微信小程序 https ,ssl证书
最近小程序很火,我们项目组也看到了,这个很火的市场,就开始做了,这里留下我的联系方式,有不懂的朋友可以找我(李森源 qq:929089727)发话不说,直接上代码
服务器环境:
我是购买的云服务器,环境如下:
系统:windows7
Nginx版本:1.4.6
下面开始申请SSL证书
免费SSL证书申请
这里使用的证书申请网址:https://www.pianyissl.com/?i30413
登陆该网址后,选择那个体验版的“免费测试”按钮
输入域名www.youdomain.com,并点击“生成CSR并提交申请”按钮
点击“确定”按钮
这里我选择邮箱验证方式,其它另外两种依照你的个人情况而定,反正就是为了验证域名是不是你的而已。点击“确定”按钮
大约过几分钟,邮箱会收到一封验证邮件,如下图
复制②指向的一串验证码,点击①处的Here链接
输入验证码,点击“Next>”按钮
提示已经输入正确的验证码,点击“Close Window”
大约等到10分钟左右,再次登陆https://www.pianyissl.com,进入个人中心,可以看到已经成功申请SSL证书
点击查看详情
此时你可以点击箭头所指的证书打包下载,然后免费的SSL证书就可以下载到本地了,下载后可以看到SSL压缩包内的
文件,
有各个WEB服务器的证书,你可以根据你WEB服务器的版本选择。

转载:http://blog.csdn.net/mybelief321/article/details/54429314
我们有了ssl证书,下面在nginx上面部署 ,直接上步骤
1.nginx下载,这里没有的朋友可以找我要 (李森源 qq:929089727)也可以在网上找一个
把你的证书放到里面 这个证书,是在你申请ssl证书里面的nginx 文件夹里面的
3.配置nginx
我的配置代码
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
tcp_nodelay on; #防止网络阻塞
#keepalive_timeout 0;
keepalive_timeout 120;
#fastcgi_buffers 8 128k;
#send_timeout 60;
#FastCGI相关参数是为了改善网站的性能:减少资源占用,提高访问速度。下面参数看字面意思都能理解。
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 128k;
#gzip on;
server {
listen 80;
server_name 127.0.0.1;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#root html;
#index index.html index.htm;
#proxy_pass http://paila;
proxy_redirect off ;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 50m;
client_body_buffer_size 256k;
proxy_connect_timeout 1;
proxy_send_timeout 30;
proxy_read_timeout 60;
proxy_buffer_size 256k;
proxy_buffers 4 256k;
proxy_busy_buffers_size 256k;
proxy_temp_file_write_size 256k;
proxy_next_upstream error timeout invalid_header http_500 http_503 http_404;
proxy_max_temp_file_size 128m;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}https://hao.rising.cn/?actionid=1618280&b=57
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
upstream tomcat {
server localhost:8087 fail_timeout=0;
}
#modify by lee 20160907 for https -s
server {
listen 443;
server_name localhost;
ssl on;
ssl_certificate E:/ngx/ssl/server.pem;
ssl_certificate_key E:/ngx/ssl/server.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDH:AESGCM:HIGH:!RC4:!DH:!MD5:!aNULL:!eNULL;
ssl_prefer_server_ciphers on;
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto https;
proxy_redirect off;
proxy_connect_timeout 240;
proxy_send_timeout 240;
proxy_read_timeout 240;
# note, there is not SSL here! plain HTTP is used
proxy_pass http://tomcat;
}
}
}
4.tomcat配置
配置地方
description="User database that can be updated and saved"
factory="org.apache.catalina.users.MemoryUserDatabaseFactory"
pathname="conf/tomcat-users.xml" />
redirectPort="443" proxyPort="443"/>
protocolHeader="x-forwarded-proto"/>
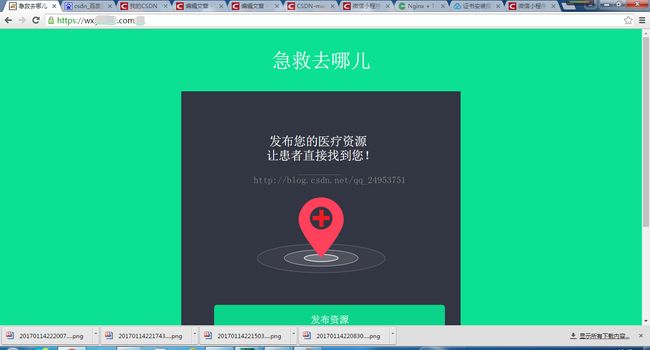
这样就搞定了,
最后:
这是我第一个发表的帖子,没弄好,见谅