fetch请求
温故而知新,这篇文章是对我在学习笔记(5)中关于fetch的一次重新整理。
fetch请求
文章目录
- fetch请求
-
- 参数
- 与ajax的不同点:
- fetch之处理超时请求
-
- xhr设置请求超时
- fetch设置请求超时
- 关于eventLoop
references:
异步请求与Fetch
setTimeout的延迟时间,是从什么时间段开始算起的?
关于async/await、promise和setTimeout执行顺序
参数
-
ajax:
本质是用xhr对象请求数据 -
fetch是window全局对象的一个方法,替换笨重繁琐XMLHttpRequest.它有了Request 和 Response 以及Headers对象的概念,与后端语言请求资源更接近
它的主要特点是:- 第一个参数是URL
- 第二个参数可选,配置不同的init对象
- 使用promise处理回调
与ajax的不同点:
- 从 fetch()返回的 Promise 将不会拒绝HTTP错误状态, 即使响应是一个 HTTP 404 或 500。相反,它会正常解决 (其中ok状态设置为false), 并且仅在网络故障时或任何阻止请求完成时,它才会拒绝。
- 默认情况下, fetch在服务端不会发送或接收任何 cookies, 如果站点依赖于维护一个用户会话,则导致未经认证的请求(要发送 cookies,必须发送凭据头).
- fetch没有xhr中的abort()方法来中断请求
- fetch没有progress进度事件监听数据,但是你可以通过获取content-length计算进度
- XHR open方法有最后一个参数设为false的时候是同步请求,fetch没有提供同步请求的方法,但同步请求并不常用
- fetch 并没有像XHR的timeout属性来设置延时
const url='https://www.baidu.com';
const opt={
method:'get',
// 设置是否发送cookie,可设置same-origin,或者omit
credentials:'include',
mode:'cors',
heads:{
// 允许接收的编码类型
Accept:'application/json',
// 发送给接收者的实体正文媒体类型
'Content-Type': 'application/json; charset=utf-8',
}
};
const checkStatus=(response)=>{
const {status}=response;
if (status>=200&&status<300){
return response;
}
const error=new Error(response.statusText);
error.response = response;
throw error;
};
/**
* 读取 Response对象并且将它设置为已读(因为Responses对象被设置为了 stream 的方式,所以它们只能被读取一次) ,并返回一个被解析为JSON格式的promise对象。
* 如果需要对json和response分别进行判断(通常取决于后端接口定义格式),则可以在这一步进行拆分:见第二段代码
*以上参考了MDN
* @param response
*/
const parseJSON=(response)=>{
// 一个http响应,并不是真的json
return response.json();
};
fetch(url,opt).then(checkStatus).then(parseJSON).then((data)=>{
console.info(data);
}).catch((err)=>{
console.info(err);
})
fetch(url,opt).then(checkStatus).then(res=>res.json().then(json)=>({json,res}).then(({json,res})=>{
// 根据json 或者 res中的状态码或者信息进行一些错误提示等
//console.info(data);
}).catch((err)=>{
console.info(err);
})
fetch之处理超时请求
references:
fetch超时设置和终止请求
在使用XMLHttpRequest可以设置请求超时时间,可是转用Fetch后,超时时间设置不见了,在网络不可靠的情况下,超时设置往往很有用.
xhr设置请求超时
了解xhr.timeout参考MDN
fetch设置请求超时
// 可以在Chrome控制台输入下面的代码,然后设置network为slow3g即能看到超时结果。
let timeoutPromise = (timeout) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("请求超时");
}, timeout);
});
}
let requestPromise = (url,opt) => {
return fetch(url,opt);
};
Promise.race([timeoutPromise(1000), requestPromise("https://www.baidu.com")])
.then(resp => {
console.log(resp);
})
.catch(error => {
console.log(error);
});
另外对于开源的 fetch-timeout
下面看一下核心代码:
function timeoutPromise(promise, timeout, error) {
return new Promise((resolve, reject) => {
setTimeout(() => {
reject(error);
}, timeout);
//1
promise.then(resolve, reject); //2
});
}
module.exports = function fetchTimeout(url, options, timeout, error) {
error = error || 'Timeout error';
options = options || {};
timeout = timeout || 10000;
return timeoutPromise(fetchPromise(url, options), timeout, error);
};
对于setTimeout而言,如果有延迟,那么意味着程序执行到setTimeout就开始计时,并在delay后将事件加入任务队列.揣则这里代码的含义是fetch请求和setTimeout哪个先执行。。。
- 这里记一个todo
关于eventLoop
async function async1() {
console.log("async1 start");
await async2();
console.log("async1 end");
}
async function async2() {
console.log( 'async2');
}
console.log("script start");
setTimeout(function () {
console.log("settimeout");
},0);
async1();
new Promise(function (resolve) {
console.log("promise1");
resolve();
}).then(function () {
console.log("promise2");
});
console.log('script end');
注意async函数的特点:
- 它是g函数的语法糖;
- 返回的是promise对象,如果函数内部没有await就是普通函数一个;
- await运行时会等待它右侧的表达式运行完成,此时await会让出线程,阻塞async内部后续的代码,先执行async外的同步代码。等同步代码执行完才执行async内部的后续代码。
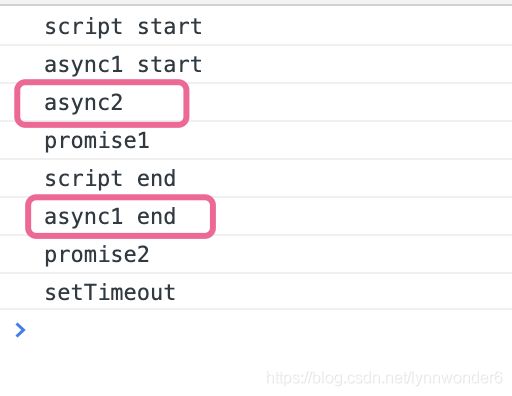
所以也有两点我犯的错误在图中标注出来:
- async2先于promise1执行
- async1 end先于promise2执行
另外可以参考这张运行图:
![]()