Django项目创建及生命流程
文章目录
-
- 一、Django项目的创建
-
- 1、项目的创建与运行
- 2、应用的创建和使用
-
- (1)、创建第一个应用程序
- (2)、编写第一个视图函数
- (3)、路由规则
- (4)、效果展示
- 3、项目的数据库模型
-
- (1)、数据库创建
- (2)、创建数据库模型
- (3)、数据库模型基本操作
- 4、启用后台Admin站点管理
-
- (1)、 URLconf路由管理
- (2)、视图函数处理业务逻辑
- (3)、模板管理实现好看的HTML页面
- 二、Django请求的生命周期
-
- 1、Django项目流程
- 2、项目流程图
一、Django项目的创建
1、项目的创建与运行
安装Django模块
打开pycharm并在Terminal交互界面安装Django模块

注:不同的版本在框架的使用方法上可能会略有不同,根据需要选择版本即可。
pip install django==2.0

在pycharm的python console界面导入模块并查看版本:
import django
print(django.get_version())

创建项目
在Terminal中,输入创建BookManage的命令
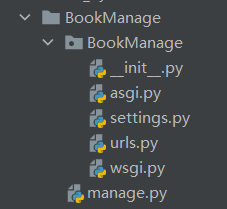
django-admin startproject 项目名称(BookManage)
| 文件名 | 说明 |
|---|---|
| manage.py | 一个命令行工具,可以使你用多种方式对Django项目进行交互 内层的目录:项目的真正的Python包 |
| _init_.py | 一个空文件,它告诉Python这个目录应该被看做一个Python包 |
| settings.py | 项目的配置 |
| urls.py | 项目的URL声明 |
| wsgi.py | 项目与WSGI兼容的Web服务器入口 |
2、应用的创建和使用
后台管理
(1)、创建第一个应用程序
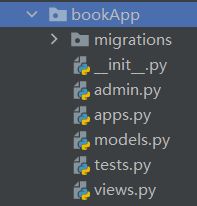
python BookManage/manage.py startapp bookApp
Django自带一个实用程序,可以自动生成应用程序的基本目录结构,因此您可以专注于编写代码而不是创建目录。
- 在一个项目中可以创建一到多个应用,每个应用进行一种业务处理
- 创建应用的命令
python manage.py startapp bookApp
(2)、编写第一个视图函数
from django.shortcuts import render
# Create your views here.
from django.http import HttpResponse
'''
导入的模块可以在该模块的结尾处使用Alt+回车来自动生成
'''
def index(request):
return HttpResponse("图书管理系统")
(3)、路由规则
在 bookApp 目录中创建一个 URLconf ,创建一个名为urls.py
from django.urls import path
from . import views
urlpatterns =[
'''
当用户访问路径是book/,即bookApp应用的主页,
执行views.index这个视图函数,反向根据名称获取url地址
'''
path(r'', views.index, name='index'),
]
根据配置文件 BookManage/settings 可知路由查找的主文件是BookManage/urls.py , 因此在该文件添加一条 url 规则:
from django.contrib import admin
from django.urls import path, include
#include()函数允许引用其他 URLconfs
urlpatterns = [
path('admin/', admin.site.urls),
path('book/', include('bookApp.urls'))
]
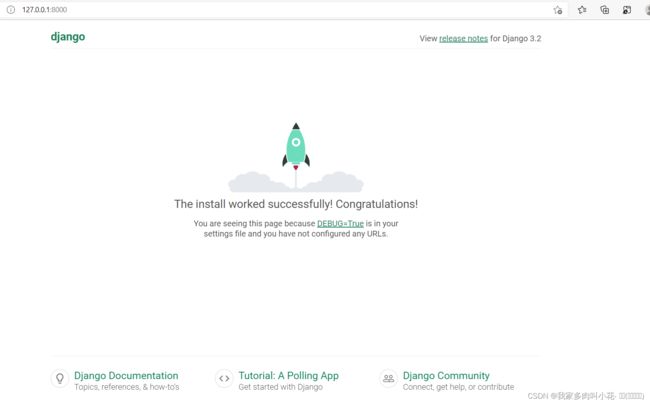
(4)、效果展示
python manage.py runserver #启动服务器
3、项目的数据库模型
(1)、数据库创建
- Django 支持的数据库包括: sqlite 、 mysql 等主流数据库
- Django 默认使用 SQLite 数据库
此处使用SQLite数据库来举例
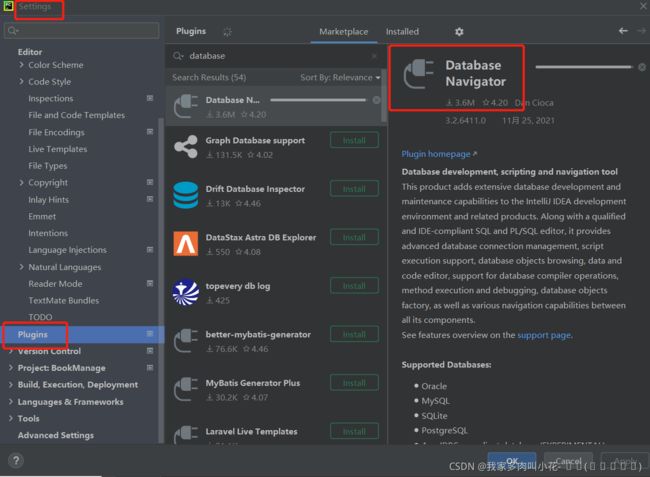
社区版本身没有带database,需要自己下载插件:
file–>settings–>plugins–>Database Navigator下载

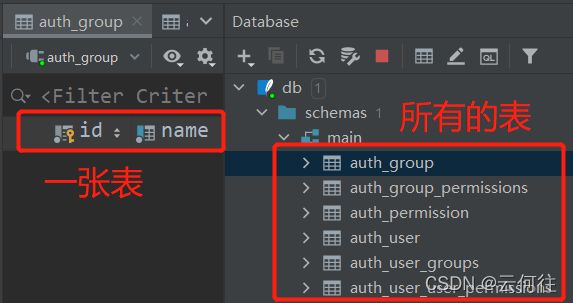
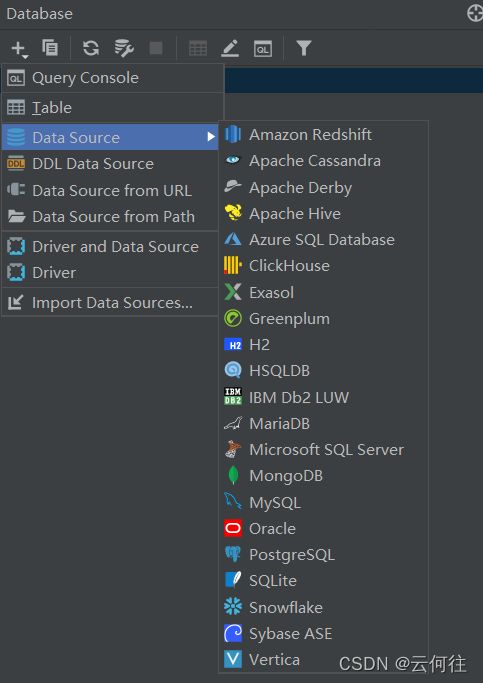
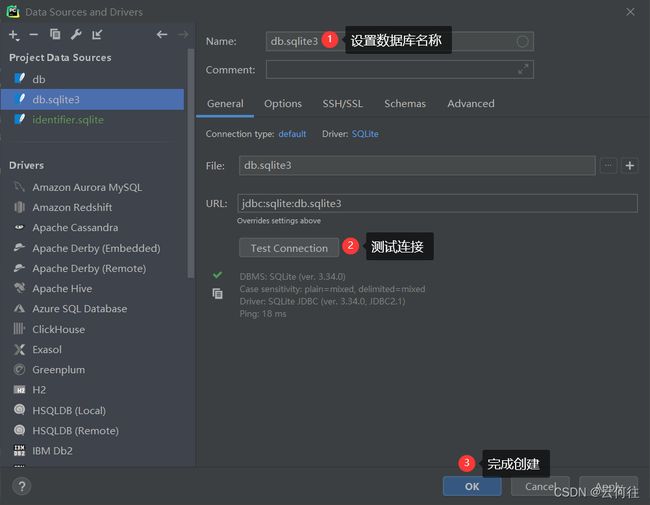
点开数据库文件db.sqlite3

第一次创建项目时首次点击不会出现数据库表,需要重新设置:找到SQLite

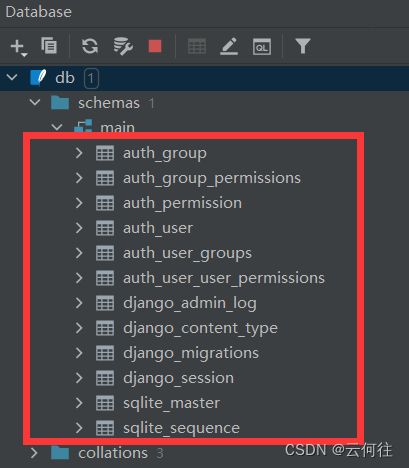
设置成功会显示所有的数据库表

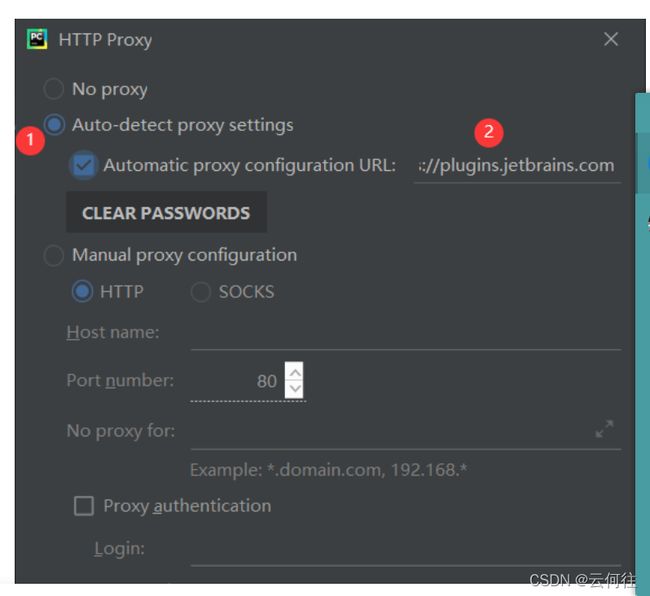
测试连接如果不成功提示需要下载驱动文件(dirve文件)。有可能会下载失败,可通过http proxy设置,url中输入下载失败路由,再点击测试连接即可成功:

(2)、创建数据库模型
本示例完成“图书-英雄”信息的维护,需要存储两种数据:图书、英雄。图书-英雄的关系为一对多。
图书表结构设计: 表名: Book
- 图书名称: title
- 图书发布时间: pub_date
英雄表结构设计: 表名: Hero
- 英雄姓名: name
- 英雄性别: gender
- 英雄简介: content
- 所属图书: book
生成数据库表
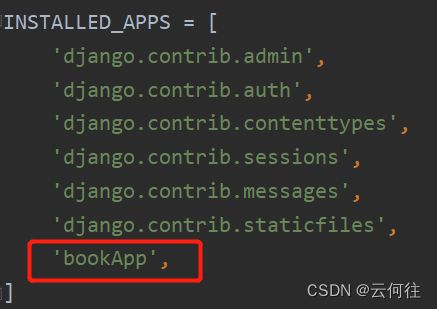
- 激活模型
编辑settings.py文件,将应用加入到INSTALLED_APPS中

- 生成迁移文件
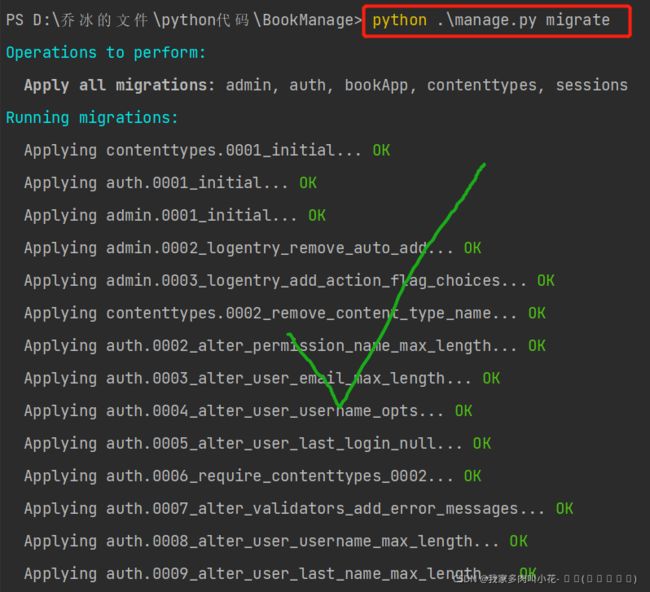
打开Terminal
python .\manage.py makemigrations #生成迁移脚本
python .\manage.py migrate #将表的数据写进数据库中
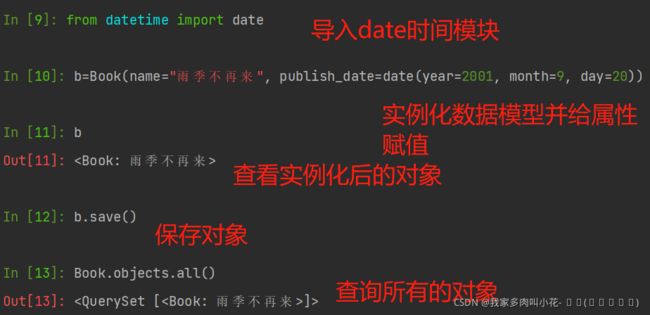
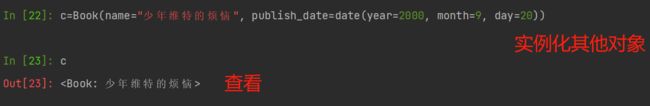
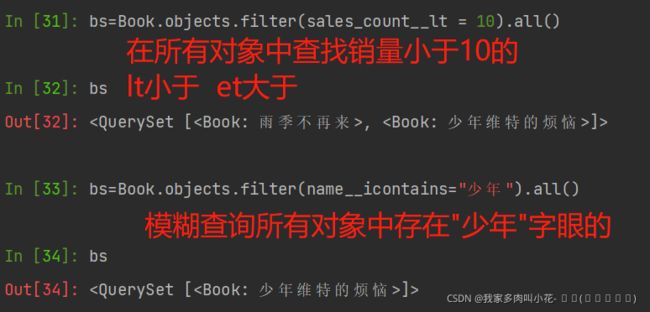
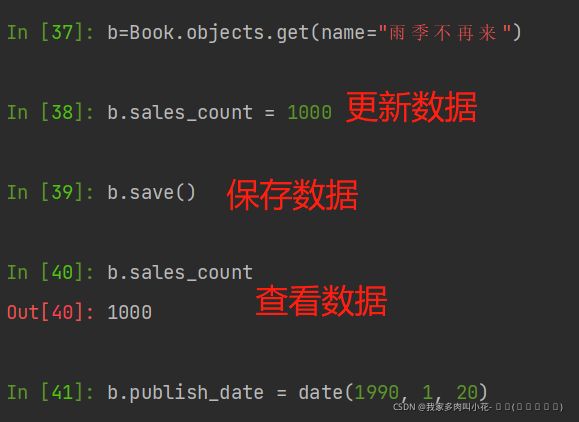
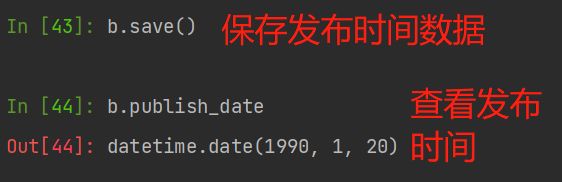
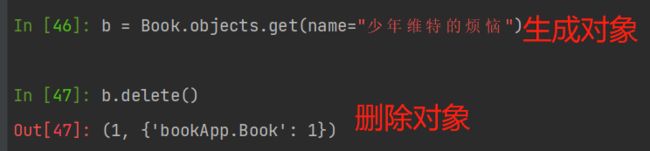
(3)、数据库模型基本操作
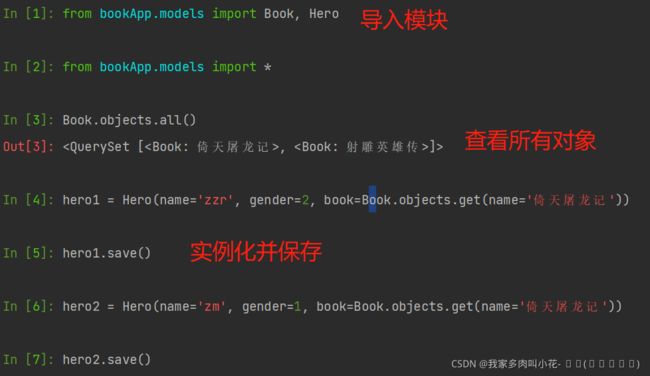
进入交互式的Python shell,并使用Django提供的免费API
python manage.py shell
from bookApp.models import Book, Hero
from bookApp.models import *
4、启用后台Admin站点管理
- 站点分为“内容发布(后台管理)”和“公共访问(前台管理)”两部分
- “内容发布”的部分负责添加、修改、删除内容,开发这些重复的功能是一件单调乏味、缺乏创造力 的工作。
- 因此, Django 会根据定义的模型类完全自动地生成管理模块
Django 框架中有一个非常强大的应用功能: 自动管理界面。 常被Web平台管理者使用,去管理整个
Web平台。
默认情况下,在 settings.py 配置文件中 INSTALLED_APPS 包含以下应用程序,为了后续的开发,默
认这些应用程序都是包含在里面的。
| 应用程序 | 功能 |
|---|---|
| django.contrib.admin | 管理网站 |
| django.contrib.auth | 认证管理 |
| django.contrib.contenttypes | 内容类型的框架 |
| django.contrib.sessions | 会话框架 |
| django.contrib.messages | 消息框架 |
| django.contrib.staticfiles | 管理静态文件的框架 |
- 数据库迁移
使用这些 Django 自带的应用程序,需要我们在数据库中创建一些数据表对应,然后才能使用它们。
python manage.py makemigrations
python manage.py migrate
- 创建管理员用户
python manage.py createsuperuser
启动服务器,通过 “127.0.0.1:8000/admin” 访问,输入上面创建的用户名、密码完成登录
进入管理站点,默认可以对 groups、users 进行管理
- 管理界面本地化
编辑settings.py文件,设置编码、时区
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'

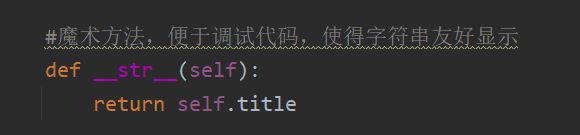
后台管理时, Book管理显示的是英文, 如何变成中文
使用魔术方法:
def __str__(self):
return self.title
'''
魔术方法,便于调试代码,使得字符串友好显示
'''
- 自定义管理页面
Django 提供了 admin.ModelAdmin 类
通过定义 ModelAdmin 的子类,来定义模型在 Admin 界面的显示方式
from bookApp.models import Book, Hero
class HeroInline(admin.TabularInline):
#class
model = Hero
extra = 2
class BookAdmin(admin.ModelAdmin):
list_display = ['id', 'name', 'publish_date', 'sales_count']
#list_display:显示字段,可以点击列头进行排序
list_filter = ['publish_date', 'sales_count']
#list_filter:过滤字段,过滤框会出现在右侧
list_fields = ['name', 'description']
#list_fields:搜索字段,搜索框会在出现在上侧
list_per_page = 10
#list_per_page:分页,分页框会出现在下侧
inlines = [HeroInline]
class HeroAdmin(admin.ModelAdmin):
#list_display:显示字段,可以点击列头进行排序
list_display = ['id', 'name', 'gender', 'book']
#list_filter:过滤字段,过滤框会出现在上侧
list_filter = ['book', 'gender']
#search_fields:搜索字段,搜索框会出现在下侧
search_fields = ['name', 'description']
list_per_page = 10
admin.site.register(Book, BookAdmin)
admin.site.register(Hero, HeroAdmin)
(1)、 URLconf路由管理
- 在 Django 中,定义 URLconf 包括正则表达式、视图两部分 。
- Django 使用正则表达式匹配请求的URL,一旦匹配成功,则调用应用的视图 。
- 注意:只匹配路径部分,即除去域名、参数后的字符串 。
- 在主配置文件中添加子配置文件,使主 urlconf 配置连接到子模块的 urlconf 配置文件 。
bookApp 子应用的子配置文件如下:
rom django.urls import path
from . import views
urlpatterns =[
path(r'', views.index, name='index'),
path(r'/' , views.detail, name='detail'),
]
(2)、视图函数处理业务逻辑
- 在 Django 中,视图对WEB请求进行回应( response )
- 视图接收 reqeust 请求对象作为第一个参数,包含了请求的信息
- 视图函数就是一个Python函数,被定义在 views.py 中
- 定义完成视图后,需要配置 urlconf ,否则无法处理请求
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse("图书管理系统")
def detail(request, id):
return HttpResponse("图书管理详情页信息 %s" % id)
依次访问下面的链接, 测试运行是否成功:
http://127.0.0.1:8000/book/detail/2/
http://127.0.0.1:8000/book/
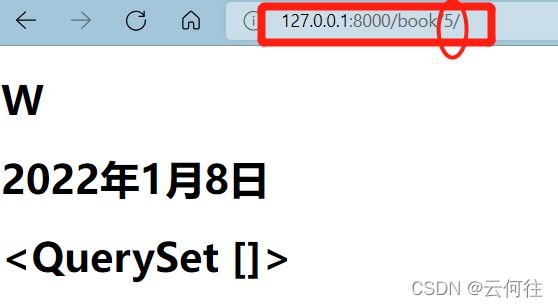
编辑 views.py 文件,在方法中调用模板 :
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse("图书管理系统")
def detail(request, id):
'''书籍详情页信息'''
book = Book.objects.filter(id=id).first()
pub_date = book.pub_date
heros = book.hero_set.all()
return render(request, 'book/detail.html',
{'book': book, 'heros': heros})
(3)、模板管理实现好看的HTML页面
作为Web 框架, Django 需要一种很便利的方法以动态地生成HTML。最常见的做法是使用模板。
模板包含所需HTML 输出的静态部分,以及一些特殊的语法,描述如何将动态内容插入。
修改 BookManage/settings.py 文件,设置 TEMPLATES 的 DIRS 值
# 修改的部分,指定模板路径
'DIRS': [os.path.join(BASE_DIR, 'templates')],
模板语法: 变量
变量输出语法
{{ var }}
当模版引擎遇到点("."),会按照下列顺序查询:
- 字典查询,例如: foo[“bar”]
- 属性或方法查询,例如: foo.bar
- 数字索引查询,例如: foo[bar]
模板语法: 常用标签
{ % tag % }
在输出中创建文本。
控制循环或逻辑。
加载外部信息到模板中。
{% for ... in ... %}
循环逻辑
{% endfor %}
{% if ... %}
逻辑1
{% elif ... %}
逻辑2
{% else %}
逻辑3
{% endif %}
{% comment %}
多行注释
{% endcomment %}
{% include "base/left.html" %}
'''
加载模板并以标签内的参数渲染
'''
{% url 'name' p1 p2 %}
'''
反向解析
'''
{% csrf_token %}
'''
用于跨站请求伪造保护
'''
<!index.html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1 style="color: blue">图书管理系统h1>
<ul>
{% for book in books %}
<li><a href="/book/{{ book.id }}/">{{ book.title }}a>li>
{% endfor %}
ul>
body>
html>
<!detail.html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>{{book.title}}h1>
<h1>{{book.pub_date}}h1>
<h1>{{heros}}h1>
body>
html>
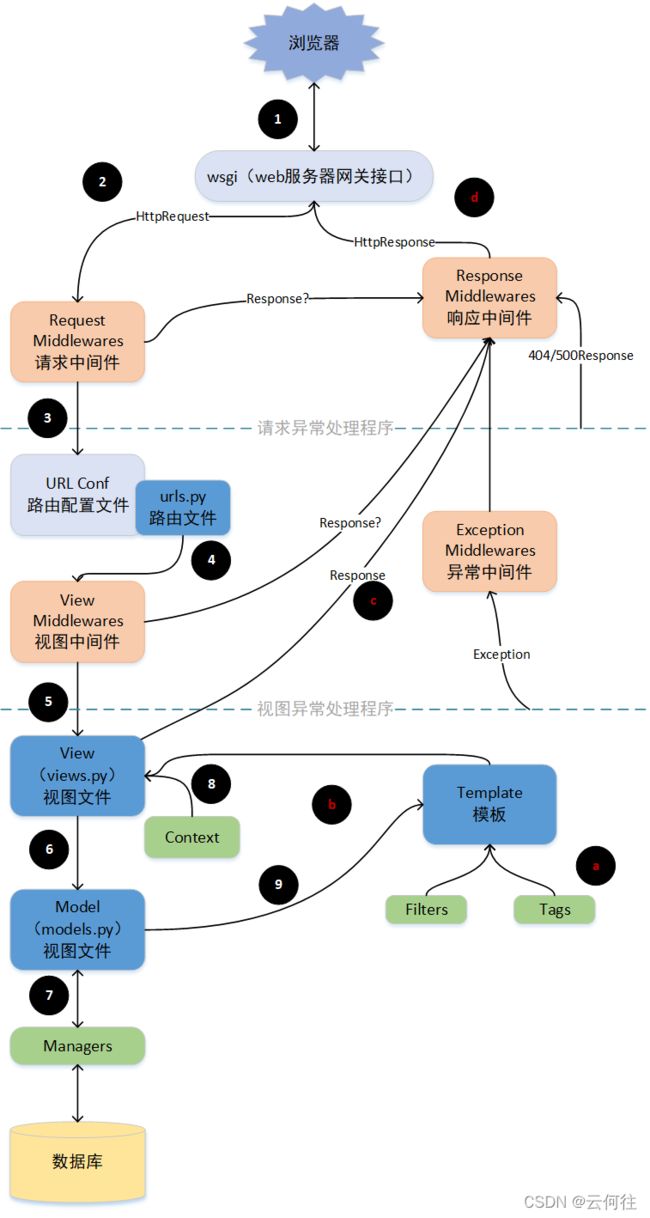
二、Django请求的生命周期
1、Django项目流程
- wsgi : 封装请求后交给后端的web框架( Flask、Django )
- 请求中间件: 对请求进行校验或在请求对象中添加其他相关数据,例如: csrf、 request.session
- 路由匹配: 根据浏览器发送的不同 url 去匹配不同的视图函数
- 视图函数: 在视图函数中进行业务逻辑的处理,可能涉及到: ORM、Templates (ORM:对象关系映射,用来把对象模型表示的对象映射到基于SQL的数据库中从效果上说,它其实是创建了一个可在编程语言里使用的“虚拟对象数据库”。这样在具体操作实体对象的时候就不需要使用复杂的SQL语句,而是简单的操作即可。)
- 响应中间件: 对响应的数据进行处理
- wsgi : 将响应的内容发送给浏览器