Win10 / Win11、VScode内置终端美化教程(适用于 oh-my-posh 老版本 新版本请查看官网教程...)
Win 10 或 Win 11系统 PowerShell 美化(超详细小白教程)
-
- 强调:我是新手小白,一路爬坑配置了好几个小时,查了很多教程才勉强配置成功!这里就简单整理一下配置流程和会遇到的一些问题,以后忘了还可以回忆一下!有需要的童鞋们也可以康康,下面是配置资料和所需的文件,希望能有所帮助!
- 这个教程是之前写的,现在回来稍微做点修改...凡是紫色的描述都是后面修改的...
- 注意:此方法目前仅适用于 oh-my-posh 低版本(我安装的是3.162版本)
- 更高版本的安装方式请查阅微软官网或者其他教程!
-
- 网盘链接:https://pan.baidu.com/s/1tssTKBCZT1QsoptNT_L8vA
- 提取码:l5wo
- 一、先上效果图
- 二、配置准备
-
- 在开始配置之前,我们需要准备几样东西:
-
- 1. Windows Terminal 终端;这是Windows商店自带的一款功能强大的终端:
- 2. PowerShell core 7;
- 三、开始配置
-
-
- 1.Terminal的配置文件介绍
- 2.全局配置
- 3.主题模块配置
- 4.走向胜利 最后一步
-
- 四、VsCode集成终端应用效果
- 五、参考教程博客、网址
-
-
- 1.参考视频:优特编程:
- 2.参考配置文件分析:Yogile:
-
-
- 非常感谢!
-
-
强调:我是新手小白,一路爬坑配置了好几个小时,查了很多教程才勉强配置成功!这里就简单整理一下配置流程和会遇到的一些问题,以后忘了还可以回忆一下!有需要的童鞋们也可以康康,下面是配置资料和所需的文件,希望能有所帮助!
这个教程是之前写的,现在回来稍微做点修改…凡是紫色的描述都是后面修改的…
注意:此方法目前仅适用于 oh-my-posh 低版本(我安装的是3.162版本)
更高版本的安装方式请查阅微软官网或者其他教程!
例如这个:新版本教程参考: https://sspai.com/post/69911
网盘链接:https://pan.baidu.com/s/1tssTKBCZT1QsoptNT_L8vA
提取码:l5wo
压缩包里的内容如下:软件只需要解压默认安装即可,当然要改安装路径也可以!
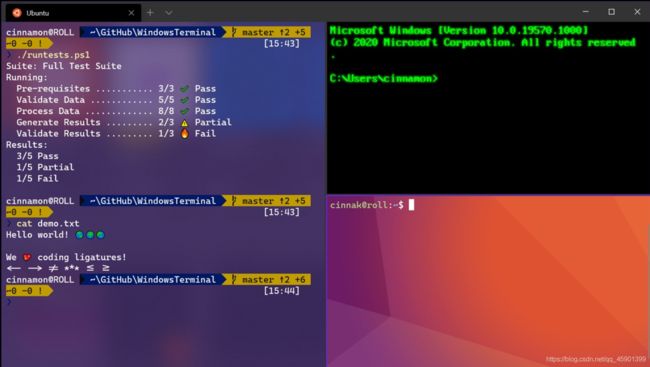
一、先上效果图
话不多说,先上配置之后的效果图!其实这个终端美化也只是个装饰效果,但是谁不喜欢好看的东西呢(手动滑稽)...
在学习、工作中需要用到终端的时候,用个好看的界面,总会让人心情舒缓许多嘛!
1.各种主题的效果以及背景图片!
2.还有很多效果!
3.vscode集成终端也可应用这些效果!并且支持git分支管理和样式显示!
二、配置准备
在开始配置之前,我们需要准备几样东西:
1. Windows Terminal 终端;这是Windows商店自带的一款功能强大的终端:
用起来比自带的cmd、powershell舒服多了!在微软自带的商店自行搜索下载即可,免费的!
(有时候商店进不去,需要翻个墙,大多数情况下是没问题的...)
当时只有 Terminal… 现在有了预览版 Terminal Preview…可以下载预览版,更好用,只是可能不稳定!
说实话,微软做的产品UI都蛮好看的,颜值耐打…只是配置起来比较麻烦…
2. PowerShell core 7;
之前是7.2,现在更新到 7.3.6了…
这是你电脑上自带的powershell的升级版 功能更强大;以后都可以使用这个版本;

官网:https://github.com/PowerShell/PowerShell/releases
在官网下载PS7 找到对应的版本即可下载
但是没有VPN的情况下,下载速度非常慢....可以使用我上面给的IDM下载器 分段下载 可以加速下载最新版本
当然,也可以使用我已经下好的当前的 7.2.0 版本 解压之后默认安装就好
安装成功之后以管理员身份打开上面安装的 Terminal终端,即可看到PS7的窗口了!
三、开始配置
1.Terminal的配置文件介绍
安装VScode,上面压缩包里有,不想装也可以用记事本!
建议使用 VScode吧,记事本容易翻车…
1.打开JSON配置文件;简单看一下主要配置项:
分析一下代码:
// 找到这个项目文件的核心配置对象
"profiles": {
"defaults": {
// Put settings here that you want to apply to all profiles.
// 在这里设置的属性是全局属性
// 我们接下来会在这里设置一些样式 就可以为Terminal终端所有窗口配置这些设置了
},
// 这是Terminal支持的dos窗口数组对象
"list": [{
"commandline": "powershell.exe", // 运行目标
"guid": "{61c54bbd-c2c6-5271-96e7-009a87ff44bf}", // 目标地址
"hidden": false, // 是否隐藏
"name": "Windows PowerShell" // 名称:自带的powershell
},
{
"commandline": "cmd.exe",
"guid": "{0caa0dad-35be-5f56-a8ff-afceeeaa6101}",
"hidden": false,
"name": "\u547d\u4ee4\u63d0\u793a\u7b26" // 自带的那个很丑的cmd命令行
},
{
"guid": "{b453ae62-4e3d-5e58-b989-0a998ec441b8}",
"hidden": false,
"name": "Azure Cloud Shell", // 这是Terminal内置的云窗口
"source": "Windows.Terminal.Azure"
},
{
"guid": "{574e775e-4f2a-5b96-ac1e-a2962a402336}",
"hidden": false,
"name": "PowerShell7", // 这是刚装上的PowerShell 7
"source": "Windows.Terminal.PowershellCore"
}
]
}
"schemes": [
// 这里就是终端的样式生效的配置数组了
// 可以在这里自定义主题对象,设置自己喜欢的配色方案
// 例如这样:
{
"background": "#0C0C0C", // 背景颜色
"black": "#0C0C0C", // 箭头左边三角,git 目录的 .git 目录下提示箭头背景提示文字
"blue": "#0037DA", // 目录箭头本体
"brightBlack": "#767676", // cd 等 命令后面的 .. 和 * 等特殊符号,以及命令参数字符颜色
"brightBlue": "#3B78FF", // ssh 文件夹等高亮显示,ssh 目录,vim 打开文本文件未输入行 ~ 字符显示
"brightCyan": "#61D6D6", // ssh vim 等工具打开文件后的 { 和 } 等符号背景
"brightGreen": "#16C60C", // ssh 用户权限显示
"brightPurple": "#B4009E", // 未知
"brightRed": "#E74856", // 系统提示字符颜色:错误的命令,git status 显示
"brightWhite": "#F2F2F2", // 目录箭头左边和中间的提示文字
"brightYellow": "#F9F1A5", // 输入的命令字符
"cursorColor": "#FFFFFF", // 光标颜色
"cyan": "#3A96DD", // 引号及内部字符
"foreground": "#CCCCCC", // 输出显示字体颜色,ssh 输入命令颜色
"green": "#13A10E", // git 目录的 .git 目录下提示箭头背景提示
"name": "Campbell", // 这个配色方案的 ID (主题名称)
"purple": "#881798", // ssh 后 vim 等工具打开文件后的 { 和 }等符号本体,git 更新完后显示的分支箭头背景提示
"red": "#C50F1F", // ssh 后 vim 打开文本文件已输入行普通字符显示文字
"selectionBackground": "#FFFFFF", // 未知
"white": "#CCCCCC", // 未知
"yellow": "#C19C00" // git 目录的分支箭头背景提示
}
]
// 当然 这个数组我们不用自己配置 下面就使用一个专门的主题模块来完成自动配置
2.全局配置
下面完成全局的一些配置样式 就不用在每一个list数组项重复配置了!
当然,想让不同的shell使用不同的界面,也可以单独配置!
只要在 defaults 里面配置就好了,list 单独配置其实没必要…可以直接把我这段 default 的代码复制到你的配置文件里,
不过图片路径要改成你自己电脑上的路径…
"profiles": {
// 全局配置 list中每个窗口都会生效
"defaults": {
"acrylicOpacity": 0.8, //背景透明度
"useAcrylic": true, // 启用毛玻璃
// 背景图片需要改成你自己电脑里的路径
"backgroundImage": "C:\\Users\\XDB\\Pictures\\images\\5.jpg", //背景图片位置
"backgroundImageOpacity": 0.6, //图片透明度
"backgroundImageStretchMode": "fill", //填充模式
"fontSize": 16 // 字体大小
},
"list": [
{
// powershell
},
{
// cmd
},
{
//
},
// 单独配置 单独为你想用的窗口配置
{
"guid": "{574e775e-4f2a-5b96-ac1e-a2962a402336}",
"hidden": false,
"name": "PowerShell7",
// 从这里开始添加配置项
"fontSize": 16, // 字体大小
// "fontFace": "我的字体" // 自定义字体
// ...其他配置...
"source": "Windows.Terminal.PowershellCore"
}
]
}
配置完之后就是这个样子
3.主题模块配置
这里原来要装两个模块:posh-git 和 oh-my-posh:
不过现在 oh-my-posh 版本更新之后,配置方式跟我这个老版本不一样,
所以咱还是用老版本把…新版本懒得去折腾了…老版本够用了,而且还省事…
如果想用更新的主题,请自行前往官网查看官方教程!
管理员方式打开Terminal终端下的powershell7窗口,先使用这个命令安装一个模块,一路按 ‘Y'就行
Install-Module posh-git // 集成 Git 的 PowerShell 脚本 可以更好的管理Git仓库
第一个模块:posh-git 的安装问题不大,装完执行下面指令:
Import-Module posh-git // 把安装好的git模块导入
module // 查看当前安装的模块信息
// 如果没有 posh-git 模块 可以执行以下这个命令
Install-Module posh-git -Scope CurrentUser // 匹配当前用户的安装环境
// 再导入 查看一下
Import-Module posh-git // 重新导入一下
下面出现了posh-git的模块,就安装成功了!
这个模块一般不会有什么大问题,下载速度不是很慢,如果遇到其他问题,自己百度寻找解决办法吧!

注意: 看到这,后面这个指令就不要跟着去执行了…现在新版本不会遇到这种问题,
只会告诉你新版本不要使用这种命令安装…跳过这一步,直接用我给的老版本,
然后手动拷贝到 PowerShell7目录里去…后面会教你…留着这个问题处理只是留个纪念…
懒得看老版本问题处理的,直接跳到我下一次用紫色文字描述的地方…
真正的麻烦点在这里:
通过 Install-Module oh-my-posh 这个指令大概率是无法成功下载这个主题模块的
当前版本的模块大概41M,很可能会加载到0.3、0.5M就直接卡死不动了
这时候可以执行下面的命令:
Install-Module oh-my-posh -Force -Verbose // 这个指令可以看到抓取数据的网址
当然 这也是下载不了的 但是可以获取下载地址,然后用浏览器直接下载压缩包!
oh-my-posh下载地址:https://www.powershellgallery.com/api/v2/package/oh-my-posh/3.162.2
然鹅...这依旧是外网资源,下载速度超级慢!有VPN可以翻个墙,没有的可以使用我上面网盘里的这个3.162.2版本!
如果需要最新版本,可以使用上述命令获取最新版的下载链接,用我给的IDM下载器下载,会快一点!
下载的文件是3.162.1.nupkg文件,下载保存为3.162.1.zip压缩文件即可
好的!我又出来了!这里直接用我网盘发给你的 3.162版本吧…我到现在用的也还是它…
至于我为啥会出来…因为前几天我系统崩了…重装系统之后再跟着我自己这个教程再配置一遍终端…
结果发现新版本安装方式不一样了…然后我就用了这个老版本配置了一遍…亲测可用…
所以,顺便把教程内容也修改一下…确保教程能成功装上老版本…
重要的操作,请看仔细:
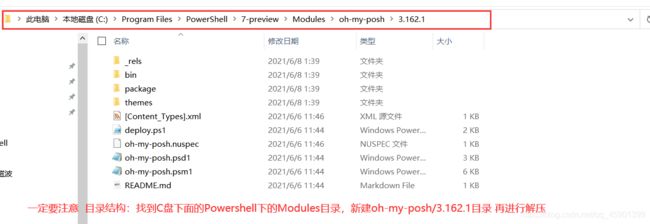
把我给你的 oh-my-posh.zip 压缩包解压到:
C:\Program Files\PowerShell\7-preview\Modules\oh-my-posh\3.162.1 目录下里面

这里新目录结构一定要严格按照我写的格式来…不然导入的时候识别不到!
目录结构对应着:Modules \ 模块名称 \ 模块的版本号
一定要把模块名和版本号分开创建目录,然后再在版本号目录下解压文件,否则找不到模块!
解压之后重新打开Terminal, 执行下面指令:
Import-Module oh-my-posh // 导入模块
module // 查看模块信息
出现这两个模块就算安装完成了!

如果导入之后还没有,就执行一下: Install-Module oh-my-posh(执行完之后会告诉你新版本不支持这种安装,不用理他)
然后再导入一下:Import-Module oh-my-posh
4.走向胜利 最后一步
这里不用跟着操作…看一看就OK…跳到下一个紫色描述…
如果直接使用命令行顺利安装两个模块的,直接执行命令:
Set-Prompt
就能看到样式改变了!
但是...如果手动下载的,执行这个命令就会出现这种情况:
这是版本不兼容的问题,根据信息去它提供的网址找解决方法:执行:
Update-Module -Name oh-my-posh -Scope CurrentUser // 更新与当前环境匹配的版本
然鹅...如上图,还是报错!因为不是通过命令行安装的,无法通过命令行更新!
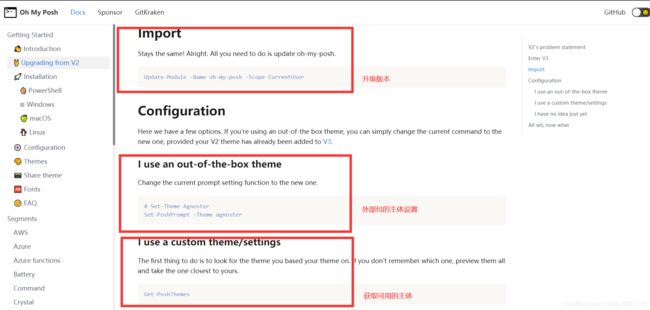
再仔细看看官网的解决方案!
官方解决方案:https://ohmyposh.dev/docs/upgrading
好的,我又出来了…接下来的命令是完全OK的,当然,前提是你顺利安装了两个模块…
OK! 我是外部导入的模块,就执行以下指令:
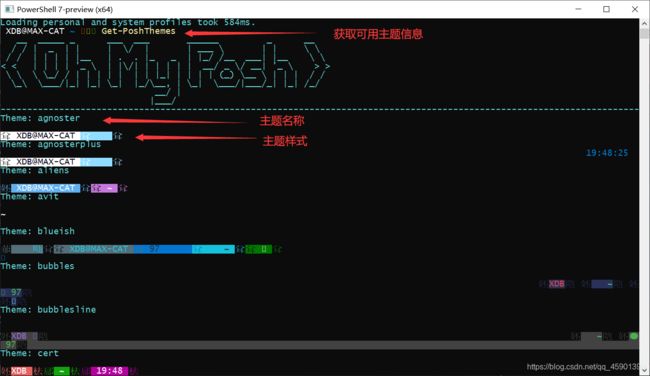
Get-PoshThemes // 获取可用的主题
Set-PoshPrompt '你想使用的主题的名称' // 设置你喜欢的主题
// 例如我这现在用的这个主题:
Set-PoshPrompt marcduiker
但是,这里看到这些主题有些乱码的字符、符号、表情,因为当前字体不支持这写特殊字符!
直接把我给你的四种字体,鼠标右键安装就OK了…就别去拖了…托错地方还麻烦…
把我上面给的四种字体解压之后拖到C盘 / Windows / Fonts 目录下 即可
或者直接选中字体文件(.ttf文件),右键 “安装” 也可以
安装之后,在setting.json设置文件中全局配置如下:
"defaults": {
"acrylicOpacity": 0.8, //背景透明度
"useAcrylic": true, // 启用毛玻璃
"backgroundImage": "C:\\Users\\XDB\\Pictures\\images\\5.jpg", //背景图片
"backgroundImageOpacity": 0.6, //图片透明度
"backgroundImageStretchMode": "fill", //填充模式
// 新增一个字体 采用支持Powerline的字体 也可以换成其他支持的字体
// 这是刚刚安装好的字体 CaskaydiaCove NF
"fontFace": "CaskaydiaCove NF",
"fontSize": 16
}
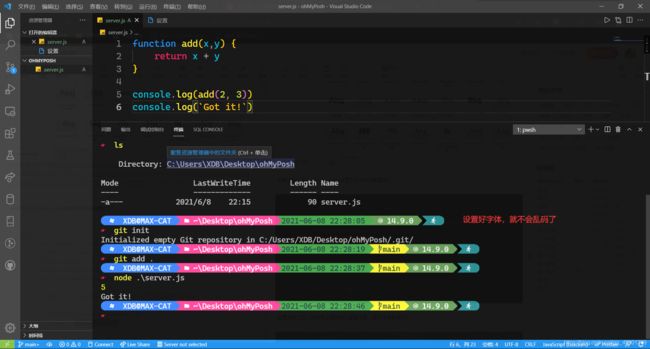
配置保存之后,再使用上面的指令查看主题,就不会有乱码了!
但是,这还不够,这样每次打开 powershell 都要重新输入Set-PoshPrompt '主题名' 才会生效 很麻烦
所以,再来最后一步:执行下面指令:
if (!(Test-Path -Path $PROFILE )) { New-Item -Type File -Path $PROFILE -Force }
// 会自动创建一个powershell的配置文件
然后用记事本打开这个配置文件,添加以下三句命令:
Import-Module posh-git // 自动导入模块
Import-Module oh-my-posh // 自动导入模块
Set-PoshPrompt sorin // 导入你喜欢的模块
这样以后一开打shell就是你设置的样式,想更换其他效果,直接修改配置文件的主题名称就可以了!
比如:
四、VsCode集成终端应用效果
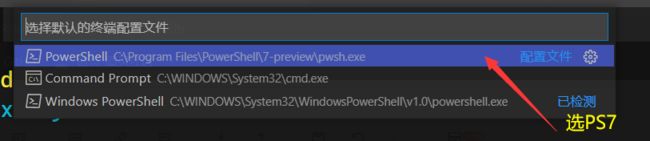
在VScode中 快捷键 Ctrl + Shift + P 调出快捷指令
输入 terminal 找到内置终端的默认配置
选择 powershll 7
再到设置 ---> 功能 ---> 终端 ---> Font Family : 设置安装的字体 CaskaydiaCove NF
这样,内置终端就不会出现符号乱码的情况了
五、参考教程博客、网址
1.参考视频:优特编程:
https://www.bilibili.com/video/BV1Zp4y1i7wU?from=search&seid=13694246430354702344
2.参考配置文件分析:Yogile:
https://www.cnblogs.com/Yogile/p/13290536.html