Vue基础之组件通信(二)
个人名片:
作者简介:一名大二在校生
个人主页:坠入暮云间x
座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。
**学习目标: 坚持每一次的学习打卡
文章目录
-
- 一、组件通信方式有哪些?
- 二、什么是组件通信?
- 三、组件关系分类
-
- 1.父组件向子组件通信
- 2.子组件向父组件通信
- 四、什么是props?
-
- 1.Props定义:
- 2.Props作用:
- 3.Props特点:
- props校验
- 什么是单向数据流?
-
- 1.props 和 data共同点:
- 2.区别:
- 4.单向数据流
一、组件通信方式有哪些?
- 父向子传值的方式:props
- 子组件向父组件通信:自定义事件$emit
- 兄弟组件的通信:
- 状态提升
- EventBus
- 订阅与
- 发布模式
- 跨级组件之间的通信:provider和inject
- 无关系组件之间通信:状态机(vuex,pinia)
二、什么是组件通信?
组件通信:就是 组件与组件之间的数据传递
10. 组件的数据是独立的,无法直接访问其他组件的数据
11. 先使用其他组件的数据,就需要组件通信才可以进行数据传递
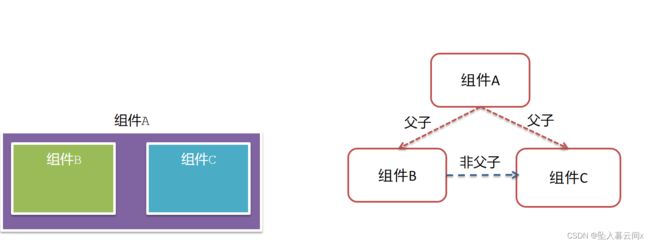
三、组件关系分类
- 父子关系
- 非父子关系
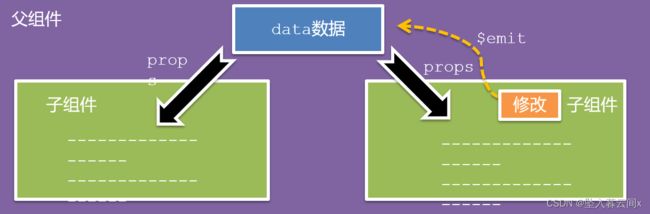
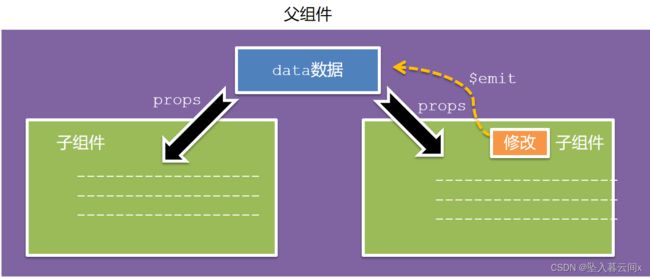
1.父组件向子组件通信
父组件通过Props将数据传递给子组件
子组件再利用$emit通知父组件修改更新数据

父组件App.vue
<template>
<div class="app" style="border: 3px solid #000; margin: 10px">
我是APP组件
<Son>Son>
div>
template>
<script>
import Son from './components/Son.vue'
export default {
name: 'App',
data() {
return {
myTitle: '我是父组件props',
}
},
components: {
Son,
},
}
script>
<style>
style>
子组件Son.vue
<template>
<div class="son" style="border:3px solid #000;margin:10px">
我是Son组件
div>
template>
<script>
export default {
name: 'Son-Child',
}
script>
<style>
style>
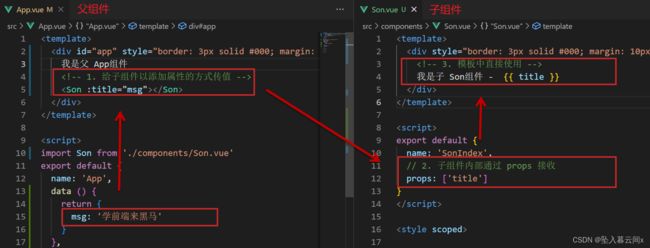
父组件向子组件传值步骤
1.给子组件以添加属性的方式传值
2.子组件内部通过Props接收
3. 模板中直接使用props接收值
2.子组件向父组件通信
- $emit触发事件,给父组件发送消息通知
- 父组件监听$emit触发的事件
- 提供处理函数,在函数的性参中获取传过来的参数
四、什么是props?
1.Props定义:
组件上注册的一些自定义属性
2.Props作用:
向子组件传递数据
3.Props特点:
- 可以传递任意数量的props
- 可以传递任意类型的props
props校验
作用:为组件的props指定验证要求,不符合要求的,控制台会有错误提示帮助开发,快速找到错误
语法:
props: {
校验的属性名: {
type: 类型, // Number String Boolean ...
required: true, // 是否必填
default: 默认值, // 默认值
validator (value) {
// 自定义校验逻辑
return 是否通过校验
}
}
},
注意:
1.default和required一般不同时写(因为当时必填项时,肯定是有值的)
2.default后面如果是简单类型的值,可以直接写默认。如果是复杂类型的值,则需要以函数的形式return一个默认值
什么是单向数据流?
1.props 和 data共同点:
都可以给组件提供数据
2.区别:
data的数据是自己的=》可以随便更改
props数据是外部的=>不能直接改,要遵循单向数据流
4.单向数据流
父级props的数据更新,回向下流动,影响子组件。这个数据流动是单向的
代码如下:
App.vue
<template>
<div class="app">
<BaseCount>BaseCount>
div>
template>
<script>
import BaseCount from './components/BaseCount.vue'
export default {
components:{
BaseCount
},
data(){
},
}
script>
<style>
style>
BaseCount.vue
<template>
<div class="base-count">
<button @click="count--">-button>
<span>{{ count }}span>
<button @click="count++">+button>
div>
template>
<script>
export default {
// 1.自己的数据随便修改 (谁的数据 谁负责)
data () {
return {
count: 100,
}
},
// 2.外部传过来的数据 不能随便修改
//props: {
// count: {
// type: Number,
// },
//}
}
script>
<style>
.base-count {
margin: 20px;
}
style>
今天的学习笔记就分享完毕啦 !有什么不对的地方欢迎大家在评论区中指正