android ios 统一风格,Android实现类似iOS风格的对话框实例代码
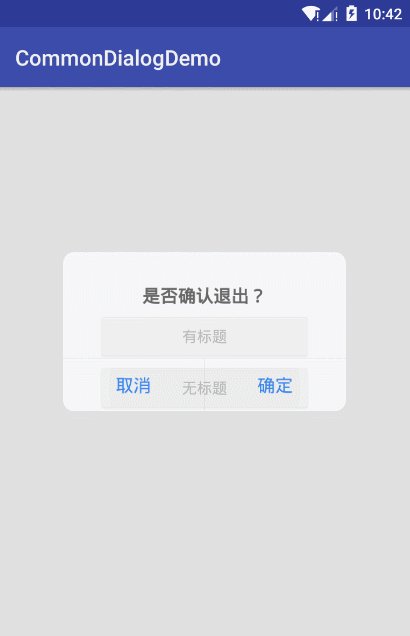
分享一个简单的常用的对话框类,按照国际惯例,先上图
布局简单,先上布局。一个标题,一个内容,两个按钮
android:layout_width="match_parent"
android:layout_height="match_parent">
android:layout_width="270dp"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:background="@drawable/shape_diglog_bg"
android:orientation="vertical">
android:id="@+id/dialog_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
android:text="这里是标题"
android:textColor="#333333"
android:textSize="19sp"
android:visibility="visible" />
android:id="@+id/dialog_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="30dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="30dp"
android:text="这里是内容"
android:textColor="#333333"
android:textSize="17sp"
android:textStyle="bold" />
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="18sp"
android:background="#f1f1f1" />
android:id="@+id/ll_button"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
android:id="@+id/dialog_cancel"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@null"
android:text="取消"
android:textColor="#006DFF"
android:textSize="17sp" />
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#f1f1f1" />
android:id="@+id/dialog_ensure"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@null"
android:text="确定"
android:textColor="#006DFF"
android:textSize="17sp" />
接着就是自定义类!
首先,新建类继承Dialog
public class CommonDialog extends Dialog
接着是构造函数,在构造函数中定义样式
public CommonDialog(@NonNull Context context) {
super(context, R.style.dialog_Common);
mContext = context;
setContentView(R.layout.dialog_common);
ButterKnife.bind(this);
}
其中,在style中定义对话框属性
@null
true
@android:color/transparent
true
@null
true
true
0.4
紧接着,提供四个变量来存储设置的标题、内容以及两个按钮的文字
private String title;
private String content;
private String cancel;
private String ensure;
现在需要提供能够设置标题、内容以及两个按钮的文字的方法
/*
* 设置标题 默认没有标题
*
* @param title
*/
public void setTitle(String title) {
this.title = title;
}
/**
* 设置内容 默认为空
*
* @param content
*/
public void setContent(String content) {
this.content = content;
}
/**
* 设置确定按钮内容 默认为确定
*
* @param ensure
*/
public void setEnsure(String ensure) {
this.ensure = ensure;
}
/**
* 设置取消按钮内容 默认为取消
*
* @param cancel
*/
public void setCancel(String cancel) {
this.cancel = cancel;
}
现在,处理按钮的点击事件
/**
* 确定按钮事件监听 默认是dismiss对话框
*
* @param onEnsureClickListener
*/
public void setOnEnsureClickListener(View.OnClickListener onEnsureClickListener) {
this.onEnsureClickListener = onEnsureClickListener;
}
/**
* 取消按钮事件监听 默认是dismiss对话框
*
* @param onCabcelClickListener
*/
public void setOnCancelClickListener(View.OnClickListener onCabcelClickListener) {
this.onCancelClickListener = onCabcelClickListener;
}
默认的是点击对话框消失
/**
* 默认点击事件,点击弹框消失
*/
private View.OnClickListener onClickListenerDismiss = new View.OnClickListener() {
@Override
public void onClick(View v) {
dismiss();
}
};
最后,重写父类的show方法,将展示之前设置的各种信息
/**
* 重写show方法
*/
@Override
public void show() {
if (TextUtils.isEmpty(title)) {
//默认没有标题
dialogTitle.setVisibility(View.GONE);
} else {
//默认不设置内容,则内容太为空
dialogTitle.setVisibility(View.VISIBLE);
setTextViewTxt(dialogTitle, title);
}
if (TextUtils.isEmpty(cancel)) {
//默认取消按钮文字为"取消"
cancel = mContext.getString(R.string.cancel);
}
if (TextUtils.isEmpty(ensure)) {
//默认确认按钮文字为"确认"
ensure = mContext.getString(R.string.ensure);
}
//设置文字信息
setTextViewTxt(dialogContent, content);
setTextViewTxt(dialogCancel, cancel);
setTextViewTxt(dialogEnsure, ensure);
//设置点击事件
setButtonOnClickListener(dialogCancel, onCancelClickListener);
setButtonOnClickListener(dialogEnsure, onEnsureClickListener);
super.show();
}
最最后,献上在Activity中如何使用该对话框的方法的代码
public class MainActivity extends AppCompatActivity {
@BindView(R.id.btn_demo_haveTitle)
Button btnDemoHaveTitle;
@BindView(R.id.btn_demo_noTitle)
Button btnDemoNoTitle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
}
@OnClick({R.id.btn_demo_haveTitle, R.id.btn_demo_noTitle})
public void onClick(View view) {
switch (view.getId()) {
//没有标题的对话框
case R.id.btn_demo_haveTitle:
final CommonDialog dialog1 = new CommonDialog(this);
dialog1.setTitle("提示");
dialog1.setContent("是否确认退出?");
dialog1.setOnEnsureClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"点击了确认",Toast.LENGTH_SHORT).show();
// TODO: 2017/9/17 这里写你的代码
dialog1.dismiss();
}
});
dialog1.show();
break;
//有标题的对话框
case R.id.btn_demo_noTitle:
final CommonDialog dialog2 = new CommonDialog(this);
//不设置标题默认没有标题
dialog2.setContent("是否确认退出?");
dialog2.setOnEnsureClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"点击了确认",Toast.LENGTH_SHORT).show();
// TODO: 2017/9/17 这里写你的代码
dialog2.dismiss();
}
});
dialog2.show();
break;
}
}
}
总结
以上所述是小编给大家介绍的Android实现类似iOS风格的对话框样式,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!