qt学习笔记1(容器、对话框、布局器、定时器)
一、stl容器和qt里面的容器
stl容器功能单一,没有专门人员维护,qt里面的容器功能复杂,有专门人员维护。所以使用qt里面的容器,下面是qt的string容器的使用示例:
#include
void Sample_1()
{
QString s = "add";
s.append(" "); // "add "
s.append("Qt"); // "add Qt"
s.prepend(" "); // " add Qt"
s.prepend("C++"); // "C++ add Qt"
qDebug() << s;
s.replace("add", "&"); // "C++ & Qt"
qDebug() << s;
}
void Sample_2()
{
QString s = "";
int index = 0;
s.sprintf("%d. I'm %s, thank you!", 1, "Delphi Tang"); // "1. I'm Delphi Tang, thank you!"
qDebug() << s;
index = s.indexOf(",");
s = s.mid(0, index); // "1. I'm Delphi Tang"
qDebug() << s;
index = s.indexOf(".");
s = s.mid(index + 1, s.length()); // " I'm Delphi Tang"
s = s.trimmed(); // "I'm Delphi Tang"
qDebug() << s;
index = s.indexOf(" ");
s = s.mid(index + 1, s.length()); // "Delphi Tang"
qDebug() << s;
}
void Sample_3(QString* a, int len)
{
for(int i=0; i
二、计算器的项目代码
直接看源码就行,自己写了注释;
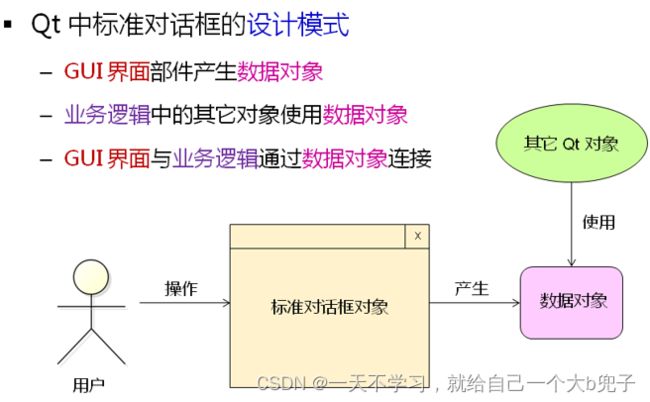
三、对话框(主要是对话框的基础框)
(1)对话框QDialog类的介绍
QDialog类是继承QWidget类。
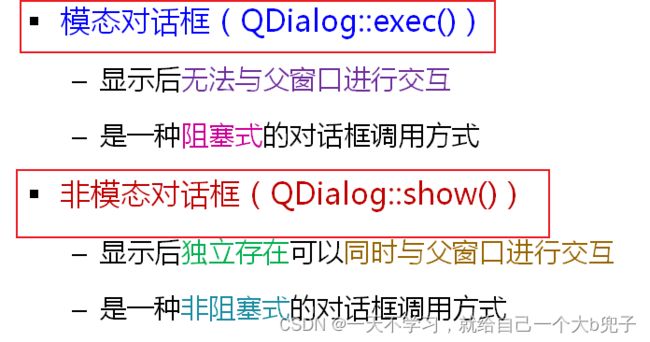
(2)对话框的两种形式
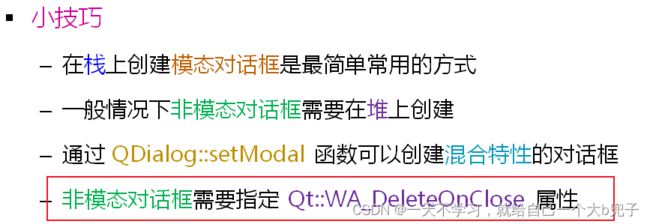
非模态因为没有阻塞态,运行完之后就会退出,就没法调用析构函数清理自己,所以指定属性“Qt::WA_DeleteOnClose”之后,这个对话框就可以在运行结束之后自己清理自己。
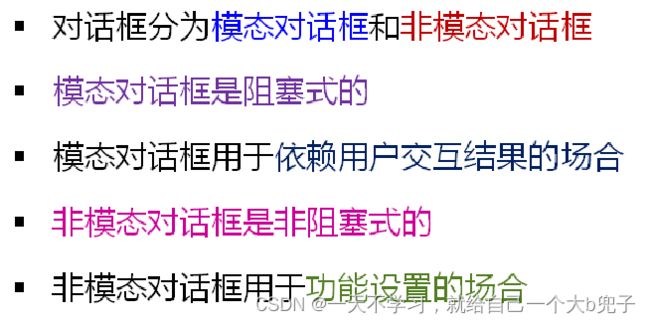
(3)两种对话框的返回值和对比
(4)三种对话框的示例
Ⅰ、模态对话框
//只有传入this指针才能指定父类对象,
//只有指定了父类对象,才能属于基础对话框的内容。
QDialog dialog(this);
dialog.exec();
Ⅱ、非模态对话框
QDialog* dialog = new QDialog(this);
//传入属性之后,就可以在对话框使用结束之后,自己清楚自己
dialog->setAttribute(Qt::WA_DeleteOnClose);
dialog->show();
Ⅲ、 符合对话框
QDialog* dialog = new QDialog(this);
dialog->setAttribute(Qt::WA_DeleteOnClose);
//模态启动
dialog->setModal(true);
dialog->show();
下面的实验案例就是基于上面的模态对话框和非模态对话框的两种形式的继承基础上进行使用的。
四、文件对话框和消息对话框
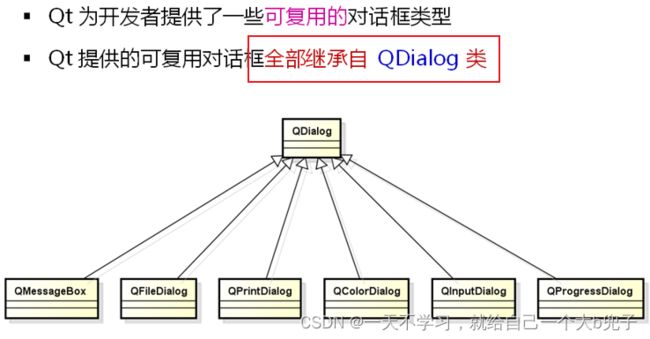
这两种可复用的对话框也是继承的QDialog基类,下面将针对这两种基类展开叙述。
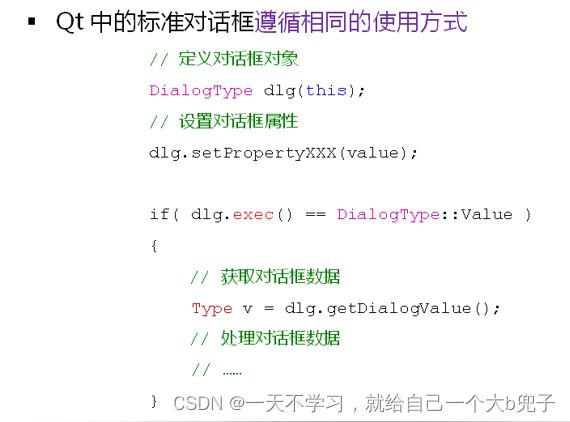
下面是对话框的基本使用框架,不同的对话框只需要在下面的代码框架下添加就可以了。
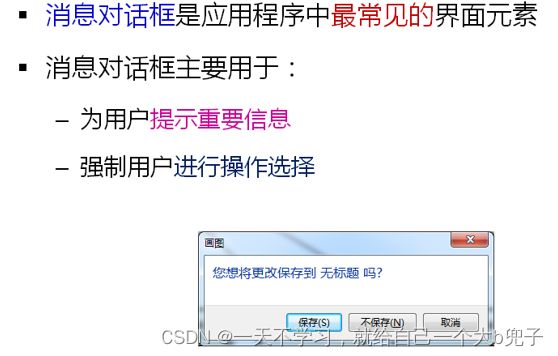
(1)消息对话框
模态对话框的使用示例如下所示:
void Widget::SimpleMsgBtn_Clicked()
{
qDebug()<<"SimpleMsgBtn_Clicked"<
下面模态对话框是运行结果:
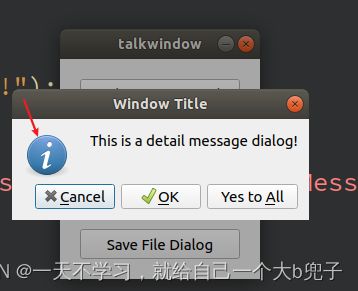
对于对话框,可以添加多个操作按钮,也可以添加提示信息和提示的图标。
void Widget::CustomMsgBtn_Clicked()
{
qDebug()<<"CustomMsgBtn_Clicked"<
下面是上面代码的运行结果,箭头所指的位置就是上面代码“msg.setIcon(QMessageBox::Information);”设置的提示符号,常用的提示符号有下图所示的几个。
(2)文本对话框
文本对话框的主要是对文件的操作,会调用qt封装好的文本操作窗口,自己在开发板上进行测试,发现基础底框“Widget”的显示是有点问题的。
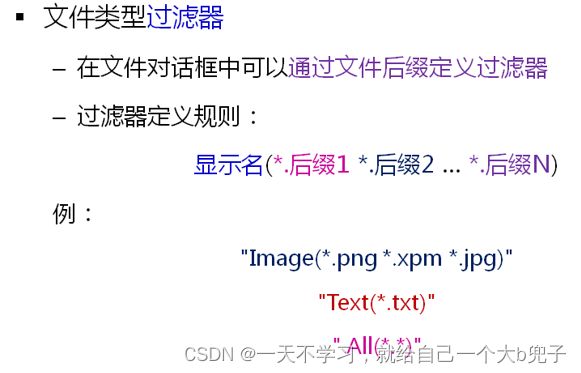
下面是打开文本的时候,文本过滤器的的书写格式,但是自己并没有使用成功,后面用到再说。
下面是文本文件常用的一些实用函数:
文本对话框的第一种形式就是打开某些文档,一般刚开始打开的时候默认路径是程序的运行路径。
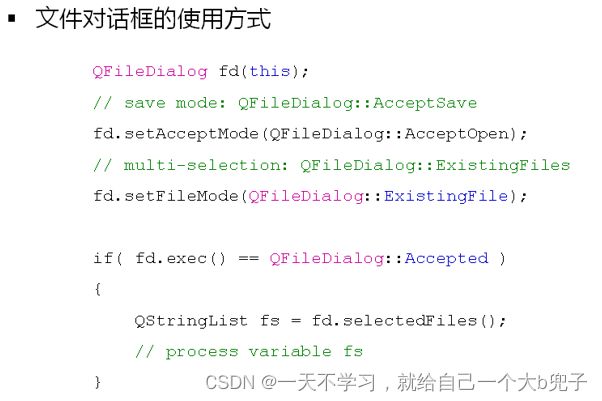
下面是文本对话框的操作方式。
下面是自己使用的一个示例代码:
void Widget::OpenFileBtn_Clicked()
{
qDebug()<<"OpenFileBtn_Clicked"<
虚拟机运行结果:
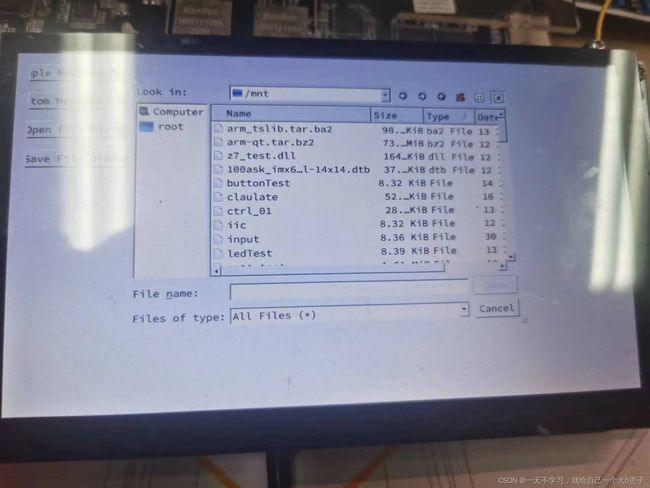
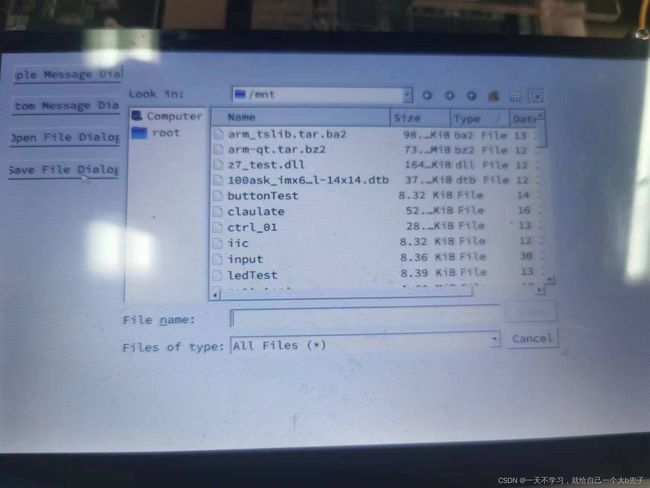
开发板运行的结果:
另一种就是文件的写入的文件操作框:
void Widget::SaveFileBtn_Clicked()
{
qDebug()<<"SaveFileBtn_Clicked"<
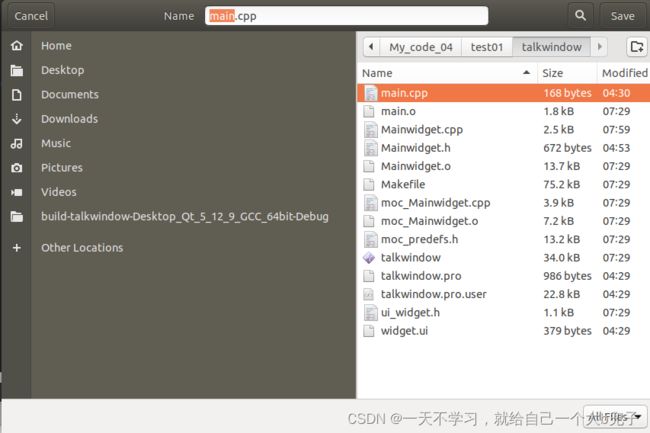
下面是虚拟环境仿真的结果:
下面是开发板的运行的结果:
五、颜色对话框和输入对话框
这两种对话框也是继承于QDialog类型,颜色对话框使用的情况还是比较少的,一般都是为了用户提供颜色的选择,然后给出颜色的解析值。输入对话框的使用场景还是比较多的。
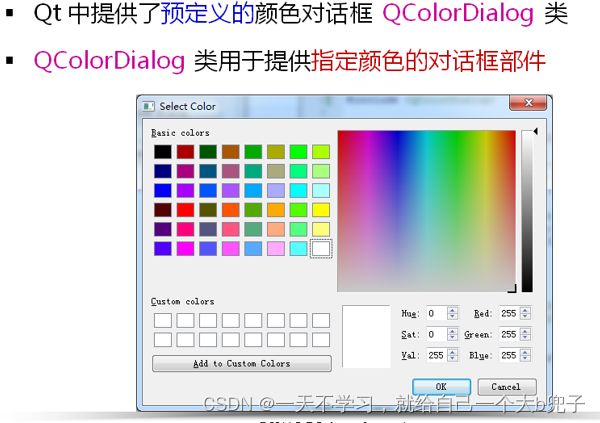
(1)颜色对话框
颜色对话框主要是为用户提供可视的颜色选择的解析。
颜色的表示方式有很多种,下面将介绍颜色的表示方式。
下面是颜色对话框的使用代码模板:
下面是自己代码种对颜色板的使用案例:
void Widget::OpenFileBtn_Clicked()
{
qDebug()<<"OpenFileBtn_Clicked"<
虚拟机环境运行的结果:
(2)输入对话框
输入对话框的使用还是比较多的。
下面是输入对话框的代码框架:
下面代码是自己针对输入对话框的的代码示例:
void Widget::SaveFileBtn_Clicked()
{
qDebug()<<"SaveFileBtn_Clicked"<
上面代码中已经介绍了输入对话框模式配置的重要性,下面将介绍几种输入对话框的模式。
下面是输入对话框的一些实用函数。
下面是输入对话和调色板的对象的总结。
六、字体选择对话框、进度对话框、打印对话框
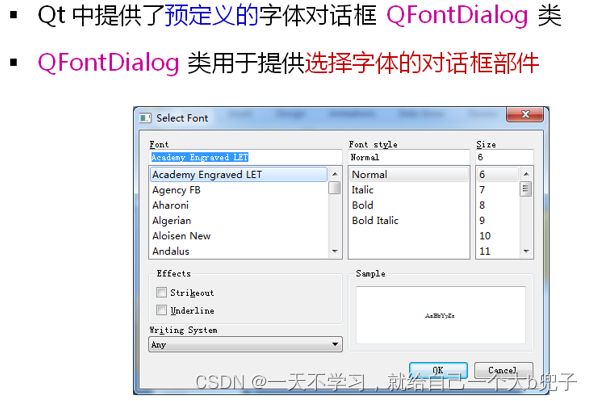
(1)字体选择对话框
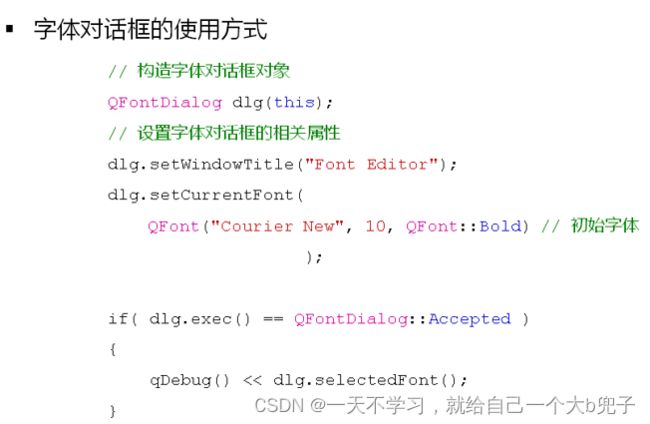
字体对话框主要是给用户提供可视化的font的选择,选择了之后,可以获得font函数设置字体的标准字符串格式,然后利用这个字符串进行设置就可以了。
下面是对话框的使用代码框架。
下面是自己字体设置对话框的使用示例:
void Widget::CustomMsgBtn_Clicked()
{
qDebug()<<"CustomMsgBtn_Clicked"<
运行的结果:
选中之后,会打印出标准的字体设置字符串,就可以使用QFont进行字体的设置了。
下面是字体对话框的使用函数:
(2)进度对话框
主要是为了显示任务的进度,在实际的使用过程中需要另开一个线程,在线程中实时设置进度框的进度值。
下面是进度对话框的使用框架:
下面是自己针对进度框的使用案例:
void Widget::OpenFileBtn_Clicked()
{
qDebug()<<"OpenFileBtn_Clicked"<
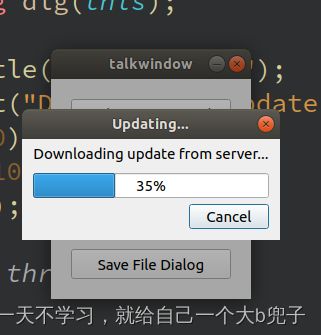
下面是进度对话框的实际使用效果:
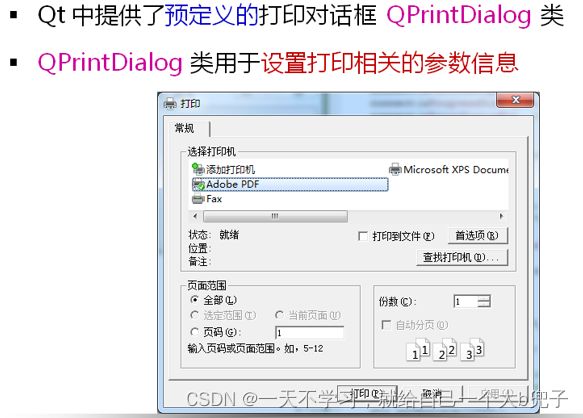
(3)打印对话框
打印对话框的运行比较占用资源,性能不够就不能使用,使用也是比较复杂的。
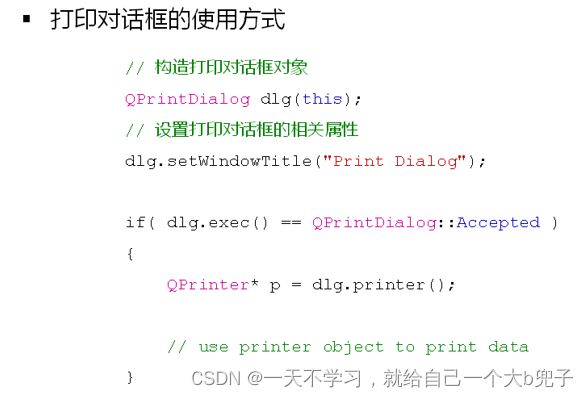
打印对话框的使用代码框架;
下面是自己的一个代码使用案例:
void Widget::SaveFileBtn_Clicked()
{
qDebug()<<"SaveFileBtn_Clicked"<Print html object test");
//打印的路径
p->setOutputFileName("D:\\test.xps");
//开始打印
td.print(p);
}
}
运行的结果:
七、布局管理器
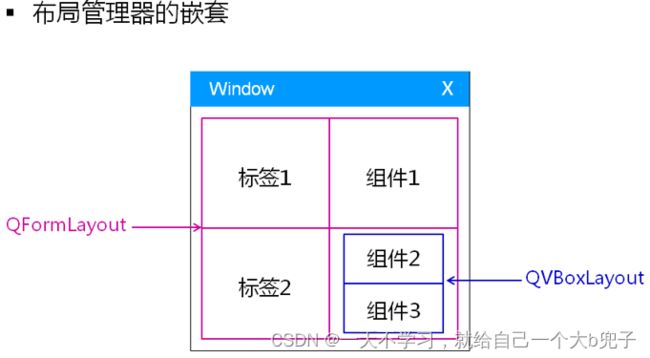
布局管理器的使用可以对页面进行很好的规划,所有的布局管理器都是继承基类”QLayout“基类,在基类的基础上进行控制。之前使用的布局管理器需要使用管理器嵌套才能实现需要的功能,代码就变得更加复杂。
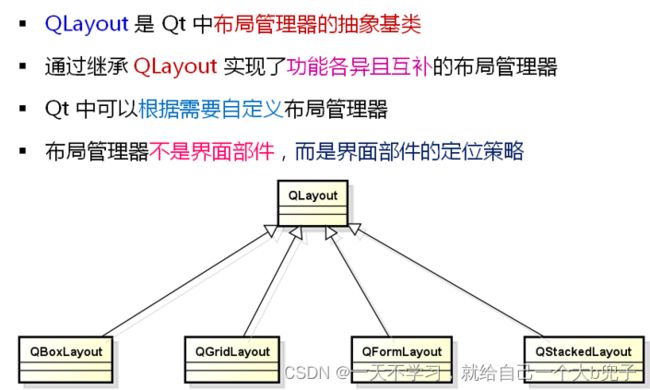
基于“QLayout”基类页面布局的抽象类有四种,如下图所示:
下面将针对这些不同的抽象类进行介绍。
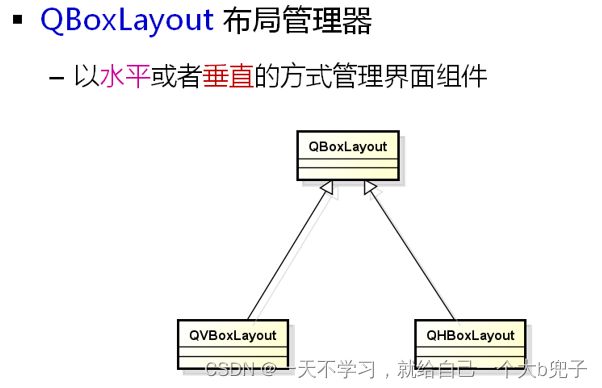
(一)QBoxLayout布局管理器
继承QBoxLayout父类的两个常用类有两个,分别如下图所示:
上面继承的QBoxLayout父类的两个类分别对应垂直布局和水平布局。
(1)QVBoxLayout类(垂直布局)
下面是QVBoxLayout的相关属性。
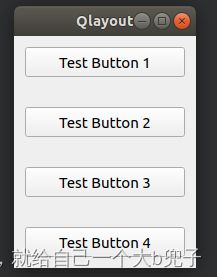
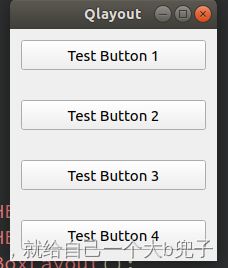
下面是垂直布局的一种使用案例:
void Widget::testHBoxLayout()
{
//实例化QVBoxLayout对象
QVBoxLayout* layout = new QVBoxLayout();
TestBtn1.setText("Test Button 1");
//设置按钮的水平和垂直自适应配置
TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn1.setMinimumSize(160, 30);
TestBtn2.setText("Test Button 2");
TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn2.setMinimumSize(160, 30);
TestBtn3.setText("Test Button 3");
TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn3.setMinimumSize(160, 30);
TestBtn4.setText("Test Button 4");
TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
//设置按钮的最小的尺寸设置
TestBtn4.setMinimumSize(160, 30);
//设置按钮的间距
layout->setSpacing(30);
//将按键对象添加到布局管理器中
layout->addWidget(&TestBtn1);
layout->addWidget(&TestBtn2);
layout->addWidget(&TestBtn3);
layout->addWidget(&TestBtn4);
//对于基础对话框设置布局管理器。
setLayout(layout);
}
下面是演示案例:
注意:代码中设置了按钮的最小尺寸,这个设置时高于布局管理器的,在刚开始的时候因为有最小按钮尺寸的局限,所以布局管理器需要默认这个配置,在后面调整的时候,才会根据比例设置。
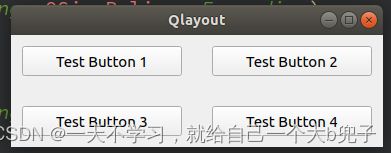
(2)QHBoxLayout类(水平布局)
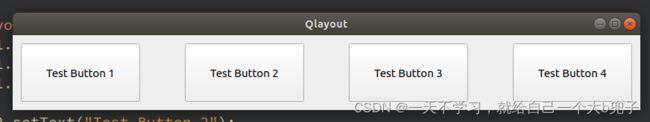
下面时水平布局的一个使用案例:
void Widget::testVBoxLayout()
{
QHBoxLayout* layout = new QHBoxLayout();
TestBtn1.setText("Test Button 1");
TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn1.setMinimumSize(160, 30);
TestBtn2.setText("Test Button 2");
TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn2.setMinimumSize(160, 30);
TestBtn3.setText("Test Button 3");
TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn3.setMinimumSize(160, 30);
TestBtn4.setText("Test Button 4");
TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn4.setMinimumSize(160, 30);
layout->setSpacing(60);
layout->addWidget(&TestBtn1);
layout->addWidget(&TestBtn2);
layout->addWidget(&TestBtn3);
layout->addWidget(&TestBtn4);
setLayout(layout);
}
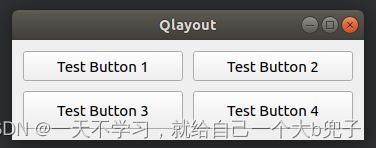
下面是代码运行的效果:
(3)水平和垂直布局的嵌套使用
下面是页面布局嵌套使用的案例:
void Widget::testVHBoxLayout()
{
//创建两个水平布局容器,一个垂直布局容器
QHBoxLayout* hLayout1 = new QHBoxLayout();
QHBoxLayout* hLayout2 = new QHBoxLayout();
QVBoxLayout* vLayout = new QVBoxLayout();
TestBtn1.setText("Test Button 1");
//配置按钮的长和宽随布局器进行配置
TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn1.setMinimumSize(160, 30);
TestBtn2.setText("Test Button 2");
TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn2.setMinimumSize(160, 30);
//两个按钮的水平布局,并且设置间距为10
hLayout1->setSpacing(30);
hLayout1->addWidget(&TestBtn1);
hLayout1->addWidget(&TestBtn2);
TestBtn3.setText("Test Button 3");
TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn3.setMinimumSize(160, 30);
TestBtn4.setText("Test Button 4");
TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn4.setMinimumSize(160, 30);
//另外两个按钮的水平布局设置
hLayout2->setSpacing(30);
hLayout2->addWidget(&TestBtn3);
hLayout2->addWidget(&TestBtn4);
//两个容器的垂直布局
vLayout->setSpacing(30);
vLayout->addLayout(hLayout1);
vLayout->addLayout(hLayout2);
//最后设置页面的布局管理器为最后的垂直布局管理器。
setLayout(vLayout);
}
运行结果:
(4)QBoxLayout中的比例系数设置
下面是布局管理器的比例系数设置的函数:
下面是布局管理器地使用案例:
Ⅰ、setStretch函数的使用案例
void Widget::testVBoxLayout()
{
QVBoxLayout* layout = new QVBoxLayout();
TestBtn1.setText("Test Button 1");
TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn1.setMinimumSize(160, 30);
TestBtn2.setText("Test Button 2");
TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn2.setMinimumSize(160, 30);
TestBtn3.setText("Test Button 3");
TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn3.setMinimumSize(160, 30);
TestBtn4.setText("Test Button 4");
TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn4.setMinimumSize(160, 30);
layout->setSpacing(30);
layout->addWidget(&TestBtn1);
layout->addWidget(&TestBtn2);
layout->addWidget(&TestBtn3);
layout->addWidget(&TestBtn4);
/* 设置控件的伸展比例,垂直方向上的,第一个参数为控件从上到下的排序,
这个伸展比例从上到下还是从左到右取决于布局管理器是垂直布局的还是水平布局的。
第二个参数是设置控件布局的比例。
*/
layout->setStretch(0, 1);
layout->setStretch(1, 1);
layout->setStretch(2, 2);
layout->setStretch(3, 2);
setLayout(layout);
}
下面是运行结果:
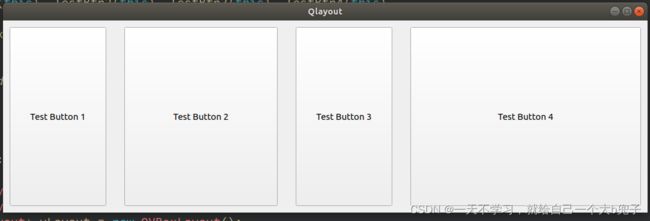
Ⅱ、setStretchFactor函数的使用案例
void Widget::testHBoxLayout()
{
QHBoxLayout* layout = new QHBoxLayout();
TestBtn1.setText("Test Button 1");
TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn1.setMinimumSize(160, 30);
TestBtn2.setText("Test Button 2");
TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn2.setMinimumSize(160, 30);
TestBtn3.setText("Test Button 3");
TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn3.setMinimumSize(160, 30);
TestBtn4.setText("Test Button 4");
TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn4.setMinimumSize(160, 30);
layout->setSpacing(30);
layout->addWidget(&TestBtn1);
layout->addWidget(&TestBtn2);
layout->addWidget(&TestBtn3);
layout->addWidget(&TestBtn4);
//页面控件布局的伸缩比例的另一种设置的函数,第一个参数是控件对象,第二个参数是缩放笔记。
layout->setStretchFactor(&TestBtn1, 1);
layout->setStretchFactor(&TestBtn2, 2);
layout->setStretchFactor(&TestBtn3, 1);
layout->setStretchFactor(&TestBtn4, 3);
setLayout(layout);
}
运行结果:
因为下面的页面控件比例的实在垂直控件上设置的,所以这里的控件的比例也是垂直方向的。
Ⅲ、垂直和水平布局的结合嵌套使用以及控件缩放比例的设置
这里使用到了垂直和水平嵌套使用,以及缩放的比例函数的配合是比较重要的。下面是示例代码;
void Widget::testVHBoxLayout()
{
QHBoxLayout* hLayout1 = new QHBoxLayout();
QHBoxLayout* hLayout2 = new QHBoxLayout();
QVBoxLayout* vLayout = new QVBoxLayout();
TestBtn1.setText("Test Button 1");
TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn1.setMinimumSize(160, 30);
TestBtn2.setText("Test Button 2");
TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn2.setMinimumSize(160, 30);
/* 两个控件的水平布局 */
hLayout1->setSpacing(10);
hLayout1->addWidget(&TestBtn1);
hLayout1->addWidget(&TestBtn2);
TestBtn3.setText("Test Button 3");
TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn3.setMinimumSize(160, 30);
TestBtn4.setText("Test Button 4");
TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn4.setMinimumSize(160, 30);
/* 另外两个控件的水平布局 */
hLayout2->setSpacing(10);
hLayout2->addWidget(&TestBtn3);
hLayout2->addWidget(&TestBtn4);
/* 两个布局管理器的垂直布局 */
vLayout->setSpacing(10);
vLayout->addLayout(hLayout1);
vLayout->addLayout(hLayout2);
/* 设置两个垂直管理器的伸缩比例,因为是垂直管理器,所以是垂直方向的比例对比。 */
vLayout->setStretchFactor(hLayout1, 1);
vLayout->setStretchFactor(hLayout2, 3);
setLayout(vLayout);
}
注意:这里的控件缩放比例的设置,是于最近的一个布局管理器有关的,最后一个可能是垂直布局管理器,也可能是水平布局管理器。
(5)QBoxLayout中的比例系数设置
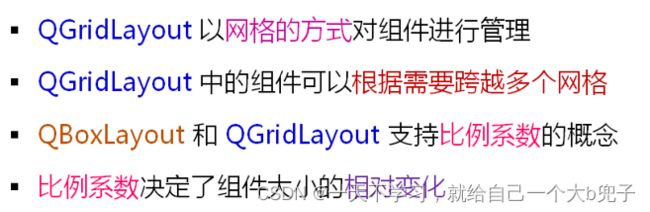
QBoxLayout的页面布局类,对页面的布局处理更加方便,可以进行二维的页面布局处理,也是继承的QLayout基类,下面时对其的一些介绍。
下面是对其QBoxLayout类的的一个使用案例;
void Widget::testHBoxLayout()
{
//矩阵式布局的类的实例化
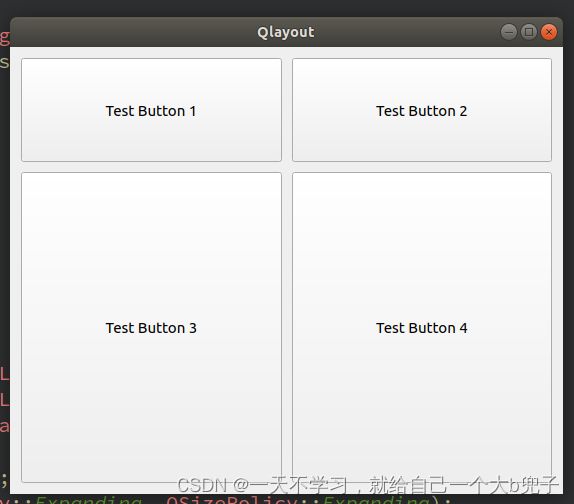
QGridLayout* layout = new QGridLayout();
TestBtn1.setText("Test Button 1");
TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn1.setMinimumSize(160, 30);
TestBtn2.setText("Test Button 2");
TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn2.setMinimumSize(160, 30);
TestBtn3.setText("Test Button 3");
TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn3.setMinimumSize(160, 30);
TestBtn4.setText("Test Button 4");
TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn4.setMinimumSize(160, 30);
//设置间隔
layout->setSpacing(10);
//将TestBtn1放在整个页面框的左上角,也即矩阵的(0,0)的位置
layout->addWidget(&TestBtn1, 0, 0);
layout->addWidget(&TestBtn2, 0, 1);
layout->addWidget(&TestBtn3, 1, 0);
layout->addWidget(&TestBtn4, 1, 1);
//设置纵向比例。
layout->setRowStretch(0, 1);
layout->setRowStretch(1, 3);
//设置横向的比例。
layout->setColumnStretch(0, 4);
layout->setColumnStretch(1, 2);
setLayout(layout);
}
设置布局比例的关键函数如下所示:
//设置纵向比例。
layout->setRowStretch(0, 1);
layout->setRowStretch(1, 3);
//设置横向的比例。
layout->setColumnStretch(0, 4);
layout->setColumnStretch(1, 2);
下面是运行的结果:
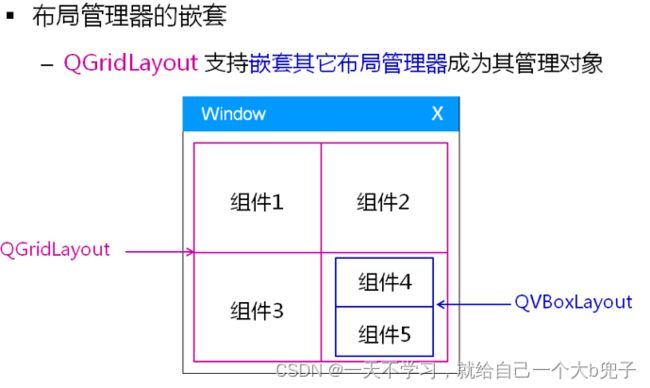
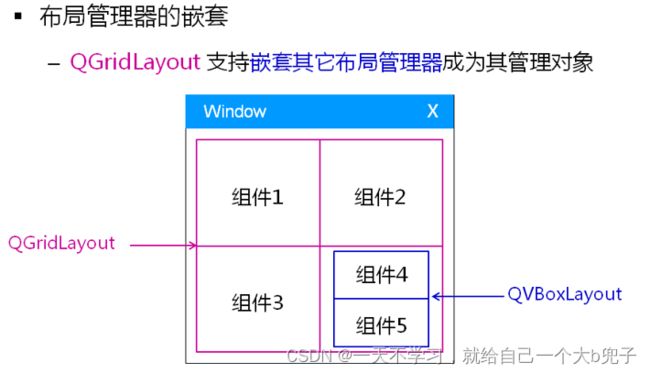
QBoxLayout类是支持嵌套的,下满就是嵌套设计的案例。但是支持的是嵌套其他布局管理器称为管理对象。
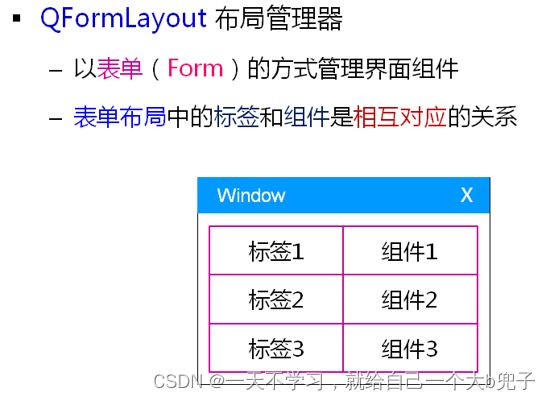
(二)QFormLayout布局管理器
QFormLayout的基类主要应用于登录窗口的设置,下面是其一些属性。
QFormLayout类添加主要使用下面的函数:
下面是QFormLayout基类页面布局和标签的对其方式设置的函数。
1、设置对话框的提示字和Edit之间的排序方式。
2、设置提示字的对其方式。
下面的是QFormLayout基类的示例代码:
Widget::Widget(QWidget *parent) : QWidget(parent, Qt::WindowCloseButtonHint)
{
QLineEdit* nameEdit = new QLineEdit();
QLineEdit* mailEdit = new QLineEdit();
QLineEdit* addrEdit = new QLineEdit();
QFormLayout* layout = new QFormLayout();
//添加列表
layout->addRow("Name:", nameEdit);
layout->addRow("Email:", mailEdit);
layout->addRow("Address:", addrEdit);
//设置对话框的提示字和Edit之间的排序方式
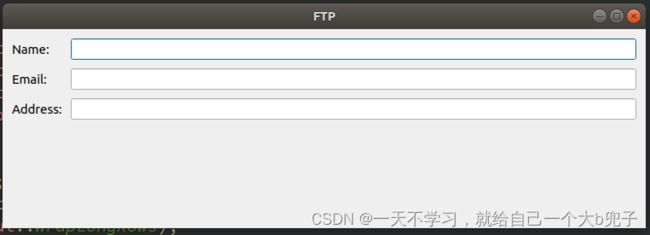
layout->setRowWrapPolicy(QFormLayout::WrapLongRows);
//设置提示字的对其方式
//layout->setLabelAlignment(Qt::AlignRight);
layout->setSpacing(10);
setLayout(layout);
setWindowTitle("FTP");
}
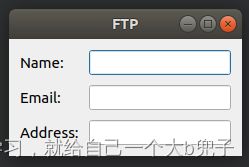
下面是运行的结果:
QFormLayout基类是支持别人嵌套自己的。
下面是在创建账户和密码的edit登录的时候,可以设置账号的edit为只输入模式,密码的edit为只输入模式,并且设置为显示原点的模式,是靠下面的代码:
QWidget* Widget::get2ndPage()
{
QFormLayout* formlayout = new QFormLayout();
QLineEdit* editaccount = new QLineEdit();
QLineEdit* editpass = new QLineEdit();
/* 设置为只读模式 */
editaccount->isReadOnly();
editpass->isReadOnly();
/* 设置为密码形式的显示 */
editpass->setEchoMode(QLineEdit::Password);
formlayout->addRow("Account:", editaccount);
formlayout->addRow("Pass:", editpass);
/* 设置提示标签为左对齐 */
formlayout->setLabelAlignment(Qt::AlignLeft);
w2.setLayout(formlayout);
return &w2;
}
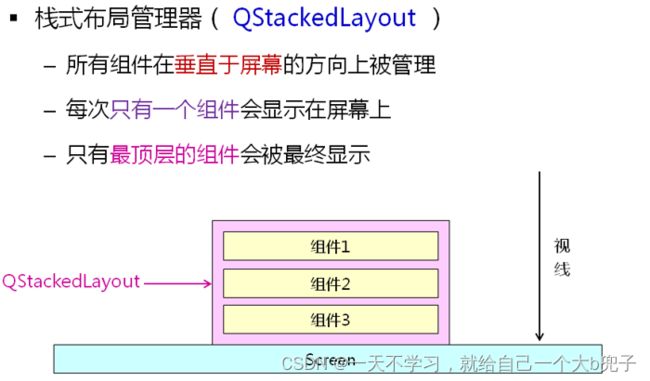
(三)QStackedLayout栈式布局管理器和定时
Ⅰ、栈式布局管理器的使用
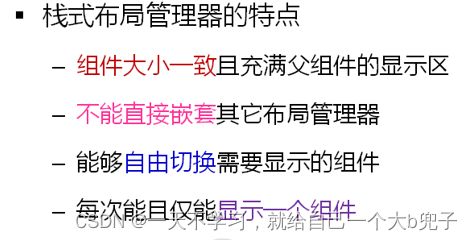
下面是关于栈式布局管理器的一些基础知识:
下面是栈式布局管理器的一些重要使用函数:
1、将控件添加到栈式布局管理器中。
2、获得当前栈式管理器显示的控件(也就是栈顶的控件)。
3、设置栈式管理当前显示的控件(也即是设置那个额控件为栈顶控件)。
4、获得栈式管理器当前显示的控件的编号,编号式在控件加入栈式管理的时候加如的。
下面式栈式管理器的一个使用示例:
void Widget::testHBoxLayout()
{
//栈式管理器的实例化
QStackedLayout* sLayout = new QStackedLayout();
TestBtn1.setText("1st Button");
TestBtn2.setText("2rd Button");
TestBtn3.setText("3th Button");
TestBtn4.setText("Test Button 4: D.T.Software");
//向栈式管理器中加入控件的时候分配编号
sLayout->addWidget(&TestBtn1); // 0
sLayout->addWidget(&TestBtn3); // 1
sLayout->addWidget(&TestBtn4); // 2
//设置当前栈式管理器显示的控件
sLayout->setCurrentIndex(1);
//将栈式管理器设置到父类对话框中
setLayout(sLayout);
}
下面式运行的结果:
Ⅱ、栈式布局管理器的间接嵌套
栈式布局管理器是不支持直接进行嵌套的,这时候只能使用间接的方式进行嵌套,基本眼里也就是新建一个Qwidget基础页面,然后将需要嵌套的控件加入到这个基础页面中,并且进行布局管理器进行管理,然后将这个Qwidget基础页面加入到栈式布局管理器中。
下面是一种示例的代码:
void Widget::testVBoxLayout()
{
/* 栈式管理器的初始化 */
QStackedLayout* sLayout = new QStackedLayout();
/* 水平布局管理器 */
QHBoxLayout* hLayout = new QHBoxLayout();
//Qwidget基础页面
QWidget* widget = new QWidget();
TestBtn1.setText("1st Button");
TestBtn2.setText("2rd Button");
TestBtn3.setText("3th Button");
TestBtn4.setText("Test Button 4: D.T.Software");
/* 将2、3两个按钮添加进Qwidget基础页面,也就是设置父类对象 */
TestBtn2.setParent(widget);
TestBtn3.setParent(widget);
/* 将2、3两个按钮添加进水平布局管理器中 */
hLayout->addWidget(&TestBtn2);
hLayout->addWidget(&TestBtn3);
/* 给widget设置水平布局管理器 */
widget->setLayout(hLayout);
sLayout->addWidget(&TestBtn1); // 0,在添加进栈式管理器的时候分别编号
sLayout->addWidget(widget); // 1
sLayout->addWidget(&TestBtn4); // 2
sLayout->setCurrentIndex(1);
setLayout(sLayout);
}
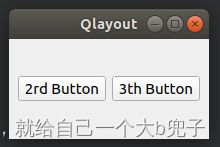
下面式是运行的结果:
Ⅲ、定时器的配置使用
为了让栈式按钮可以自己循环显示,这里加入定时器进行处理。这里主要的就是定时器的的槽函数中如火热获得栈式布局管理器的对象的问题,下面是式使用的一个案例:
void Widget::timerTimeout()
{
/* 获得栈式管理器的对象指针。layout()函数是返回当前组件所拥有的布局管理器 */
QStackedLayout* sLayout = dynamic_cast(layout());
if( sLayout != NULL )
{
/* 获得展示管理器当前的显示标签,栈式管理器的存放的控件的数量 */
int index = (sLayout->currentIndex() + 1) % sLayout->count();
sLayout->setCurrentIndex(index);
}
}
void Widget::initControl()
{
QStackedLayout* sLayout = new QStackedLayout();
QHBoxLayout* hLayout = new QHBoxLayout();
QWidget* widget = new QWidget();
/* 定时器类的实例化 */
QTimer* timer = new QTimer(this);
TestBtn1.setText("1st Button");
TestBtn2.setText("2rd Button");
TestBtn3.setText("3th Button");
TestBtn4.setText("Test Button 4: D.T.Software");
TestBtn2.setParent(widget);
TestBtn3.setParent(widget);
hLayout->addWidget(&TestBtn2);
hLayout->addWidget(&TestBtn3);
widget->setLayout(hLayout);
sLayout->addWidget(&TestBtn1); // 0
sLayout->addWidget(widget); // 1
sLayout->addWidget(&TestBtn4); // 2
sLayout->setCurrentIndex(0);
setLayout(sLayout);
/* 定时器的槽函数绑定 */
connect(timer, SIGNAL(timeout()), this, SLOT(timerTimeout()));
/* 定时时间设置,这里设置的式两秒 */
timer->start(2000);
}
上面代码运行之后,栈式管理器就会轮询显示所管理的控件。