实现vue自定义指令v-loading
1. 创建文件
在 loading文件夹下创建3个文件,index.js、loading.vue 和 loading.js
index.js文件用来暴露安装插件接口,这个下面会有说明。有了 Vue.directive这个方法就可以在页面中使用自定义指令 v-loading了
// plugins/loading/index.js
import loading from './loading'
export default {
install (Vue) {
Vue.directive('loading', loading)
}
}
loading.vue是一个组件,用来插入到自定义指令的目标元素中,这里可以写一些loading样式
// plugins/loading/loading.vue
<template>
<div v-show="visible" class="loading-wrap">
<ul class="loading-box">
加载中...
</ul>
</div>
</template>
<script>
export default {
data () {
return {
visible: false
}
}
}
</script>
<style lang="scss" scoped>
.loading-wrap {
position: absolute;
left: 0;
right: 0
top: 0;
bottom: 0;
background: rgba(255, 255, 255, 0.5);
}
.loading-box {
position: absolute;
left: 50%;
top: 50%;
height: 60px;
width: 60px;
margin-top: -30px;
margin-left: -30px;
}
</style>
2. 实现自定义指令
// plugins/loading/loading.js
import Vue from 'vue'
import Loading from './loading.vue'
const Mask = Vue.extend(Loading)
const toggleLoading = (el, binding) => {
if (binding.value) {
Vue.nextTick(() => {
// 控制loading组件显示
el.instance.visible = true
// 插入到目标元素
insertDom(el, el, binding)
})
} else {
el.instance.visible = false
}
}
const insertDom = (parent, el) => {
parent.appendChild(el.mask)
}
export default {
bind: function (el, binding, vnode) {
const mask = new Mask({
el: document.createElement('div'),
data () {}
})
el.instance = mask
el.mask = mask.$el
el.maskStyle = {}
binding.value && toggleLoading(el, binding)
},
update: function (el, binding) {
if (binding.oldValue !== binding.value) {
toggleLoading(el, binding)
}
},
unbind: function (el, binding) {
el.instance && el.instance.$destroy()
}
}
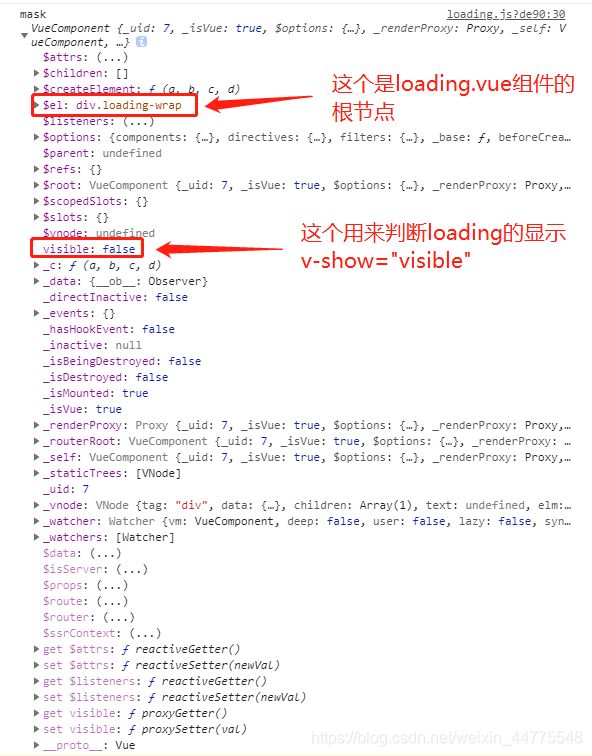
bind的方法只会在指令初始化时调用一次,可以传入3个参数,分别是页面中使用指令的目标元素,指令的值以及一些参数,目标元素的属性,把它打印出来
- Vue.extend 接受参数并返回一个构造器,new 该构造器可以返回一个组件实例。
- 当我们 new Mask() 的时候,把该组件实例挂载到一个 div 上,但是这时候这个 div 还没有挂载到页面中。把它打印出来:
- 然后用一个变量接住mask实例 el.instance = mask
- 接下来判断 value 是否为 true ,如果是 true 则执行 toggleLoading
- toggleLoading 方法用来控制是否显示 loading.vue 组件中的 visible变量,并且如果 value是true则插入到目标元素
3. 安装插件,使用
在 main.js文件中引入插件。上面说到 /loading/index.js文件的作用,Vue.use() 这个指令是 Vue 用来安装插件的,如果传入的参数是一个对象,则该对象要提供一个 install 方法,如果是一个函数,则该函数被视为 install 方法,在 install 方法调用时,会将 Vue 作为参数传入。
// main.js
// 引入插件loading
import loading from './plugins/loading'
// 使用插件
Vue.use(loading)
然后就可以在页面中愉快地使用 v-loading指令了
4. 后话
看到这里我们大概就能明白,vue指令的作用原理。一般都是把目标元素传进入,然后通过一些方法修改目标元素的属性(v-show)、往目标元素添加元素(v-loading)等。最后贴上源码v-loading