XSS漏洞原理及理解
1. 简介
XSS:跨站脚本攻击(Cross Site Scripting):恶意攻击者往Web页面中插入恶意JavaScript代码,当用户浏览网页时嵌入的JavaScript代码执行,从而达到恶意攻击用户的目的。
2. XSS漏洞靶场搭建
2.1 靶场环境
- kali虚拟机
- Apache服务器
- PHP
- Firefox浏览器
2.2 靶场实现
- kali虚拟机安装,kali虚拟机中集成了我们靶场需要的开发环境Apache2+php+Firefox
XSS:跨站脚本攻击(Cross Site Scripting):恶意攻击者往Web页面中插入恶意JavaScript代码,当用户浏览网页时嵌入的JavaScript代码执行,从而达到恶意攻击用户的目的。


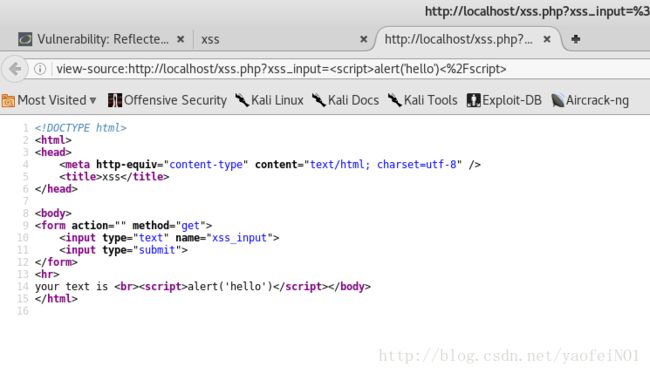
在相同路径下新建XSS2.php文件,代码:
XSS_TEST
INPUT VALUE
';
}
else{
echo '';
}
?>