数据埋点与数据需求文档
数据分析流程数据采集→指标建模→观测数据→数据分析→业务洞察,数据采集首当其冲,而数据采集中埋点是其中的一个重要方法,移动端的数据采集,一是为了服务于开发者,协助开发者分析各类设备信息;二是为了帮助各APP更好地了解自己的用户,了解用户在APP上的各类行为,帮助各应用不断进行优化,提升用户体验,比如业务遇到了问题,在分析的时候也找到了可能的原因在哪,并提出解决方案,但最后会遇到缺指标缺属性导致分析没有办法继续进行。
一、 收集需求
收集数据来源于两个方面,一个是产品自身的指标建模,另一个是业务部门的分析需求,比如一个共享出行APP新上一个包月服务,其中最重要的模块是交易模块,相关的数据指标有交易总金额和详情页转化率,业务部门提出的需求是包月中有一项是企业版出行服务,他们想知道企业版入口点击率和该渠道用户付费转化率。
埋点的两个使用场景:
1、酒店预订类APP,单页内步骤多,如果对单页内各事件埋点,无法做漏斗分析,得知用户在哪一步流失;
2、客户投诉原因:如果想分析投诉具体出在哪个环节,而这个环节只能在用户操作时记录下来,如果没有即时记录就没有相关数据,我们就需要埋点支持。
![]()
二、 数据埋点与数据需求文档
埋点困境:
1、困境一:自己理不清
- 要啥数据
- 有啥属性
2、困境二:RD听不懂
- 前端采集or 后端采集?
- 跨越前-后端取值?
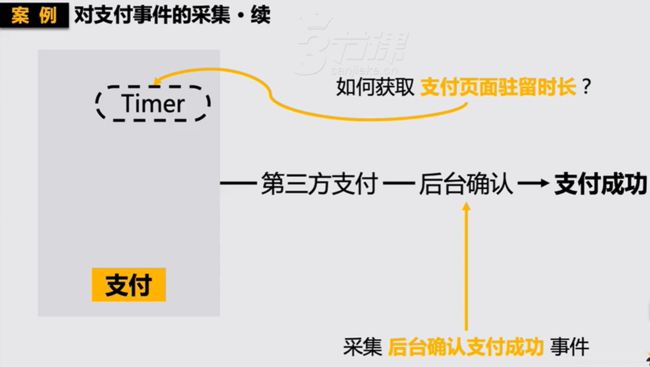
比如用户点击支付按钮,前端埋点可能统计有2000人的点击,而后台确定的订单人数只有700人,这中间用户点击支付以后,需要选择支付方式,填写银行卡之类的信息,后台才会收到第三方网关支付成功的确认后才会统计,如果只统计前端的话数据误差较大,只统计后端的话又不知道支付的平均停留时长(只有客户端才知道),故只有跨前-后端埋点,才会获取全部数据。
为了解决埋点困境,我们就需要一份数据需求分档,由两部分组成:
1、埋点需求:告诉研发做什么事情
2、记录实施过程中的细节:有了细节以后,能够保障长期可维护性,并可以让自己想的更明白,研发更容易听得懂。
三、 明确埋点需求(想清楚)
我们收集完需求以后,需求需要转化为指标,而指标需要落实到埋点上,比如我们的业务需求是交易模块运转的是否顺畅,但为了衡量是否顺畅,我们选择了交易转化率这个指标来描述,交易转化率这个指标又不能被直接统计到,需要拆解成支付完成和页面加载这两个行为事件。
在需求开始,我们往往需要找到描述该需求的指标,再去研究这个数据指标需要怎样的埋点来支撑,在确定要采集哪些埋点之后,还需要确认哪些属性来配合我们后续的分析。
3.1 需求→指标→埋点
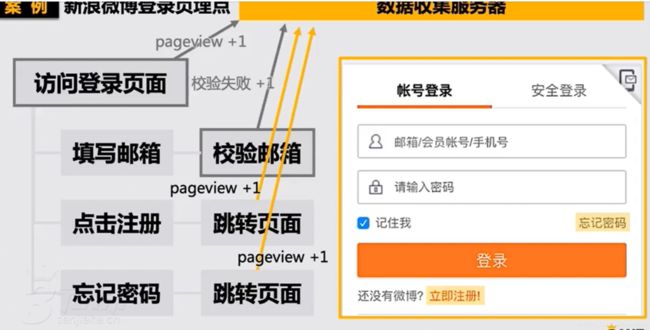
案例:新浪微博登录页埋点
在登录页埋点,会记录到
1、访问登陆页面的PV 、UV
2、用户输入邮箱后验证的结果,校验邮箱的代码发现用户输入邮箱有问题的时候,一方面会提醒用户邮箱格式有问题,同时也会发出一条日志说邮箱校验失败
3、点击注册--跳转页面
4、忘记密码--跳转页面
这4个事件我们怎么记录呢,事件名称分别叫login_pageview、register_pageview、校验失败、forgetpassword_pageview吗?
今天有多少个用户访问登陆页面?是几天的数据?校验失败的原因是什么?
这就回到了埋点的最终目的和初衷:有能力观测及分析数据。这时候我们选择适当的埋点属性,有两种方法:
- 依据经验,预先按分析维度设计属性
较为依赖分析经验
频繁添加埋点,则需要RD密切配合
- 根据套路,预先设计埋点属性
套路有4W1H,一个优秀的完备的埋点应该包含Who When Where How What,即某个用户在某个时间点、某个地方以某种方式完成了某个具体的事情。
Who:有两种记录方法,一个是认设备,一个是认人;
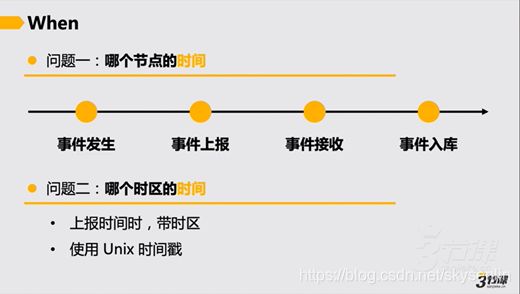
When,有两个问题:
1、哪个节点产生的
为节约用户手机电量,研发不会对用户每产生1个事件就上报日志,通常策略是延迟30秒,集中打包上传30秒内的埋点数据,研发做的不好的话这30秒的事件时间都被打成同一个时间,即上报时间,而不是真实的事件发生时间,做行为序列的时候就很尴尬;还有的用户点击了某些按钮,产生了2个事件,手机突然断网,第二天才恢复正常,昨天的数据今天才入库,这时对数据处理入库的话,数据会入到今天的数据,统计日活的话会遇到问题,这个影响不是很大,心里知道就行了。
2、哪个时区的时间
事件时间记录有2种方法,一个是上报时间时,带时区,现在的APP世界各地都有用户,在后期分析时统一时间会增加处理难度,另一种方法是使用Unix时间戳,优点是全世界统一,和时区没关系,在全世界取这个值都是唯一的,因为它的运行原理是从1970年1月1日0点0分0秒开始计数,每增加1秒就加1。
Where:有3种记录方法
1、GPS
GPS是通过卫星定位当前的位置经纬度,但日常做分析的时候,需要的是行政区县的信息,比如在北京市朝阳区,GPS怎么转换成省市区呢?通过专业的工具,比如调取高德、百度公开的API.
2、IP地址
在电脑上网或手机不授权GPS定位的情况下,可以从IP获取地址,不过IP地址获取的地址范围比较广,只能到城市,没法具体到区县和街道。
3、自主填写
这个使用场景是用户实际在哪不重要,用户希望在哪才重要,比如用户身在北京,想去重庆租房。
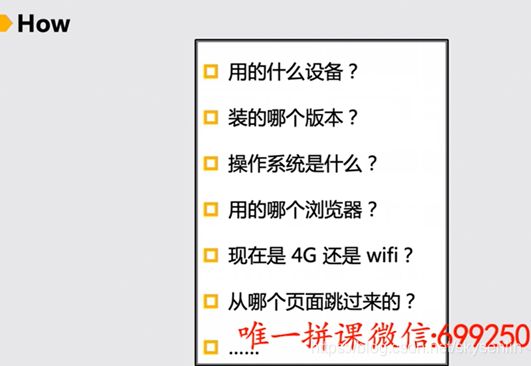
How:
围绕用户做某个事情的时候,他所处的环境是什么(设备、版本...),尽可能地把这个环境全面的还原出来。
What:关于事件更详细的信息,比如“购买”这个事件,我需要知道我买的这个商品名称、类型,用户买了几件,付了多少钱,付款方式是什么?再比如昨天申请退货之前每天基本在100人左右,昨天突然增加到1000人,我们通过拆分退货方式,发现80%的退货方式是快递,我就就知道分析的方向。
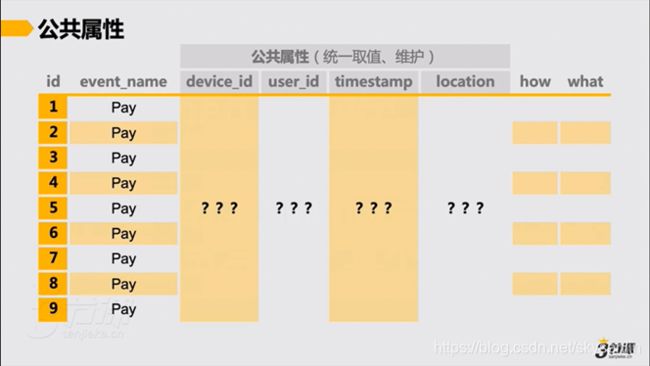
公共属性:通过上面的4W1H分析,不管是什么事件,我们总要知道Who When Where How What这5个公共属性,那这个地方出现一个问题,比如说支付系统的研发,觉得Who应该取device_id,换了另一个开发者,他取了user_id,不同的研发不同的想法,When有的研发取Unixstamp,有的取日期时间,公共属性的定义不一样,做交叉分析和合并分析就没法进行,这个问题的解决方案是什么?把公共属性的部分统一起来让一个研发管理,其他研发埋点的时候不需要自己取,直接读公司公共属性表,就解决了公共属性统一维护的难题。
事件聚类:
如果有一大堆埋点名称,但背后对应的动作和行为都是同一个事件(比如都是支付,名称可以是详情页支付、首页支付 、H5支付...),如果老板让统计昨天有多少次支付事件,遇到这种问题推荐做法是事件聚类,即埋点指标名称合成一个,但在不同位置/地方还有有一些区别,这时候我们需要开一个属性(position)就能区分开,这个属性作为How的一部分。
3.2 事件分类
我们就埋点方案的前端埋点着重说一下,无线客户端的日志采集采用采集SDK来完成。根据不同的用户行为分成不同的事件,“事件”是无线客户端日志行为的最小单位,一个行为产生一条日志,如一次浏览、一次点击等。基于常规的分析,事件分为页面事件(页面浏览)和控件点击事件,页面事件和控件点击事件的日志触发时机、日志内容和实现方式有差异之处:
3.2.1 页面事件
每条页面事件日志记录三类信息:
①设备及用户的基本信息,主要包括:城市、地址、年龄、性别、经纬度、账号类型、运营商、网络、设备等等;
②被访问页面的信息,主要是一些业务参数:商品详情页的商品ID、所属的店铺等;
③访问基本路径(如页面来源、来源的来源等),用于还原用户完整的访问行为等。
实现页面事件的三种方法:
①无痕模式:采集SDK在页面创建时即发送日志;
②手动模式:提供两个接口,分别在页面展现和页面退出时调用,当用户进入一个商品详情页时,调用页面展现的接口,该接口会记录页面进入时的一些状态信息,但此时不发送日志,当从详情页离开时(可能在详情页点击某个商品到了对应的商品详情页,也可能退出了APP,抑或是点击返回,返回到了之前的一个页面),调用页面退出的接口,该接口会发送日志;
③页面扩展信息的接口,在页面离开前,使用该接口提供的方法给页面添加相关参数,比如给商品详情页添加店铺ID、店铺类型等。
上述三种接口方法必须配合使用,即页面展现和页面退出方法必须成对使用(方便计算停留时长),而页面扩展信息的接口必须在使用页面展现和页面退出方法的前提下使用。为了平衡采集、计算和分析的成本,在部分场景下我们选择采集更多的信息来减少计算及分析的成本。采集SDK提供透传参数功能。所谓透传参数,即把当前页面的某些信息,传递到下一个页面甚至下下一个页面的日志中。举个例子,首页搜索“连衣裙”,进入搜索List页面,然后点击某个商品进入商品A详情页。如果分析“连衣裙”这个关键词,或者商品A的来源搜索词,此时就需要把“连衣裙”这个关键词带入到搜索List页面日志、商品A详情页日志中,这样一来,分析搜索词的效果就显而易见了,通过透传机制将参数带入到下一步甚至下下一步的浏览页面,整个用户行为路径还原轻松实现。
3.2.2 控件事件
控件点击事件,比页面事件要简单得多,点击即发送日志,他记录两类信息:
①设备及用户的基本信息;
②记录控件所在页面名称、控件名称、控件的业务参数等。
四、 形成需求文档(讲明白)
4.1 埋点位置选择
埋点位置选择,除非某个行为只在前端发生(比如美颜自拍APP,拍照时选了哪款滤镜,以及列表的访问深度:读了几条内容),否则,建议永远在后端采集。比如用户点击A,发出一个“给我看A商品详情页”请求给后端,后端收集A商品各项信息,返回给前端,前端会渲染A商品详情页的数据,用户在前端点击购买,后台完成订单、库存等操作反馈前端购买状态,按照“购买”这个事件来说,它到底放前端还是后端比较合适?比如放用户前端点击“购买”按钮,还是在后端完成一系列订单库存操作之后再采集数据?我们知道用户的行为不可控,有可能在点击“购买”按钮啪啪啪点两三次,或偶尔忘记点了又多点一次,我们只希望记录最真实的一次,像“购买”这样的操作,我们希望埋在后端,记录真正完成订单操作的数据。
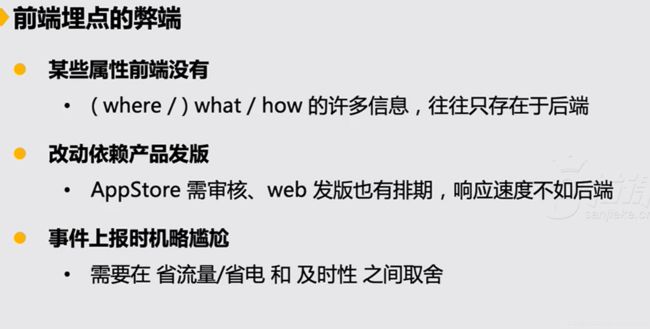
前端埋点的弊端:
- 某些属性前端没有
where/what/how的许多信息,往往只存在于后端。
比如“where”,用户的手机或电脑有时会在重重防火墙和路由器后面,网页是不知道自己的IP是什么,而后端服务器知道出口IP是什么,“How”和“What”更不用提了,想记录用户浏览的商品,他的类型是什么?是不是折扣品,前端页面压根没有这样的信息,这个信息只存在于后端数据库;
- 改动依赖产品发版
后端埋点随时可以改,可以发布,随时可以添加更改,放在前端需要发版,时间往往在十天半月之后;
- 事件上报时机略尴尬
前端上报时机略尴尬,我们既想帮用户省流量/省电量,又想数据及时上报,前端埋点需要在这两方面做取舍,后端就没有这个矛盾。
埋点有3种方案,一般采用前端埋点和服务端埋点相结合的方式,因为有些数据流分析需要跨前-后端取值,比如用户点击支付按钮,前端埋点可能统计有2000人的点击,而后台确定的订单人数只有200人,这中间用户点击支付以后,需要选择支付方式,填写银行卡之类的信息,后台才会收到第三方网关支付成功的确认后才会统计,如果只统计前端的话数据误差较大,只统计后端的话又不知道支付的平均停留时长(只有客户端才知道),故只有跨前-后端埋点,才会获取全部数据。
![]()
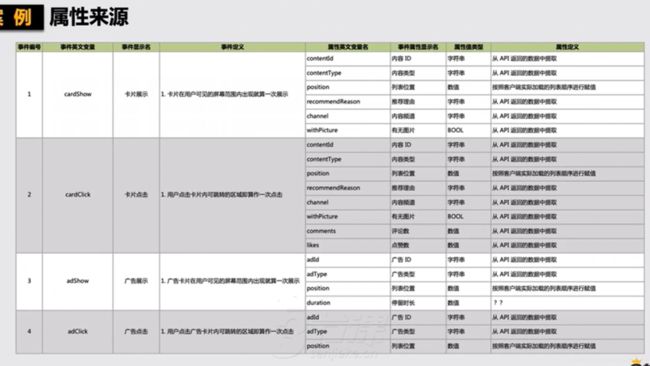
4.2 埋点属性的来源
前端的属性来源有:
- 调用API
- 取页面上的值
- 行为统计,比如使用页面计时器计算页面停留时长
后端的属性来源:
- 业务数据
- 查关联表
- 前端送来的数据
- 技术数据,比如用户发送搜索请求,搜索引擎的搜索时间是几秒记录下来
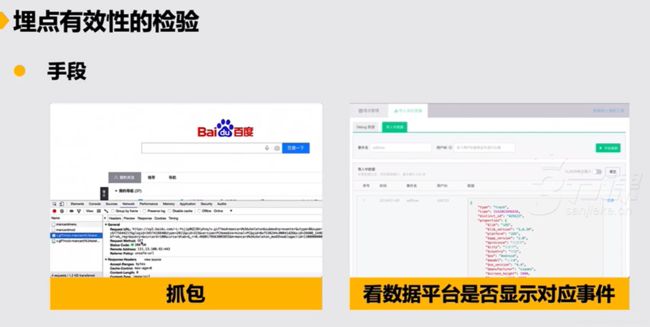
4.3 埋点有效性的校验
检验的手段:
- 抓包
- 看数据平台是否显示对应事件
检验的方法:
- 与DRD“逐个”对比,核验是否符合预期 --最笨最有效的方法,拿着数据需求文档,比如埋点有7个埋点,我一个个点页面或按钮,检查埋点里的名称和属性是否正确
检验的意义:
- 数据不具备回溯性,信息损失了,后续再也补不回来了
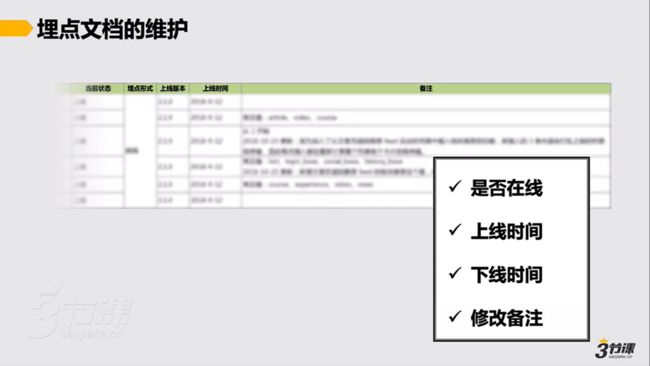
4.4 埋点文档的维护
有一个专门的维护需求文档 的字段(是否在线、上线时间、下线时间、修改备注),方便日后其他同事回顾并了解这些埋点的细节,修改备注可以填写特殊的埋点逻辑,供日后参考。
五、 数据采集实战
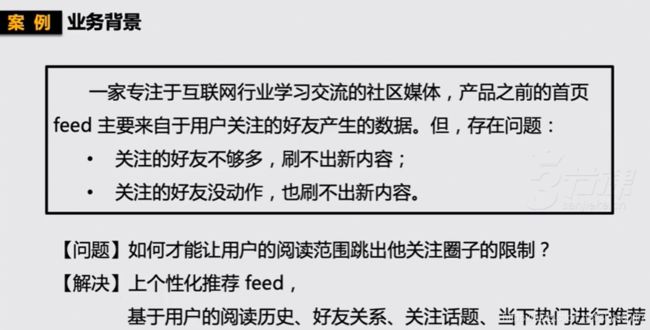
在本小节中,用某Feed流产品来讲述整个数据采集历程。
5.1 业务背景
5.2 指标建模
根据收集需求的数据建立相应的指标,来源2个方面:
- 产品自身的指标建模
个性化推荐产品方面的指标有人均内容曝光量、内容的点击率、评论数、点赞数
- 业务部门的分析需求
每个卡片配[不感兴趣]按钮,用于分析什么原因导致用户“不感兴趣”;
用户主动刷新/加载内容
区分不同推荐理由(好友推荐、单个用户的历史内容推荐、当前社区热门推荐)
每天广告的曝光量及CTR效果
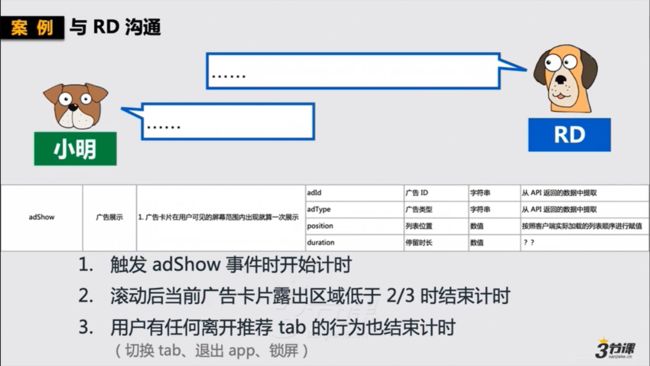
广告曝光时长
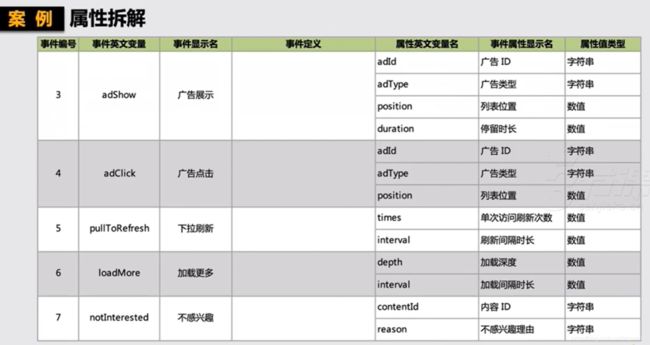
需求转化为指标:
指标转化为埋点
通用属性
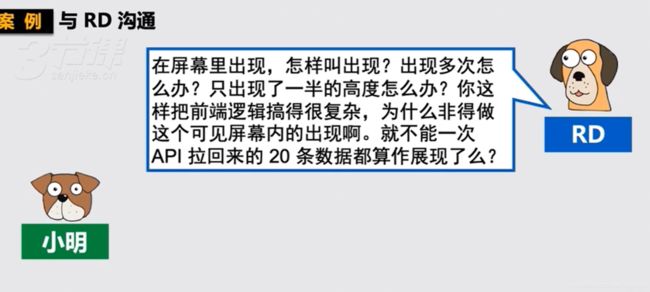
反复沟通:
六、 其他类型的数据采集方法
七、 总结:数据采集
杂项,待梳理:
1.2.3 埋点管理
在初期的数据建设阶段,先要做的是定义想要的数据,告诉前端开发和后台的同事,你想要的数据有哪些,定义这些数据的字段包括但不限于以下字段:
| 埋点位置 | 埋点事件 | 事件变量定义 | 其他说明 | 指标变更日志备注 | ||||||||||||
| 平台类型 | 一级模块 | 二级模块 | 三级模块 | 四级模块 | 事件显示名 | 触发时机 | 事件英文变量 | 事件变量 | 变量显示名 | 变量值示例或说明 | 变量值类型 | 埋点形式 | 埋点版本 | |||
埋点指标定义
上图字段,分别解释下:
埋点位置:平台类型覆盖了APP(分安卓或者ios端,因为有一些交互安卓与ios不同所以要做区分)、Web和小程序平台,其中有部分核心功能、页面在三个平台都有涉及(类似于电商平台的商品详情页),分开管理会造成指标冗余,因此对于多平台存在的核心指标,采用的是统一事件名定义,不同平台触发时,数据上报到同一个事件名上,通过平台类型(platform_type)进行拆分; 功能模块,分四级:
一级模块:APP的话指下方的标签菜单,比如首页、通讯录、发现...,Web的话指首页菜单;
二级模块:一级模块下的全部页面,比如课程列表页、详情页、购课单页、banner详情页····
三级模块:二级模块全部页面中的全部按钮,
每一个按钮都有唯一一个id,这个id组成是一级模块、二级模块、三级模块的id串联
比如点击事件 11-001-001,
其中11是指“我”一级模块
其11-001是指一级选课模块下的“设置”
其中11-001-001是指一级选课“我”模块下的“设置”的“关于”选项
这样每一个页面每一个按钮都有条理的排列下来了,其中,比较难处理的是每个模块的浏览,模块长短不一,到何种深度会触发对应模块的浏览,需要定义时想清楚,与开发沟通实现细节,避免后期踩坑。
事件变量定义:用来定义事件的参数,也可以理解为事件维度。该字段决定了事件的颗粒度,直接影响到事件下钻的颗粒度,对于数据PM来说,平台不同位置的事件抽象后,尽可能提取出公用事件,然后通过事件变量进行区分,能减少:指标冗余、指标管理工作、培训成本,以及使用者的学习成本。当然这里也并不完全执着于抽象公用性,对于数据PM和开发来说,指标越精简越好,便于理解和管理,但可能对于运营同事来说,学习和使用成本高企,数据产生了但无法最大化应用侧价值,那就得不偿失,所以需要平衡。
举一例,电商产品,商品详情页的事件变量怎么设计,见下图:
参考资料:
埋点的设计、管理与应用
埋点—这一篇文章就够了