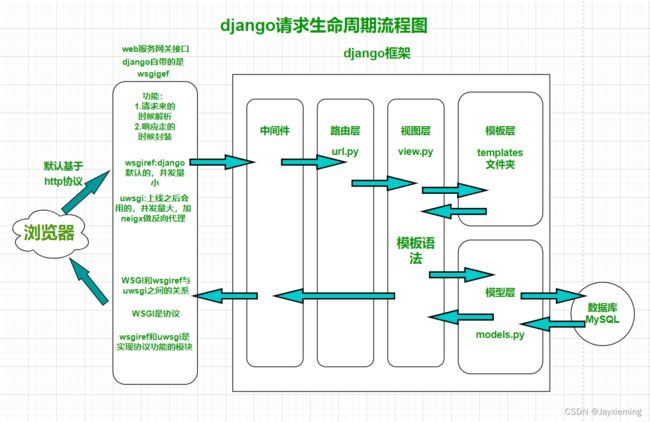
django请求生命周期流程图 路由匹配 无名分组 有名分组 反向解析 无名有名反向解析 路由分发 名称空间
目录标题
-
-
- 一:django请求生命周期流程图
- 二:路由匹配
-
-
- 1.原理
- 2.关于路由结尾的斜杠
- 3.path转换器
- 4.re_path正则匹配
- 5.无名分组
- 6.有名分组
- 7.django不同版本中路由匹配的区别
-
- 三:反向解析
-
-
- 1.引入反向解析
- 2.反向解析定义:
- 3.路由对应关系起别名
- 4.使用反向解析的语法
-
- 四:无名有名反向解析
- 五:路由分发
-
-
- 1.前提:
- 2.路由分发的书写
- 3.使用场景
-
- 六:名称空间
-
-
- 1.引入名称空间
- 2.解决方法:
-
- 作业
-
一:django请求生命周期流程图
二:路由匹配
1.原理
- 一旦网址后缀匹配上,就会自动执行后面的函数,并结束整个路由匹配
path('网址后缀',函数名)
path('index/', views.index)
2.关于路由结尾的斜杠
- 默认情况下不写斜杠,django会自动重定向到有斜杠的路径
- 如何取消django自动匹配斜杠? 在配置文件中加上:APPEND_SLASH=False
3.path转换器
- 1.什么时候用转换器?当网址后缀不固定的时候 可以使用转换器来匹配
- 2.如何写path转换器
path('login///' , views.login)
- 3.视图函数
- 转换器匹配到的内容会以关键字参数的形式传给视图函数
def login(request, year, desc):
- 4.转换器分类
# 常用
'int': IntConverter(),
'str': StringConverter(),
# 不常用
'path': PathConverter(),
'slug': SlugConverter(),
'uuid': UUIDConverter(),
4.re_path正则匹配
1.django2.x及以上的版本中默认的路由是path,所以re_path需要自己手动导入
from django.urls import re_path
2.如何书写re_path路由
re_path(正则表达式,函数名)
re_path('^test/$', views.test)
3.匹配原理:一旦网址后缀的正则能够匹配到浏览器端输入的内容,就会自动执行后面的函数,并结束整个路由匹配
5.无名分组
1.书写
re_path('^home/(\d+)/(.*?)/', views.home)
2.视图函数:正则表达式匹配到的内容会以位置参数的形式传给视图函数
def home(request, a, b)
6.有名分组
1.书写
re_path('^test1/(?P\d+)/(?P.*?)/' )
2.视图函数:正则表达式匹配到的内容会以关键字参数的形式传给视图函数
def test1(request, a, b)
7.django不同版本中路由匹配的区别
1.django1.x版本中,只支持正则匹配,只有url( )方法
2.django2,3,4 版本中,默认的是path方法,re_path( )方法和django1.x版本中的url( )方法一样
三:反向解析
反向解析的操作三个方法都一样path() re_path() url()
1.引入反向解析
由于页面上提前写死了很多路由,一旦路由发生变化,会导致所有的页面相关链接失效,为了防止该问题的出现,需要反向解析
2.反向解析定义:
返回一个结果,该结果可以访问到对应的路由
3.路由对应关系起别名
path('insert/',views.insert, name='insert')
4.使用反向解析的语法
- 1.html页面
{% url '别名' %}
{% url 'insert' %}
- 后端
from django.shortcuts import reverse
def insert(request):
reverse('reg_view')
四:无名有名反向解析
反向解析的操作三个方法都一样path() re_path() url()
1.书写
path('remove//' , views.re, name='remove')
2.注意:当路由中有不确定的匹配因素 反向解析的时候需要人为给出一个具体的值
def remove(request,info):
reverse('remove', args=('jason',)) # 有几个不确定因素,就添加几个在后面
3.html页面中
{% url 'remove' 'jason'%} 有几个不确定因素,就添加几个在后面
五:路由分发
1.前提:
前提:django中的应用都可以有自己独立的urls.py,tempates文件夹,views.py,static文件夹
目的:能够让基于django开发的多个应用完全独立 便于小组开发
2.路由分发的书写
- 总路由
path('app01/',include('app01.urls')),
path('app02/',include('app02.urls')),
- 子路由
path('after/',views.after) # app01
path('after/',views.after) # app02
3.使用场景
当项目特别大 应用特别多的时候 可以使用路由分发 非常方便!!!
六:名称空间
1.引入名称空间
有路由分发场景,且多个应用涉及到反向解析,别名冲突的,无法正常解析的情况下
2.解决方法:
- 1.方法一:名称空间
# 这种书写方法是django2.x以上的版本
path('app01/',include('app01.urls','app01'), namespace='app01')
- 方法二:提前规定好别名加应用名前缀,保证django项目下没有重复的别名
作业
主要代码:
urls.py
urlpatterns = [
path('admin/', admin.site.urls),
path('show/', views.show),
path('add/', views.add, name='add'),
re_path('^dele/(\d+)$', views.dele, name='dele'),
re_path('^update/(\d+)$', views.update, name='update'),
]
views.py
def show(request):
data = models.User.objects.filter()
return render(request, 'show.html', locals())
def add(request):
if request.method == 'POST':
name = request.POST.get('name')
age = request.POST.get('age')
hobby = request.POST.get('hobby')
models.User.objects.create(name=name, age=age, hobby=hobby)
return redirect('/show/')
return render(request, 'add.html')
def dele(request, del_id):
models.User.objects.filter(pk=del_id).delete()
return redirect('/show/')
def update(request, up_id):
if request.method == 'POST':
name = request.POST.get('name')
age = request.POST.get('age')
hobby = request.POST.get('hobby')
models.User.objects.filter(pk=up_id).update(name=name, age=age, hobby=hobby)
return redirect('/show/')
data = models.User.objects.filter(pk=up_id).first()
return render(request, 'update.html', locals())
html文件中的主要代码
<p>name:<input type="text" name="name" class="form-control" value="{{ data.name }}">p>
<p>age:<input type="text" name="age" class="form-control" value="{{ data.age }}">p>
<p>hobby:<input type="text" name="hobby" class="form-control" value="{{ data.hobby }}">p>
<input type="submit" value="确定" class="btn btn-success btn-block">
<a href="{% url 'update' user.pk %}" class="btn btn-info btn-xs">编辑a>
<a href="{% url 'dele' user.pk %}" class="btn btn-info btn-xs">删除a>