利用Tableau绘制各类图表
利用Tableau绘制各类图表
- Tableau部分
-
- Tableau下载和安装
- 使用Tableau连接数据源
-
- 连接EXCEL数据源
- 连接CSV数据源
- 连接PDF数据源
- 连接MySQL数据源(Desktop功能)
- 维度
- 度量
- 绘制柱状图
- 绘制条形图
- 数据堆叠
- 文件本地储存
- 饼图的绘制
- 多饼图的绘制
- TreeMap数图
- 气泡图
- 词云图
- 使用度量值
- 绘制折线图
-
- 连续折线图
- 离散折线图
- 离散和连续的具体差别
- 复合图形的绘制
-
- 棒棒糖图
- 柱状折线图
- 柱状点图
- 复合柱状图
- 计算字段和判断条件
-
- 创建一个全部字母大写的计算字段
- 时间的计算字段
- 度量值的计算字段
- 判断条件字段
- 烟囱图
- 日历图
- 哑铃图
- 甜甜圈图
- 热力图
- 多组复合累计图形
- 子弹图
- 编辑表计算
-
- 横向100%,纵向平均值
- 纵向100%,横向平均值
- 小计分区100%
- 表计算的差值
- 凹凸图
-
- 第一张凹凸图
- 100%的柱状图对比
- 地图
-
- 符号地图
- 地图
-
- 美国地图
- 中国地图
Tableau部分
Tableau下载和安装
Tableau官网,进入官网后找到对应的Tableau版本和类型下载,由于我使用的是M1芯片Macbook Pro,所以直接下载了2020.3的Tableau Desktop专业版,如果是X86架构或者Windows系统电脑可以下载免费版Tableau Public获得90%功能使用已足够满足日常需求。各个版本的Tableau Desktop有免费赠送的14天体验卡,想体验专业版的也可以挑选一个版本下载体验。具体功能差异下文涉及会有演示。
使用Tableau连接数据源
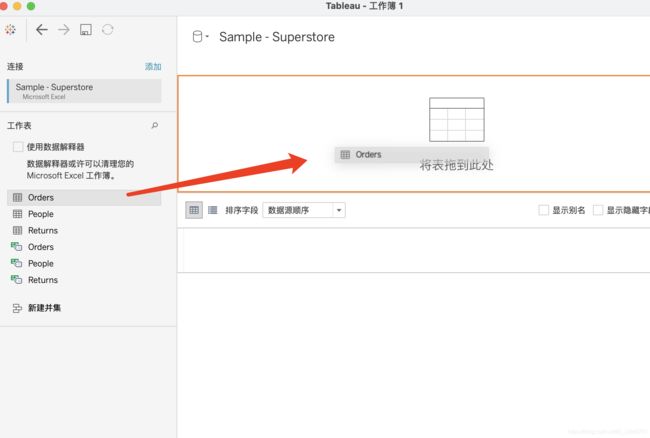
连接EXCEL数据源
插入选中的excel表格

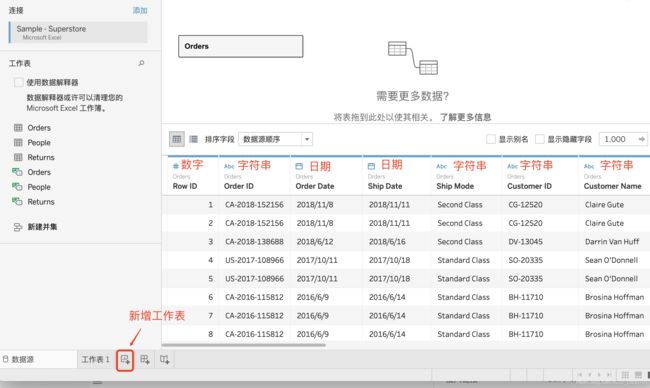
excel中的sheet1,sheet2,sheet3都被显示在了左下角。拖动其中一个到右边区域:


不同的符号代表不同的属性,点击到工作表1,即可对Orders表内的数据进行可视化处理(后面演示)
连接CSV数据源
csv文件和excel相同后面操作步骤相同,只是前面需要选择文本文件。

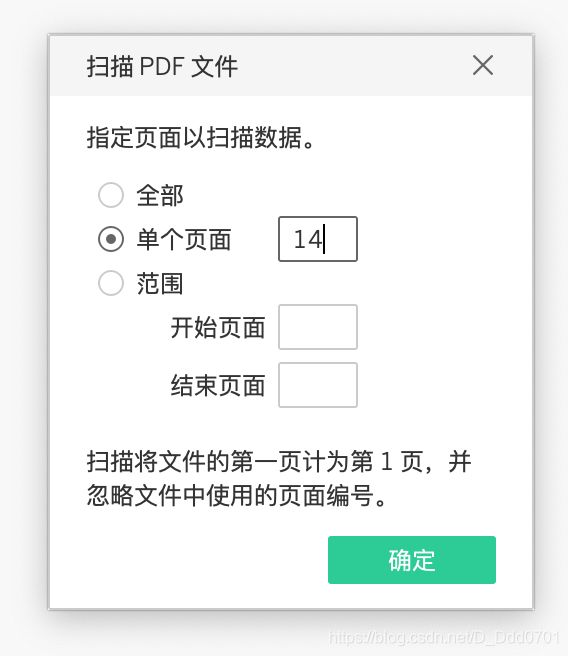
连接PDF数据源
有的PDF会有图表,这里面的数据Tableau也可以使用,但是需要注意PDF源文件的图表必须是表格格式导入才行,如果PDF源文件的图表是PNG图片格式,则不可以。
点击PDF后弹出对话框,在对话框输入有表格的那一页PDF即可:

打开的结果如下图:

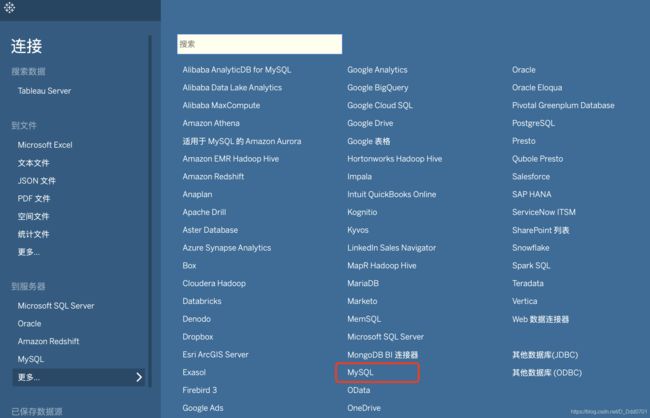
连接MySQL数据源(Desktop功能)
如果是Desktop版,则下方还会有连接到服务器:

以MySQL举例,点击MySQL后,需要根据要求,安装驱动。
官网操作指引,点击官方操作指引,对应自己系统跟着操作指引下载规定的文件安装即可。
维度
维度简而言之,就是数值分类的标题,例如温度37摄氏度,温度就是维度;语文100分,语文就是维度。维度不会被纳入运算,而会被Tableau纳入分区标题。
除了字符串,数值也可以是维度,但是这里的数值需要变成数据桶。例如一堆数字中(1-5)是一个维度。
度量
维度内的数值就是度量。但是这里的数值反应到度量上会通过聚合函数(Sum)。
绘制柱状图
所有的数据都采用Sample - Superstore.xls文件的数据![]()
导入数据之后可以双击画布区域上方边框,修改标题名称及格式。
![]()
我们期望绘制一个不同地区销售额的柱状图,所以x轴信息(列信息)应该是不同地区,y轴信息(行信息)是销售额。所以,将维度的Region拖移到列上,将度量的Sales拖移到行中,为了让图布满整个画布,选择整个视图:
![]()
![]()
我们还期望可以在柱状图上显示出具体的销售额,对此,我们需要把Sales拖移到标签处:
![]()
![]()
我们还可以通过上方的排序按钮对柱状图数据升序/降序排列。
![]()
绘制条形图
条形图就是将柱状图的x、y轴翻转。
点击下方新建工作表:
![]()
和柱状图的过程一样,只不过这里我们需要对行和列的数据进行翻转:
![]()
右键点击画布区域,发现还有一个标题和摘要。
![]()
摘要可以显示图表的具体信息,标题则可以在下方对图表进行进一步描述:
![]()
数据堆叠
![]()
为了更清晰展示销售额中具体的每个类目单独销售额是多少,需要使用堆叠图。只需要把Category拖移到颜色方块:
![]()
就可以绘制出堆叠图:
![]()
在堆叠图中会自动显示摘要,表示每一个颜色代表什么类别。同时也可以点击摘要选择只要显示的数据,例如,只显示Furniture:
![]()
会发现其他的颜色都被淡化,Furniture被更加清晰的显示了出来。
![]()
这里还有只保留和排除。只保留的意思是只显示Furniture。
![]()
除此之外,左上角的筛选器也显示出了该条件。
按住command/ctrl,就可以选择多个自己指定的数据显示:
![]()
同理,在条形图上也可以用堆叠的方式显示:
![]()
但是需要注意,如果颜色过多,则会看上去非常混乱,因此在堆叠图的选择上,要尽可能选择颜色数量低于7个的堆叠。
文件本地储存
在Desktop版本,只需要点击左上角的储存按钮即可实现本地储存:
![]()
在储存的时候会有两种文件可以选择:
![]()
twb格式是不带有数值的格式,所以如果想储存的图有具体的数值显示,应该储存twbx格式文件。
饼图的绘制
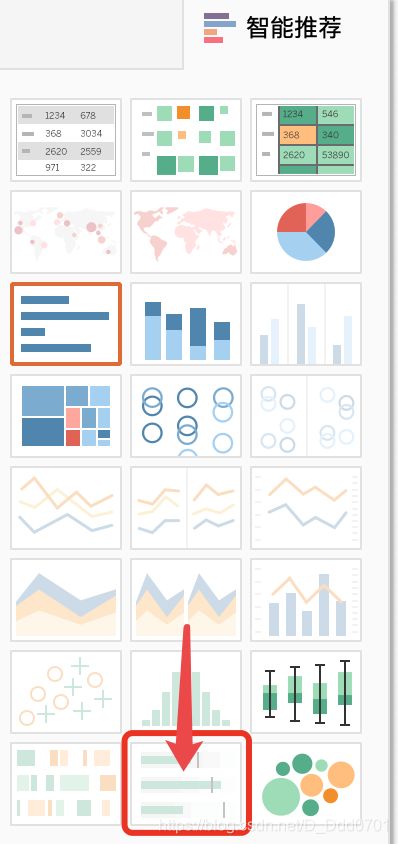
绘制饼图会使用一个非常高效的绘制办法——智能绘制。

点开智能推荐,找到饼图,会发现提示需要多个维度/度量。
按住command/ctrl,同时选中Region和Sales:

这样就可以使用智能绘图绘制饼图。

我们会发现,这里的饼图非常的小,所以我们可以使用布局,从标准改为整个视图。
如果还是觉得偏小,那么可以点击工具栏的大小,手动更改:

此外,如果每一个区域我们要和右侧的摘要对比颜色来判断具体内容是什么,就会显得过于麻烦,此外,我们也期望可以在饼图上显示每一个区域的大小是多少。
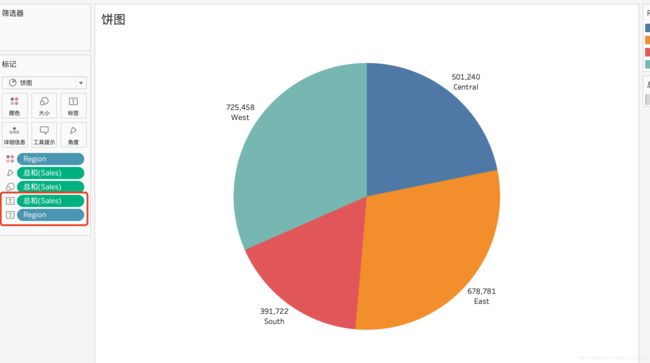
我们只需要把Sales和Region拖入到标签即可显示:

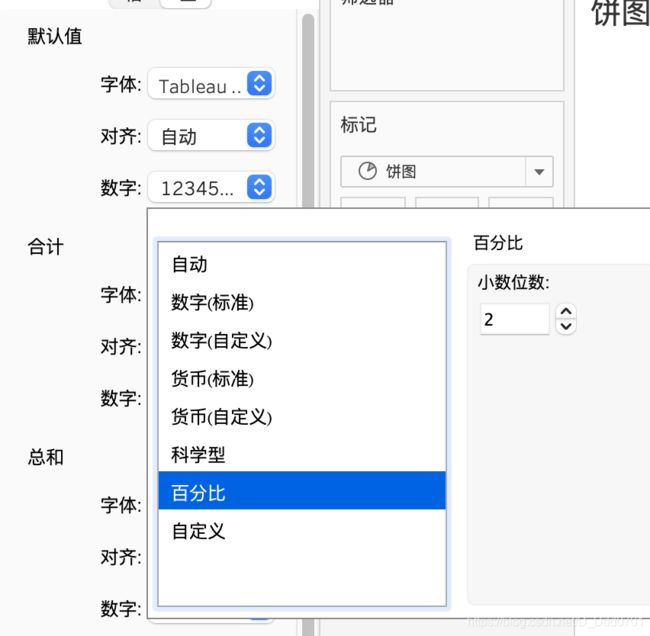
但是对比数字还是没有百分比更加直观,所以需要修改数字格式变成百分比显示,右键点击工具栏中的Sale标签:

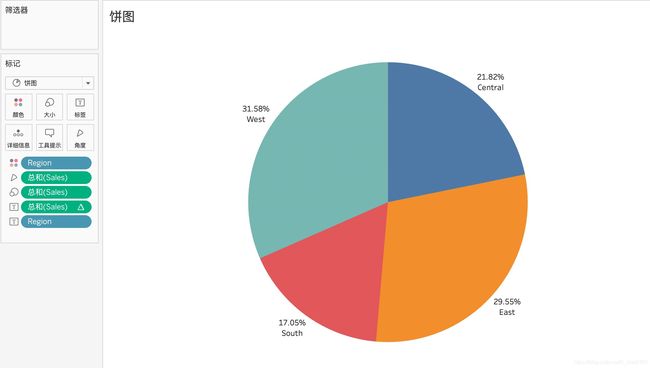
选择合计百分比即可显示出百分比数量。

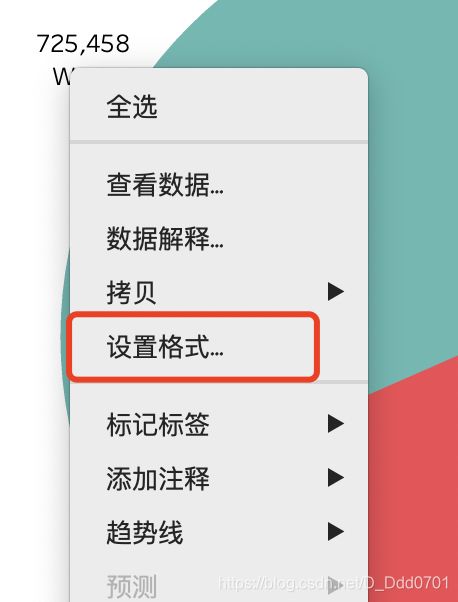
如果想要调整小数点位数,则需要右键点击数字,设置格式:

在字段中选到Sales列:

在数字栏改为百分比,并且可以自己设置小数点位数。

多饼图的绘制
多饼图的绘制是Tableau一个强大的功能。
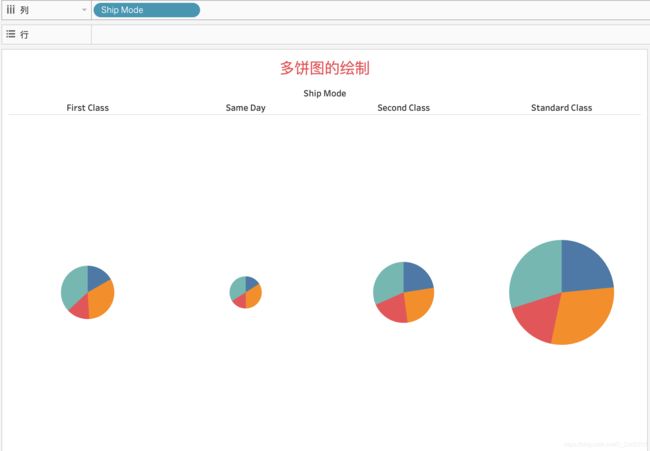
在饼图的绘制中,我们一直没有在上面的行和列区域放词条,这里我们来实验一下,把Ship Mode列放上去:

可以发现,原先的一个饼图按照不同的Ship Mode被分成了4个,并且每个饼图的大小不一样,饼图大的代表总数占比最多,4个Ship Mode方式中Standard Class是最受欢迎的。并且每个方式中各品类的占比仍然不同。
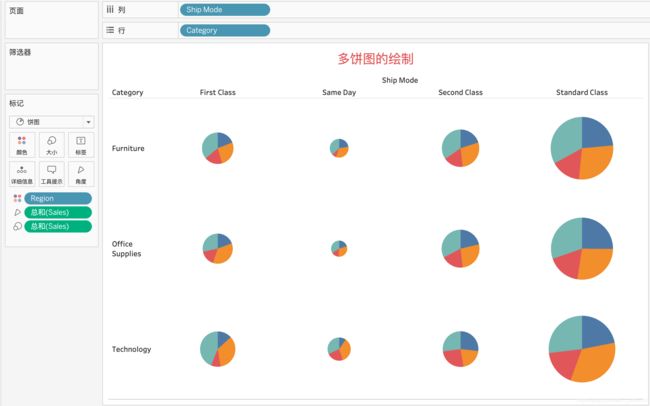
我们再把Category放在列中看看:

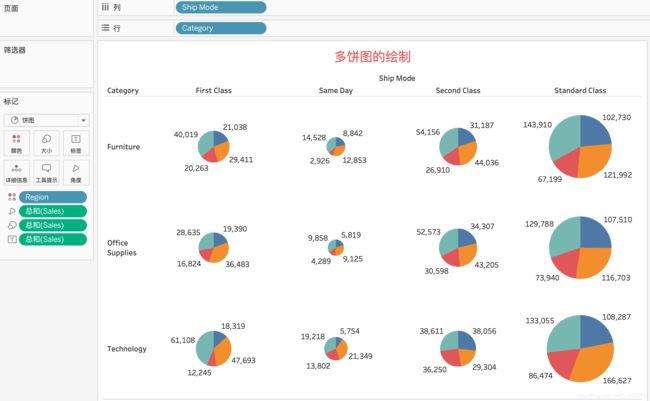
这个图更加清晰的把最开始的一个饼图分成了12个饼图,不同目录的物品他们在各个Ship Mode中的情况清晰可见,还可以增加具体的数字——把Sales拖入标签:

当然,我们也可以点击摘要中的类别,例如选择East和West两个部分来分析:

这两者的差异对比在这样展示的情况下更加直观。
TreeMap数图

前文的饼图如果被切割的数据太多,会看着非常不舒服,这个时候就应该用数图。使用智能推荐可以绘制数图。
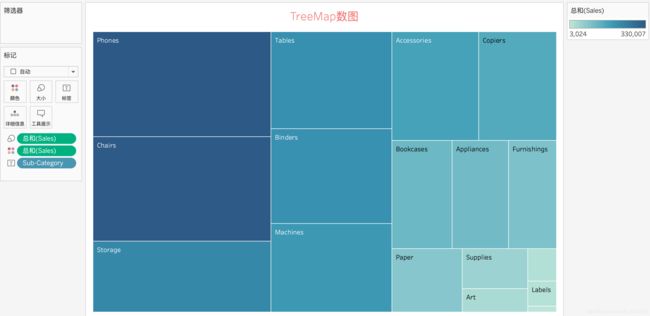
我们以Sub-Category和Sales为例:

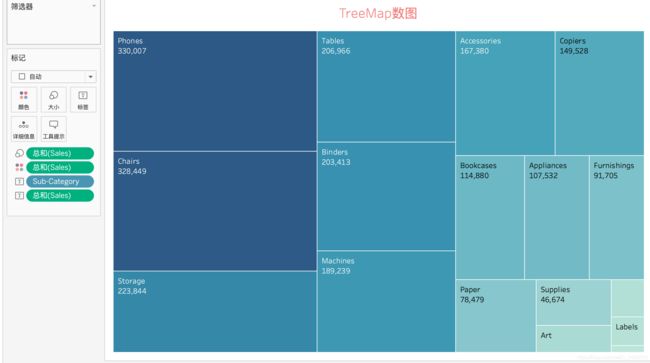
最简单的数图就被绘制出来了,我们期望在这个图上显示出具体的销售额,就把Sales拖到标签即可:

除此之外,销售额情况知道了,每个品类的利润情况又如何在数图上反应出来呢?我们知道销售额不等于利润。对此,我们只需要将Profit拖到颜色就行了:

可以看到,销售额很大的Tables类利润其实为负值,而Phones类销售额和利润都是非常大的。通过颜色就能够区分每个品类的利润情况。
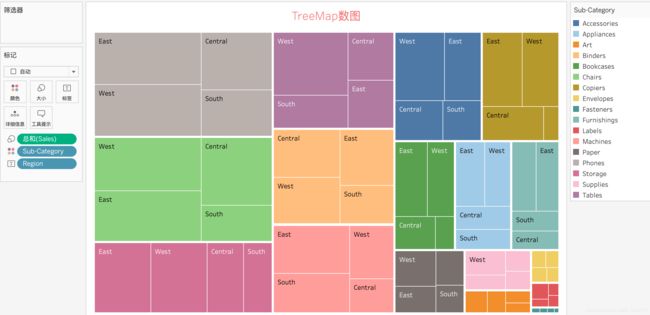
这样看数图的优势还并不是特别明显,我们换一个数量更大的例子,以Sales、Region举例:

我们在不同Region的基础上看一看各个子品类的销售情况,把Sub-Category拖到颜色内:

在这张图上,每个品类不同地区的销售额按从大到小排序,并且可以点击摘要来看某一些品类的情况:

显然Machines销售总额并不如Phones(面积代表总销售额),而且Machines销售第二多的地区是南方地区,Phones在南方地区销售额反而最小。如此,就能非常直观的展示出不同信息的差异。
气泡图
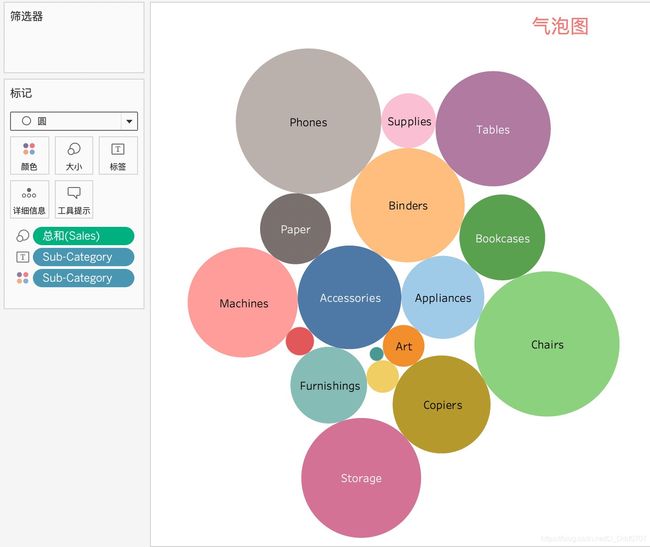
气泡图也是在数图的基础上演变而来的,饼图在数据少于7个的时候会有比较直观的效果,但是数据超过7个,饼图反而会显得比较乱,用数图就会解决这样的问题,然而随着数据量越来越大,数图也会不够用,这个时候就可以使用气泡图。气泡图一样在智能绘图内可以找到。
![]()
先以Sales和Sub-Category为例。

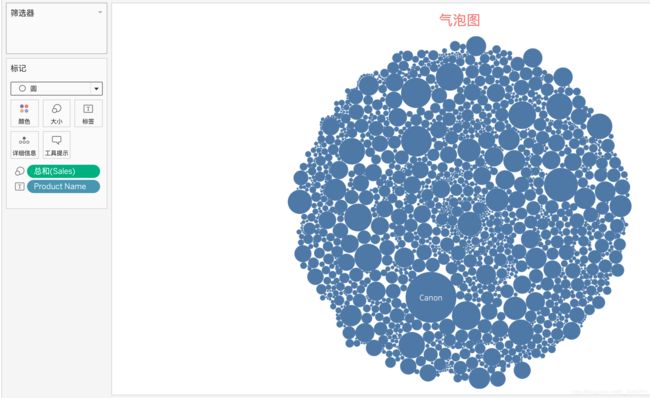
这张图上,气泡图和数图给人的感觉类似。如果我们把数据量放大会是如何?接着,以ProductName和Sales为例。

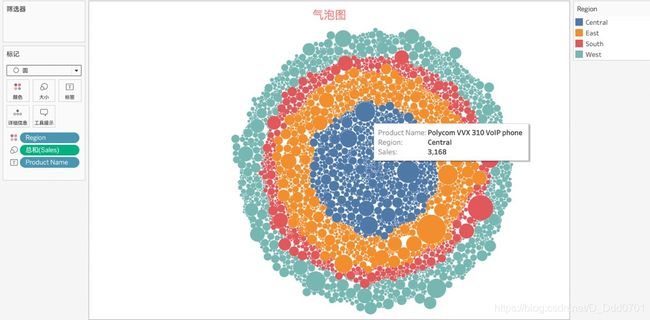
气泡越大,对应的销售额越大。如果还想在这张图上反应出不同地区的销售情况呢?把Region移动到颜色:

Tableau会自动把不同地区归类到一起,并且显示出各个地区的销售情况。对于数据分类大于30个的,选择气泡图会非常形象。
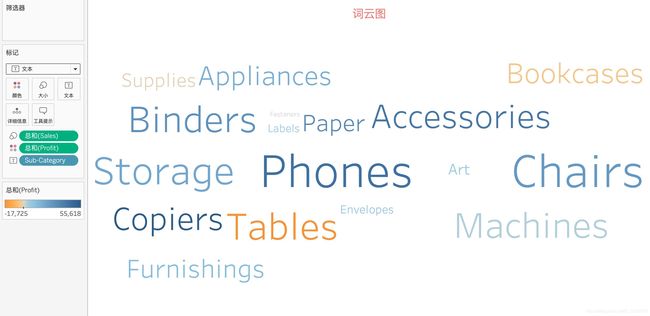
词云图
词云图是在数图的基础上做出来的。首先我们制作Sales和Sub-Category的树状图,并且用颜色反应利润:

点击红框位置下拉框,选择文本:

可以发现,文字大的代表销售额多,颜色偏黄则代表利润越低甚至为负。Tables的销售额大,但是利润为负,这和之前数图的结论一致。
我们再用词云图看一看不同州的利润情况:

根据词云图可以分析得到,加州和纽约分别位于美国的西、东海岸,利润和销售额都最大,德州销售额虽然大,但利润很低。
使用度量值
之前的内容都是绘制各类的图表,那如果是一个二维的表格应该如何制作呢?
在行中拖入Sub-Category:

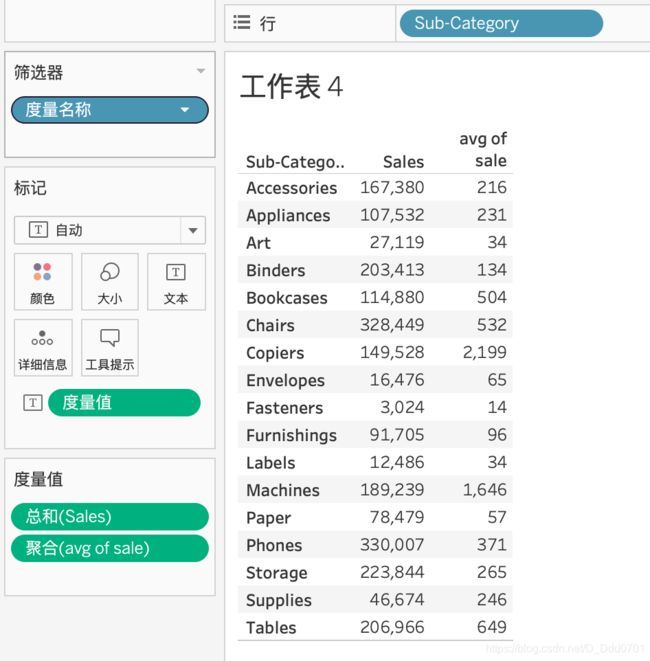
这里所有子分类的数据都是空的,我们可以把销售额填进去——把Sales拖进列文本标签:

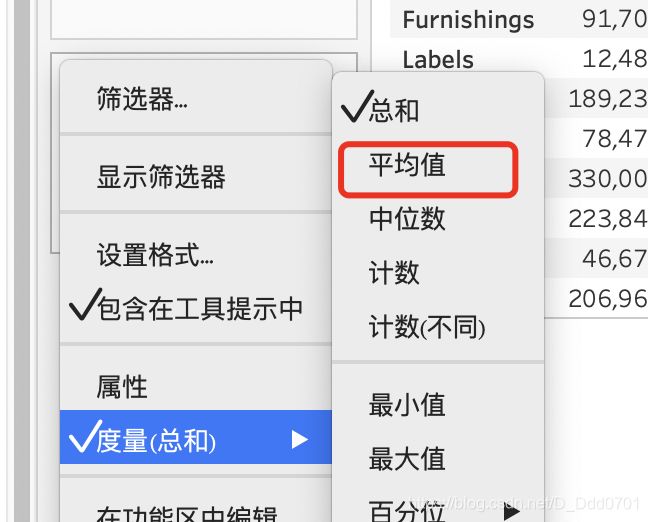
Sales默认为总和,可以调整他的度量为平均数:

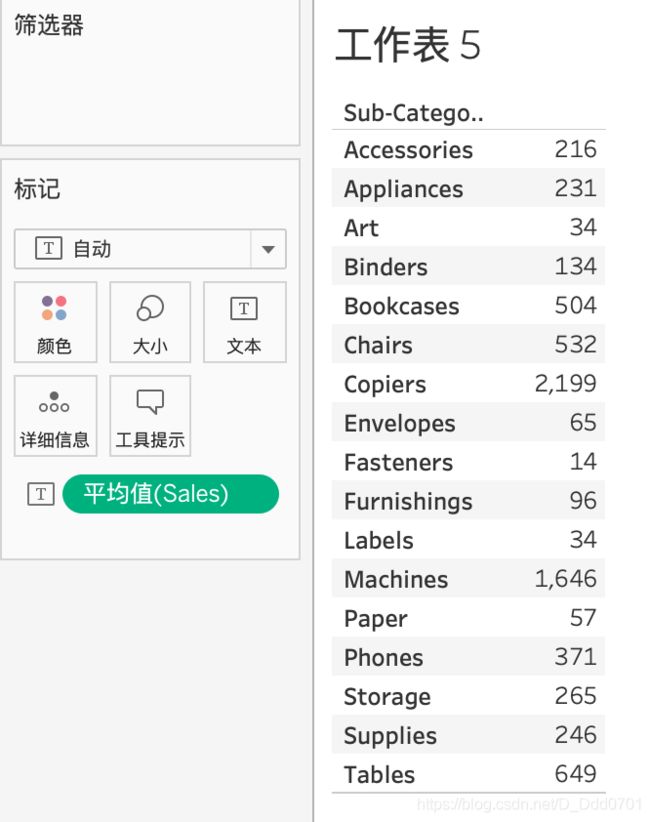
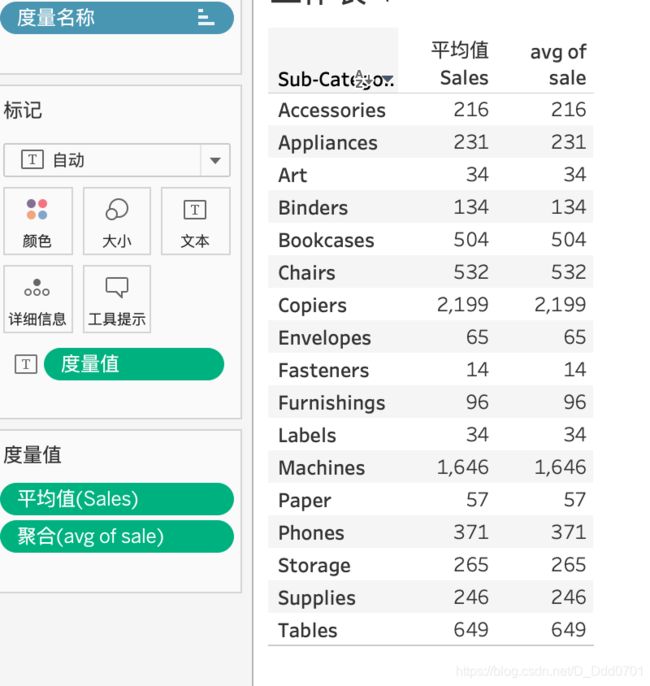
这时,所有的数据会显示为平均数:

可以再次拖入Sales到文本:

这时就会显示平均值和总和。
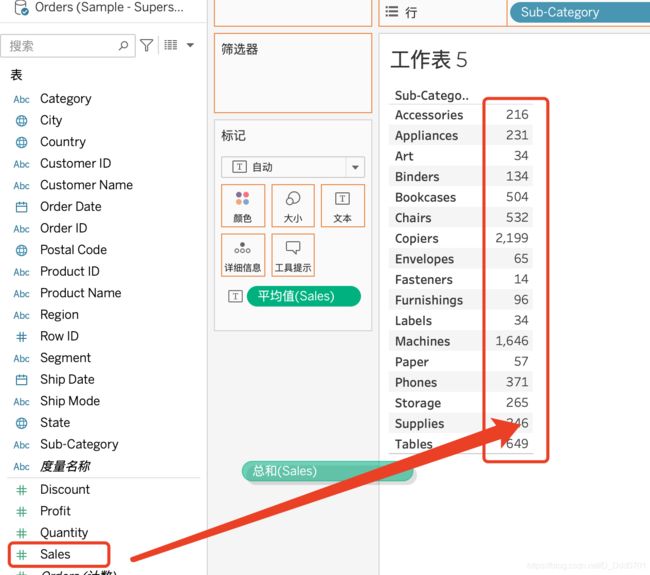
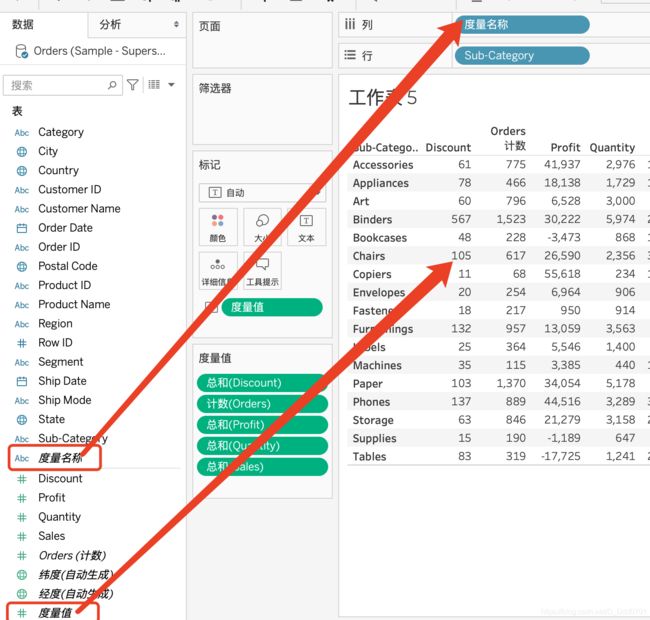
那么如何把这些数据按照不同列展开呢?只需要把Sales拖到图表内:


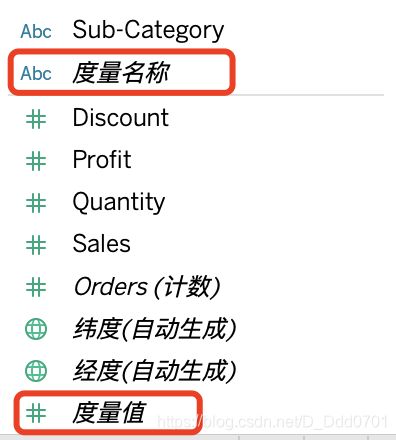
可以看到这张图表就把不同的数据按照不同的列展开。同时,这张图表的筛选器和行都出现了度量名称,工具栏显示度量值。这其实开启了一个简单的操作方法。在左边可以看到有度量名称和度量值的可拉选项:

直接把这两个拉到对应的位置:

此时所有的度量值都会在二维表格中显示。可以拖拽度量值中的选项,取消显示某一栏,这时会左上角会开启筛选器,右键可以点开编辑选项:


可见,系统默认将所有度量值都放在一起,如果取消某一个,相当于在度量值这个集合内进行了筛选。当然,对于每一列度量值都可以进行排序。
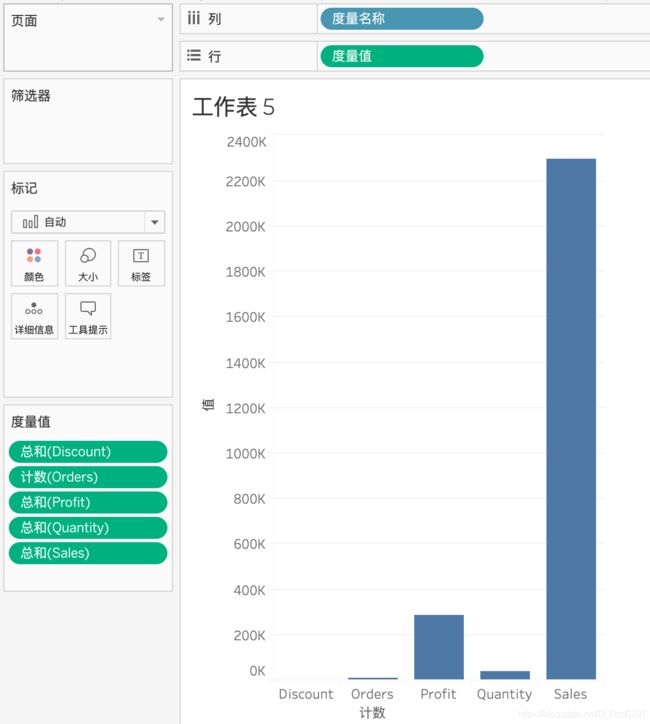
如果把度量值和度量名称放在行列上呢?——系统会自动绘制出相关的柱状图:

绘制折线图
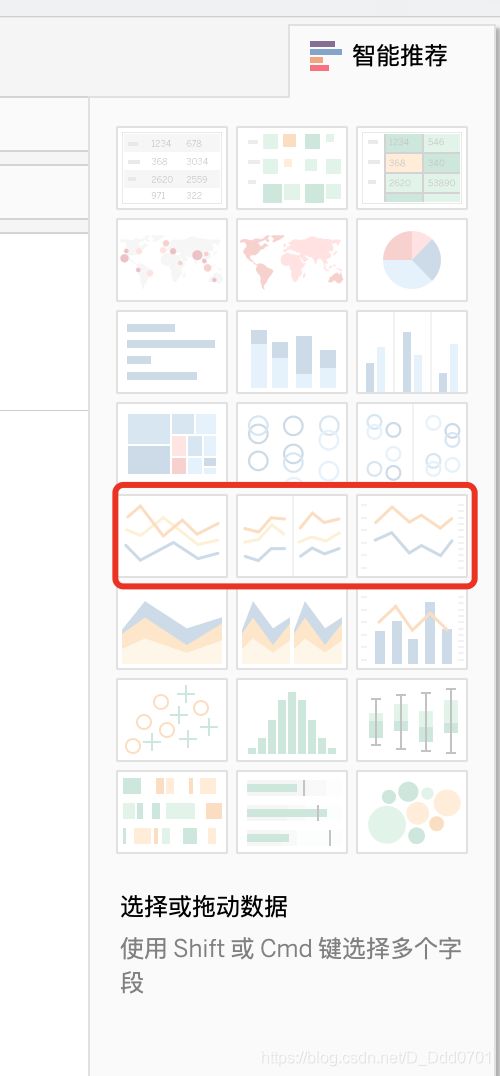
在智能绘制内有折线图:

点到上面会发现他区分了连续数据和离散数据。这一节内容就围绕这两个点展开。
连续折线图
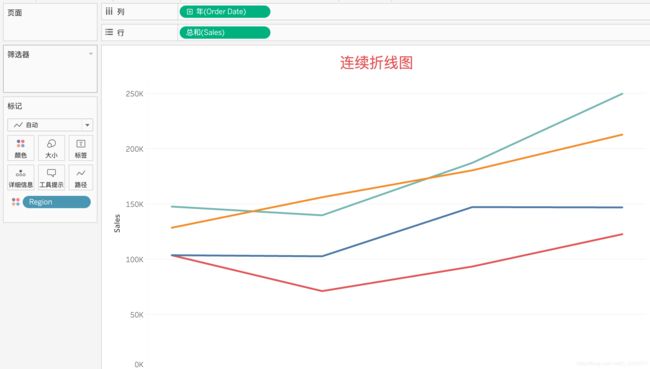
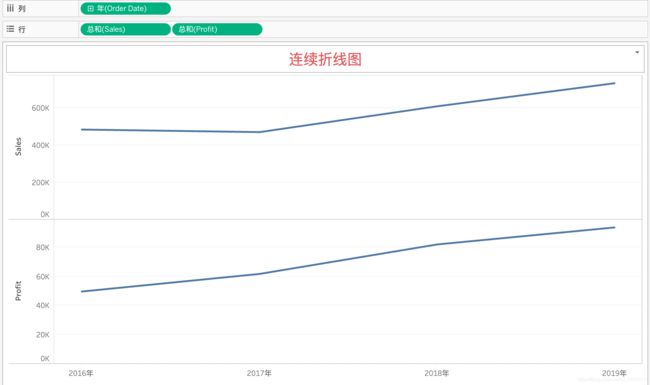
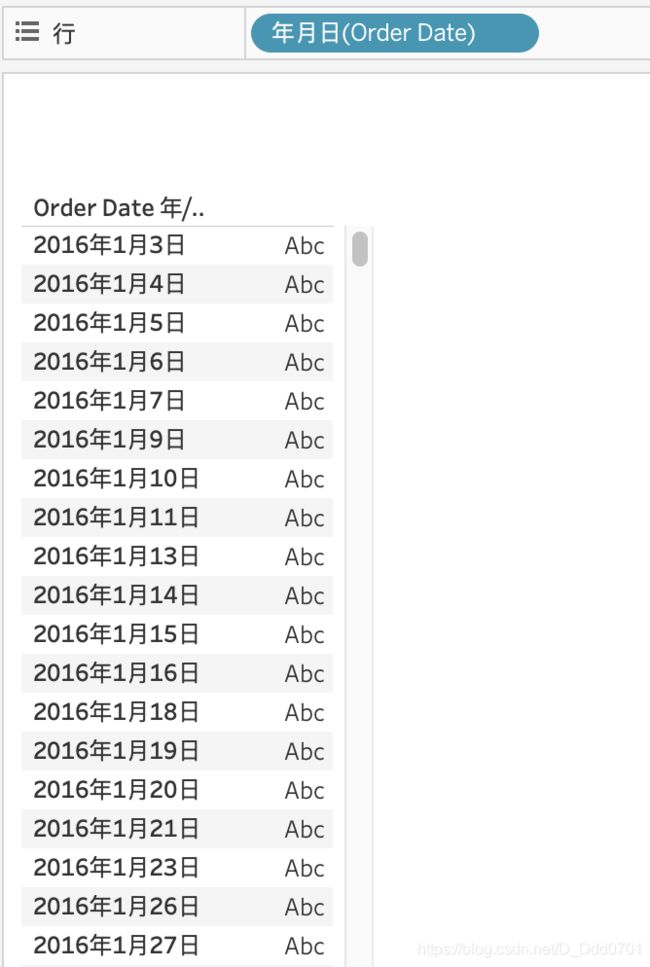
绘制折线图的时候,他提示需要一个日期格式,至少一个度量。所以选择Order Date和Sales绘制。按住command/ctrl选中点击智能绘制即可:

可以看到这里的数据不够丰富,所以增加一个Region颜色:

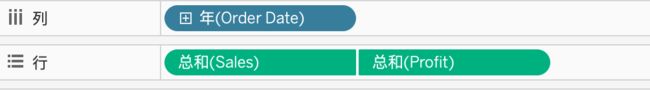
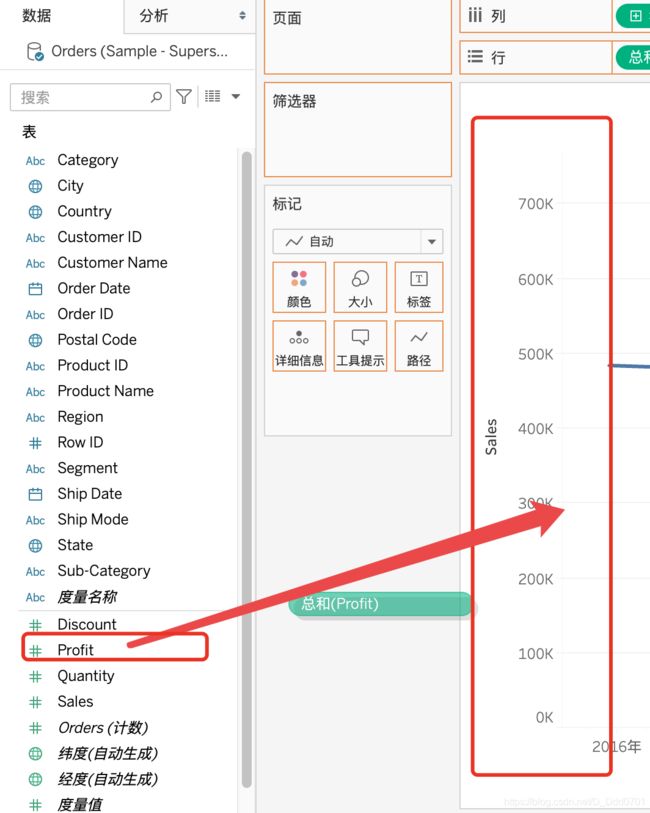
如何要对Sales和Profit进行对比,绘制在同一个折线图上,则只需要把Profit拉到行中:

这里其实是上下两个图来展示,我们希望在一个图内展示,此时需要把Profit拉到y轴位置:


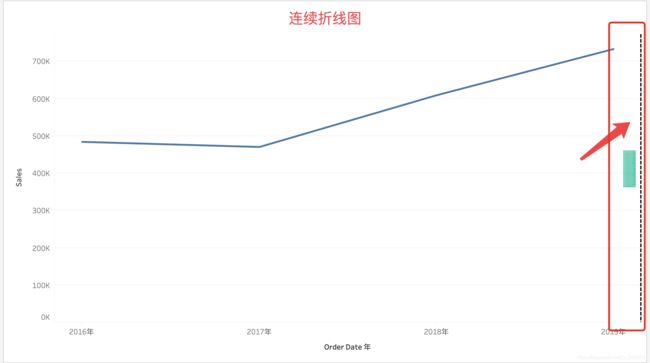
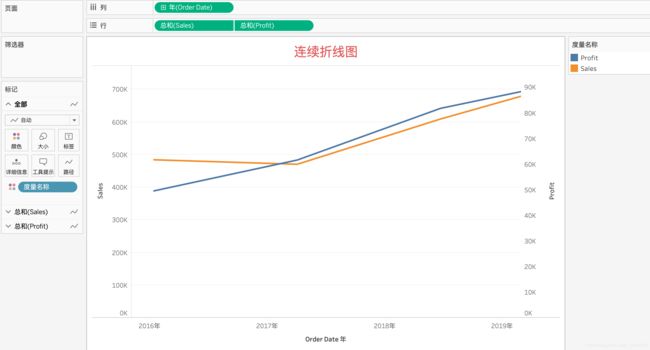
但是这张图存在一个明显问题,Profit和Sales相比太小了,不够明显,此时可以用双轴折线图——把Profit拉到右边区域:


此时两个数据的相对变化会更加清晰。
如果加入Quantity:
此时两个以上的度量值被打包,形成一个集合单元。
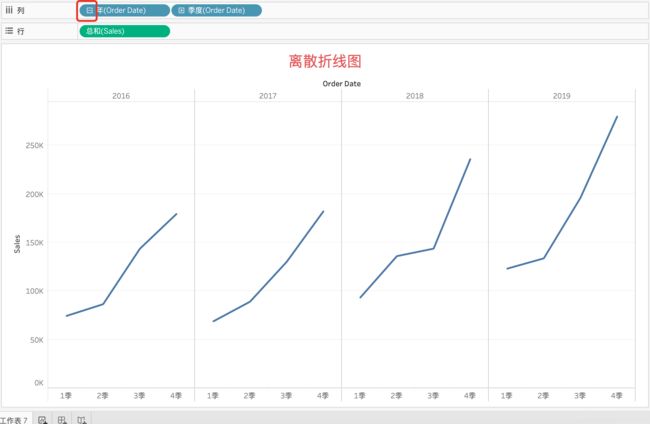
离散折线图
同样的方式,智能绘图绘制:

乍一看好像和之前并没有区别。但是细心的看他的年标签已经从绿色变成了蓝色。
此时离散的多折线图就绘制完成了。这张图对比连续的折线图,可以更加清晰看到每一年四季度的变化趋势。
加入Region颜色,就可以对每个区域的季度变化有更清晰的展示:

离散和连续的具体差别
离散(显示蓝色)即每个点是非黑即白的——例如他是东部地区就一定是东部地区,不会是西部地区。
连续(显示绿色)即每个点是线性变化的——例如数字12345。
对于某些集合,他可以反应为离散,也可以反应为连续。例如数字12345,大于等于3和小于3的数字都是连续的,但是如果单论大于3和小于3这两个属性,他就是离散的。
接下来举一个又是连续又是离散的案例:
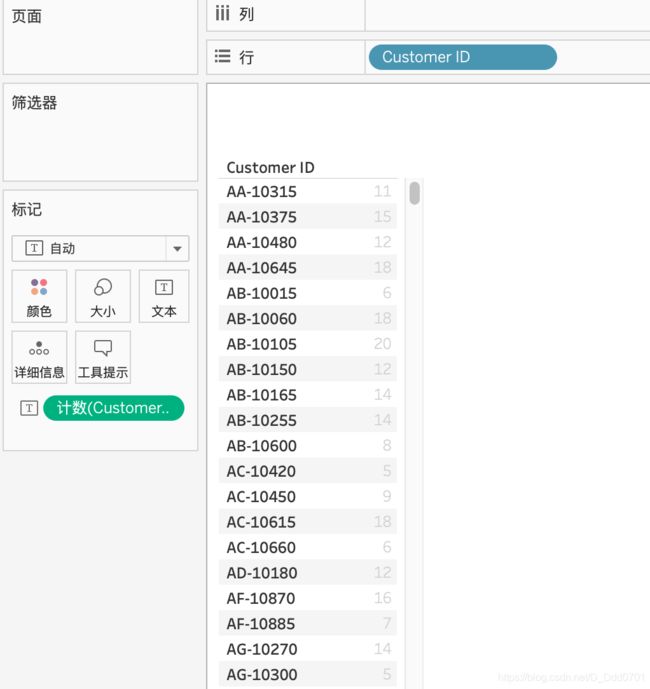
Customer ID是一个一个的离散的ID,但是如果是计数,每个ID出现多少次,这是一个连续的数值:

可以用同一个数据绘制出这样的二维图表。
复合图形的绘制
棒棒糖图
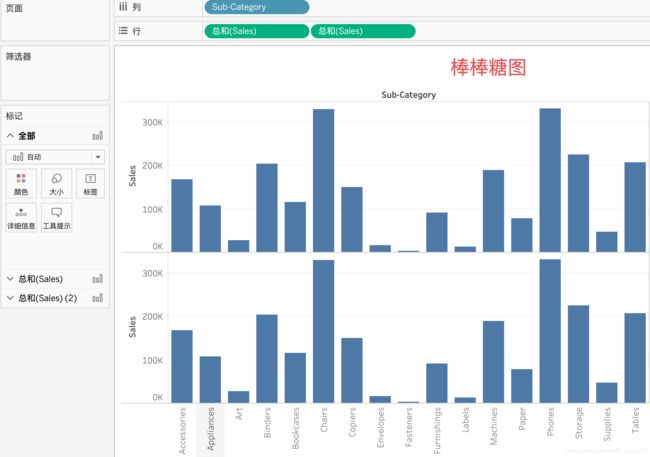
在行中拖入两个Sales,可以绘制下图所示的图表:

根据前面的内容,选择双轴显示,可以把两个图表合并为一个,合并之后,对Sales选择成条形图:

改变大小、排序之后,可以绘制得到棒棒糖图:
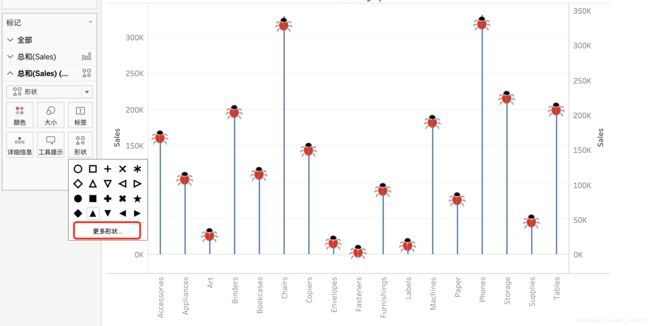
棒棒糖图只是一种图形,实际上可以创造更多奇妙的图:

在这里选择更多图形可以把棒棒糖的圆改为其他奇奇怪怪的形状。
柱状折线图
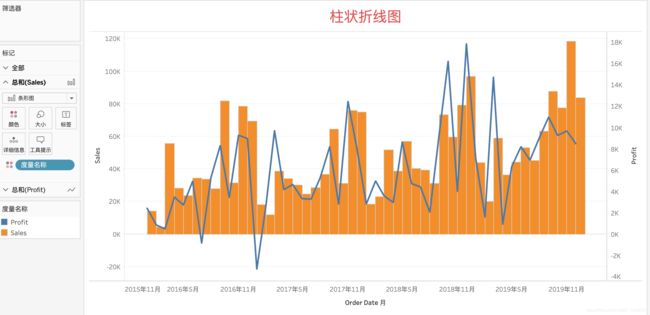
双轴显示,点击年右边的三角,选择为连续的月:
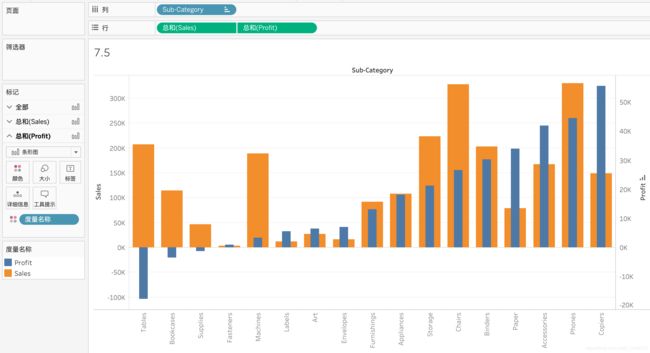
![]()
把总和的图形改为条形图:


折线图和柱状图的覆盖顺序由行中Sales和Profit顺序决定:

Profit覆盖Sales。
柱状点图
绘制的方式类似,这里直接放成品图:

这个图的优点在于排序之后可以非常清晰看到Tables的销售额很高但是利润实际亏很多,Copiers销售额不多但是利润极大。对利润排序之后:

前面三个都是属于卖的多亏的多的产品,那么在下一次进货和销售的决策中,这几类产品是否应该被剔除?这类图可以提供更多的商业思路。
复合柱状图
绘制方式类似,选择条形图后改变大小,成品如下图:

通过排序后该图也可以分析出不同产品利润和销售额之间的关系,对未来销售的产品品类选择提供决策依据。
计算字段和判断条件
创建一个全部字母大写的计算字段


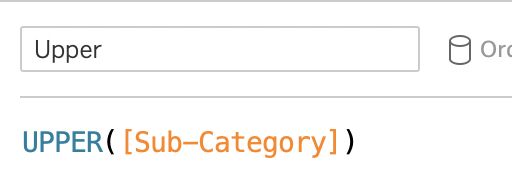
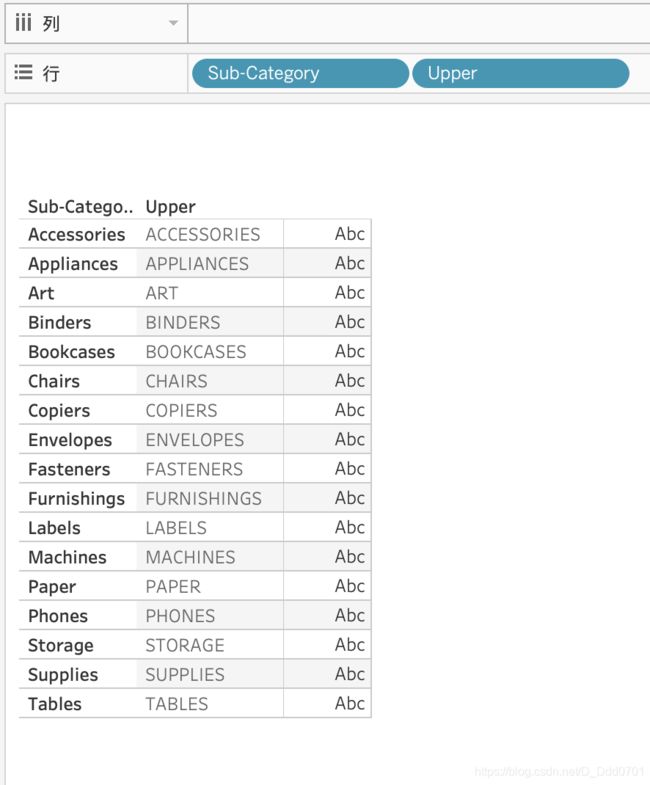
把创建名为Upper的计算字段放入行中,此时所有的Sub-Category字母被大写显示:
时间的计算字段

时间的计算字段Tableau已经默认创建完成,点击加号即可把时间细分:

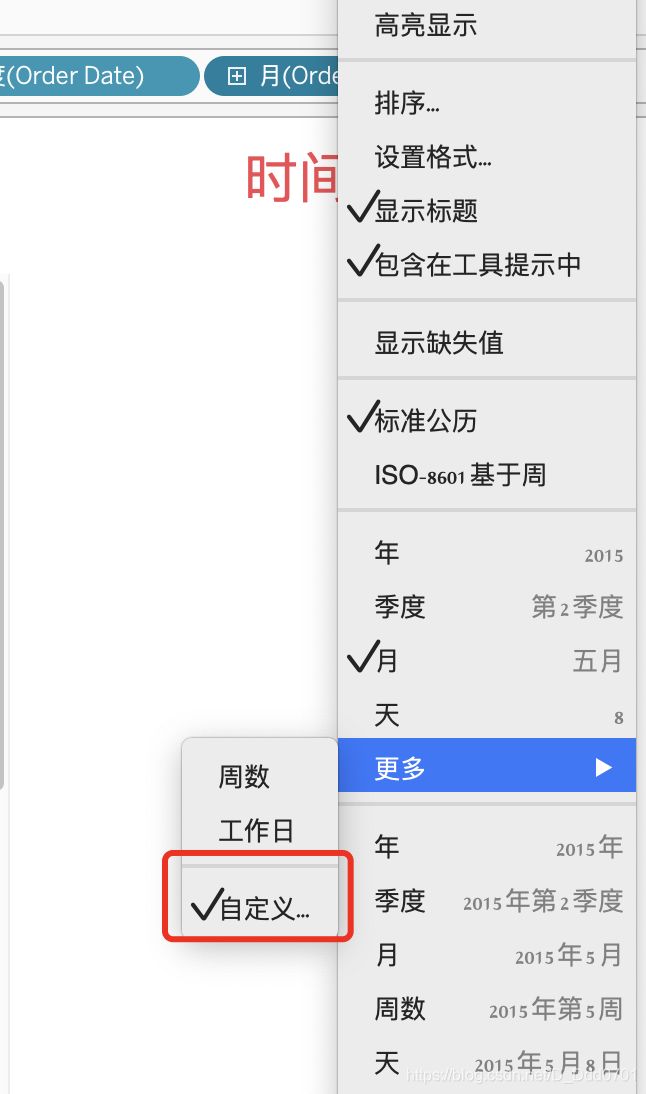
也可以右键在更多中选择自定义:


度量值的计算字段
度量值通常也不需要创建计算字段,因为常用的均值、标准差等都已默认设置完成:
例如创建一个名为avg of sale的平均数计算字段:


在总和中我们也可以选择平均值:


数据完全一致。
判断条件字段
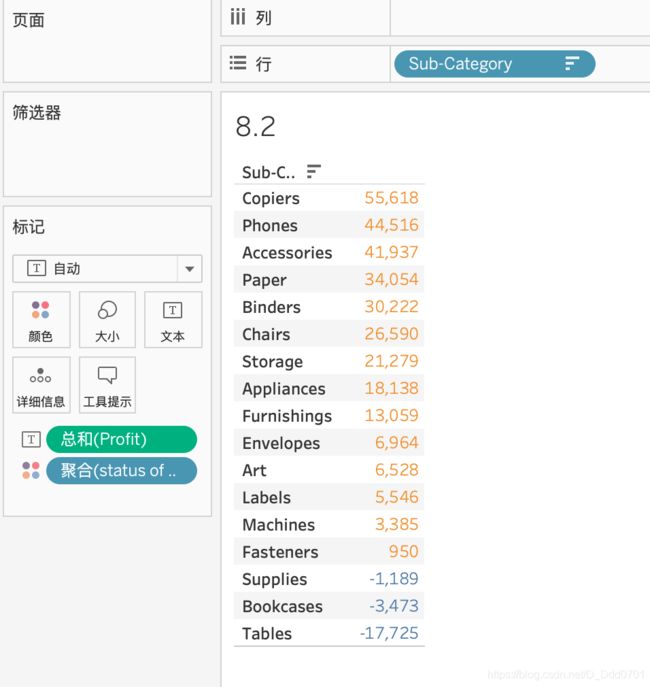
我们创建一个名为status of profit的条件字段筛选利润大于0品类的:

该字段为布尔型。
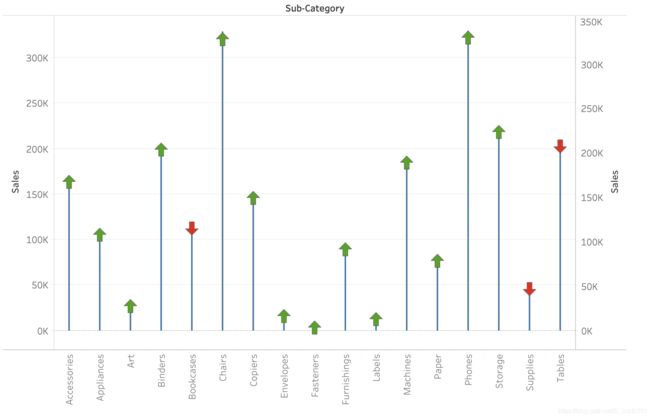
接下来创建一个前文的棒棒糖图:

接着把条件字段拖到形状中,选择自定图形,用绿色向上箭头表示利润为正,红色向下箭头表示利润为负:


这样棒棒糖图在判断字段的辅助下有了更丰富的展示。
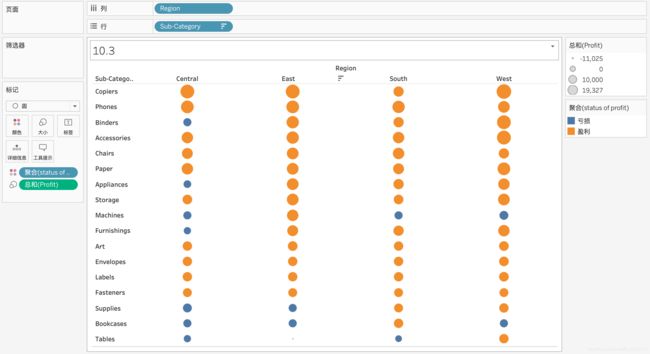
除此之外,我们可以通过判断字段对二维图表进行更丰富对展示:

把判断字段拖入颜色,即可在二维表格中用不同颜色区分盈利和亏损的品类。
下面做更加复杂的案例,以地图为例:
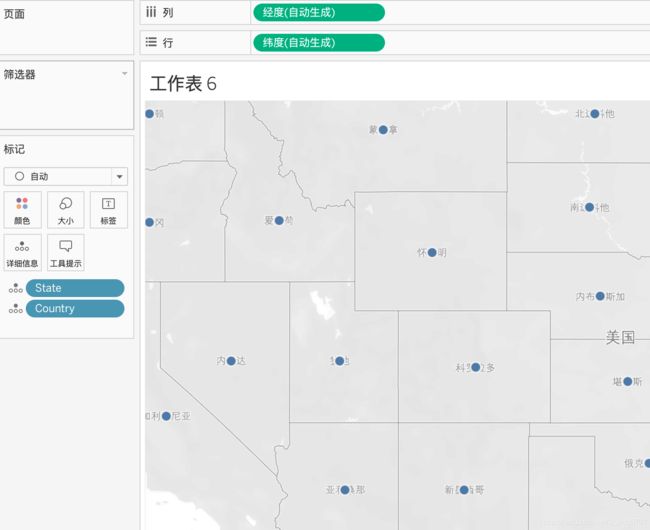
双击地球标识的数据Country和State:

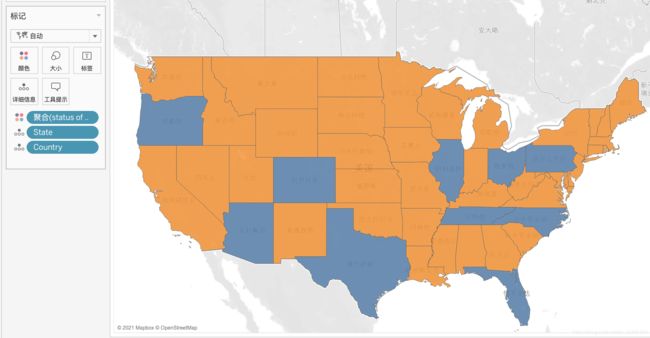
把判断字段拖入颜色:

这样亏损的州和盈利的周就可以以不同颜色区分开来。
其实还可以增加更多元素:

首先把维度拖入行,双轴显示。这样两张美国地图就被重叠在了一起。然后我们用不同颜色区分各个州销售额Sales的大小。

接着我们把判断字段拖入另一个图的形状框中,并且用不同大小展示Profit情况:

这张图就非常清晰的看到有些州的销售额很高但是利润很低,有些州销售额并不拔尖但是利润非常可观。
烟囱图

可以在Sales中显示不同Segment的销售额情况,为了更加直观反应各个Segment所占比重,可以采用前文用过的方式:

这就是烟囱图的雏形。接下来绘制另一个烟囱图。
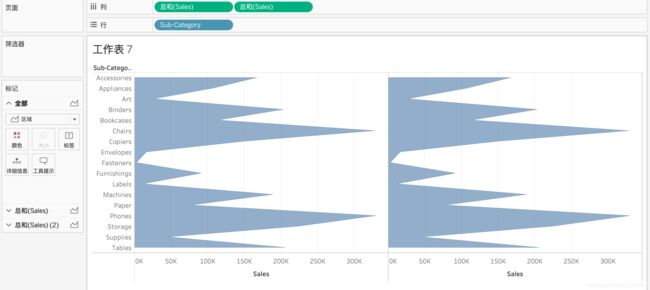
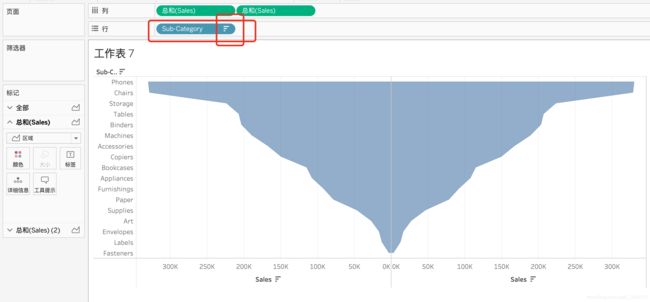
拖入两个Sales进入列中,并且图形转换为区域。

右键选择编辑轴——倒序。

再对所有的Sub-Category排序。

这样一个烟囱图就制作完成了。他的本质就是对一个图形的镜像。通过这种图就可以非常清晰的看到销售额大的种类和小的种类。
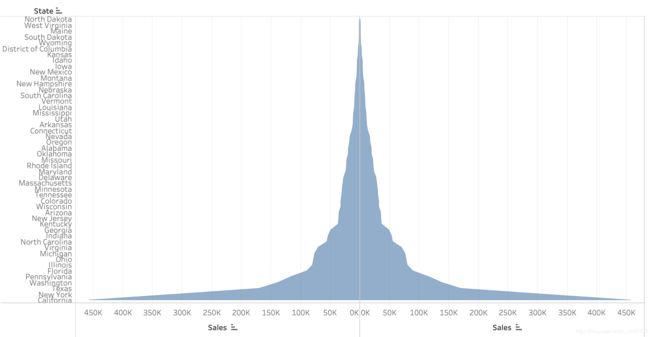
用同样的方法也可以绘制各个州的销售情况:

在图上清晰对比得到,加州、纽约州和德州的销售额非常高。
日历图
绘制日历图,就要知道日历应该是怎么构成的。
上方应该是周日到周六一周七天,下方应该是日期每个月对应的1-30号。
所以,我们拖入Order Date到列中,自定义显示为工作日。
拖入Order Date到行中,显示周数。
拖入Order Date到筛选器中,筛选方式为年月。
拖入Order Date到本文中,显示天。

这样一个简易的日历就做好了,通过筛选器可以筛选到具体某年某月。
接下来我们可以把利润拖入颜色中,就能看到这个月每一天的利润情况。

还可以对日期的位置进行格式设置,设置为居中——右键点击格式设置,选择到数字对应的「天」,对齐选择为居中。

当然除了方形,我们还可以选择圆形等等自定义图形:

哑铃图
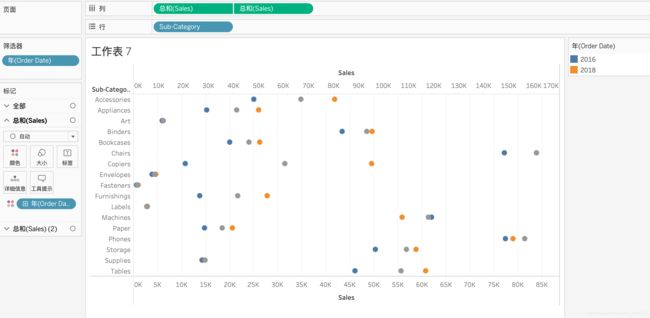
在列中拖入两个Sales,双轴显示。
把Order Date拖入筛选器,按年选择,以2016和2018年为例。
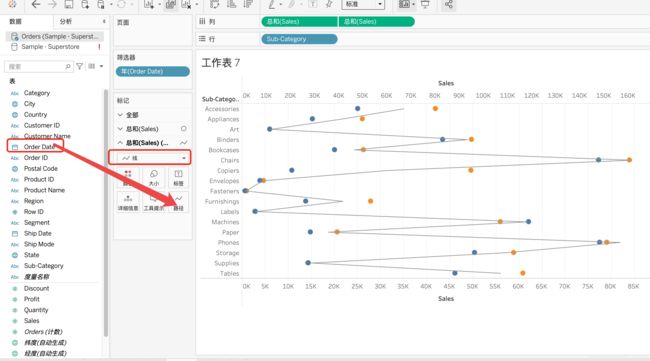
把Order Date拖入颜色,区别2016和2018年。

但是这张图不同的点对比起来还是很混乱,这时,我们把图形改为线,把Order Date拖入路径,调整大小:


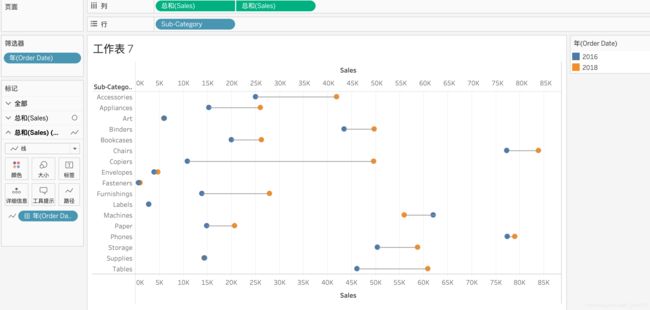
这样,这张图就非常清晰的展示了2016和2018年不同子分类的销售两两对比情况,大部分2018年销售额都比2016年的提高,也有一些原地打转甚至开倒车。
甜甜圈图
甜甜圈图就是空心饼图。想要在Tableau中绘制空心饼图,我们实际上需要绘制两个饼图,然后双轴合并,缩小一个饼图把它变成白色就行了。
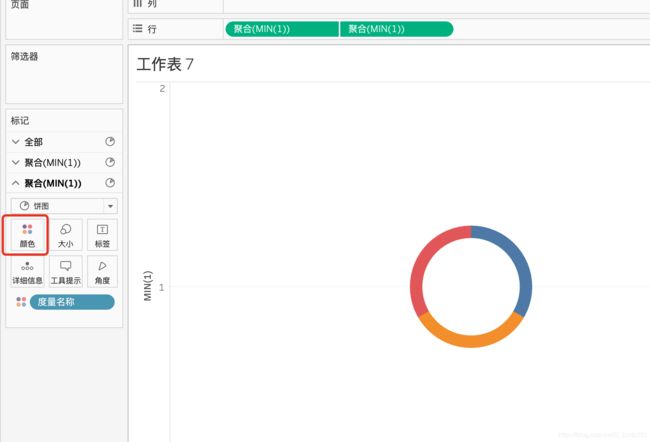
首先在行中输入两个聚合函数min(1),再双轴合并,饼图显示:

接着,我们对一个min1调整大小,用不同颜色显示不同对Category:

另外一个min1调整大小后把颜色选择为白色:

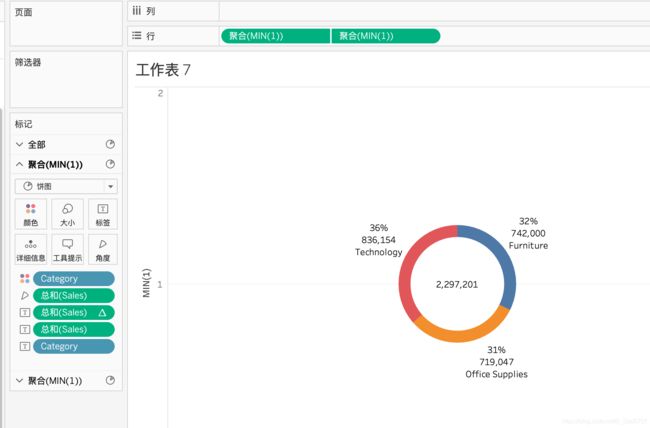
这样一个甜甜圈图的雏形就画好了,接着我们填入数据:

参考之前绘制饼图的思路,我们可以把这一个甜甜圈图拆分多个:

这样,就可以从多个维度分析这样一组数据之间的关系。
热力图
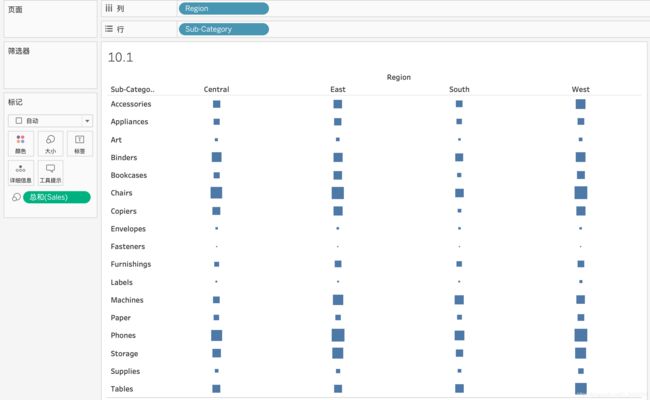
Tableau的热力图和之前matplotlib和plotly的热力图有一定区别。

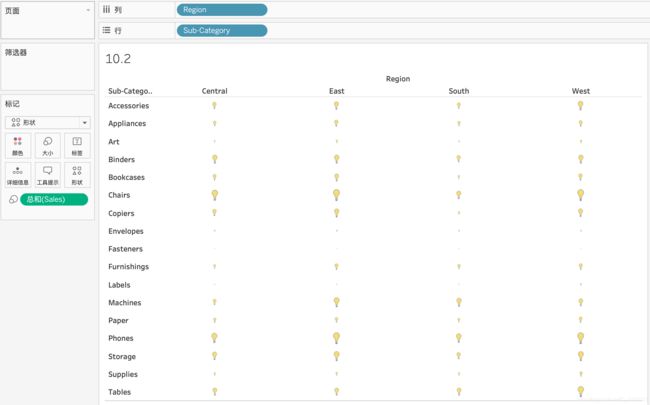
Tableau中用不同方块的大小来判断销售额情况。当然,也可以更换图形:

但是Tableau的优势在于有更多的方式展示多维数据差异。结合之前的条件判断字段:


多组复合累计图形
前文在复合图形中有柱状折线图,但是这里的折线只是反应了当前的数据情况,能不能用累加的方法展示呢?例如在B的数值上加上A的数值,在C的数值上加上A和B的数值。
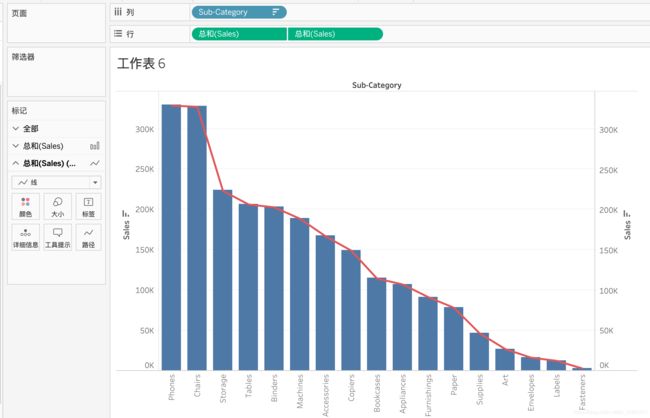
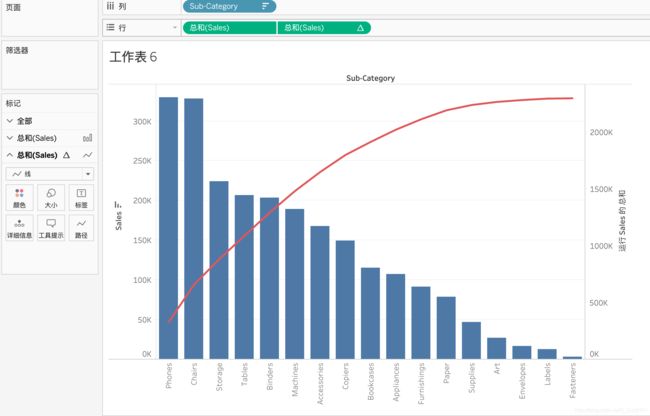
首先在列中拖入两个Sales,双轴显示,一个选择柱状图,一个选择线。

这样只是用折线反应了柱状图的情况。对折线的总和Sales添加表计算:

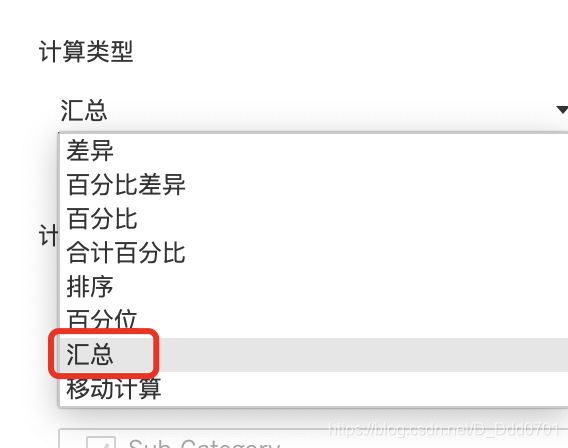
选择汇总:


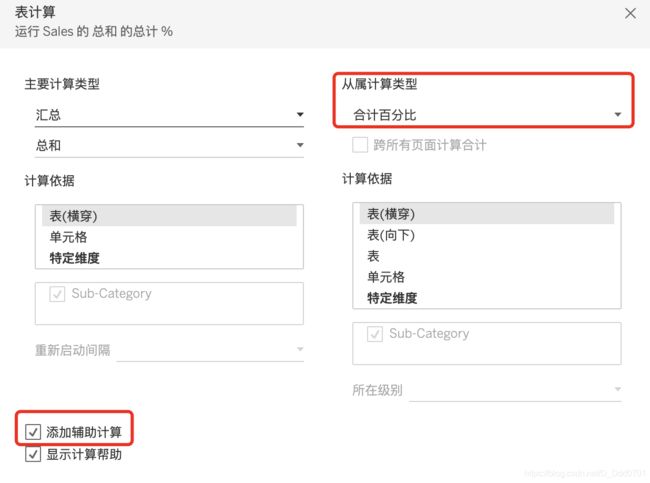
可以看到最后几个商品实际上对总销售额贡献微乎其微。如果对2000k这种数据不敏感,可以添加辅助计算,选择用累计百分比的方式展示:


可以看到最后几个产品实际贡献只有不到5个点。
我们用利润同样来绘制这样一幅图:
可以看到,实际上最后几个产品使得总体利润降低了约10个百分点。这会为以后的商业决策提供数据支持。
子弹图
子弹图用来比较两组信息,其中一组作为标准,另一组用来显示是否实现目标,或与目标间的差异。

可以用只能推荐绘制子弹图。用2016年和2018年销售额举例。
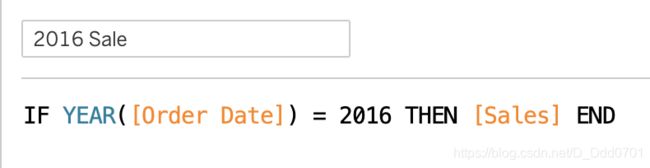
创建字段:


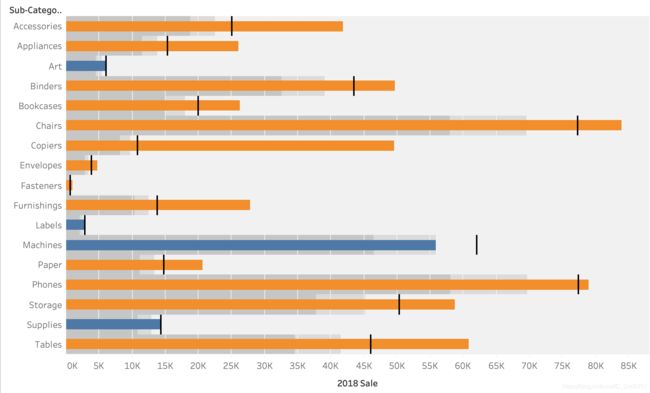
按住command/ctrl同时选中字段,再选中Sub-Category,点击智能绘图绘制子弹图。

这个图有如下构成元素:
深色段:前60%数据所处的位置。
浅色段:前80%数据所处的位置。
黑色线:100%数据所处的位置。
深蓝色柱形:2018年的数据。
可以看到,大部分的销售额都是2018年大于2016年。为了搞清楚具体的情况,我们再设计一个T/F条件字段,用不用颜色区别出2018年利润大于2016年利润的类别。

可以清楚的看到,有4个类别2018年销售额不急2016年。
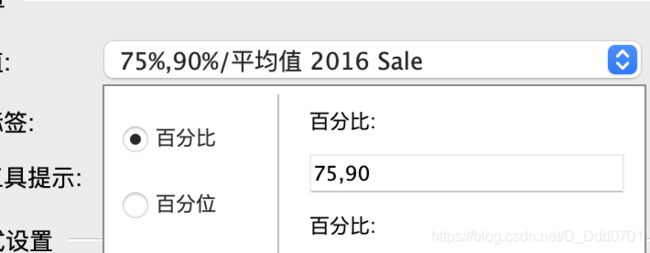
当然,这个60%和80%数据只是默认值,也可以在编辑参考线处修改:

把它修改成75%和90%:


编辑表计算
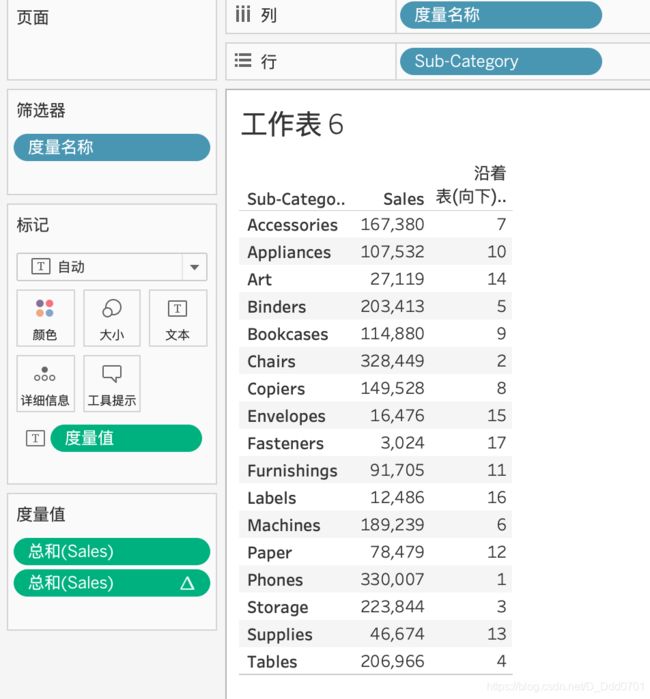
如果要知道某个Sub-Category他的总销售额到底排第几,或者需要找到排第5的品类是什么。应该如何做呢?

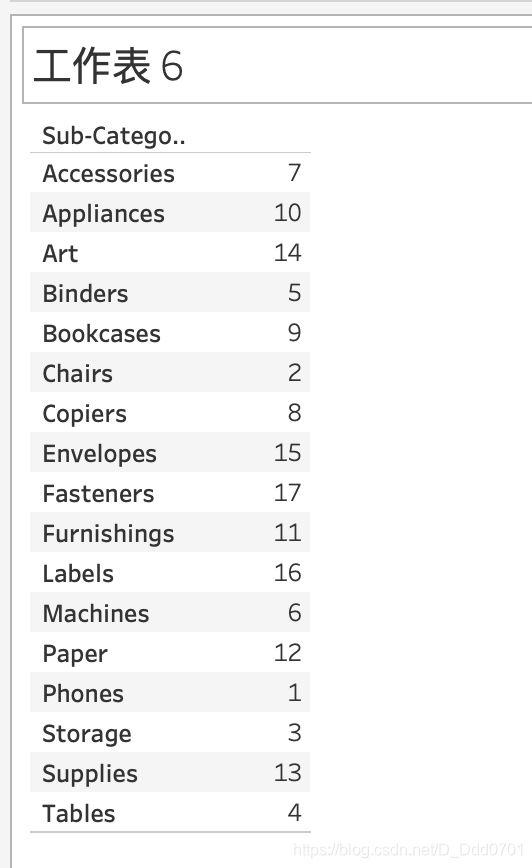
点击三角形:

此时,排第几就可以显示出来:


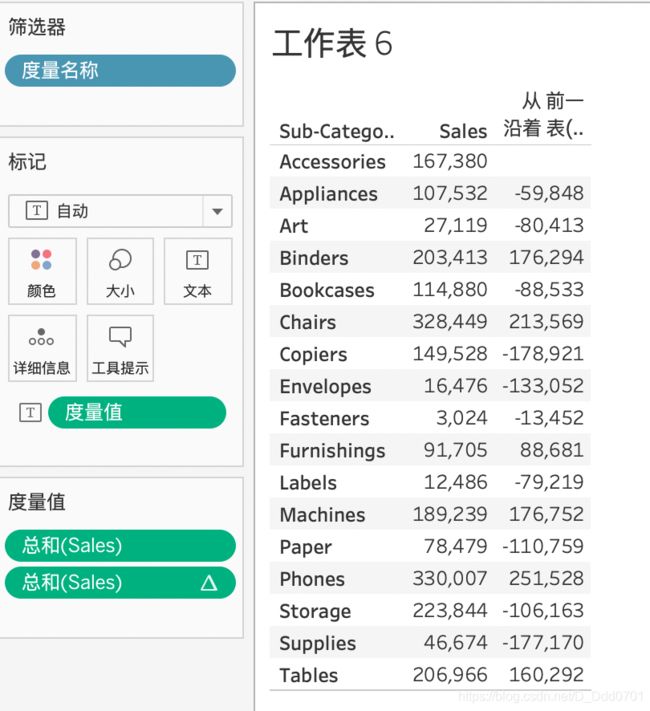
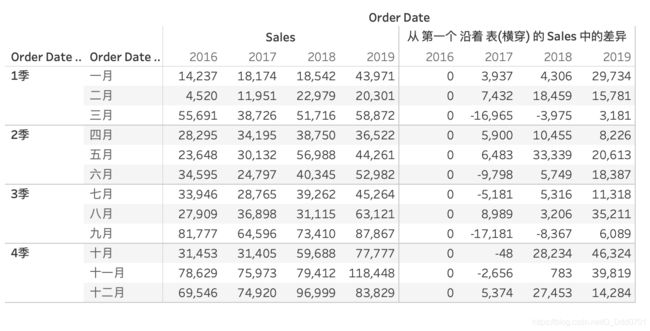
再使用一下差值:

这样就可以看到每一个品类和第一个品类的销售额差值。
也可以看不同年份的:

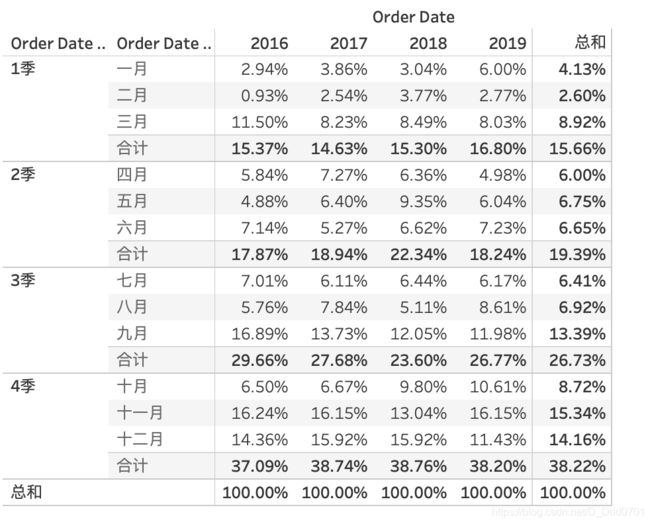
横向100%,纵向平均值
在这张图的基础上,我们就可以看到每一年每一个月的纵向、横向对比:
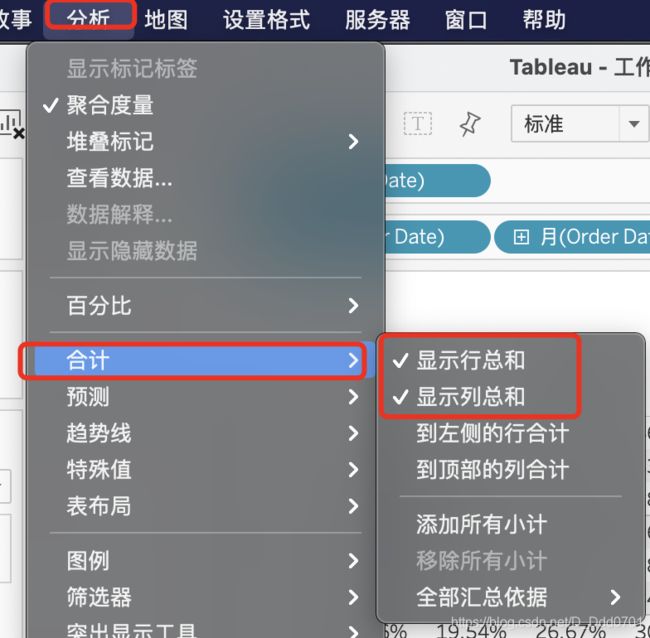
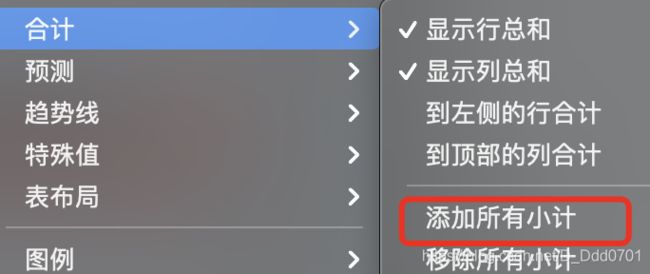
这里的总和在上方分析——合计——显示行列总和可以设置。

这里的列百分比是按照均值得出来的,而不是算数相加。
当然也可以做累计计算,通过计算表来判断比对销售情况:

还可以用排序,看横向对比:

这张图可以看到,2019年的销售额基本位列第一第二。这种方式比看销售的具体数字更加直观。
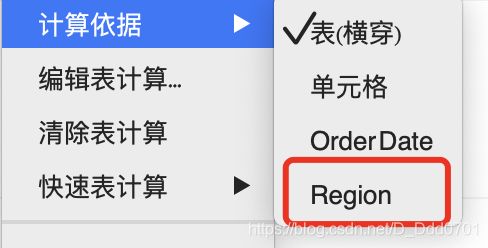
纵向100%,横向平均值
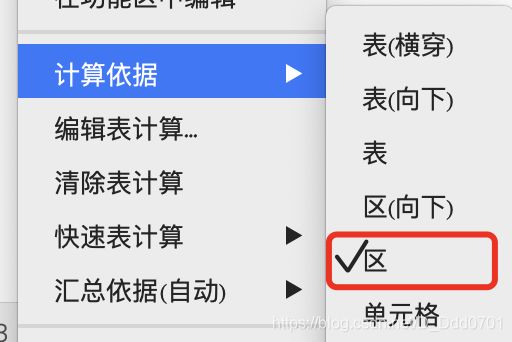
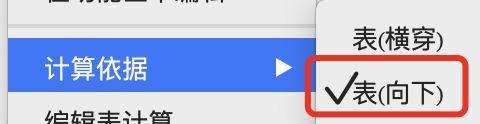
回到刚才的合计,同样可以横向取平均值,纵向累加,在计算依据中选择向下:

在分析中添加所有小计:

小计分区100%
表计算的差值
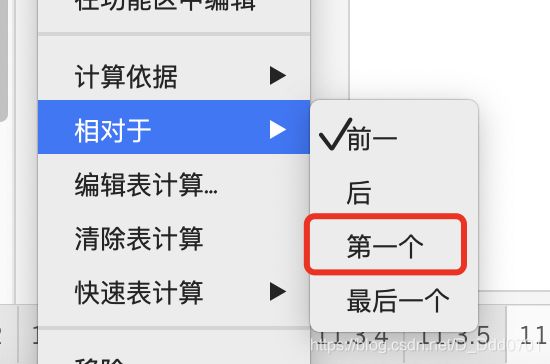
在快速表计算中选择差值:

通过对比发现这里的差值实际上是后一个减去前一个所得。跟之前demo的差值有所不同,之前demo都是所有的数据都去和第一个数据做差。如果在这个表要实现这样的差值计算如何做呢?

只要在这里的相对于选择第一个,就可以实现每一个数据和第一列的数据做差计算:

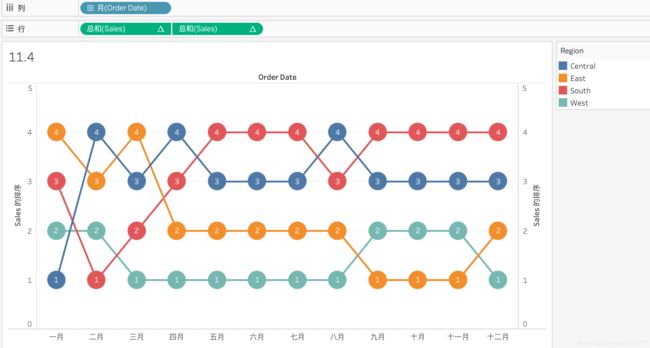
凹凸图
使用双轴进行同比环比比较是凹凸图的作用。
第一张凹凸图
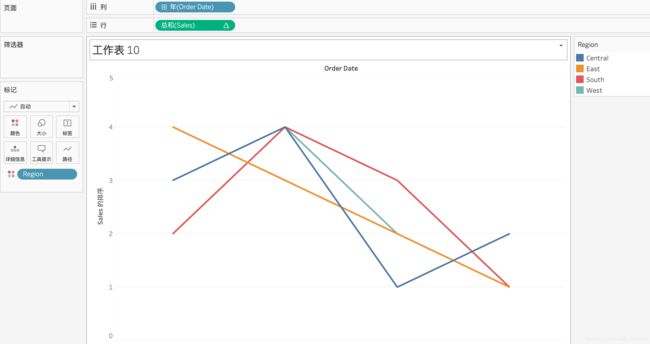
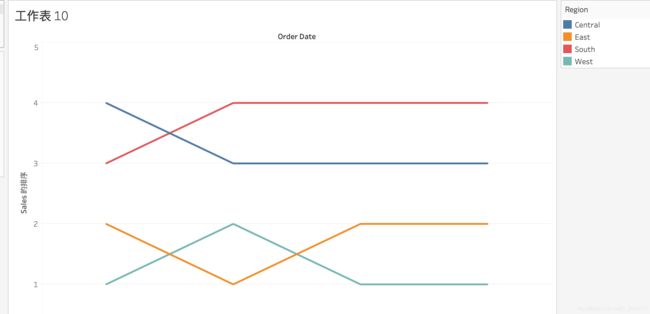
首先绘制这样一幅图:

Sales按照排序,4个地区用不同颜色区分,然后计算依据以Region为依据:


这样就可以绘制出这样一幅图,四个区域在4年内他们的排名情况。
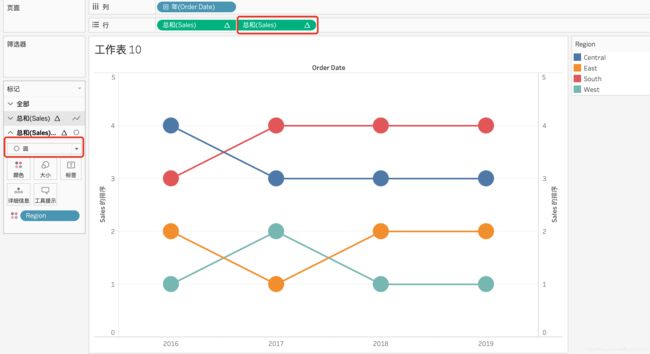
此时,我们用双轴再叠加一个图形上去,行中拖入一个新的Sales,按照相同的处理方式处理,但是在图形上选择圆形:

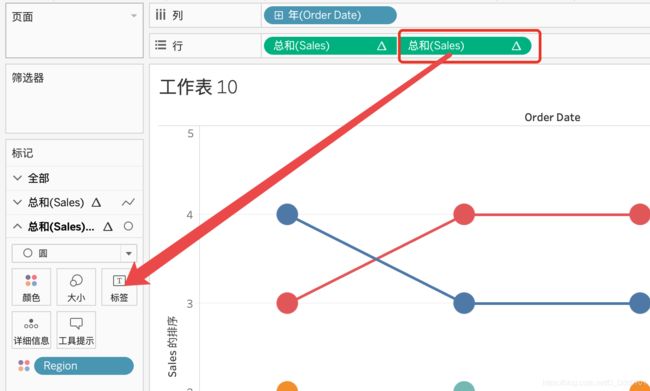
在这张图上,还可以按住command/ctrl,把Sales拖入标签,在图上显示具体的排序:

再调整显示的格式为居中:
此时,每个区域在每一年的排名情况清晰可见。
还可以按照月份展开:

可以看到这里的南方地区高开低走,西部地区一直名列前茅。
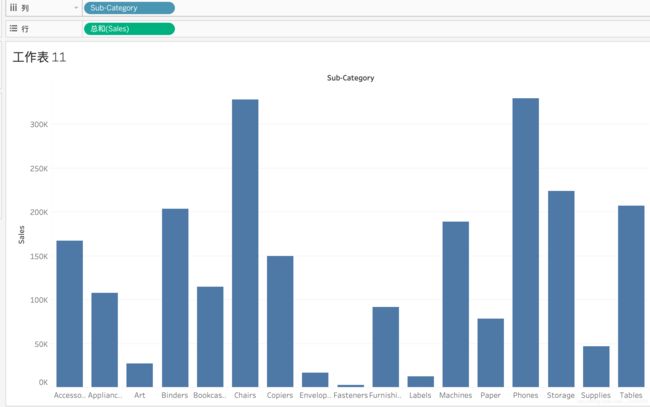
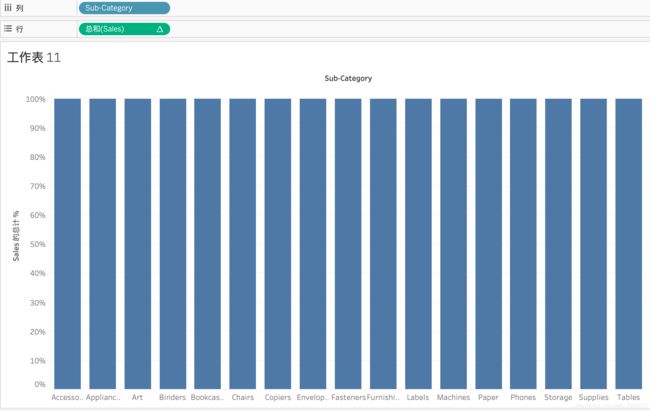
100%的柱状图对比
先绘制这样一副最基本的图表:

接着以单元格自己为依据,快速表计算设置为百分比,此时每一个柱状图都应该是100%,因为自己占自己的100%。

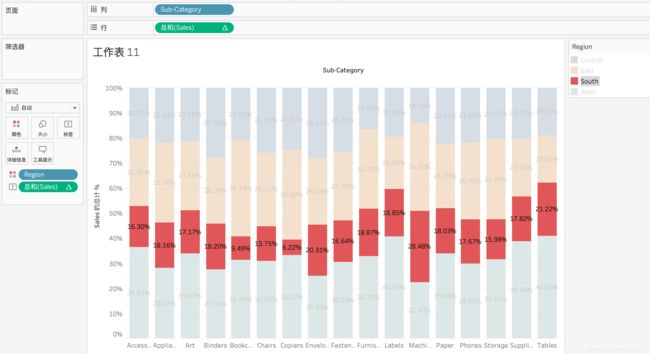
然后把Region拖入颜色,就可以看到同一产品在不同地区的销售情况:

为了更直观显示,可以参考上文,按住command/ctrl把总和拖入标签中,如果看南方地区的话:

实际南方地区每一次销售的占比都不太理想,所以他在之前图显示高开低走的结果并不意外。
地图
维度的符号是地球logo的就可以绘制地图。
符号地图
智能绘制可以直接绘制出符号地图,选中state和country,点击符号地图:
在这张地图的基础上可以利用不同的颜色和大小区分利润和销售额的情况:

地图
符号地图之前demo也有所涉及,所以不再过多的举例。地图是新的重点。
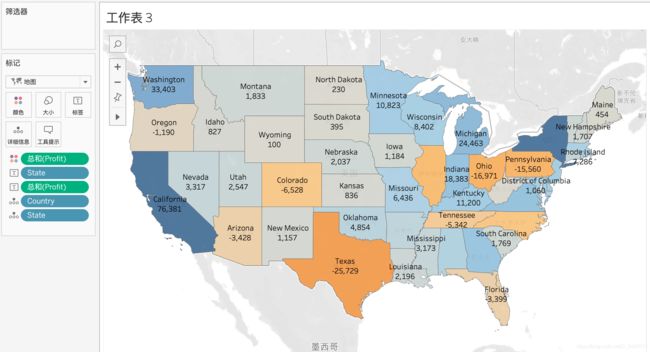
美国地图
因为案例所用的数据是美国的营销收据,所以先用该demo中的数据绘制地图。同样的,地图也在智能绘制中可以直接绘制:

通过颜色的区分,可以判断不同州之间销售的情况:

也可以判断各个州之间利润的情况:

这种地图用颜色取代了符号地图中的点,并且可以显示出具体的数字。
中国地图
之前的demo他把不同州的地理信息都载入在里面,如果是中国的地图,则需要自己调整维度的属性。这里引入一份中国地图的数据:

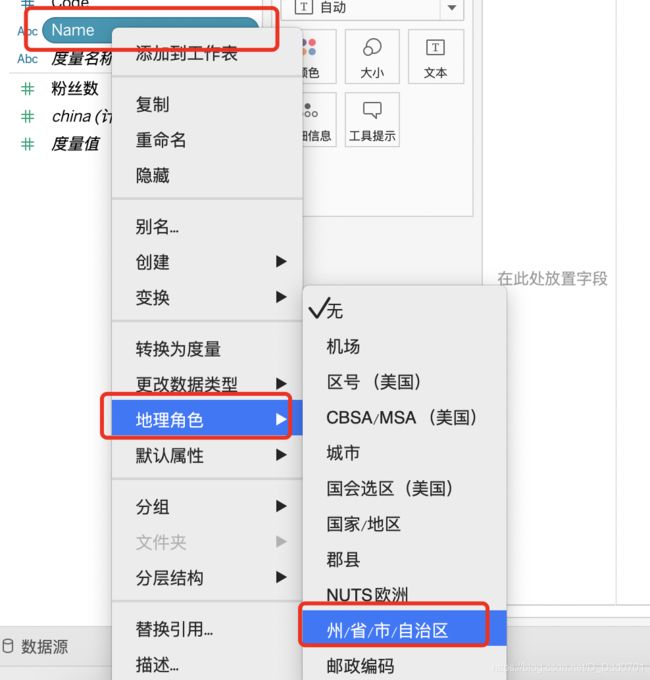
这里的Name字段实际上就是之前案例中的State。此时修改Name的地理角色:

修改完成之后Name从ABC字符串的格式变成了地球logo的地理信息格式:
![]()
绘制我们的地图:

拖入具体要显示的数字和内容:

也可以把Name拖入筛选器筛选指定的省份数据:

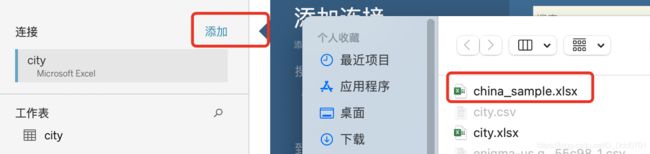
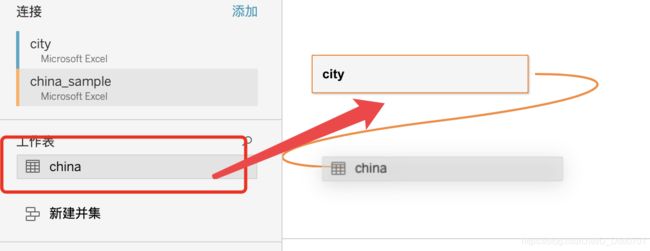
但是这份数据只能看到省份,不能看到下面的市。所以我们这里需要使用到结连数据:
这里准备了一份市的数据:

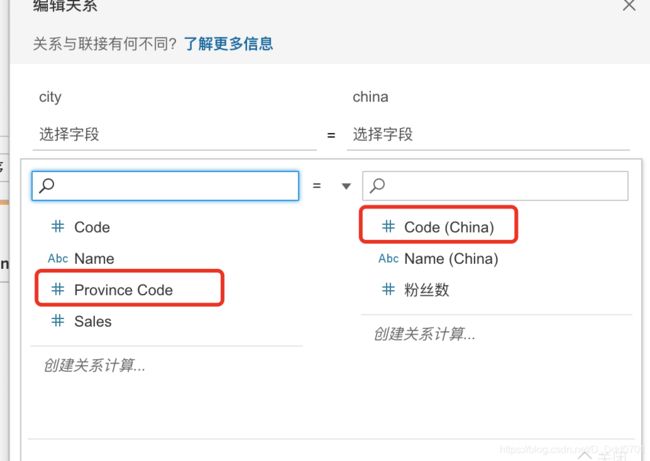
这里的Province Code对应刚省份的Code编码。
载入市数据后,再载入省的数据:

再创建结连关系:


进入画图界面之后可以看到数据源有一个结连数据源:

把Name改成地图信息,国家的Name改为州,city的Name改为郡县。
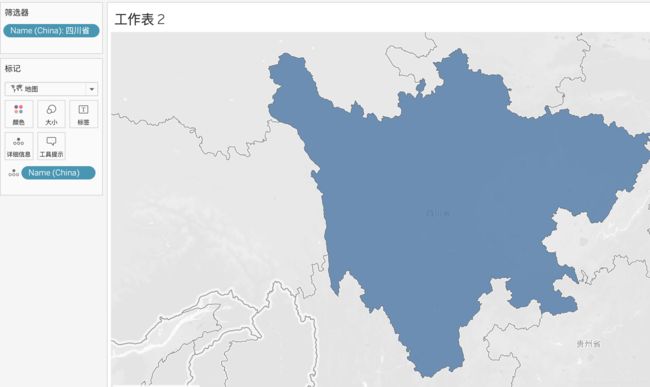
首先绘制之前的中国省份地图:

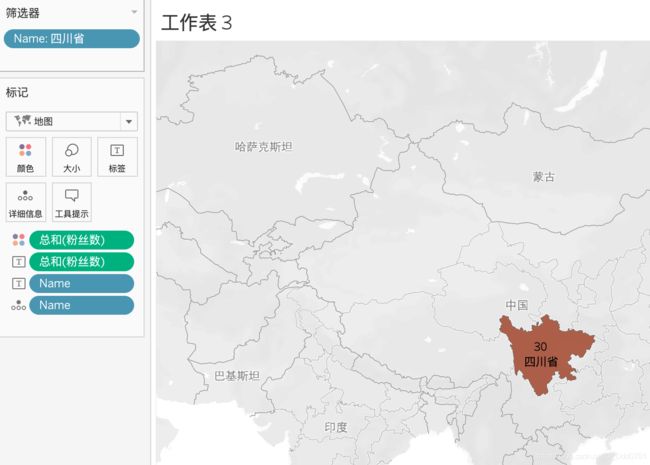
利用筛选器选择到四川省:

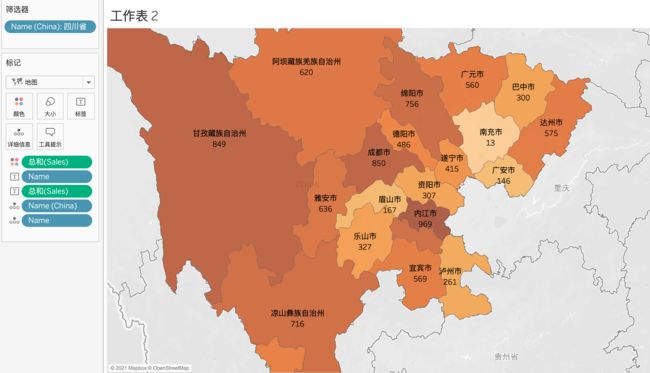
把城市拖入详细信息:

这样,一个拥有市的地图就绘制完成。
也可以用筛选器多选一些来看:

全国的情况:

需要更多的行政区域需要去下载边界信息。