Apinto 网关进阶教程,使用 API Mock 生成模拟数据
什么是 API Mock ?
API Mock 是一种技术,它允许程序员在不依赖后端数据的情况下,模拟 web服务器端 API 的响应。通常使用 API Mock 来测试前端应用程序,而无需等待后端程序构建完成。API Mock 可以模拟任何 HTTP 请求方法,并进行响应测试。
当我们需要调试后端接口时,有时候接口文档已经发布,但是后端接口还没有完全开发完成。这种情况下,我们可以使用 API Mock 生成动态模拟数据,以便进行前端页面布局、兼容性调试等工作。
使用 Apinto Mock 插件生成动态模拟数据
Apinto 开源网关在v0.12版本新增了http_mocking插件。当执行该插件时,它将随机返回指定格式的模拟数据,并且请求不会转发到上游。
接下来我们将给大家演示如何使用 Apinto 生成 Mock 模拟数据。
前期准备
1. 准备模拟接口信息
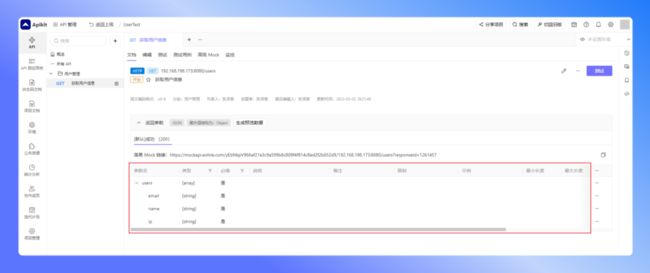
以用户信息接口为例,下图是接口的返回内容,在此处,我们定义了用户数组(users),每个用户包含了 email、name、ip 字段信息。
2. 编写 Mock 规则
在这里,我们将构造 users 数组,随机生成对象中的 email、name、ip。
{
'users|1-10':[
{
"email":"@email",
"name":"@name",
"ip":"@ip"
}
]
}Mock 规则可参考 MockJS 官网。
3. 生成 Json Scheme 语法
1)打开 MockJS官网,并打开调试控制台。
2)在控制台中输入下列代码
JSON.stringify(Mock.toJSONSchema(
{
'users|1-10':[
{
"email":"@email",
"name":"@name",
"ip":"@ip"
}
]
}
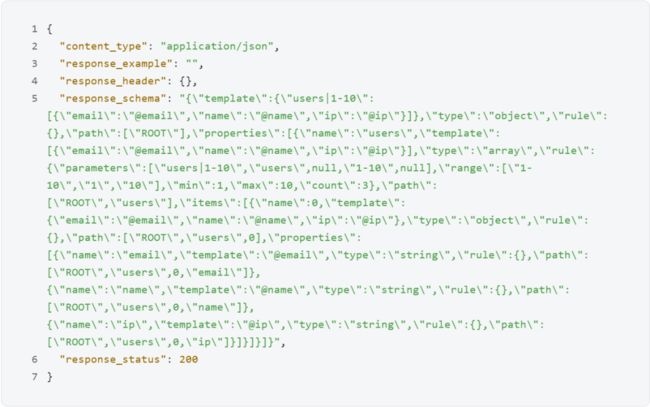
))执行完成后,即可生成 JSON Scheme 语法数据,如下图:
上图红框部分使用第一步编写的 Mock 规则。执行完成后生成如下数据:
使用 Apinto 生成 mock 数据
为了让使用者快速上手,我们此处演示的教程使用 Apinto 可视化项目 Apinto-Dashboard 进行演示。项目仓库地址请按需点击:
· Apinto 项目地址:点击跳转
· Apinto-Dashboard项目地址:点击跳转
1. 新增节点插件
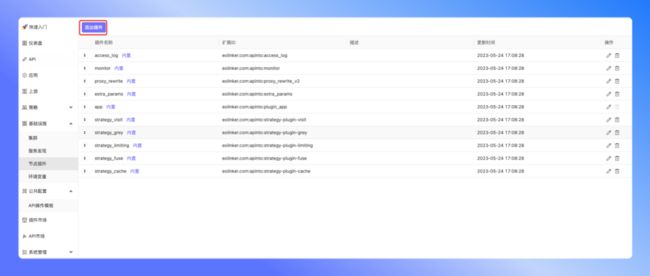
在左侧导航栏中,点击 基础设施 > 节点插件,进入节点插件列表。点击 添加插件。
点击拓展 ID 单选框,在下拉选项后选中 http-mocking 插件:
填写插件名称信息,点击保存:
注意:该步骤非必需,仅在节点插件列表中需要使用的插件时才需要执行。
2. 发布节点插件
在左侧导航栏中,点击 基础设施 > 集群,进入集群列表。选中需要发布节点插件的集群,点击进入:
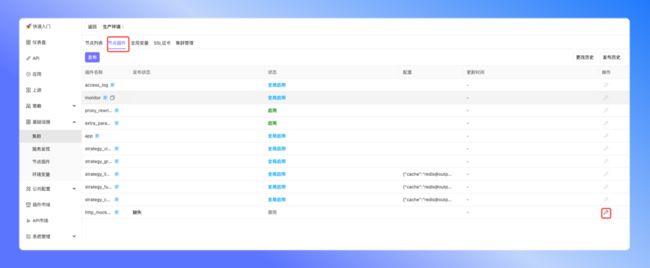
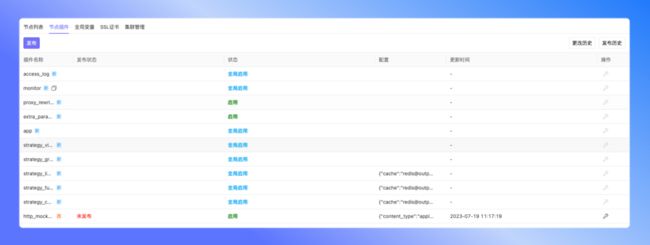
点击 节点插件 选项卡,选中插件后方的扳手按钮:
在弹出框中,将状态改成 启用 ,点击 提交 。
在节点插件列表,点击 发布
在弹出框中点击 提交
注意:该步骤非必需,仅在节点插件有改动时(新增、删除、修改节点插件顺序等),才需要重新在集群中发布上线。
3. 新增API操作模版,绑定 http-mocking 插件
在左侧导航栏中,点击 公共配置 > API操作模版,进入操作模版列表后,点击 新建模版。
点击添加插件
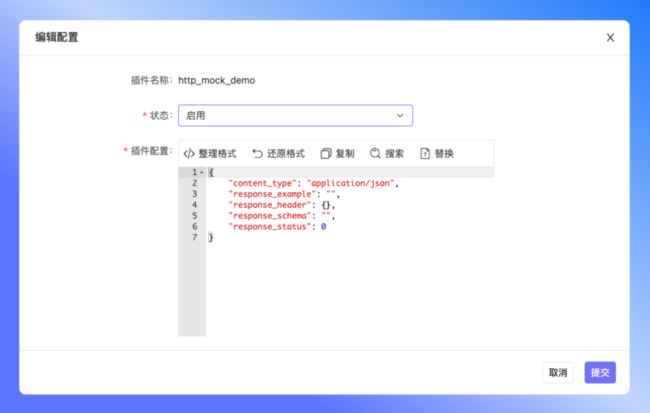
在弹出框中选中上一步新增的节点插件,填写插件配置
参数配置说明
此处,我们将上文生成的 Mock 规则 填入 response_schema 字段中,得到完整插件配置,如下:
填写完成后点击保存。
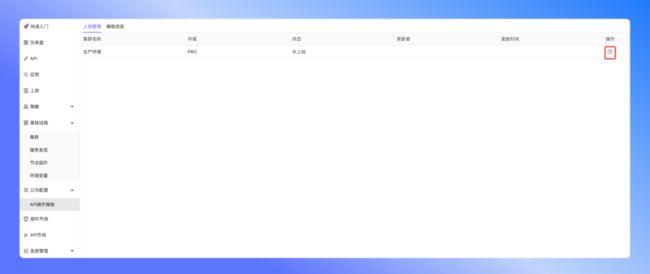
点击保存成功的插件模版,进入到 上线管理 页面,点击 上线 按钮
4. 新增 API,并绑定 API 操作模版
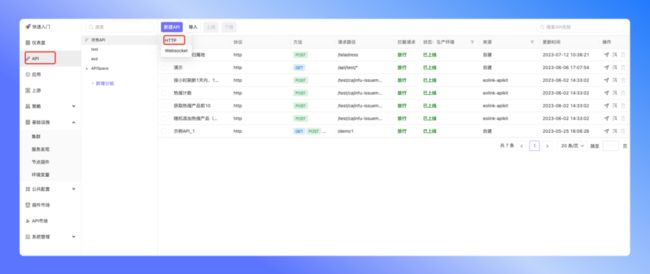
在左侧导航栏中,点击 API ,进入 API 列表后,点击 新建API,选中 HTTP 。
填写接口的基本信息,绑定上游,绑定插件模版。
此处由于绑定了包含 http-mocking 插件的 API 插件模版,因此请求将会被网关拦截,返回网关生成的 Mock 数据信息,不会将请求转发给上游服务。
保存后,点击 API 后方的上线管理按钮,将 API 上线到对应的集群即可。
5. curl 调用接口
使用 curl 命令调用接口 /user/info/http/mock。
curl http://172.18.65.72:8099/user/info/http/mock返回数据结果:
写在最后
目前Apinto 及其周边项目已经开源,我们希望通过Apinto强大的插件拓展能力,用户可像乐高积木一样根据需要自行拓展Apinto的插件,以满足不同的业务市场需求。
Apinto 目前属于萌芽阶段,我们希望集合广大开源爱好者的力量,与大家一起讨论方案,接受大家的批评指正,一起将产品打磨完善,做下一个端与端间的Traffic Middleware。这是一个开放和积极的项目,我们诚挚地邀请您一起参与到我们的项目开源工作中。每一个贡献都是有意义的,包括但不限于:
·查找 bugs,取得性能上的提升
·帮助完善文档,提供用户操作体验
·提交你们的 issue,让我们知道您的奇思妙想
·参与自定义插件的开发,丰富 Apinto 的能力
...
欢迎各位开源爱好者参与到 Apinto 项目中,和我们一起为开源事业贡献自己的力量!