importjava.util.Random;publicclassBirthdayParadox{publicstaticvoidmain(String[]args){intn=23;//邀请的人数inttrials=1000000;//实验次数intcount=0;//至少有两个人生日相同的实验次数Randomrand=newRandom();for(inti=0;i
JVM 类加载 详解
飞滕人生TYF
javajvmjava类加载
JVM类加载详解JVM类加载(JavaClassLoading)是Java虚拟机(JVM)执行Java程序的重要机制之一,用于将.class文件动态加载到内存中并进行验证、解析和初始化,最终生成可以直接使用的类对象。1.类加载的基本概念1.1什么是类加载?类加载是将.class文件加载到JVM并转化为内存中可以运行的类的过程。目标:生成一个内存中的Class对象,供程序使用。触发点:当程序首次访问
PakePlus:Vue 和 React 跨平台桌面应用程序的新纪元
大富大贵7
程序员知识储备1程序员知识储备2程序员知识储备3前端react.jsjavascript架构vue.js
摘要随着Vue和React等JavaScript框架的兴起,构建Web应用程序变得越来越高效和模块化。然而,将这些应用程序部署到桌面环境中一直是一个具有挑战性的问题,通常需要专门的工具和复杂的配置。PakePlus作为一个变革性的解决方案,弥合了Web开发和桌面应用程序部署之间的鸿沟。本文探讨了PakePlus如何简化将Vue和React项目打包为跨平台桌面应用程序的过程,推动了现代软件开发的边界
JavaScript闭包+函数内部的this指向
落日九号
javascript
关于闭包, 什么是闭包? 闭包就是能够读取其他函数内部变量的函数。如果我们把闭包改称做闭包函数这样理解起来可能更容易一些。闭包就是能够读取其他函数内部变量的函数。例如在javascript中,只有函数内部的子函数才能读取局部变量,所以闭包可以理解成“定义在一个函数内部的函数“。在本质上,闭包是将函数内部和函数外部连接起来的桥梁。真正的定义闭包————英文连接闭包————中文连接Aclosure
服务器上部署springboot项目学习笔记
Warren98
服务器springboot学习后端阿里云java
Java相关命令运行jar包:在linux中,进入到jar包所在目录后,直接tab补全名称即可java-jarjar包名称查看jar包是否在运行:ps-ef|grepjava终止运行的jar包:kill#是jar包的id根据jar包名称查看运行状态psaux|grepMyBlog-0.0.1-SNAPSHOT.jar设置jar包一直运行每次启动jar包时,都需要打开SSH远程连接工具,比如fina
珍藏!Java SpringBoot 精品源码合集约惠来袭,获取路径大公开
秋野酱
javaspringboot开发语言
技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计、开题报告、任务书、中期检查PPT、系统功能实现、代码编写、论文编写和辅导、论文降重、长期答辩答疑辅导、腾讯会议一对一专业讲解辅导答辩、模拟答辩演练、和理解代码逻辑思路。文末获取源码联系文末获取源码联
深入解析 Java 递归:构建层级树形结构的优雅实现!!!
小丁学Java
产品资质管理系统Java数据结构和算法java开发语言Java
深入解析Java递归:构建层级树形结构的优雅实现大家好!今天我们来聊聊Java中一个非常常见的操作:通过递归构建层级树形结构。具体来说,我们将深入分析以下代码片段://递归构建子树for(InviteCodechild:children){InviteCodeTreeDTOchildNode=buildTree(child,inviteCodeMap);node.getChildren().add
基于Python+Django的可视化学习系统设计与实现(毕业设计源码+技术文档+系统部署)
逐梦设计
Python毕业设计实战案例pythondjango课程设计vue.js毕业设计源码
博主简介作者简介:Java领域优质创作者、CSDN博客专家、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、多年校企合作经验,被多个学校常年聘为校外企业导师,指导学生毕业设计并参与学生毕业答辩指导,有较为丰富的相关经验。期待与各位高校教师、企业讲师以及同行交流合作主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、
Java 在 运行期、源码级别 和 字节码级别 处理的对比分析,涵盖定义、实现方式、优缺点及典型应用场景
爱的叹息
Java基础整理javapython开发语言
以下是Java在运行期、源码级别和字节码级别处理的对比分析,涵盖定义、实现方式、优缺点及典型应用场景:1.对比维度维度运行期处理源码级别处理字节码级别处理工作阶段程序运行时动态操作编译阶段生成/修改代码编译后到运行前修改字节码实现方式反射、动态代理、JVM工具注解处理器(APT)、模板引擎ASM、Javassist、ByteBuddy修改内容对象/类的属性、方法调用源代码文件字节码(.class文
JavaScript 案例 购物车
《嘘 》安静
javascript前端开发语言
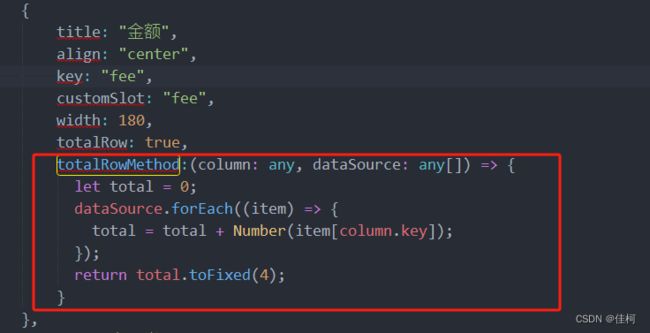
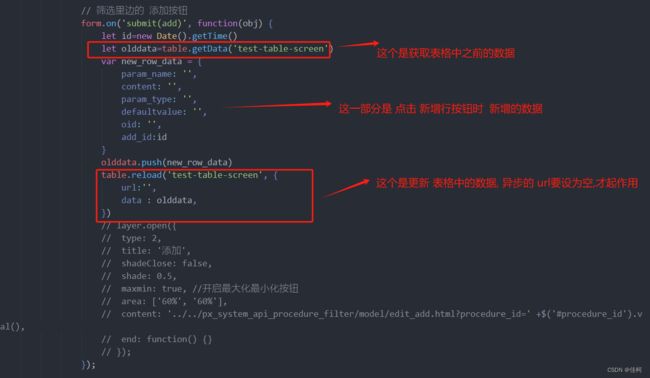
思路:1、获取页面元素,本练习用的表格table实现2、声明一个数组,包含自己需要渲染的内容,每个内容需要声明一个默认值,便于之后用来判断是否被勾选3、封装渲染函数:通过遍历每一个元素,判断勾选状态,如果被勾选,就直接添加选中属性,没有则正常添加。4、接着遍历元素的每一个键,并分别赋值给每一个td。5、判断合计金额,每次遍历完成后,需要把被勾选的元素单价*数量并赋值给总价的元素。6、最后直接渲染到
JavaScript 案例 留言板
《嘘 》安静
javascriptcsshtml
思路1、设置点击事件。点击留言按钮获取本地储存并转为数组。2、判断本地储存是否有值,如果有获取最后一个元素的id,如没有就把他赋值为一个新数组,把id值赋为1.3、在判断文本框是否有值,有值才能操作。4、调用时间函数,得到当前时间,当前用户名,以及当前内容以对象的方式存入数组。5、调用渲染函数,每次调用都把留言框的值为空,让他重新获取重新渲染。6、获取本地储存的数据数组,遍历每一个元素,就创建一个
JS严格模式:全面解析与开发实践
努力的小朱同学
JavaScript基础javascript前端面试
一、简介在某些JS代码中,开头会有一行"usestrict",这表达什么意思呢?其实,“usestrict”是一种严格模式指令(StrictMode),是采用具有限制性JavaScript变体的一种方式,于2009年的ES5规范中首次引入,并在后续规范中不断完善。严格模式对正常的JS语法进行了限制,如:通过抛出错误来消除了一些原有静默错误;修复了一些导致JS引擎难以执行优化的缺陷,使代码运行速度更
如何设计灵活且可扩展的促销系统:策略模式的电商应用实例 !! Java设计模式必知必会
AI Agent首席体验官
策略模式java设计模式
1.Java策略模式模式策略模式是一种行为型设计模式,它就像是一个可以随时更换的工具箱。想象一下,您是一名厨师,面对不同的食材需要使用不同的切菜工具:切肉需要用到菜刀切面团需要用到面刀切菜需要用到水果刀在策略模式中:环境类(Context):相当于厨师本人,可以根据需要拿起不同的刀具策略接口(Strategy):相当于所有刀具的统一规范,都有"切东西"的功能具体策略(ConcreteStrateg
AMD异步模块介绍
【D'accumulation】
前端学习
基本介绍AMD(AsynchronousModuleDefinition,异步模块定义)是一种用于JavaScript模块化编程的规范,它允许JavaScript代码以异步方式加载模块及其依赖。它最初是为了解决浏览器端JavaScript代码模块化的问题,最著名的实现是RequireJS。AMD出现背景JavaScript发展初期,所有代码都写在一个.js文件里,或者通过有哪些特点AMD主要用于浏
java架构设计-COLA
芸尚非
java开发语言
参考:https://github.com/alibaba/COLA架构要素:组成架构的重要元素结构:要素直接的关系意义:定义良好的结构,治理应用复杂度,降低系统熵值,改善混乱状态创建COLA应用:mvnarchetype:generate\-DgroupId=com.alibaba.cola.demo.web\-DartifactId=demo-web\-Dversion=1.0.0-SNAPS
Java 数组终极详解
可问 可问春风
java基础java开发语言
以下是Java数组终极详解,覆盖底层原理、操作技巧、高频陷阱及性能优化方法,帮助您全面掌握数组的精髓:一、数组核心概念速查表特性描述存储类型相同数据类型元素的连续内存块长度固定数组长度在创建时确定,不可动态扩展索引访问从0开始索引,支持随机存取(时间复杂度O(1))内存分配数组变量存储的是堆内存中数组对象的引用地址默认值初始化int[]默认0,boolean[]默认false,对象数组默认null
LLM大模型提示工程Prompt Engineering
Langchain
promptlangchain私有化大模型人工智能产品经理ai大模型LLM
在LLM中影响词汇的分布主要通过两种方式,一种是通过提示(Prompting),另外一种就是通过训练(Training)。提示是影响词汇分布最简单的方法,通过给LLM输入提示文本(有时会包含指令和示例)使得词汇的分布概率发生变化。以上一篇中提到的例子说明,最初的语句是“我写信给农场,希望他们送我一个宠物,他们送给我一只()“词汇的分布如下:代码语言:javascript**复制牛0.1羊0.2狗0
领域驱动新实践:COLA框架全解析——架构设计与实战案例解析
Java进阶八股文
后端
1.引言:为什么选择COLA实现DDD?——从“代码泥潭”到“领域清晰”的架构跃迁传统分层架构的痛点:当代码沦为“数据库操作说明书”在典型的MVC或三层架构中,业务逻辑常常被“撕碎”成零散的片段,散落在Service层的各个角落。以电商系统的订单管理为例,开发者可能会遇到这样的场景:java代码解读复制代码//传统Service层:贫血模型的典型代码publicclassOrderService{
用ACM模式模板刷hot100
boguboji
java
面试手撕给的模板基础上写给的模板一般是下面这样把while内容删除(一般刷hot100题目输入不需要同时输入几组)第一个方法里写处理输入输出自己再写一个方法,就是力扣里的核心代码(加上static)第一个处理输入输出的方法里面调用第二块的方法importjava.util.*;publicclassMain{publicstaticvoidmain(String[]args){Scannerin=
Java Panama 项目:Java 与 AI 的融合
AI天才研究院
计算Java实战DeepSeekR1&大数据AI人工智能大模型人工智能javapython
JavaPanama项目:Java与AI的融合Java在AI领域的优势Java在AI领域的优势主要体现在以下几个方面:强大的生态系统:Java拥有丰富的库和框架,为AI开发提供了坚实的基础。跨平台性:Java的“一次编写,到处运行”特性,降低了AI应用的运维成本。高性能与稳定性:Java虚拟机(JVM)的优化和垃圾回收机制,确保了AI应用的高效运行和内存管理。实时数据处理能力:Java可以高效处理
WebAssembly 与 JavaScript:高性能 Web 开发的未来
vvilkim
JavaScript现代WEB技术wasmjavascript开发语言
在现代Web开发中,性能始终是一个关键问题。随着Web应用变得越来越复杂,开发者需要更高效的工具和技术来满足用户对速度和响应能力的需求。WebAssembly(简称Wasm)正是为此而生。它是一种低级的二进制指令格式,旨在为Web提供接近原生代码的执行性能。与此同时,它与JavaScript的关系也备受关注。本文将深入探讨WebAssembly是什么,以及它与JavaScript如何协同工作。什么
Windows操作系统部署Tomcat详细讲解
web15085415935
面试学习路线阿里巴巴windowstomcatjava
Tomcat是一个开源的JavaServlet容器,用于处理JavaWeb应用程序的请求和响应。以下是关于Tomcat的用法大全:一、安装Tomcat下载访问ApacheTomcat官方网站(https://tomcat.apache.org/),根据你的操作系统(如Windows、Linux、macOS)和需求选择合适的版本进行下载。例如,对于开发环境,通常选择较新的稳定版本。安装(以Windo
详细说明脚本评估和耗时较长的任务
混血哲谈
性能优化
在网页性能优化中,脚本评估和耗时较长的任务是两大关键性能瓶颈。它们直接影响页面的加载速度、交互响应以及用户体验。以下是对这两个概念的详细说明及优化策略:一、脚本评估(ScriptEvaluation)1.定义脚本评估指浏览器解析(Parsing)、编译(Compiling)和执行(Executing)JavaScript代码的全过程。这一过程通常包括:解析:将文本形式的JavaScript代码转换
使用HSDB验证Class对象和类的静态对象保存在堆中
Yuck1125
技术javajvm
HSDB(HotspotDebugger)运行图形界面java-cp$JAVA_HOME/lib/sa-jdi.jarsun.jvm.hotspot.HSDB命令行java-cp$JAVA_HOME/lib/sa-jdi.jarsun.jvm.hotspot.CLHSDB本文使用的时命令行CLHSDB。由于HSDB会先attach进程,然后暂停进程,所以线上慎用。。。验证过程使用到的类public
JavaScript(JS)单线程影响速度
ok060
javascript开发语言ecmascript
js单线程影响速度在JavaScript(JS)中,单线程的本质是其执行模型的核心特点,这意味着同一时间只能执行一个任务。这种设计使得JS在处理诸如DOM操作、用户交互等任务时更为直观和安全,因为它避免了复杂的多线程并发问题,如竞态条件(raceconditions)和死锁(deadlocks)。然而,单线程的特性也确实影响了其处理大量计算或I/O密集型任务时的性能。影响速度的原因阻塞性操作:在单
Java有哪些编程技巧?
java
Java编程技巧:提升效率与质量的实用指南在Java编程中,掌握一些高效的编程技巧不仅可以提高开发效率,还能提升代码的可读性、可维护性和性能。以下是一些实用的Java编程技巧,供开发者参考和应用。一、代码优化技巧(一)合理使用数据类型选择合适的数据类型:根据实际需求选择合适的数据类型。例如,如果只需要存储整数,且数值范围较小,可以使用int而不是long,以节省内存。使用包装类时需谨慎:Java的
Java面试黄金宝典12
ylfhpy
Java面试黄金宝典java面试开发语言
1.什么是Java类加载机制定义Java类加载机制是Java程序运行时的关键环节,其作用是把类的字节码文件(.class文件)加载到Java虚拟机(JVM)中,并且将字节码文件转化为JVM能够识别的类对象。整个类加载过程主要包含加载、连接(验证、准备、解析)和初始化三个阶段。原理加载阶段:此阶段会通过类的全限定名来获取定义该类的二进制字节流。获取途径较为多样,既可以从本地文件系统读取,也能从网络下
Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
[Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin