UE4开发工具 - COOKBOOK
UE4开发工具
-
- 介绍
- 硬件需求
- 安装Visual Studio
-
- 准备
- 步骤
- 总结
- 创建和编译第一个C++ 项目
-
- 准备
- 步骤
- 总结
- 更多
- 改变Visual Studio代码字体和颜色
-
- 准备
- 步骤
- 总结
- 更多
- 扩展——更换Visual Studio的主题风格
-
- 步骤
- 总结
- 自动补全和自动格式化设置
-
- 准备
- 步骤
- 总结
- 快捷键
-
- 准备
- 步骤
- 总结
- 扩展鼠标的用途
-
- 步骤
- 总结
- 安装Unreal Engine 4
-
- 准备
- 步骤
- 总结
- 更多
- 创建第一个UE4工程
-
- 步骤
- 切换编辑器语言
-
- 准备
- 步骤
- 创建第一个关卡
-
- 准备
- 步骤
- UE4热加载
-
- 准备
- 步骤
- 使用UE_LOG打印日志
-
- 准备
- 步骤
- 总结
- FString的格式化输入
-
- 准备
- 步骤
在这一章,我们会对UE4游戏开发的一些基础部分进行概述。主要包含以下内容:
- 安装Visual Studio
- 在Visual Studio中创建、编译第一个C++项目
- 改变Visual Studio的默认字体和颜色
- 扩展——更换Visual Studio的主题风格
- Visual Studio的自动补全和格式化设置
- Visual Studio热键
- 扩展Visual Studio的鼠标用途
- UE4 —— 安装
- UE4 —— 第一个工程
- UE4 —— 创建第一个关卡
- UE4 —— 热加载
- UE4 —— 使用UE_LOG打印日志
- UE4 —— FString的格式化
Unreal Engine 4.x Scripting with C++ Cookbook Second Edition
介绍
制作游戏是一项非常复杂的工作,需要将资产和代码很好地结合到一起。而为了制作资产和代码,我们需要一些相当不错的工具:美术工具、声音工具、关卡编辑工具以及代码编辑工具。
这章我们会讨论寻找合适的工具以创建资产和编码。资产包括任意的视觉艺术(2D精灵、3D模型),音频(音乐和音效)和游戏场景。代码是核心,它指示计算机如何将这些资产捆绑在一起以创建游戏世界和关卡,以及如何使游戏世界运转起来。
市面上相关的工具特别多,我们将分别探讨其中的几个,尤其是游戏编辑工具,因为功能复杂体量不小,为了避免制作游戏的过程中工具频繁崩溃,也为了身体健康,优良的硬件支持必不可少。当然我们也会探讨下将数据备份到远程服务器的源码控制。至于UE4程序的编写,就不必多说了,这是本书的主题。
硬件需求
系统:Windows 7 64位 及以上系统/macOS X 10.9.2以上
CPU:四核的Intel或者AMD处理器
内存:8GB
显卡:兼容DX11的显卡
(虽然上面的配置也能运行UE4,电脑配置越高越好)
安装Visual Studio
Visual Studio是UE4编辑C++代码的基础软件包。
准备
我们将建立C++ 编译环境来构建UE4应用程序。下载Visual Studio 2017,安装并为UE4 C++编码进行设置。
步骤
-
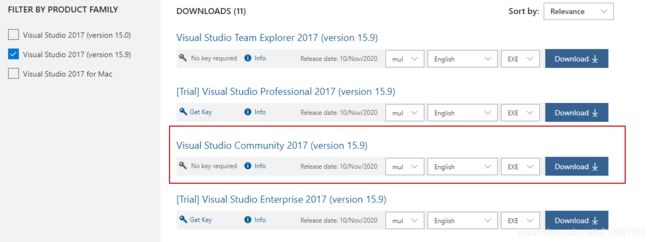
点击 https://my.visualstudio.com/Downloads?q=visual%20studio%202017&wt.mc_id=omsftvscom~older-downloads,下载Visual Studio Community 2017(version 15.9),大约是1.2m的EXE格式安装包;

-
启动安装程序,然后一直下一步,直到给电脑添加Visual Studio 2017组件窗口的时候,注意,勾选的组件特征越多,安装包越大,占用的磁盘空间就需要得更多;
-
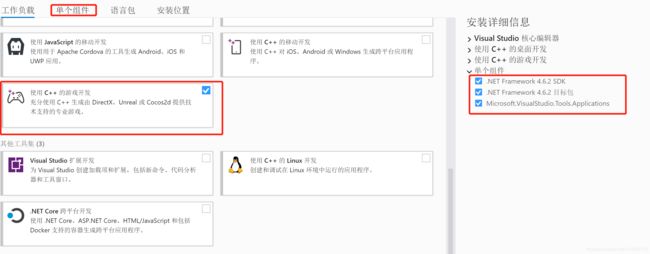
我们需要安装C++ 环境,但默认情况下C++ 是可选的,如果不主动勾选,是不会安装的。在“工作负载”选项卡下,滚动到“移动与游戏”部分,勾选“使用C++ 的游戏开发”;
在单个组件里面,建议勾选上 .NET Framework 4.6.2 SDK

-
选择好之后,点击安装按钮。安装程序会下载所需的组件并进行安装。安装完成后,安装程序可能会建议你重启计算机。重启它。
-
在下载和安装Visual Studio 2017之后,就启动它,你会看到以下登录对话框。

你可以用你的微软账户来登录(就是那个你用来登录windows 10的),或者注册一个新的账户。登录或注册后,你就能够使用Visual Studio软件了,登录到桌面代码编辑程序似乎有点奇怪,但是你的登录就用于源码控制。
总结
Visual Studio 是一款非常牛叉的编辑器,之后你绝大多数的时间将会耗在里头。在下一个部分,我们回去讨论下怎么创建和编译自己的代码。
创建和编译第一个C++ 项目
为了在Visual Studio里编译和运行程序,我们需要一个工程。
准备
在这个部分,我们会了解如何使用Visutal Studio创建一个可运行的程序。为此,我们将在Visual Studio中创建一个项目进行托管,组织和编译代码。
步骤
在 Visual Studio中,一堆代码包含在一个被称为项目(Project)中。项目是代码和资产的可构建的集合体,能够生成可执行文件(.exe 可运行的)或库(.lib 或 .dll)。而一堆项目可以被归纳在一个叫做解决方案(Solution)里。现在让我们先为控制台应用程序创建一个解决方案和工程,之后再为UE4示例创建项目和解决方案。
-
打开Visual Sutdio,然后依次点击 文件->新建->项目。
-
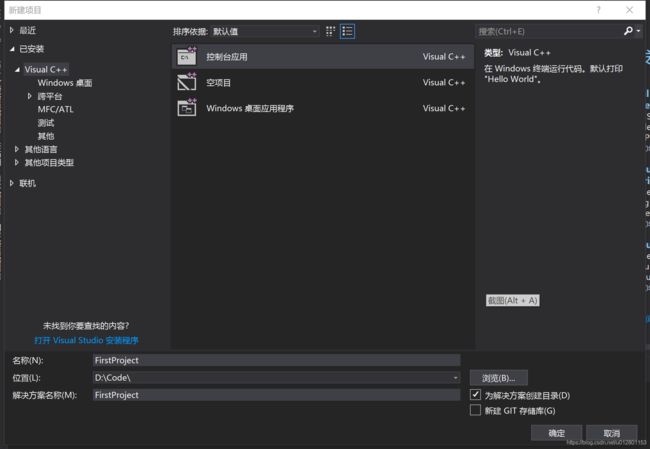
在左侧选择Visual C++,在中间选择控制台应用。在稍下的方框里输入项目名,然后点击确定:

应用程序向导完成后,你就创建了你的第一个项目。包含解决方案和项目。 -
为了更清晰地了解项目的文件目录结构,可以使用解决方案资源管理器,一时半会找不到,可以点击 视图(V)->解决方案资源管理器(或者按Ctrl+Alt+L)。解决方案资源管理器作为一个窗口,通常停靠在主编辑窗口的左手侧,如下图所示:

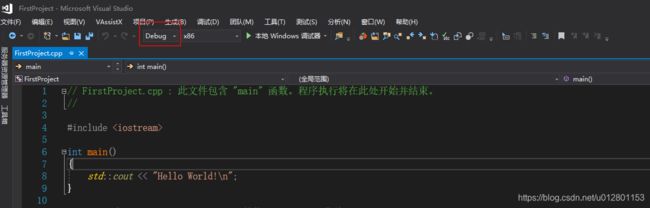
在Visual Studio中可以随意调整窗口布局。如果想要返回默认布局,点击 窗口->重置窗口布局 即可。解决方案资源管理器还可以显示项目中的所有文件。创建新项目后默认包好几个文件,我们可以添加新文件以及删除文件。随着项目的扩展,越来越多的文件会被添加到项目中。在源文件里,你会看到一个叫做FirstProject.cpp的文件,如下:
// FirstProject.cpp : 此文件包含 "main" 函数。程序执行将在此处开始并结束。
//
#include
int main()
{
std::cout << "Hello World!\n";
}
// 运行程序: Ctrl + F5 或调试 >“开始执行(不调试)”菜单
// 调试程序: F5 或调试 >“开始调试”菜单
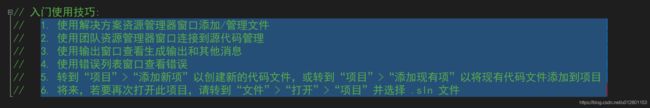
// 入门使用技巧:
// 1. 使用解决方案资源管理器窗口添加/管理文件
// 2. 使用团队资源管理器窗口连接到源代码管理
// 3. 使用输出窗口查看生成输出和其他消息
// 4. 使用错误列表窗口查看错误
// 5. 转到“项目”>“添加新项”以创建新的代码文件,或转到“项目”>“添加现有项”以将现有代码文件添加到项目
// 6. 将来,若要再次打开此项目,请转到“文件”>“打开”>“项目”并选择 .sln 文件
5.按 Ctrl+Shift+B 去构建项目,之后再按 Ctrl + F5 运行项目。
6.项目的可执行文件创建之后,会自动启动,然后你会看到一个黑色的窗口:

总结
构建的过程,是将文本文件转变成二进制文件的过程。运行该文件相当于运行你的游戏程序,程序的所有内容就是main()函数的{}内的代码。
更多
现在我们来看看构建配置。Debug 和 Release是你至少应该知道的两种构建配置。编辑器当前选择的是Debug模式,配置的位置默认在工具栏的下方。

根据选择的编译配置,将会使用不同的编译器选项。Debug模式通常包含大量的调试信息,以及关闭优化以加速编译的功能。Release模式通常会有一些优化设置(大小和速度),编译的时间会更长一些,会生成更小或更快运行的可执行文件。如果需要逐行逐行的调试,Debug模式肯定比Release模式更好。
改变Visual Studio代码字体和颜色
由于显示器分辨率的不同,能够自定义代码字体和颜色显得尤为必要。
准备
Visual Studio 是一个可高度定制的代码编辑工具。你如果觉得默认字体太小了,可以按住Ctrl键,通过鼠标滚轮来放大或缩小字体。如果你想改变默认字体大小和颜色,或者做更多其他的设置,比如背景色之类的,就需要打开字体和颜色对话框来做调整。字体和颜色对话框允许你对代码编辑器的字体和颜色的各个方面进行设置。
步骤
-
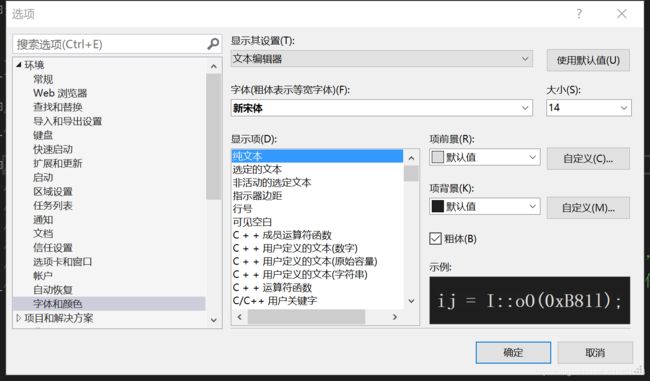
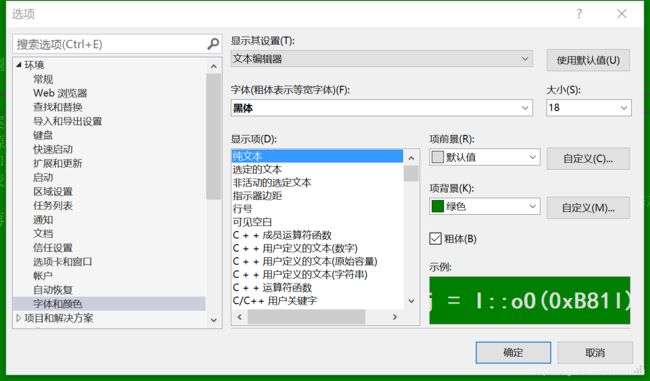
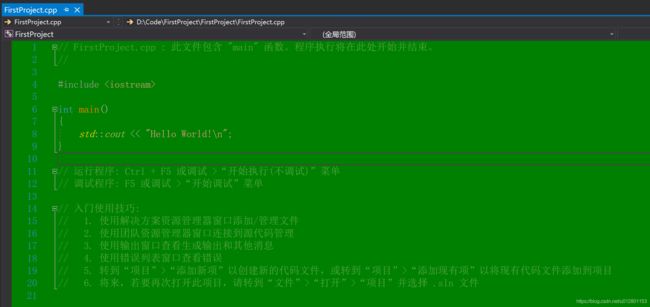
在显示其设置(Show settings for:)下选择文本编辑器(Text Editor),在字体(粗体表示等宽字体)(Font)处选择新宋体,显示项(Display items)为纯文本(Plain Text),改变大小(Size)。然后点击确认。


文本编辑器和纯文本描述了编辑器中所有代码文本所使用的字体和大小。如果你更改了字体的大小,那么编辑窗口中所有的文本(C、C++、C#和其他语言)都会发生变化。颜色(前景色和背景色)对于每个不同的内容是完全可以自定义的。这个可以自己改变一些东西尝试一下。
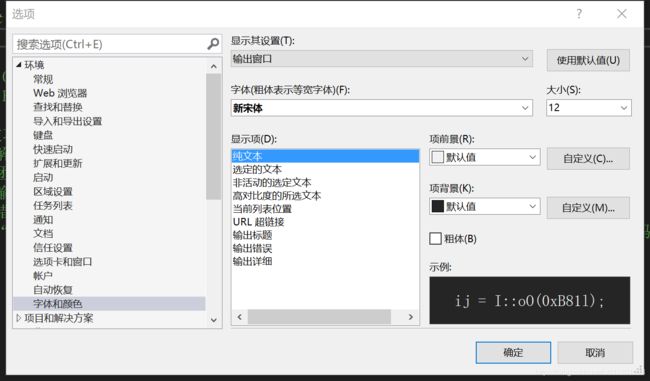
你如果想要配置一下输出窗口的字体大小,可以在显示其设置(Show settings for:)处点击下三角,选择输出窗口(Output Window),然后改变右侧的大小(Size)即可。

输出窗口在编辑器的底部,是个有点小的窗口,主要用来显示构建结果和编译错误。
虽然字体和颜色设置不能导入导出,但是你可以使用Visual Studio编辑器主题扩展。想要了解更多内容,请参考这章的***扩展——更换Visual Studio的主题风格***,学习如何导入导出自定义的编辑器主题。
所以,尽可能不要在该对话框修改字体颜色,但对于更改字体类型和字体大小还是得在这里修改。
总结
字体和颜色对话框可以比较简单地修改文本编辑器和其他窗口中文本的外观,比如输出窗口。为了让编码环境更舒适一些,这个还是非常有用的。
更多
当你费劲地自定义字体和颜色设置后,忽然发现竟然不能导出设置,以便于给其他人使用,或者导入到另一台电脑里的Visual Studio里。其实还是有办法的,我们将在下一个部分继续探讨。
扩展——更换Visual Studio的主题风格
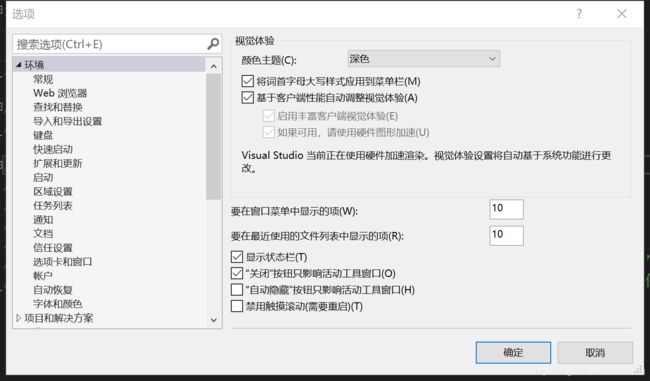
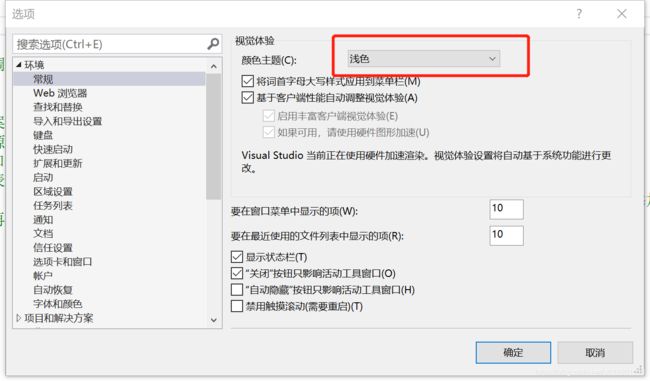
默认情况下,是不能保存你在字体和颜色对话框里做的字体颜色设置的。为了解决这个问题,Visual Studio提供了一个叫做主题的功能。你可以通过依次点击 工具(Tools)->选项(Options)->环境(Environment)->General(通用),改变默认主题到三个预装的主题中的任意一个。

不同的主题风格会完全改变Visual Studio的外观,从标题栏的颜色到文本编辑器窗口的背景色改变得彻彻底底。
在扩展的帮助下,你可以完全自定义Visual Studio的主题。扩展是可以安装到Visual Studio上,以修改其行为的小程序。
没有扩展的话,是没有办法将你自定义的颜色设置保存并在另一个Visual Studio环境里加载出来。有了扩展,你就可以保存自己的设置与其他人分享。你还可以将其他人或自己的颜色设置加载到Visual Studio的新副本中。
步骤
-
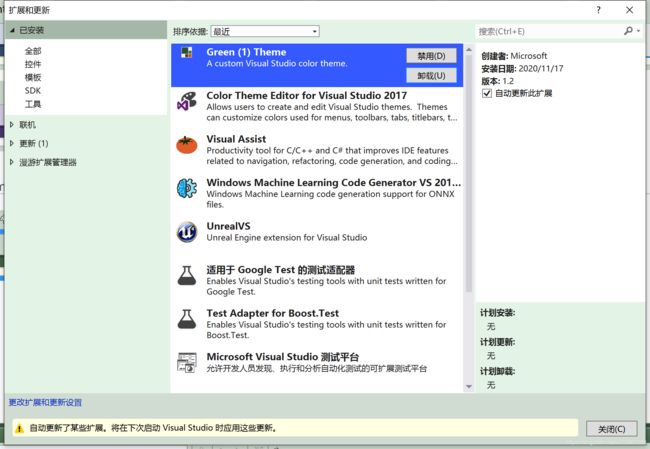
依次点击 工具(Tools)->扩展和更新(Extensions and Updates)
-
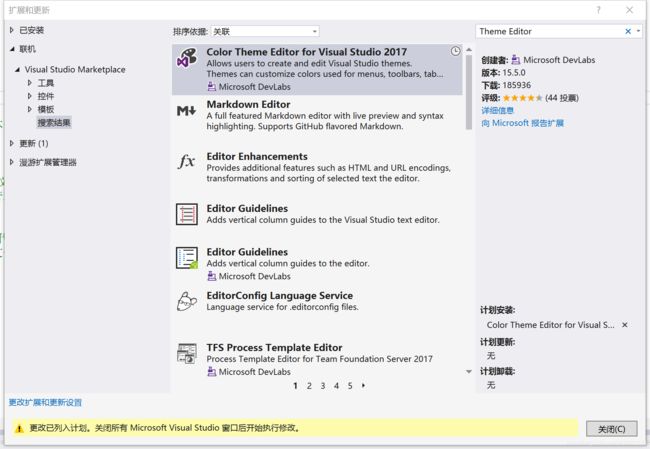
在弹出的对话框的左侧,点击联机(Online),然后在右侧的搜索栏里输入Theme Editor。Color Theme Editor就是搜索结果里的第一条。

-
单击右手侧的那个小小的下载按钮。下载完成后,窗口底部会有出现关闭Visual Studio后就开始安装的提示。
-
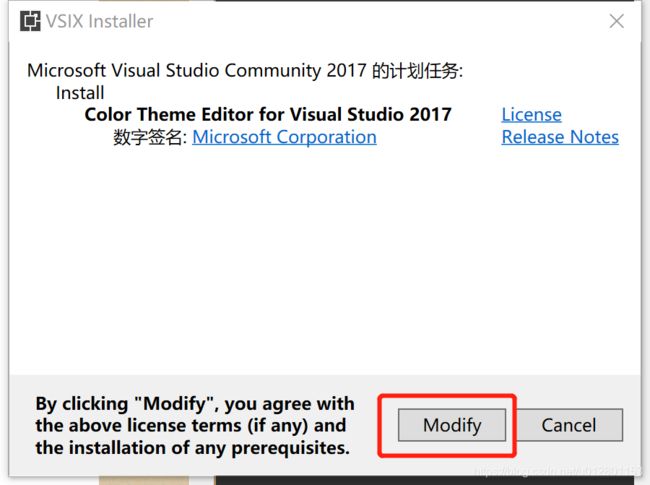
关闭扩展和更新的窗口和Visual Studio,保存项目。程序关闭后,VSIX installer 窗口就会弹出来,我们单击修改,扩展就开始安装了。

-
安装完成后,我们再次打开Visual Studio和项目。
-
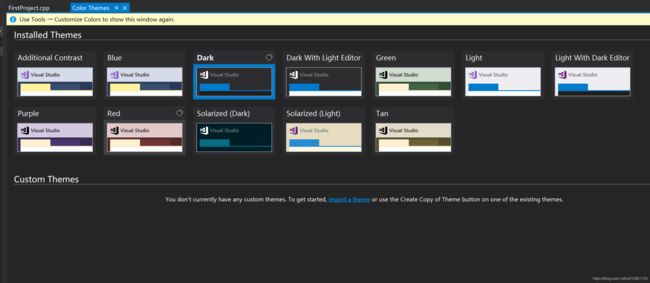
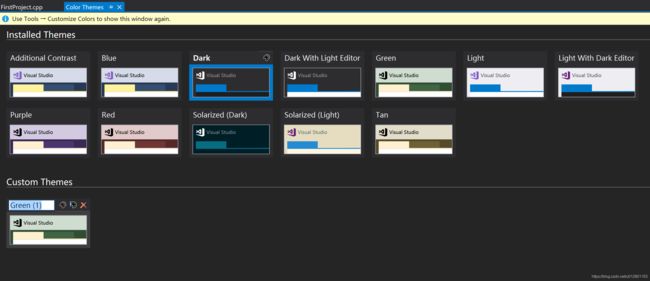
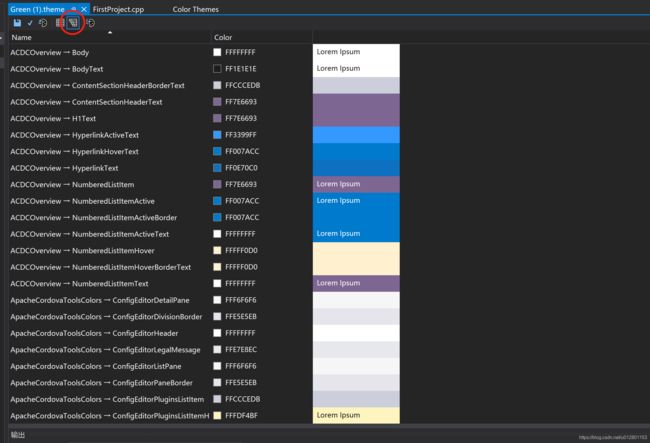
主题的副本会出现在窗口下面的Custom Themes部分。将鼠标悬停在自定义主题上,单击自定义主题右上角出现的三个按钮中的中间那一个,以编辑主题。当你编辑主题的时候,你可以改变所有和C++关键字相关的文本颜色。
-
你感兴趣的应该是C++ 文本编辑器部分。为了访问到所有的C++ 文本编辑器选项,需要在主题编辑器窗口的上部分单击 Show All Elements:

-
请注意,虽然你感兴趣的大多数设置都在文本编辑器|C/C++ 下,但是也有一些是没有C++ 子标题的。例如,主/纯文本的设置就是编辑器窗口的文本编辑器|纯文本下。
-
依次单击**工具(Tools)|选项(Options)|环境(Environment)|General(通用)**可以选择主题。你创建的主题都会出现在下拉框里。
总结
当我们下载安装这个扩展后,他就能很好地集成到Visual Studio中去。导出、上传你的主题都变得非常容易。
添加主题安装到visual studio,会将其作为一个扩展置于工具|扩展和更新里,删除主题,点击卸载即可。

自动补全和自动格式化设置
准备
代码必须正确格式化。代码格式一致,会让你和你的同事能够更好地理解、认同和保持代码没有bug。这就是为什么Visual Studio编辑器包含那么多自动格式化工具的原因。
步骤
-
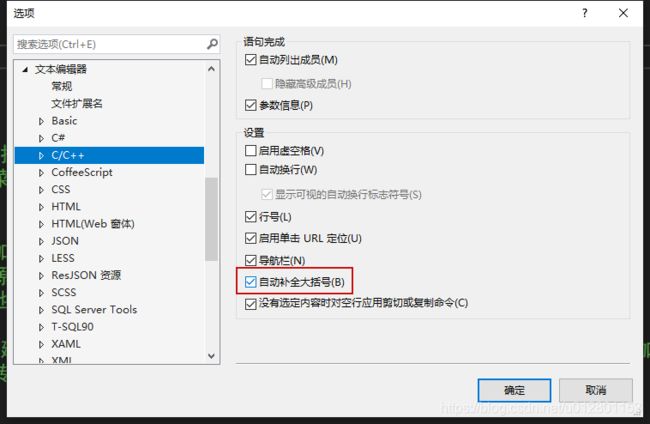
找到 工具(Tools)|选项(Options),之后,在找到 文本编辑器(Text Editor)| C/C++,选中C/C++,在右侧可以选择是否开启括号自动补全功能。

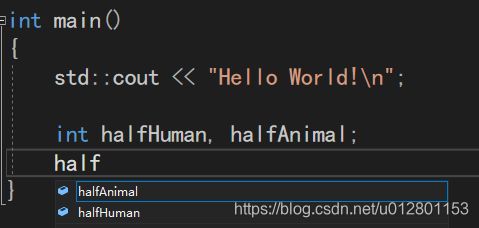
括号自动补全的意思是,当你输入‘{’,‘}’会自动帮你输入。如果你不习惯文本编辑器插入你预料之外的字符,这个功能或许会让你感到困惑。输入提示功能,是在你输入的时候,会弹出一个对话框,显示所有和你输入相关的字符名称。这个功能就很给力,至少你不用完全记住十分钟前声明的十几个变量名。
在你进行编码的时候,按下Ctrl + 空格键可以激活这个功能
-
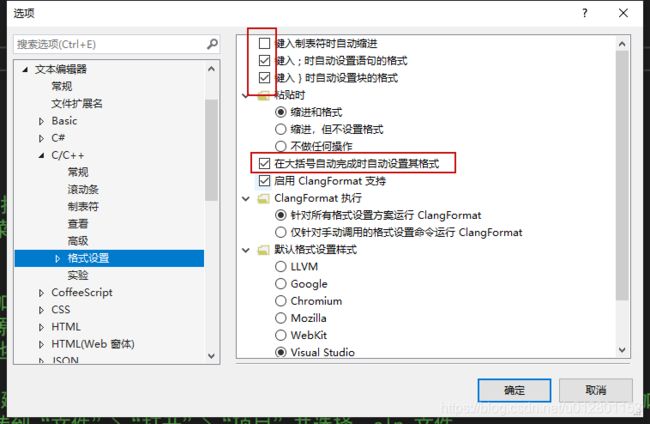
更多的自动完成行为可以在 文本编辑器(Text Editor)|C/C++|格式化(Formatting)处找到

建议一开始的时候使用所有自动完成行为,当你觉得某些自动完成设置影响到你的工作的时候,再将其禁用。
你还可以选择一段文本,选择 编辑 | 高级 | 设置选定内容的格式(Ctrl+K,Ctrl+F),对选定的文本进行格式化。
总结
默认的自动补全和自动格式化功能可能会让你觉得疑惑。你需要就代码格式(空格、制表符、缩进等)和你的团队进行沟通,以配置统一的Visual Stduio设置。
快捷键
有许多快捷键可以使您的编码和项目导航更快,更高效。在这个部分,我们使用一些常用的快捷键来增强编码速度。
准备
打开一个项目来练习快捷键的使用。
步骤
下面是一些非常有用的快捷键,值得一试:
-
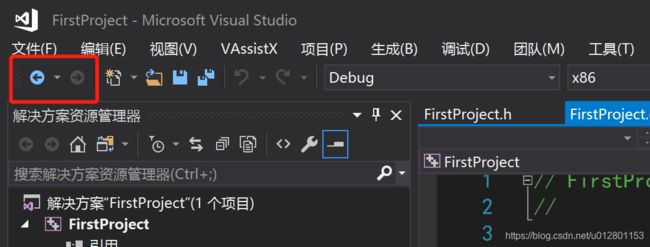
单击代码的一部分,然后单击至少10行代码之外的其他位置。现在,按Ctrl + - [向后导航],光标会跳转到之前的位置。通过分别按 Ctrl + - 和 Ctrl + Shift + - 可以浏览源代码的不同页面(光标上次所在的位置和当前所在的位置):
请注意:所提到的是键盘上靠近0键的那个 -,数字键盘上的无效。
好吧,举个例子,你正在编写函数的定义,突然你想回到之前声明函数的那个位置(函数声明在足够远的地方,起码十行意外或者干脆在另一个文件里头),这个时候,你只用按下Ctrl + -,就可以跳转到之前地方,这叫做向后导航。而向前导航是按Ctrl + Shift + -,回到某种意义上的当前位置。

向后向前导航,就对应着快捷键Ctrl + -和Ctrl + Shift + -
-
按下Ctrl+W可以选择单词(这个似乎只在英文版中默认存在,但也可以配置);
-
按住Ctrl + 向右箭头(或向左箭头),可以向左向右,可以快速跳过单词。按住Ctrl + Shift + 向右箭头(或向左箭头),可以持续选择单词。
-
按 Ctrl+C 复制文本,Ctrl+X剪切文本,Ctrl+V粘贴文本。
-
剪切板环,是对Visual Studio维护着最后一个复制操作堆栈的描述。按下Ctrl+C,你就会将你想复制的文本放入到一个有效的堆栈中,再次在不同的文本上按Ctrl+C,会将先前的文本推入剪切板堆栈。例如,以下情景,首先在单词***cyclic***上按Ctrl+C,之后再在单词***paste***上按Ctrl+C。
按下Ctrl+V会粘贴堆栈中顶部的元素。按Ctrl+Shift+Insert会将之前推入该堆栈的文本显示出来,你可以在有限的复制操作历史中找到需要的内容。这个功能看着有点奇怪,但有时候却很有用。
-
Ctrl+M可以折叠代码块。折起来需要按两下,展开按一下。
总结
使用快捷键能够减少编码时使用鼠标的次数,从而提高编码效率。
扩展鼠标的用途
鼠标是选择文本的便捷工具。这个部分,我们重点介绍鼠标的高级用法,便于快速编辑代码文本。
步骤
总结
单独单击鼠标可能很乏味,但是在Ctrl + Alt的帮助下,它变得非常酷。
安装Unreal Engine 4
要正确安装和配置UE4,需要执行许多步骤。这个部分,我们将逐步介绍引擎的正确安装和设置。
准备
UE4会占用相当大的空间,你的硬盘上至少得有20GB的可用空间用于安装。需要注意的是,每个项目工程的大小也至少1GB,如果你想创建更多的项目,电脑空间得更大才行。
步骤
-
在你的网络浏览器中访问unrealengine.com。
-
在页面的右上角点击下载按钮。会让你登录Epic Games账户,如果有就翻到下面点击登录选项,没有就创建一个。
-
通过双击EpicGamesLauncherInstaller-x.x.x-xxx.msi,运行Epic Games启动器程序,在默认位置安装。
-
Epic Games启动器程序安装后,双击对应的桌面图标或开始菜单的图标打开启动器。
-
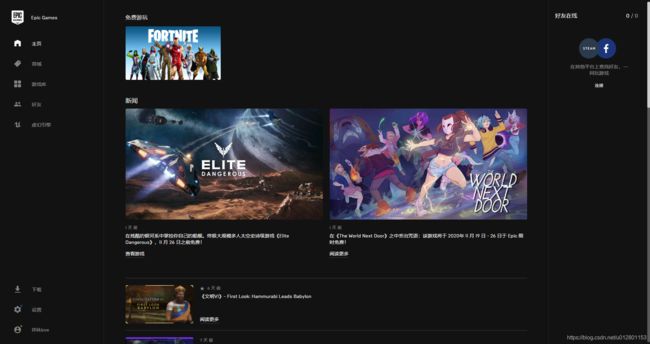
有很多可用的选项,这里我们只需要点击页面左侧的虚幻引擎选项。
-
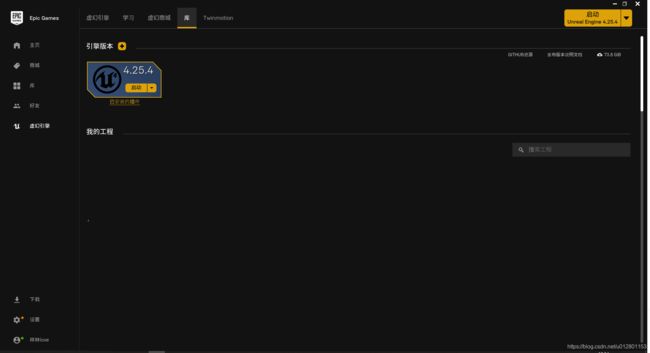
稍微浏览一下界面,然后就开始安装引擎吧。单击右上角超大的安装引擎按钮,然后就会弹出一个对话框,选择一下引擎的安装位置,最后点击安装按钮就行了。启动器将开始下载引擎。7、8、9个G,这估计要一会儿。安装完成之后,你的页面就会像下面这样:

安装成功后,安装引擎按钮会变成启动引擎按钮。
总结
Epic Games启动器是启动引擎本身所需要的程序。它在库选项卡中保留有所有项目和库的副本。
更多
随着学习的深入,你应该会得到一些免费的库在 库 | 保管库 这个部分。点击库选项卡,然后往下滑,直到你看到我的工程下面的保管库。
创建第一个UE4工程
在UE4中设置项目需要采取一些步骤。为了能够创建所需要的项目类型,正确地选择一些设置就显得很重要。创建第一个项目的时候还是遵守这个部分的说明比较好。
你创建的每个项目至少会占用1GB的存储空间,所以你务必确定好项目创建的位置,以保证随着项目的扩展不会显得空间不足。
步骤
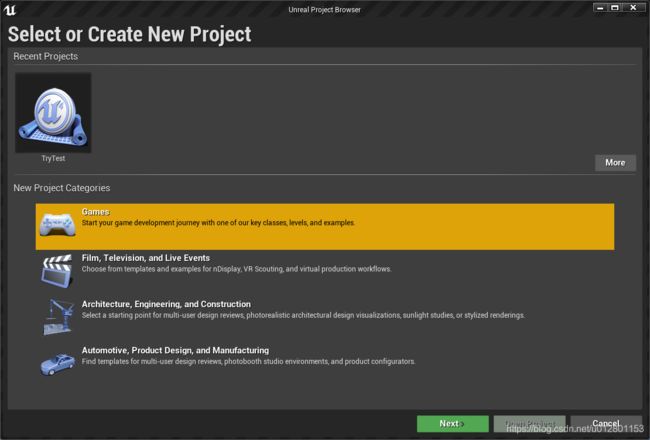
- 在Epic Games启动器中,单击启动Unreal Engine 4.25.4按钮。引擎打开后,你可以选择创建新项目或加载现有的项目。
注意,你看这本书的时候引擎的最新版本肯定不一样,但基本的步骤都差不多,不会有太大的变化。
- 点击新项目类别(New Project Categories)下面的游戏(Game)选项,然后点击下一步(Next)。

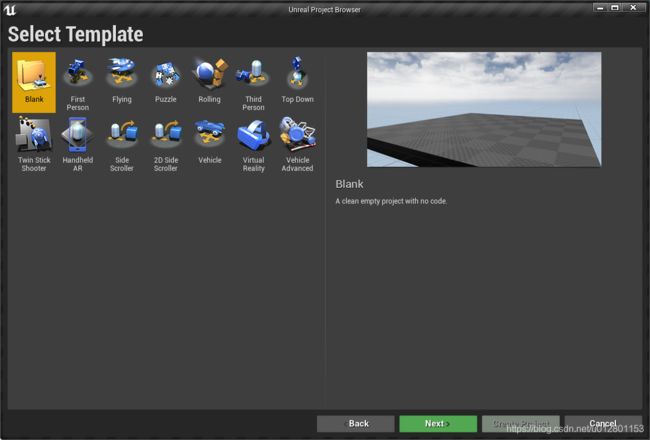
- 引擎内置多种模板(Template),创建新项目的时候可以根据需求选择对应的模板。这里我们选择空白模板(Blank),然后点击下一步。

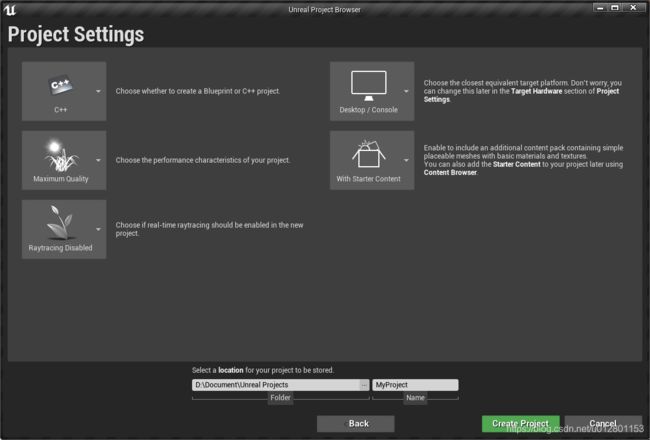
- 确定一下是使用C++来进行项目编码,还是只使用蓝图:
- 除了蓝图或C++ 的选项图标外,我们再来浏览下其他四种项目配置:
- 你可以选择目标平台是桌面应用还是移动应用。
- 你还可以更改质量设置(植物上有个太阳的选项),但是一般情况你不需要改变这些,因为反正可以在引擎里重新设置。
- 接下来的是,是否在项目中包含入门内容(Starter Content),你可以在项目中使用入门内容包,里面有一些不错的材质和纹理,对于初学者来说,这是个宝藏啊。当然,以后你就不那么觉得了。
你如果不想使用入门内容包,也可以在虚幻商城免费的资源里,找到一个叫做游戏贴图材质包(Game Textures Material Pack)的资源。
- 最后一个是,是否在新项目中激活实时光线追踪特征。这个是高级内容,以后再说吧。
-
给你的项目指定目录,需要注意的是,每个项目会占用很大的空间,目标目录可用空间需要足够充足才好。
-
给你的项目命名。最好起一个契合项目内容的名字。
-
点击创建(Create Project)。UE4编辑器和Visual Studio 2017会同时启动,使你能编辑项目。
注意,以后你有两种方式可以启动Visual Studio 2017解决方案:第一种是用资源管理器定位到项目目录,双击ProjectName.sln文件。第二种是从引擎里,依次点击 文件 | 打开Visual Studio。
切换编辑器语言
虽然最好是使用英文,但也有人更习惯中文或其他语言。
准备
项目需要已经打开。
步骤
-
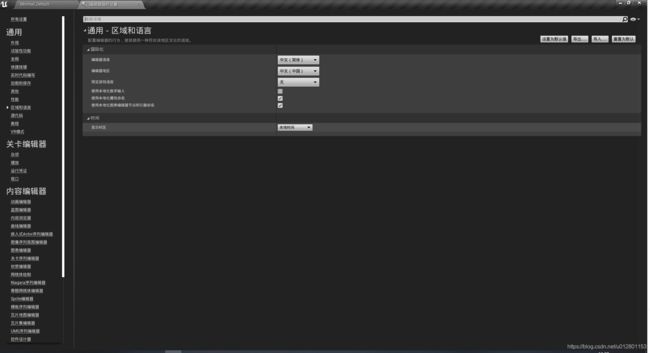
依次点击 编辑(Edit)| 编辑器偏好设置(Editor Preferences)
-
点击通用(General)下的区域和语言(Region&Language)选项卡,然后在右侧(Internationalization)下,改变编辑器语言(Editor Language)

当然,你还可以通过界面右上角进行导入导出,默认值的设置。
创建第一个关卡
完备的编辑器UI,使得创建关卡变得很简单。这个部分,我们将重点介绍基础的编辑器使用以及描述你的第一个项目启动后该如何创建你的第一个关卡。
准备
完成上一个部分——创建你的第一个UE4项目。项目构建完成后,我们就可以继续创建关卡。
步骤
-
如果创建项目的时候包含了入门内容,项目启动后会打开默认关卡,该关卡包含了一些Geometry和场景。
你没必要从入门内容的默认关卡开始构建你的游戏,可以删掉,然后新建一个关卡。
-
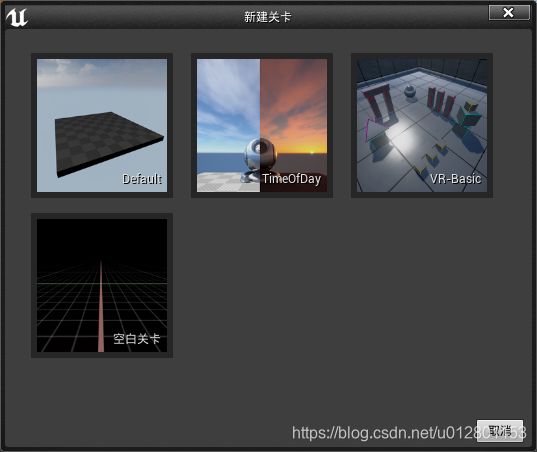
新建一个关卡,依次点击 文件(File)|新建关卡(New Project)

这里,引擎提供了几种新关卡的默认模板,你可以根据需要来选择。Default提供了默认的天空和Geometry,TimeOfDay提供另外提供了一个日夜变换的功能,VR-Basic是VR游戏的基础关卡,而空白关卡则是一无所有,当你选择空白关卡后,你可能需要添加灯光和基础的Geometry,以使你的游戏关卡可见。
-
如果你有入门内容包或其他的什么资源,你可以将其从内容浏览器中拖入到关卡。只需要将内容实例从内容浏览器中拖放到关卡中并保存,接着点击播放按钮即可启动游戏。
-
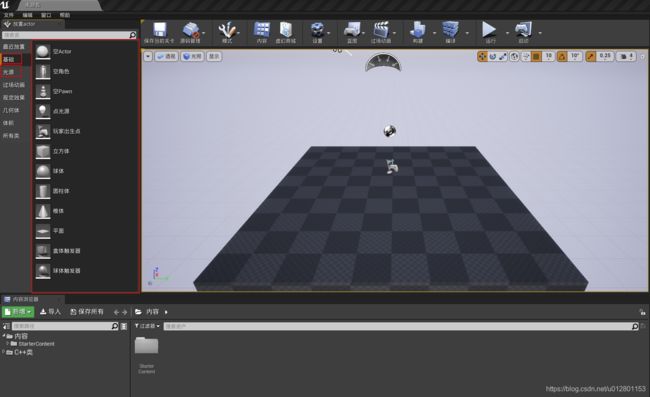
使用放置actor面板(Modes Panel)==窗口(Window)|放置actor(Modes)==将一些几何图形Actor添加到关卡中。

-
默认情况下,基础选项处于选中状态,其中包含虚幻中所需的常规几何图形和其他常见特征。你也可以通过放置actor选项卡,通过点击其左侧的光源子选项来向关卡中拖拽灯光。
放置actor(Modes)面板包含两个对关卡构建很有用的内容。一些示例几何体(立方体、球体等),以及满面板的灯光。尝试这些内容,并开始布置你的关卡。如果你对如何在UE4里构建关卡感兴趣的话,可以参考下https://docs.unrealengine.com/zh-CN/Engine/QuickStart/index.html
UE4热加载
当你创建一个新的C++项目后,你会发现Visual Studio和虚幻4都打开了。这个部分,我们将通过在Visual Studio修改脚本的示例,来看看编辑器有什么表现。
准备
要看更改一个类的效果,我们不得不实际使用这个类。虚幻会默认为我们创建一些类,ACookBookGameModeBase 就是其中之一,在这个简单的案例中,我们就用它来演示。
这个类的名字是我随便创建的,你如果创建不一样,也没关系。
-
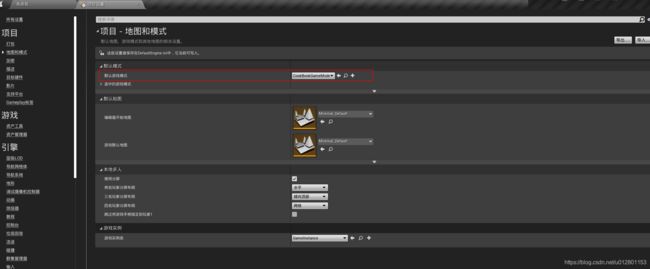
打开项目设置,依次点击编辑(Edit)|项目设置(Project Settings)。在项目(Project)选项卡下点击地图和模式(Maps&Modes)。
-
在默认游戏模式(Default GameMode) 处,选择CookBookGameModeBase:

注意,在代码中,它的名字是ACookBookGameModeBase,在蓝图的菜单选择里不包含A。这是由于虚幻的命名规则:继承自Actor的类首字母需要是A。我们会在本书的后面再进行详细说明。
Game Mode 是一个包含着游戏的规则的类。
详情请查看https://docs.unrealengine.com/zh-CN/Gameplay/Framework/GameMode/index.html
步骤
-
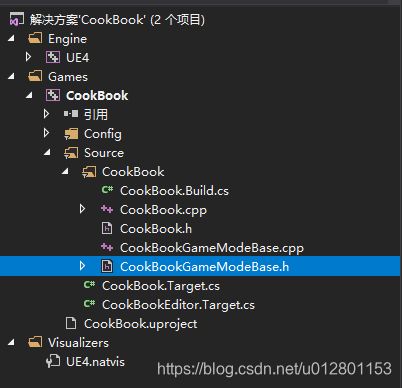
在Visual Studio的解决方案下,你会看见很多先前创建的文件。展开Games/CookBook/Source/CookBook文件夹,你应该会发现CookBookGameModeBase.h和CookBookGameModeBase.cpp文件。双击打开.h文件。

-
添加 BeginPlay() 函数声明如下:
// Copyright Epic Games, Inc. All Rights Reserved.
#pragma once
#include "CoreMinimal.h"
#include "GameFramework/GameModeBase.h"
#include "CookBookGameModeBase.generated.h"
/**
*
*/
UCLASS()
class COOKBOOK_API ACookBookGameModeBase : public AGameModeBase
{
GENERATED_BODY()
public:
void BeginPlay();
};
- 打开.cpp文件,更新代码如下:
// Copyright Epic Games, Inc. All Rights Reserved.
#include "CookBookGameModeBase.h"
void ACookBookGameModeBase::BeginPlay()
{
Super::BeginPlay();
}
当前代码啥也没做,但在这章节的后面部分我们可以对它进行修改。
-
保存.h和.cpp文件,然后回到UE编辑器。在编辑器中,单击“编译”按钮:

你也可以在Visual Studio中,从解决方案里找到你的项目,单击右键选择生成(Build)。编译完成后,回到UE编辑器,更改应该已经同步过来了。
不管什么时候,当我们修改了代码后,不要忘了编译项目,否则,我们不会在编辑器看到对应的变化。
关于代码编译的更多内容,请访问https://docs.unrealengine.com/zh-CN/Programming/QuickStart/index.html。
使用UE_LOG打印日志
日志对于输出游戏内部数据极为重要。使用日志工具,能够让你在UE编辑器中的输出日志(Output Log)小窗口打印信息。
准备
编码的时候,我们有时想要打印一些调试信息到UE的日志窗口。使用 UE_LOG 宏可以做到这一点。宏是已命名的代码片段。每当在代码中使用宏时,在编译时它就会被宏的内容替换。当我们在开发程序时,为了跟踪程序运行,日志消息是极其重要且便捷的方法。
你应该有一个代码文件来完成这个部分。如果这是你第一次使用Unreal进行编码,那你应先完成先前的内容,然后再继续。
步骤
- 在你的代码中,输入一下内容,然后编译一下。
UE_LOG(LogTemp,Warning,TEXT("Some warning message."));
#include "CookBookGameModeBase.h"
void ACookBookGameModeBase::BeginPlay()
{
Super::BeginPlay();
// Basic UE_LOG message
UE_LOG(LogTemp,Warning,TEXT("Some warning message."));
}
-
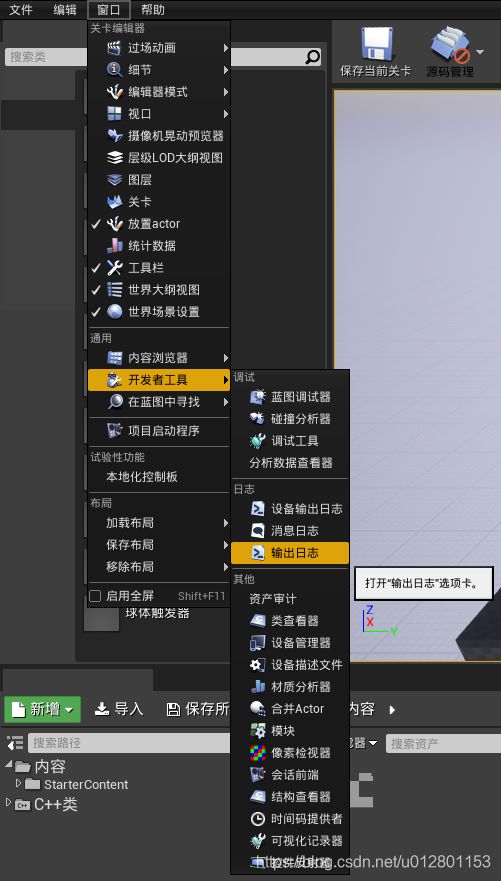
在UE编辑器里,依次点击 窗口(Window)| 开发者工具(Developer Tools)|输出日志(Output Log),就可以在程序运行时,看到打印的日志信息。

-
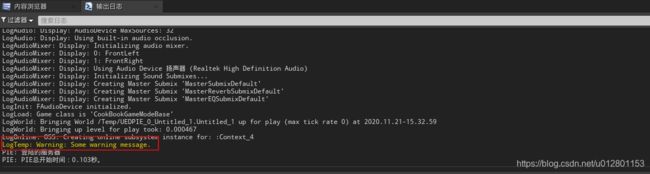
当点击工具栏上的播放按钮后,你应该就会看到日志里黄色的文本信息。

为了让输出清晰可见,可以先在输出日志窗口里点击鼠标右键,选择清除日志(Clear Log)。
总结
UE_LOG宏至少接受三个参数:
- 第一个是日志类别(在此处使用LogTemp表示日志消息为临时日志)
- 第二个是日志级别(在此处使用Warning来表示日志消息以黄色警告文本打印)
- 第三个是实际输出的文本
注意TEXT() 宏,它会将实际的文本转化为UE_LOG需要的格式。对于那些更熟悉编码的人,他们会知道,当编译器在Unicode上运行时,TEXT() 宏可将文本提升为Unicode(它以L开头)。
UE_LOG还可以接受可变参数,就像C语言编程的printf() :
#include "CookBookGameModeBase.h"
void ACookBookGameModeBase::BeginPlay()
{
Super::BeginPlay();
// Basic UE_LOG message
UE_LOG(LogTemp,Warning,TEXT("Some warning message."));
// UE_LOG message with arguments
int intVar = 5;
float floatVar = 4.5f;
FString fstringVar = "an fstring variable";
UE_LOG(LogTemp, Warning, TEXT("Text,%d %f %s"), intVar, floatVar, *fstringVar);
}
使用时会发现,FString 类型的变量fstringVar前面有一个星号*,这是因为需要对变量fstringVar解引用,以获取C风格的TCHAR 指针。这就是获取指针指向的值。
TCHAR 作为一个变量类型,如果编辑器使用 Unicode 编码,TCHAR 将解析为wchar_t,否则,TCHAR 将被解析为 char 类型。
如果不再需要打印日志,不要忘了将它们从源码中删除。否则,你的日志输出面板满满当当的,要查找需要的内容将变得困难。
FString的格式化输入
在UE中进行编码的时候,你可能经常需要从其他类型的变量构造一个字符串。使用FString::Printf或FString::Format函数可以实现。
准备
你应该已经有现成的工程,可以进行UE4 C++ 编码。通过printf可以将变量放入字符串中。虽然这样可能有点不太直观。毕竟不像某些语言(比如JavaScript),将变量串在一起就可以自动转换成字符串。
步骤
这个部分,我们来看看如何使用两种不同的方式进行格式化。首先,是FString::Printf():
- 考虑一下要打印到字符串中的变量。注意每种变量的类型。
- 打开并查看printf格式说明符的参考:https://en.cppreference.com/w/cpp/io/c/fprintf,注意一下每个你想打印的变量的格式说明符。例如,%s表示格式化的字符串。
- 试试一下的代码:
FString name = "Tim";
int32 mana = 898;
FString string = FString::Printf(TEXT("Name = %s Mna = %d"), *name, mana);
注意上面的代码块是如何像传统的printf函数一样使用格式说明符的,使用%s将字符串类型放置到格式化的字符串中,使用%d将整型放置在格式化的字符串中。不同的格式说明对应着不同的类型的变量,可以参看: cppreference.com 。
也可以使用 FString::Format()
- 以下面的形式编写代码:
FString name2 = "Tom";
int32 mana2 = 696;
TArray args;
args.Add(FStringFormatArg(name2));
args.Add(FStringFormatArg(mana2));
FString string2 = FString::Format(TEXT("Name = {0} Mana = {1}"),args);
UE_LOG(LogTemp, Warning, TEXT("Your string: %s"), *string2);
使用FString::Format(),就不需要格式说明符了,而是使用简单的整型和FStringFormatArg类型的TArray来代替。FStringFormatArg可以帮助FString::Format()推断出放入字符串中的变量类型。
无论使用哪种方法,在调用UE_LOG时,您都将获得相同的输出。