了解 nRF5 SDK 目录结构
搭建好了开发环境,我们有必要详细了解一下 nRF5 SDK 目录结构
前言
在上一篇文章我们搭建好 nrF528xx 基于 GCC + VScode 的开发环境,但是对面相对复杂的 SDK 结构,对于新人来说其实挺一头雾水的,因为全,所以相对复杂,所以本文我们本文的目的就是了解 nRF5 SDK 的目录结构 。
当然得感谢 Nordic 中国区的 FAE,真是因为大佬写过相关的文章,才能让很多人能够快速的入门。
Nordic nRF5 SDK 入门系列博文:
GCC + Vscode 搭建 nRF52xxx 开发环境
.
我是矜辰所致,全网同名,尽量用心写好每一系列文章,不浮夸,不将就,认真对待学知识的我们,矜辰所致,金石为开!
目录
- 前言
- 一、 示例无法运行?
- 二、nRF5 SDK目录结构
-
- 2.1 components
- 2.2 config
- 2.3 examples
- 2.4 external
- 2.5 integration 和 module
- 结语
一、 示例无法运行?
我们在开始之前先解决上一篇文章结尾的一个问题,虽然我们搭建好了环境,程序也能够正常编译型下载,但是最后程序下载进去并没有顺利执行。
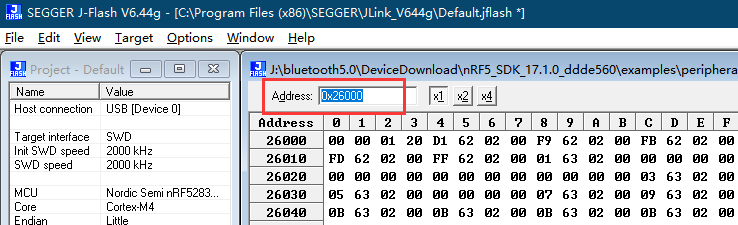
实际上并不是工程或者板子不兼容,因为在使用 J-link 烧录的时候,细心一点就能够发现一点,文件烧录的位置有点特别,如下图 :
存放在 flash 0x26000 的位置,但是 MCU 是从 0x0 位置开始运行程序,所以假如以前板子上有程序,那么可能上面的 Demo 烧录后,还是以前的程序,或者是以前的程序跑起来出问题(看以前程序的大小),但是上面烧录的 Demo 是肯定运行不了的。
官方的例程这么做是因为从 0x0 开始的前面一段空间是留给 Softdevice 的,这一点会在后续使用过程中我会详细说明。
那决定这个存放位置的玩意是在什么地方?
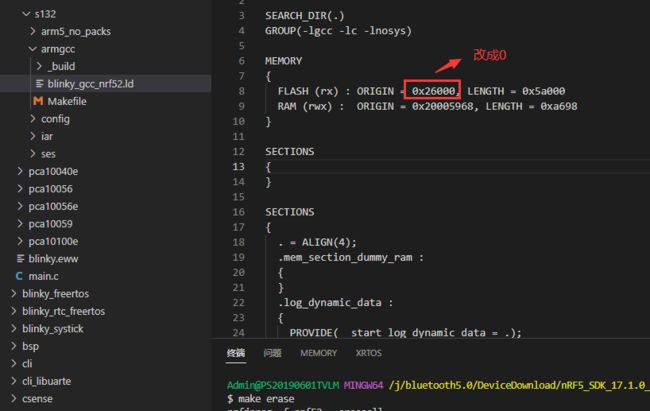
那就是.ld链接文件。
我们当时的 Makefile 目录下面找到 .ld 文件查看,然后把他修改成 0 :
修改完毕以后,再次烧录,程序就能正常运行了,此时生成的 hex 文件在 J-Flash 工具中显示的也是 0 :
既然讲到这里那我们就再复习一个知识点:
我们以前就讲过编译最后生成的可执行文件有 .hex 和.bin 这两种:
对于 .hex 文件来说,他包含了存放地址信息,可以直接烧录会根据链接文件存放至对应的地址。
对于 .bin 文件来说,他烧录的时候需要指定存放地址。
二、nRF5 SDK目录结构
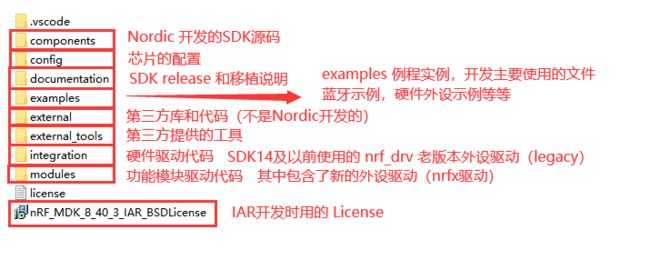
回到本文的重点,我们开始了解目录结构,首先是解压后的主目录:
对于上面的目录结构,我们依次来了解几个重要的文件夹。
2.1 components
components 目录包含了 Nordic 自己开发的 SDK 源代码,是SDK的核心部分,一般来说我们不要去修改目录下的内容,只是在必要的时候去修改,比如在上一篇文章我们配置环境的时候修改了一下Makefile 配置文件。
该文件夹内主要存放有蓝牙协议栈、外设驱动、芯片库等文件,具体如下图:
2.2 config
针对不同芯片提供开发环境以及库函数的配置,通过sdk_config.h文件对整个芯片软件架构配置。
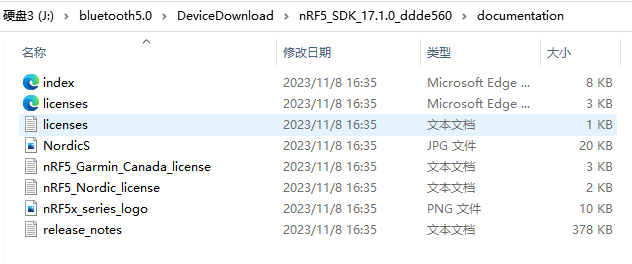
documentation 文件夹里面放的是一些说明文档,知道就行了:
2.3 examples
Nordic 官方提供的应用实例,基本上开发过程中碰到的大部分问题实例,都有包含:BLE应用示例,外设如何使用, bootloader 示例等等。
我们可以通过官方的示例快速入门,也是我们接触最多最直接的文件夹,其目录结构如下:
在上面的示例文件夹中,其实我们用得最多的还是 \ble_peripheral 和 \peripheral 这两个文件夹,蓝牙从机应用模式 和 芯片外设应用 。
2.4 external
\external 和 \external_tools 第三方的驱动和工具相关,其实一般来说我们都不需要用到。
2.5 integration 和 module
\integration 和 \module 下面都是驱动, 只是 \integration 下面的是老版本的额驱动,SDK14及以前使用的硬件驱动:
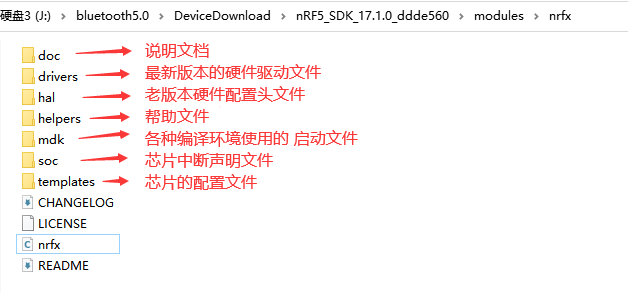
对于现在使用 nRF5 SDK 的我们来说,驱动文件放在 \module 下面,其目录结构如下图所示:
到这里,对于整个 nRF5 SDK 目录结构我们都了解完毕了。
结语
本文我们重点认识了一下 nRF5 SDK 目录结构,这样大家在后期的学习开发过程中,就能够根据自己家的需要针对性的选择合适的 Demo 进行学习。
接下来,我们应该开始选择一个历程开始进行学习了,顺带的在学习的过程我们应该还会需要学习 nRF5 SDK 的调试方式。
好了,本文就到这里,谢谢大家!