- python爬虫技术——基础知识、实战
南瓜AI
python爬虫scrapy
参考文献:Python爬虫入门(一)(适合初学者)-CSDN博客一、常用爬虫工具包Scrapy语言:Python特点:高效、灵活的爬虫框架,适合大型爬虫项目。BeautifulSoup语言:Python特点:用于解析HTML和XML,简单易用。Selenium语言:Python/Java/C#特点:支持浏览器自动化,适合处理JavaScript渲染的网页。Requests语言:Python特点:简
- ECMAScript新特性(二)
洲行
Set数据结构Set与Array是十分相似的,不过Set不允许值重复consts=newSet()s.add(1).add(2).add(3).add(4).add(1)//add返回的还是set类型,所以可链式调用console.log(s)//=>Set[1,2,3,4]重复的1会被忽略掉//依然可以使用forEach等数组循环方法s.forEach(i=>console.log(i))//一
- 《前端基础核心知识笔记:HTML、CSS、JavaScript 及 BOM/DOM》
萌新小白的逆袭
前端笔记htmljavascript
html前端三剑客的介绍:HTML:页面内容的载体Css:用来美化和指定页面的显示效果JavaScript:页面显示的过程中,可以动态改变页面的内容重点属性type="text"文本输入type="password"密码输入SerlvertC超链接type="radio"value="值"单选框type="checkbox"value="值"多选框在作用设置编码格式 action是跳转的界面met
- CSS面试题及详细答案140道之(101-120)
还是大剑师兰特
前后端面试题css大剑师CSS面试题
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录101.解释`text-indent`属性的作用。102.如何在CSS中实现响应
- 探索Pebble时代遗留的瑰宝:Slate框架简介
宣苓滢Rosa
探索Pebble时代遗留的瑰宝:Slate框架简介项目介绍随着技术迭代的脚步,Slate——曾经为Pebble智能手表应用提供强大支持的前端框架,虽然已被Clay取而代之,但其在移动配置页面开发领域的创新精神值得回顾。它以简洁高效的设计理念,让开发者能够快速创建美观且用户友好的配置界面,曾是众多Pebble应用背后的功臣。技术深度剖析Slate基于轻量级的JavaScript库Zepto.js构建
- Node.js基础用法
Komorebi_9999
node.js
一、基础用法与核心模块1.运行Node.js脚本bash#运行JS文件nodescript.js#进入交互式环境(REPL)node2.核心模块示例文件系统(fs模块)javascriptconstfs=require('fs').promises;//异步Promise版本constpath=require('path');//读取文件asyncfunctionreadFile(){try{co
- Python+Selenium自动化
1,什么是seleniumselenium是一个开源的自动化测试框架,主要适用WEB测试,可以支持多种语言(Java,C#,Python,php等),既然支持多语言开发,那跨平台自然就不用多说啦,selenium有几个版本,一个是seleniumIDE(是一个安装在火狐浏览器上的一个插件,可以用来录制脚本,然后导出自动生成对应的开发语言文件),seleniumGrid(自动化辅助工具,楼主还没深入
- JavaScript设计模式之状态模式
27亿光年中的小小尘埃
什么是状态模式?状态模式是一种非同寻常的优秀模式,它也许是解决某些需求场景的最好方法。虽然状态模式并不是一种简单到一目了然的模式(它往往还会带来代码量的增加),但你一旦明白了状态模式的精髓,以后一定会感谢它带给你的无与伦比的好处。状态模式的关键是区分事物内部的状态,事物内部状态的改变往往会带来事物的行为改变。初识状态模式我们来想象这样一个场景:有一个电灯,电灯上面只有一个开关。当电灯开着的时候,此
- vue2 面试题及详细答案150道(121 - 130)
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录121.Vue2中如何实现组件的动态样式绑定?122.Vue2中如何处理跨域请求
- Python PyV8: 在Python中运行JavaScript的利器
莱财一哥
本文还有配套的精品资源,点击获取简介:PythonPyV8是一个在Python环境中执行JavaScript代码的库,基于Google的V8JavaScript引擎,实现Python与JavaScript之间的互操作性。本文将详细讨论PyV8的安装方法,包括通过pip安装和自行编译安装特定版本的步骤,以及如何在Python程序中使用PyV8执行JavaScript代码。1.PythonPyV8库介
- html5这什么意思,html5是什么意思?html5和html的区别介绍
wiles super
html5这什么意思
一、HTML5是什么?HTML5是HyperTextMarkupLanguage5的缩写,HTML5是超文本标记语言的最新版本,也就是描述网页的代码,html5实际上是三种代码形式,首先是HTML提供结构,其次是层叠样式表(CSS)负责网站的样式和布局,最后是JavaScript是给网站添加动态功能。二、html5和html的区别1、定义上区别HTML5是应用超文本标记语言(HTML)的第五次修改
- Python爬虫实战:高效提取与解析JSON格式数据
Python爬虫项目
python爬虫宽度优先数据库json深度优先开发语言
1.JSON数据爬取概述在当今互联网时代,JSON(JavaScriptObjectNotation)已成为最流行的数据交换格式之一。相比传统的HTML页面,JSON格式数据具有结构清晰、体积小、解析方便等优势,使得它成为API接口的首选数据格式。1.1为什么选择JSON数据爬取数据结构化:JSON数据本身就是结构化的,不需要像HTML那样进行复杂的解析传输高效:JSON通常比HTML体积小,传输
- JS 表达式和操作符-解构
坚定的小辣鸡在努力
前端javascript开发语言
JavaScript的解构(Destructuring)语法是一种从数组或对象中快速提取值并赋值给变量的方式。它能让代码更简洁、清晰,常用于函数参数、变量赋值等场景。ThedestructuringsyntaxinJavaScriptisapowerfulfeaturethatmakesitpossibletounpackvaluesfromarraysorpropertiesfromobject
- Web开发 03
今天在学习JavaScript,我其实需要很多练习才可以巩固一点!需要更多!1const用于声明常量的规则在JavaScript中,const用于声明常量,其核心规则是:声明时【必须】同时初始化(赋值),且后续无法重新赋值。关键知识点拆解const声明规则用const声明变量时,必须直接赋初始值,否则会触发SyntaxError:Missinginitializerinconstdeclarati
- nodeJs笔记(一)
a_xiaotaotao
nodeJs笔记前端
nodeJs笔记(一)基础知识什么是nodejs?nodejs的生态系统结构nodejs的工作原理V8JavaScript引擎:libuv:异步I/O与事件循环引擎:事件循环(EventLoop)的详细阶段:非阻塞I/O的工作流程(以fs.readFile为例):单线程与高并发:核心依赖库:工作原理全景图关键点:node.js的优缺点核心优势(优点)高性能与高并发(I/O密集型场景):核心原理:结
- AJAX概述
出门撞大运
ajax前端
在现代网页开发中,我们早已习惯了无需刷新页面就能获取新数据的流畅体验——浏览电商网站时的实时库存更新、社交平台的动态加载内容、表单提交后的即时验证反馈……这些都离不开一项核心技术——AJAX。今天,我们就来深入探索AJAX的奥秘,带你全面掌握这门改变网页交互方式的关键技术。一、什么是AJAX?AJAX,全称异步JavaScript和XML(AsynchronousJavaScriptandXML)
- JavaScript实现按键精灵(附完整源码)
源代码大师
JavaScript实战教程javascript开发语言ecmascript
JavaScript实现按键精灵以下是使用JavaScript实现按键精灵游戏的完整源代码:按键精灵
- JavaScript:冒泡排序
爱学习的小丫
什么是冒泡排序?经常看到这个名字,但是并不是什么了解,到底什么是冒泡排序。其实很简单,就是在一个数组中,分别让每一位与自己的下一位做对比,如果比后面的数小,则不变位置,如果比后面的数大,则调换两个数的位置,直至把最大的那个数调到最后一个,就好像冒泡一样,最大的数冒出来了。这样我们就可以通过这个方法,循环冒泡,直至这个数组的数进行升序或降序排列。举个例子说明升序冒泡://如果有这样一个数组,里面有一
- 理解函数参数及arguments
学的会的前端
函数参数的确定ECMAScript中函数的参数在内部使用一个数组来表示的。函数接收到的始终是这个数组,而不关心数组中有多少个参数或者参数的类型是什么。functionfn(name,age,sex){console.log(name);console.log(age);console.log(sex);}fn('xiao',23,'nv');//xiao23nvconsole.log('-----
- 大前端几种开发语言对比
Fighting Horse
开发语言flutterswiftkotlin
项目概述语言特性备注基本类型BasicOperators整数、浮点数C++整数类型宽度不固定,如int,自动数值类型转换Java没有无符号整数,存在装箱Box类型C#Swift基本tuple类型KotlinT?是Box的支持原生类型数组IntArray等无符号整数是Beta的,通过内联类实现Dart运算符BasicOperators赋值、流程、算术、位、逻辑、关系运算符下标、后缀、前缀运算符三元条
- html js 查询数据库,如何使用javascript查询数据库?
小编典典Javascript本身不能用于处理数据库。这是使用php(或您选择的服务器端语言)完成的。Ajax用于使用javascript向您的php脚本发送请求,而javascript则会与数据库进行通信。而且不需要页面刷新。因此,您尝试使用ajax可以轻松实现。既然您提到了jquery,就可以在jquery中签出$.ajax或$.post方法,这使过程更加简单。您需要使用ajax处理表单。Aja
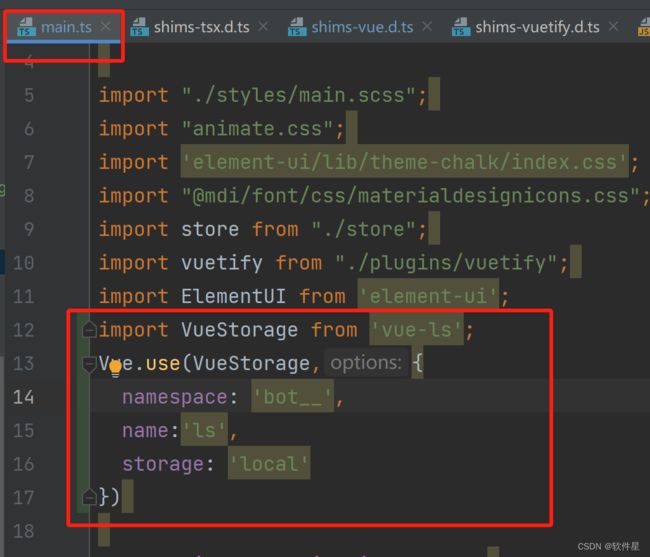
- 前端面试十一之TS
闲蛋小超人笑嘻嘻
前端
TS是TypeScript的缩写,是一种由微软开发的开源编程语言,它是JavaScript的一个超集,为JavaScript添加了类型系统和对ES6+的支持。以下是关于TypeScript的详细介绍:一、特点类型系统:TypeScript引入了类型注解,允许开发者为变量、函数参数、返回值等添加类型信息。这有助于在编译阶段发现潜在的类型错误,提高代码的健壮性和可维护性。例如:letmessage:s
- JavaScript 性能优化实战指南
JavaScript性能优化实战指南一、引言JavaScript是一种广泛使用的编程语言,尤其在前端开发中占据重要地位。随着Web应用的复杂度不断增加,性能优化成为开发过程中不可或缺的一部分。性能优化不仅可以提升用户体验,还能减少服务器负载,提高应用的响应速度。本文将从多个方面详细探讨JavaScript性能优化的实战技巧,包括代码优化、内存管理、异步编程、资源加载优化等,旨在为开发者提供一份全面
- Anime.js的cleanInlineStyles用法
第一章:动画的“身后事”——我们为什么需要清理样式?在深入探讨cleanInlineStyles这个具体的工具函数之前,理解它所要解决的根本问题至关重要。这个问题源于JavaScript动画库的核心工作机制,尤其是像Anime.js这样直接与DOM(文档对象模型)交互的库。1.1Anime.js的工作原理:内联样式的魔法与诅咒Anime.js的强大之处在于其能够以极高的性能和灵活性来驱动网页动画1
- Anime.js 超级炫酷的网页动画库详解
伍哥的传说
前端源码分享javascript开发语言ecmascriptanime.jstimelineanimate
简介Anime.js是一个轻量级的JavaScript动画库,它提供了简单而强大的API来创建各种复杂的动画效果。以下是Anime.js的主要使用方法和特性:安装npminstallanimejs示例基本用法import{animate,createScope,createSpring,createDraggable}from"animejs";import{useEffect,useRef,us
- 前端 Vue.js 动画效果实现技巧
大厂前端小白菜
前端vue.jsjavascriptai
前端Vue.js动画效果实现技巧关键词:Vue.js、动画、过渡、CSS动画、JavaScript动画、性能优化、交互设计摘要:本文将深入探讨Vue.js中实现动画效果的多种技巧,从基础的CSS过渡到复杂的JavaScript动画,涵盖过渡组件使用、动画性能优化、第三方库集成等实用内容。通过丰富的代码示例和实际案例,帮助开发者掌握在Vue应用中创建流畅、吸引人的动画效果。背景介绍目的和范围本文旨在
- react native学习record one month
jjjjjjjjj¢
reactnativereactnative学习react.js
ReactNative开发主要面向“跨平台原生App开发”一、基础能力JavaScript/TypeScript•熟练掌握ES6+(async/await、Promise、Map、Set等)•熟悉TypeScript类型系统(常用类型定义、接口、联合类型、泛型)React核心•函数组件+Hook(useState、useEffect、useCallback、useRef等)•状态管理(Contex
- Java Script学习笔记(1)
MERRYME2
笔记java学习javascript
JavaScript学习笔记(1)(课程:黑马程序员)JavaScript是什么JavaScript是世界最流行的语言之一,是一种运行在客户端的脚本语言(Script是脚本的意思)脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行现在也可以基于Node.js技术进行服务器端编程JS的组成ECMAScript(JavaScript语法)和DOM(页面文档对象)和BOM(浏览
- Java-Script学习笔记-1
许我写余生ღ
JavaScript学习javascript前端
文章目录前言JavaScript基本介绍一、js的嵌入方法内嵌式外链式行内式二、js简单语法语句注释变量JavaScript保留关键字三、JavaScript作用域Javascrpt局部变量JavaScript全局变量四、运算符算术运算符比较运算符赋值运算符逻辑运算符五、JavaScript数据类型JavaScript如何判断数据类型数字类型(Number)字符串型(string)布尔类型(boo
- java Script笔记
第一章,初始javascript1,javascript的基本概念JavaScript一种直译式脚本语言,一种基于对象和事件驱动并具有安全性的客户端脚本语言;也是一种广泛应用客户端web开发的脚本语言。简单地说,JavaScript是一种运行在浏览器中的解释型的编程语言。2,Javascript的特点解释性的脚本语言(代码不进行预编译)与其他脚本语言一样,JavaScript也是一种解释性语言,它
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s