Web 编程
Coding Skill目录下的所有Tutorials、Notes博客都会不定期迭代更新
目录
- Brief Info
-
- TODO
- 前端知识
-
- Base
-
- HTML 5
- CSS 3(Cascading Style Sheets)
- Javascript
- Advance
-
- Markdown
- 版本控制
- HTTP, Ajax 和异步学习
- Advanced
-
- 响应式布局
- ECMAScript 6
- Node.js NPM
- Framework
- Book
- Web Sevice
- Framework
-
- Socket
- Django
- Tornado
- 部署
Brief Info
自从互联网诞生以来,现在基本上所有的程序都是网络程序,很少有单机版的程序了。
计算机网络就是把各个计算机连接到一起,让网络中的计算机可以互相通信。网络编程就是如何在程序中实现两台计算机的通信。
举个例子,当你使用浏览器访问新浪网时,你的计算机就和新浪的某台服务器通过互联网连接起来了,然后,新浪的服务器把网页内容作为数据通过互联网传输到你的电脑上。
由于你的电脑上可能不止浏览器,还有QQ、Skype、Dropbox、邮件客户端等,不同的程序连接的别的计算机也会不同,所以,更确切地说,网络通信是两台计算机上的两个进程之间的通信。比如,浏览器进程和新浪服务器上的某个Web服务进程在通信,而QQ进程是和腾讯的某个服务器上的某个进程在通信。

网络编程对所有开发语言都是一样的,Python也不例外。用Python进行网络编程,就是在Python程序本身这个进程内,连接别的服务器进程的通信端口进行通信。
本章我们将详细介绍Python网络编程的概念和最主要的两种网络类型的编程。
web客户端和服务器
套接字:通信端点
TCP、UDP
IP地址实际上是一个32位整数(称为IPv4),以字符串表示的IP地址如192.168.0.1实际上是把32位整数按8位分组后的数字表示,目的是便于阅读。
IPv6地址实际上是一个128位整数,它是目前使用的IPv4的升级版,以字符串表示类似于2001:0db8:85a3:0042:1000:8a2e:0370:7334。
TCP协议则是建立在IP协议之上的。TCP协议负责在两台计算机之间建立可靠连接,保证数据包按顺序到达。TCP协议会通过握手建立连接,然后,对每个IP包编号,确保对方按顺序收到,如果包丢掉了,就自动重发。
许多常用的更高级的协议都是建立在TCP协议基础上的,比如用于浏览器的HTTP协议、发送邮件的SMTP协议等。
一个TCP报文除了包含要传输的数据外,还包含源IP地址和目标IP地址,源端口和目标端口。
端口有什么作用?在两台计算机通信时,只发IP地址是不够的,因为同一台计算机上跑着多个网络程序。一个TCP报文来了之后,到底是交给浏览器还是QQ,就需要端口号来区分。每个网络程序都向操作系统申请唯一的端口号,这样,两个进程在两台计算机之间建立网络连接就需要各自的IP地址和各自的端口号。
一个进程也可能同时与多个计算机建立链接,因此它会申请很多端口。
TCP是建立可靠连接,并且通信双方都可以以流的形式发送数据。相对TCP,UDP则是面向无连接的协议。
使用UDP协议时,不需要建立连接,只需要知道对方的IP地址和端口号,就可以直接发数据包。但是,能不能到达就不知道了。
虽然用UDP传输数据不可靠,但它的优点是和TCP比,速度快,对于不要求可靠到达的数据,就可以使用UDP协议。
在Web应用中,服务器把网页传给浏览器,实际上就是把网页的HTML代码发送给浏览器,让浏览器显示出来。而浏览器和服务器之间的传输协议是HTTP,所以:
HTML是一种用来定义网页的文本,会HTML,就可以编写网页;
HTTP是在网络上传输HTML的协议,用于浏览器和服务器的通信。
HTTP响应分为Header和Body两部分(Body是可选项),我们在Network中看到的Header最重要的几行如下:
200 OK
200表示一个成功的响应,后面的OK是说明。失败的响应有404 Not Found:网页不存在,500 Internal Server Error:服务器内部出错,等等。
Content-Type: text/html
Content-Type指示响应的内容,这里是text/html表示HTML网页。请注意,浏览器就是依靠Content-Type来判断响应的内容是网页还是图片,是视频还是音乐。浏览器并不靠URL来判断响应的内容,所以,即使URL是http://example.com/abc.jpg,它也不一定就是图片。
HTTP响应的Body就是HTML源码,我们在菜单栏选择“视图”,“开发者”,“查看网页源码”就可以在浏览器中直接查看HTML源码。
当浏览器读取到新浪首页的HTML源码后,它会解析HTML,显示页面,然后,根据HTML里面的各种链接,再发送HTTP请求给新浪服务器,拿到相应的图片、视频、Flash、JavaScript脚本、CSS等各种资源,最终显示出一个完整的页面。
HTTP请求
跟踪了新浪的首页,我们来总结一下HTTP请求的流程:
步骤1:浏览器首先向服务器发送HTTP请求,请求包括:
方法:GET还是POST,GET仅请求资源,POST会附带用户数据;
路径:/full/url/path;
域名:由Host头指定:Host: www.sina.com.cn
以及其他相关的Header;
如果是POST,那么请求还包括一个Body,包含用户数据。
步骤2:服务器向浏览器返回HTTP响应,响应包括:
响应代码:200表示成功,3xx表示重定向,4xx表示客户端发送的请求有错误,5xx表示服务器端处理时发生了错误;
响应类型:由Content-Type指定,例如:Content-Type: text/html;charset=utf-8表示响应类型是HTML文本,并且编码是UTF-8,Content-Type: image/jpeg表示响应类型是JPEG格式的图片;
以及其他相关的Header;
通常服务器的HTTP响应会携带内容,也就是有一个Body,包含响应的内容,网页的HTML源码就在Body中。
步骤3:如果浏览器还需要继续向服务器请求其他资源,比如图片,就再次发出HTTP请求,重复步骤1、2。
Web采用的HTTP协议采用了非常简单的请求-响应模式,从而大大简化了开发。当我们编写一个页面时,我们只需要在HTTP响应中把HTML发送出去,不需要考虑如何附带图片、视频等,浏览器如果需要请求图片和视频,它会发送另一个HTTP请求,因此,一个HTTP请求只处理一个资源。
HTTP协议同时具备极强的扩展性,虽然浏览器请求的是http://www.sina.com.cn/的首页,但是新浪在HTML中可以链入其他服务器的资源,比如![]() ,从而将请求压力分散到各个服务器上,并且,一个站点可以链接到其他站点,无数个站点互相链接起来,就形成了World Wide Web,简称“三达不溜”(WWW)。
,从而将请求压力分散到各个服务器上,并且,一个站点可以链接到其他站点,无数个站点互相链接起来,就形成了World Wide Web,简称“三达不溜”(WWW)。
HTTP格式
每个HTTP请求和响应都遵循相同的格式,一个HTTP包含Header和Body两部分,其中Body是可选的。
HTTP协议是一种文本协议,所以,它的格式也非常简单。HTTP GET请求的格式:
GET /path HTTP/1.1
Header1: Value1
Header2: Value2
Header3: Value3
每个Header一行一个,换行符是\r\n。
HTTP POST请求的格式:
POST /path HTTP/1.1
Header1: Value1
Header2: Value2
Header3: Value3
body data goes here…
当遇到连续两个\r\n时,Header部分结束,后面的数据全部是Body。
HTTP响应的格式:
200 OK
Header1: Value1
Header2: Value2
Header3: Value3
body data goes here…
HTTP响应如果包含body,也是通过\r\n\r\n来分隔的。请再次注意,Body的数据类型由Content-Type头来确定,如果是网页,Body就是文本,如果是图片,Body就是图片的二进制数据。
当存在Content-Encoding时,Body数据是被压缩的,最常见的压缩方式是gzip,所以,看到Content-Encoding: gzip时,需要将Body数据先解压缩,才能得到真正的数据。压缩的目的在于减少Body的大小,加快网络传输。
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。Apache、Nginx、Lighttpd等这些常见的静态服务器就是干这件事情的。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用Python编写Web业务。
这个接口就是WSGI:Web Server Gateway Interface。
WSGI接口定义非常简单,它只要求Web开发者实现一个函数,就可以响应HTTP请求。我们来看一个最简单的Web版本的“Hello, web!”:
Web框架把我们从WSGI中拯救出来了。现在,我们只需要不断地编写函数,带上URL,就可以继续Web App的开发了。
但是,Web App不仅仅是处理逻辑,展示给用户的页面也非常重要。在函数中返回一个包含HTML的字符串,简单的页面还可以,但是,想想新浪首页的6000多行的HTML,你确信能在Python的字符串中正确地写出来么?反正我是做不到。
俗话说得好,不懂前端的Python工程师不是好的产品经理。有Web开发经验的同学都明白,Web App最复杂的部分就在HTML页面。HTML不仅要正确,还要通过CSS美化,再加上复杂的JavaScript脚本来实现各种交互和动画效果。总之,生成HTML页面的难度很大。
Socket、SocketServer、Twisted
Unix下开放端口的服务叫Socket
网络协议:文件传输(FTP、HTTP),网络新闻,电子邮件(SMTP)等
统一资源定位符:URI
Python Web客户端工具:urllib,urllib2
爬虫:可编程的web客户端
通用网关接口CGI、Web服务器网关接口WSGI
get/post区别
Form 中的 get 和 post 方法,在数据传输过程中分别对应了 HTTP 协议中的 GET 和 POST 方法。二者主要区别如下:
1、Get 是用来从服务器上获得数据,而 Post 是用来向服务器上传递数据。
2、Get 将表单中数据的按照 variable=value 的形式,添加到 action 所指向的 URL 后面,并且两者使用“?”连接,而各个变量之间使用“&”连接;Post 是将表单中的数据放在 form 的数据体中,按照变量和值相对应的方式,传递到 action 所指向 URL。
3、Get 是不安全的,因为在传输过程,数据被放在请求的 URL 中,而如今现有的很多服务器、代理服务器或者用户代理都会将请求URL记录到日志文件中,然后放在某个地方,这样就可能会有一些隐私的信息被第三方看到。另外,用户也可以在浏览器上直接看到提交的数据,一些系统内部消息将会一同显示在用户面前。Post 的所有操作对用户来说都是不可见的。
4、Get 传输的数据量小,这主要是因为受 URL 长度限制;而 Post 可以传输大量的数据,所以在上传文件只能使用 Post(当然还有一个原因,将在后面的提到)。
5、Get 限制 Form 表单的数据集的值必须为 ASCII 字符;而 Post 支持整个 ISO10646 字符集。
6、Get 是 Form 的默认方法。
使用 Post 传输的数据,可以通过设置编码的方式正确转化中文;而 Get 传输的数据却没有变化。在以后的程序中,我们一定要注意这一点。
TODO
- Javascript可以做哪些事,找些应用、例子具体化
- Auglar等前端框架是做什么的,javascript的框架事jquery,这些框架的异同是什么
- 前端(包括Ajax)和后台的工作分割是怎样。
javascript、ajax只是负责动态加载,真正需要结构性数据,还是需要从服务器(后台)拉取
前端、后端、全栈都是干嘛的? - 越到后面,语言可能就越不是问题。实际开发环境中注重的是效率、性能,这就会出现某些语言做web天生就会出现性能不好,也很有必要了解一下为什么会出现这样的情况,网络,服务器,WSGI,语言运行效率等。 – 后台开发语言选择有感
- 计算机网络体系结构:OSI七层协议、TCP/IP四层协议、常用五层协议
前端知识
Base
菜鸟教程看看就行了,大致有个知识框架,用的时候查文档
腾讯工程师回答如何学前端
HTML 定义了网页的内容
CSS 描述了网页的布局
JavaScript 网页的行为(效果、交互)
浏览器组成及工作原理
浏览器的主要功能是将用户选择得web资源呈现出来,它需要从服务器请求资源,并将其显示在浏览器窗口中,资源的格式通常是HTML,也包括PDF、image及其他格式。用户用URI(Uniform Resource Identifier 统一资源标识符)来指定所请求资源的位置,在网络一章有更多讨论。
HTML和CSS规范中规定了浏览器解释html文档的方式,由 W3C组织对这些规范进行维护,W3C是负责制定web标准的组织。
没有哪个正式公布的规范对用户界面做出规定,这些是多年来各浏览器厂商之间相互模仿和不断改进得结果。
HTML5并没有规定浏览器必须具有的UI元素,但列出了一些常用元素,包括地址栏、状态栏及工具栏。还有一些浏览器有自己专有得功能,比如Firefox得下载管理。更多相关内容将在后面讨论用户界面时介绍。
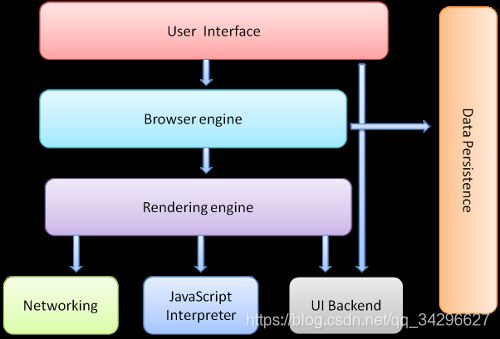
浏览器的主要构成High Level Structure
浏览器的主要组件包括:
- 用户界面-包括地址栏、后退/前进按钮、书签目录等,也就是你所看到的除了用来显示你所请求页面的主窗口之外的其他部分
- 浏览器引擎-用来查询及操作渲染引擎的接口
- 渲染引擎-用来显示请求的内容,例如,如果请求内容为html,它负责解析html及css,并将解析后的结果显示出来
- 网络-用来完成网络调用,例如http请求,它具有平台无关的接口,可以在不同平台上工作
- UI 后端-用来绘制类似组合选择框及对话框等基本组件,具有不特定于某个平台的通用接口,底层使用操作系统的用户接口
- JS解释器-用来解释执行JS代码
- 数据存储-属于持久层,浏览器需要在硬盘中保存类似cookie的各种数据,HTML5定义了web database技术,这是一种轻量级完整的客户端存储技术

HTML 5
标签/标记语言
目的:完成整个网页的骨架、排版
HTML在线运行解析器
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言: HyperText Markup Language
HTML 不是一种编程语言,而是一种标记语言
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 文档包含了HTML 标签及文本内容
HTML文档也叫做 web 页面
HTML 4 的新特性之一是可以使 HTML 事件触发浏览器中的行为,比方说当用户点击某个 HTML 元素时启动一段 JavaScript。
不管是html,css,js最终都在浏览器这个平台上执行。html使用各种标记标签来描述网页,例如js事件负责监听浏览器用户行为,并从标签上转移到js代码中执行相应逻辑。
标签、元素、属性
元素是标签的个例,元素可以设置属性,class、id、style都是属性
元素、属性、标题、段落、文本格式化、链接、头部、CSS、图像、表格(table、tr、td、th)、列表(ul、ol、li、dl、dt、dd)、区块(div、span)、布局、表单、框架(iframe)、颜色、脚本(js)、速查列表、XHTML
布局:1.div布局 2.table布局
大多数网站会把内容安排到多个列中(就像杂志或报纸那样)。
大多数网站可以使用
表单
文本域、密码、单选按钮、复选框、下拉列表、提交按钮
第三次革命是互联网革命,第四次是移动互联网革命,所以现在工业大部分应用都要接触到计算机网络,网络编程又分为CS、BS,从中服务器端开发技能就至关重要,直接体现在用户体验。下一次革命可能就是人工智能、物联网。因此相应的技术就会再兴盛起来。
CSS 3(Cascading Style Sheets)
控制多重网页的样式和布局
目的:在H5之上进行修饰:字体、定位、样式、特效等等,通过CSS Selector来定位指定H5 标签。
CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式.
CSS 可以通过以下方式添加到HTML中:
- 内联样式:在HTML元素中使用"style" 属性
- 内部样式表:在HTML文档头部 区域使用
Javascript
JavaScript 是 Web 的编程语言。所有现代的 HTML 页面都使用 JavaScript。
JavaScript不是标签语言,他是编程语言,有自己的一套语法。总的处理逻辑也是定位HTML元素并操作,其中包括HTML元素内容的增删改查,也可以修改其CSS参数。
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 内置对象
Browser 对象
HTML DOM 对象
网页动态交互,BOM、DOM
浏览器对象模型(Browser Object Model (BOM)):
文档对象模型(Document Object Model):定位、选择、操作HTML
廖雪峰教程
目的:定位:getElementById()
TODO:事件和事件监听的异同
应用场景:做动态啊,效果,调动浏览器,还会调动后台啊。
Node.js写后台
后台就是四个操作:
数据检验,数据计算,把数据存入数据库,从数据库中读数据
用DeviceOne开发App的时候,现在需要与后台进行接口调用,使用js的ajax还是原生的http组件比较好?
Advance
学习完上面的课程,你就已经是一个合格的美工了,能根据设计师的设计稿实现出页面,但是还不是一个前端工程师,或者说还不是一个工程师。这一阶段你要开始接触一些作为程序员需要学习的东西。
Markdown
首先学会使用 Markdown 进行写作,Markdown 是什么,怎么样个语法,可以查看我之前的推送:https://mp.weixin.qq.com/s?__biz=MzI1MDA2MTUyMQ==&mid=210548061&idx=1&sn=df5b99d555867c279596dde9b1862de2#rdgit
版本控制
其次要学会使用 git 进行版本控制,还是刚刚的廖雪峰—— git 教程:http://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000并且把上面做的两个项目,通过 git push 到 Github 上开源,README.md 使用 Markdwon 编写。
HTTP, Ajax 和异步学习
Ajax 的基本实现,在这个阶段你会接触到 JavaScript 的异步编程,你得自行了解什么是异步,并且会开始基础 HTTP 协议,请自行了解 HTTP 状态码,请求头,响应头等基础知识,并了解 TCP/IP,HTTP,HTTPS 协议的概念和关系。接着了解 JavaScript 的同源策略,为什么需要同源策略,以及如何跨域。
- Ajax
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
AJAX是基于现有的Internet标准,并且联合使用它们:
- XMLHttpRequest 对象 (异步的与服务器交换数据)
- JavaScript/DOM (信息显示/交互)
- CSS (给数据定义样式)
- XML (作为转换数据的格式)
AJAX应用程序与浏览器和平台无关的!
AJAX = 异步 JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
XMLHttpRequest 是 AJAX 的基础。
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
xmlhttp.open(“GET”,“ajax_info.txt”,true);
xmlhttp.send();
xmlhttp.open(“POST”,"/try/ajax/demo_post2.php",true);
xmlhttp.setRequestHeader(“Content-type”,“application/x-www-form-urlencoded”);
xmlhttp.send(“fname=Henry&lname=Ford”);
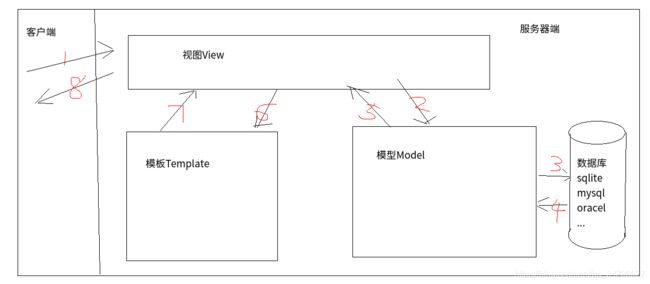
web service属于浏览器端服务端架构(BS),用户以自己电脑上的浏览器作为产品的客户端,产品使用的入口及工具。用户选择产品,即URI,浏览器通过域名解析服务器请求产品服务器上的首页html文件,浏览器获得响应并解析html用作显示。第二步用户选择网页上相应的功能,浏览器再度发送相应功能(URI会表示区分,不同的功能对应不同的URI组成,URI可能是请求另一个html文件亦或是需要服务器处理并返回一些data)的请求(URI)到服务器,服务器进行处理并返回处理结果,可能是返回新的页面来显示处理结果。javascript就是无需发请求到服务器端,不需要请求数据,html文件在浏览器中就可以直接处理,也可以是Django传递数据给JS让JS处理之后再显示,不需要处理就可以直接发送给template。Ajax也是一种交互,局部加载,在不刷新网页整体的情况下,完成向服务端进行少量数据的请求。
BS架构也算是一种云计算吧
Advanced
这个阶段你会开始多终端前端的开发,了解响应式布局,接触前端工程化和前端框架,并开始深入学习 JavaScript 的深入内容,包括 ES6、ES7 等。
响应式布局
了解响应式布局的应用范围、基本原理。学习 em, px, rem, vh, vw 等单位的使用。
ECMAScript 6
学习 ECMAScript 6,了解 ECMAScript 和 JavaScript 的关系,具体文章可以看阮一峰的 《ECMAScript 6 入门》,另外可以参考我写的《ECMAScript6 学习笔记》。
https://www.runoob.com/w3cnote/es6-tutorial.html
Node.js NPM
自行找教程学习 npm 的使用,接触前端工程化,了解 Gulp, Webpack 等工具的用处,并在本地自己搭建一个工程化环境。
https://www.runoob.com/nodejs/nodejs-tutorial.html
Framework
bootstrap
- jquery
jQuery是一个JavaScript函数库。jQuery是一个轻量级的"写的少,做的多"的JavaScript库。jQuery库包含以下功能:
HTML 元素选取
HTML 元素操作
CSS 操作
HTML 事件函数
JavaScript 特效和动画
HTML DOM 遍历和修改
AJAX
Utilities
提示: 除此之外,Jquery还提供了大量的插件。
基础语法: $(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)“查询"和"查找” HTML 元素
- jQuery 的 action() 执行对元素的操作
实例: $("#test").hide() - 隐藏所有 id=“test” 的元素 vue react 网页web和移动web Python核心编程第三版中文版 高并发,每一个请求连接,开放了接口,接口的安全性 MVC MVT 创建应用 视图 View 模版 Template 在template出现了一个很奇怪的问题,在项目中的template文件夹中命名有index文件,却报找不到,于是把这个文件拷贝到/Users/xufeng/anaconda3/lib/python3.5/site-packages/django/contrib/admin/templates/chinaink/index.html官方目录下,再删掉,突然就可以读到项目中template文件夹下的index.html Using engine django: django.template.loaders.filesystem.Loader: /Users/xufeng/Code/Demo/Django/artwork_creation/templates/chinaink/index.html (Source does not exist) uWSGI详解 配置好uwsgi.ini, 启动 uwsgi 时出现 阿里云服务器配置uwsgi报bind(): Cannot assign requested address [core/socket.c line 769]错 在Tencent Cloud ubuntu16下用apt-get install nginx之后, ubuntu nginx: [emerg] bind() to [::]:80 failed (98: Address already in use)
$(this).hide() - 隐藏当前元素
$(“p”).hide() - 隐藏所有
Webpack
es6
angularBook
Django传智播客
Tornado传智播客
廖雪峰Python教程Web开发Web Sevice
Framework
Socket
Django

安装
pip install django
创建项目
django-admin startproject test1

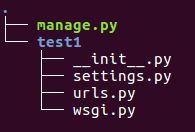
目录说明
manage.py:一个命令行工具,可以使你用多种方式对Django项目进行交互
内层的目录:项目的真正的Python包
_init _.py:一个空文件,它告诉Python这个目录应该被看做一个Python包
settings.py:项目的配置
urls.py:项目的URL声明
wsgi.py:项目与WSGI兼容的Web服务器入口
view.py
处理逻辑,请求过来,get数据/指令,数据/指令处理,返回response
template/

Template-loader postmortem
Django tried loading these templates, in this order:
django.template.loaders.app_directories.Loader: /Users/xufeng/anaconda3/lib/python3.5/site-packages/django/contrib/admin/templates/chinaink/index.html (Source does not exist)
django.template.loaders.app_directories.Loader: /Users/xufeng/anaconda3/lib/python3.5/site-packages/django/contrib/auth/templates/chinaink/index.html (Source does not exist)Tornado
部署
从零开始,快速入门Nginx!
Nginx的认识及编译安装
超实用的 Nginx 极简教程,覆盖了常用场景
8分钟带你深入浅出搞懂Nginx
官方中文文档
传智播客Django部署课件
未尝试
docker入门,如何部署Django uwsgi nginx应用
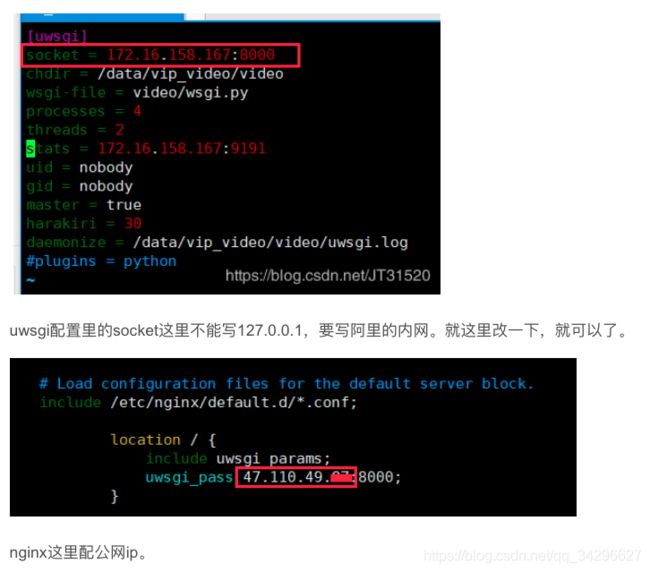
如何 Docker 化 Python Django 应用程序bind(): Cannot assign requested address [core/socket.c line 769]
用内网ip代替127.0.0.1

ubuntu 16.04安装nginx
配置好nginx.conf 和uwsgi.ini, 启动 nginx/uwsgi 时出现
nnn 80端口被占用了,换一个端口即可,在目录下找到默认监听的端口并更改
