我用Devchat开发了公务员报名确认系统自动登录脚本,再也不用担心挤不进去了
#AI编程助手哪家好?DevChat“真”好用 #
演示效果
我用Devchat开发了公务员报名确认系统自动登录,再也不用担心挤不进去了
目录
- 演示效果
- 前言
- 粉丝独家专属红包码
- DevChat是什么?
- DevChat AI编程助手有哪些优势
- 一、安装Vscode
-
- 1、下载vscode链接
- 2、安装vscode
- 二、注册DevChat
-
- 1、打开注册页
- 2、验证成功完成邮箱绑定
- 3、绑定微信可获得8元
- 三、安装插件
- 四、配置Access Key
-
- 1、获取Access Key
- 2、设置Access Key
-
- 点击左下角管理(“齿轮”图标)—命令面板(Command Palette),如下图:
- 在弹出的命令面板中输入“devchat key”,点击如下命令:
- 3、验证是否安装成功
-
-
- 1、发现报错
- 2、下载Git
- 3、安装Git
- 4、重启Vscode提问测试
-
- 五、开发
-
- 选择语言类型
- 安装油猴tampermonkey
- 编写脚本
-
- 获取页面定位元素
-
- 通过Devchat获取Javascript锚点
- 获取验证码数据
-
- 图片转base64
- 网络请求封装
- 完整代码
- 最后
前言
博主今年第一次参加国考,也是第一次感受到了,想交个钱还要排队,于是我开发出了这个一键自动登录脚本,可以免去账号密码还有验证码的识别,减少了重复输入验证码的时间,本次采用Devchat协助开发,事半功倍,以下是成品演示效果
粉丝独家专属红包码
专属下载链接:http://meri.co/zj3
红包码:fFtna36bMZfGUDFrBYpE6S
DevChat是什么?
DevChat是一个集成了多种主流大模型的AI编程工具,专注于提升程序员的编程效率。它整合了ChatGPT、Codex等热门AI大模型,支持自然语言编程、代码编写、代码生成、代码补全等功能。
它最大的优势是一站式服务,集成热门大模型,并且可以根据需求随心切换,省去了选择和整合不同AI模型的麻烦,无需过多配置就可以快速上手,从而全面提升开发效率。
它是由国内领先的研发效能分析平台思码逸精心打造,它为开发者提供了一种全新的编程体验。使用 Devchat 插件,无缝融入 IDE,一网打尽GPT-4、Claude、讯飞等知名大模型 ,帮助开发者提高开发效率,告别脏活累活!
DevChat AI编程助手有哪些优势
核心优势:能兼容多种主流大模型,多种模板快速响应.不再纠结AI编程助手哪家好
集合(GPT-4 8k/32k、GPT-3.5 4k/16k、Claude2、文心一言、星火、ChatGLM、Code Llama)等大模型
1. 精准的上下文控制
2. 多种大模型任意选:复杂任务非 GPT-4 莫属,简单任务交给低成本模型,组合使用效能最佳
3. 精准的“上下文”管理;把任意代码段加入对话,不靠 AI 时好时坏的猜测,把控制权交还给用户
4. 简单可扩展的提示词目录:开放提示词扩展,Prompts as Code,满足团队和个人自定义需求
5. 灵活的 Prompt 模板管理,ask-code功能解答代码库的各类问题
6. 产品设计务实,迭代反馈快
7. 代码和文档自由生成,而非简单补全
8. 对接微软 Azure 服务,可信赖的企业级数据安全
一、安装Vscode
如果你的电脑上没有vscode的话,你可以和我一样先安装,否则用不了插件
1、下载vscode链接
https://az764295.vo.msecnd.net/stable/6c3e3dba23e8fadc360aed75ce363ba185c49794/VSCodeUserSetup-x64-1.81.1.exe
2、安装vscode
![]()
二、注册DevChat
1、打开注册页
点我直达:meri.co/zj3
输入账号和邮箱验证成功即可
![]()
2、验证成功完成邮箱绑定
邮箱验证成功后如下图所示
![]()
![]()
3、绑定微信可获得8元
提示:右上角可以切换中文
![]()
完成绑定后账户有余额1.367USD,反正是免费的
| 余额 | 剩余tokens |
|---|---|
| 1.367USD | ~32k GPT-4 tokens or ~638k GPT-3.5 tokens |
若额度不够可以用我的福利兑换码哦~
三、安装插件
在 VSCode 插件市场中搜索“devchat”,如下图。
![]()
四、配置Access Key
1、获取Access Key
在最初注册的时候就已经发送给我们Access Key了
![]()
2、设置Access Key
点击左下角管理(“齿轮”图标)—命令面板(Command Palette),如下图:
![]()
在弹出的命令面板中输入“devchat key”,点击如下命令:
![]()
然后,在弹出的输入框中粘贴进 DevChat access key,回车。
3、验证是否安装成功
1、发现报错
博主在做测试的时候发现以下报错信息,如果你也出现报错信息,请按我的方法来
![]()
2、下载Git
如果你是Windows64位电脑,请点击下面的国内镜像下载链接,选择合适的版本
下载Git-2.42.0.2-64-bit.exe
![]()
3、安装Git
默认下一步直到安装完成即可,安装完成后一定要退出Vscode,否则不生效
![]()
4、重启Vscode提问测试
可以看到刚刚的报错信息已经解决了
![]()
五、开发
选择语言类型
要完成自动登录,要具备表单信息自动填写,验证码自动识别、还有点击事件,通过python Selenium并不能完美解决这一问题,通过接口也不能完成可视化窗口登录,因为我们是需要进去操作数据的,所以这里用了JavaScript作为本次首选语言,搭载油猴脚本管理器
安装油猴tampermonkey
这里安装过程比较简单,就不做说明了,不懂的同学可以去找相关的文章看看

编写脚本
1、新建一个空的脚本代码
// ==UserScript==
// @name New Userscript
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match http://*/*
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @grant none
// ==/UserScript==
(function() {
'use strict';
// Your code here...
})();
2、给脚本运行设置个识别链接
// @match *://*.gwy.cpta.com.cn/*
获取页面定位元素
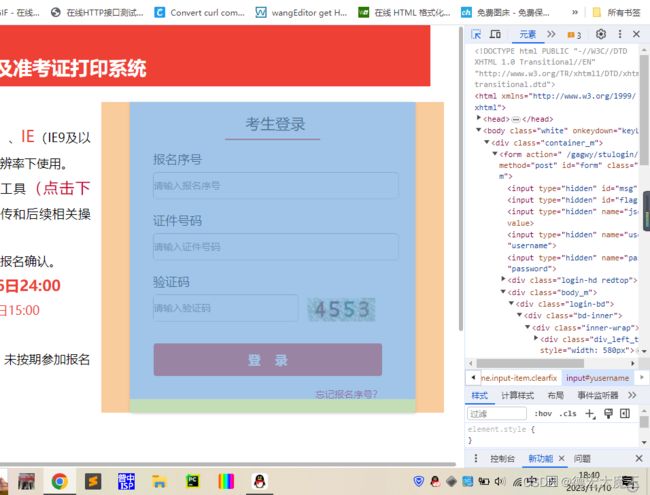
1、打开目标网页进行分析
账号元素:
<input name="yusername" type="text" id="yusername" placeholder="请输入报名序号" autocomplete="off" maxlength="12">
身份证元素:
<input name="ypassword" type="text" id="ypassword" placeholder="请输入证件号码" autocomplete="off">
验证码元素:
<img src="/gagwy/manage/yzm.jsp?myrand=1699612285512" alt="" width="100" height="35" style="cursor:pointer;" title="单击图片刷新" onclick="this.src='/gagwy/manage/yzm.jsp?myrand='+Math.random();">
通过Devchat获取Javascript锚点
编写问题:
Javascript中,<input name="yusername" type="text" id="yusername" placeholder="请输入报名序号" autocomplete="off" maxlength="12"> 给数值
返回代码:
var inputElement = document.getElementById("yusername");
inputElement.value = 12345;

这时我们获取到了,给报名序号也就是账号的代码,接下来刷新下脚本看看能不能自动填写
通过类似的提问方式我们可以获得三个参数的设置代码
// 获取到元素
var inputElement = document.getElementById("yusername");
var sfz = document.getElementById("ypassword");
inputElement.value = "123";
sfz.value = "123";
var closeButton = document.querySelector(".aui_close");
if (closeButton) {
closeButton.click();
}
获取验证码数据
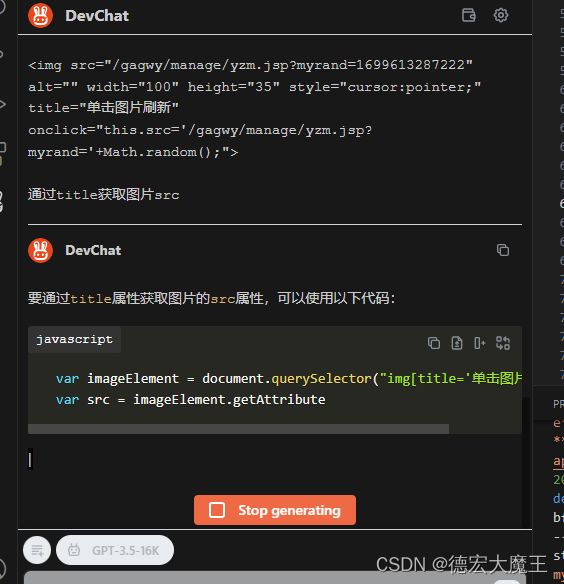
<img src="/gagwy/manage/yzm.jsp?myrand=1699613287222" alt="" width="100" height="35" style="cursor:pointer;" title="单击图片刷新" onclick="this.src='/gagwy/manage/yzm.jsp?myrand='+Math.random();">
我们可以知道上面的代码中,src是通过随机数一直变化的,这时我们获取元素锚点可以从title入手
同理,构造提问方式
问题:
<img src="/gagwy/manage/yzm.jsp?myrand=1699613287222" alt="" width="100" height="35" style="cursor:pointer;" title="单击图片刷新" onclick="this.src='/gagwy/manage/yzm.jsp?myrand='+Math.random();">
通过title获取图片src
返回:
var imageElement = document.querySelector("img[title='单击图片刷新']");
var src = imageElement.getAttribute("src");
图片转base64
这里转换数据是因为获取到验证码后,我们需要通过第三方验证码识别接口,获得验证码的值,这里我采用某个云打码网站,有免费的体验额度,识别率还不错
接口文档
请求地址 http://api.jfbym.com/api/YmServer/customApi
| 参数 | 说明 |
|---|---|
| image | 图片的base64 |
| token | 用户中心密钥 |
通过向Devchat的提问,可以获得到base64的转换方法,即通过获取src链接转换base64,转换成功后调用验证码方法get_code()返回验证码数值
var imageElement = document.querySelector("img[title='单击图片刷新']");
if (imageElement) {
var url = imageElement.getAttribute('src');
console.log(url);
//验证码识别
// 创建一个Image对象
var image = new Image();
// 设置图片源路径
image.src = url;
// 当图片加载完成时执行回调函数
image.onload = function() {
// 创建一个
var canvas = document.createElement("canvas");
var context = canvas.getContext("2d");
// 设置画布的宽高与图片宽高相同
canvas.width = image.width;
canvas.height = image.height;
// 将图片绘制到画布上
context.drawImage(image, 0, 0);
// 将画布内容转换为Base64编码
var base64 = canvas.toDataURL("image/png");
// 假设这是你获取到的带有前缀的Base64编码
// 去掉前缀
// 在回调函数内部进行进一步的处理
get_code(base64);
};
} else {
console.log("未找到匹配的元素");
}
网络请求封装
我是第一次使用油猴写接口请求,有很多问题,原生的requests还有跨域问题困扰了我许久,通过人工智能也没有解决,最后还是通过某篇文章解决了(不好意思,没做备份标记️找不到了),这里采用GM_xmlhttpRequest完美解决,请求时中间会涉及到data数据的编码问题,这里我也一并解决了
注意⚠️‼️:需要在页面中引用标签,否则GM_xmlhttpReques无法使用(这里自己测试吧,电脑没在身边)

GM_xmlhttpRequest封装:
GM_xmlhttpRequest({
method: method,
url: url,
onload: function(response) {
var responseData = JSON.parse(response.responseText);
console.log(responseData.data);
if(responseData.data.code==0){
//识别成功
var yzmInput = document.getElementById("yzm");
if (yzmInput) {
yzmInput.value = responseData.data.data;
// alert("识别成功");
}
else{
alert("页面已更新请联系开发者");
}
}
},
onerror: function(error) {
console.error('Error:', error);
},
data: formData
});
接口请求
function get_code(base64) {
var url = 'http://api.jfbym.com/api/YmServer/customApi';
var method = 'POST';
var data = {
token:'Ys…………-…………Q',
image:base64,
type:'10110'
};
var formData = new FormData();
for (var key in data) {
formData.append(key, data[key]);
}
完整代码
仓库链接:https://greasyfork.org/zh-CN/scripts/478733-公务员自动登陆脚本
最后
在当今数字化时代,软件开发领域正在经历着飞速的变革和增长。随着技术的不断演进,开发者们面临着越来越多的挑战,需要不断提高他们的创造力和生产力。正是在这个背景下,我们迎来了一款革命性的工具 - DevChat,这是一款专为开发者设计的编程助手,它能够与GPT互通,为开发者提供更便捷的编程体验。
DevChat是一个强大的插件,专为Visual Studio Code(VSCode)开发环境而设计,为开发者提供了前所未有的便利。它不仅简化了代码编写过程,还提供了智能的代码指导,使开发者能够更轻松地构建高质量的软件。这篇文章将带您深入了解DevChat的功能和优势,以及它如何成为您的开发利器。
DevChat的功能不仅仅限于传统的代码补全和语法检查,它引入了GPT技术,使其成为一个真正的智能编程助手。通过与GPT的互通,DevChat能够理解开发者的意图,并根据上下文提供有针对性的建议和代码片段。这意味着,无论您是初学者还是经验丰富的开发者,DevChat都能够为您提供有力的支持,加速您的开发工作。
我的其他作品
《记一次云之家签到抓包》
《记一次视频抓包m3u8解密过程》
《抓包部分软件时无网络+过代理检测 解决办法 安卓黄鸟httpcanary+vmos》
《Python】记录抓包分析自动领取芝麻HTTP每日免费IP(成品+教程)》
《某课抓包视频 安卓手机:黄鸟+某课app+VirtualXposed虚拟框架》
推荐专栏:
《Python爬虫脚本项目实战》
该专栏往期文章:
《【Python爬虫项目实战一】获取Chatgpt3.5免费接口文末付代码(过Authorization认证)》
如果感觉看完文章还不过瘾,欢迎查看我的其它专栏
如果你也喜欢爬虫抓包分析,请关注我,我还完成过很多独立的项目:例如滇医通等等脚本,但是由于版权的原因下架了,爬虫这一类审核比较严谨,稍有不慎就侵权违规了,所以在保证质量的同时会对文章进行筛选
如果对爬虫感兴趣请收藏或者订阅该专栏哦《Python爬虫脚本项目实战》,如果你有项目欢迎联系我,我会同步教程到本专栏!
Python爬虫项目实战系列文章!!
⭐⭐欢迎订阅⭐⭐
【Python爬虫项目实战一】获取Chatgpt3.5免费接口文末付代码(过Authorization认证)
【Python爬虫项目实战二】Chatgpt还原验证算法-解密某宝伪知网数据接口