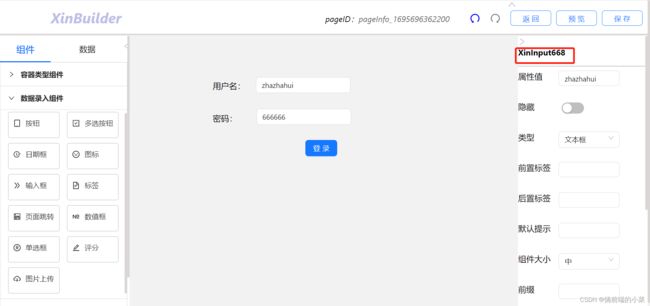
这里切记,这个XinInput668和XinInput555是你们拖拽出来那两个输入框的ID,你可以通过右键-设置属性来进行查看。
OK,现在我们点击登录按钮。那么就会有效果了。
跳转页面
但是我们希望登录成功后,不是alert(123)。而是跳转到登录成功页面。
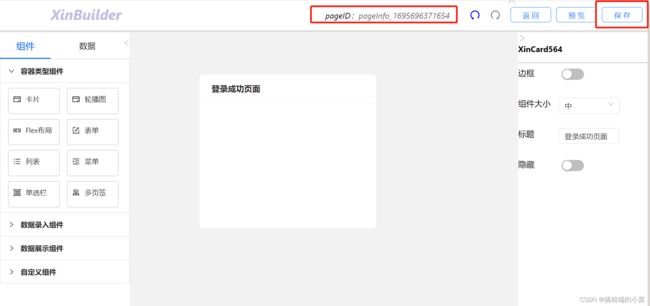
然后返回,来到登录成功页面的编辑状态。随便拖拽点东西,点击保存。
现在回到我们的登录页面,将alert(123)修改一下,这是跳转页面的API。
if(xinCtx.XinInput668.attributeValue === 'zhazhahui'
&& xinCtx.XinInput555.attributeValue === '666666') {
//跳转到登录成功页面
xinComEvent.toPageById('pageInfo_1695696371654')
}
这里注意的是,这个pageID就是pageInfo_1695696371654这个字符串
现在我们点击保存后。回到最开始的页面。
效果
点击登录页面的预览页面

就可以看到我们实现好的登录页面了。点击登录,就可以跳转到对应的登录成功页面!!

完结。撒花!!!!