element ui里的时间选择器设定时间限制
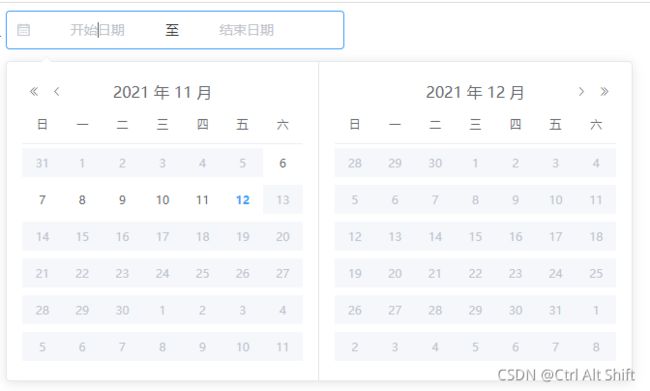
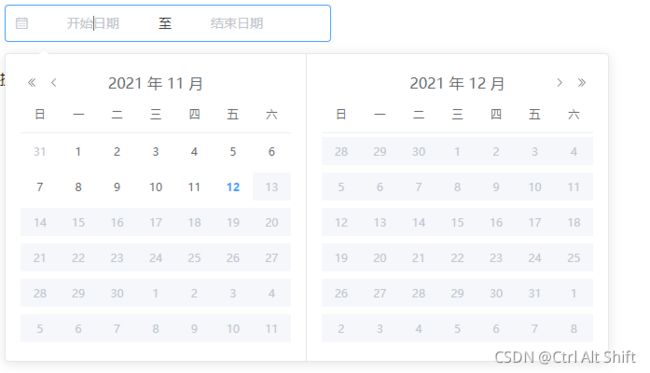
1.设定禁止选择当天之后的时间实现效果

代码是在官网上拿的示例,HTML代码块如下所示(以下几种情况示例HTML代码都不变)。主要是在时间选择器的标签加了个 :picker-options=“pickerOptions” 可以动态获取设定的时间段。
"block">
"demonstration">默认
"value1"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
:picker-options="pickerOptions">
官网给的参数解释如下图所示:

js代码如下所示。限制时间的范围:8.64e7 是科学计数法的方式计算时间,表示8.64×10的7次方,即 86400000ms = 1000 * 24 * 60 * 60 。
data() {
return {
pickerOptions: {
disabledDate(time) {
const date = new Date();
return time.getTime() > date.getTime(); //禁止选取当天之后的日期(不包括静止当天)
//或者是:
//return time.getTime() > Date.now();
//return time.getTime() > Date.now()- 8.64e7; //禁止选取当天之后的日期(包括禁止当天)
},
},
};
}
2.设定禁止选择当天之前的时间实现效果
js代码如下所示:
return time.getTime() < Date.now(); //禁止选择当天之前的日期(不包括禁止当天)
//或者是:
//return time.getTime() < Date.now() - 8.64e7; //禁止选择当天之前的日期(包括禁止当天)
3.设定禁止选择设定时间段的效果
pickerOptions: {
disabledDate(time) {
let setDate = (new Date()).getTime();
let one = 30 * 24 * 3600 * 1000; //一个月
let oneMonths = setDate - one;
const date = new Date() ;
return time.getTime() > Date.now() || time.getTime() < oneMonths; //选取最近一个月的日期(不包括禁止当天)
//或者是:
return time.getTime() > Date.now() || time.getTime() < oneMonths- 8.64e7; //选取最近一个月的日期(包括禁止当天)
},
},
};
let aWeek = 7 * 24 * 3600 * 1000; //一周
et aWeekDay = setDate - aWeek;
return time.getTime() > Date.now() || time.getTime() < aWeekDay; //最近一周的日期(不包括禁止当天)
4.设置当前时间两个小时后至十天后的时间
这个是码友留言的问题,回复里不好加代码于是就再次编辑了这篇记录,也便于之后的理解,下面是整体实现的解释图片:

HTML代码:
"value1" type="datetimerange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" value-format="yyyy-MM-DD hh:mm:ss">
data代码:
data() {
return {
value1: [],
}
},
created代码:
new Date().setDate((new Date().getDate() + 10)) 的格式是时间戳的格式,需要转化成Y-M-D hh:mm:ss就需要调用timeFun方法了
created() {
this.value1[0] = hzevtMain.timeFun(new Date().setHours(new Date().getHours() + 2));//两小时
this.value1[1] = hzevtMain.timeFun(new Date().setDate((new Date().getDate() + 10)));//十天后
console.log("value1", this.value1)
},
封装好的timeFun方法,这种转化时间戳的方法比较常用,我习惯封装在js函数里,后期调用也方便,如果只想调用一次的友友们也可以放到method中:
export function timeFun(time) {
const date = new Date(time)
const Y = date.getFullYear()
const M = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1
const D = date.getDate()
const h = date.getHours() // 小时
const m = date.getMinutes() // 分钟
const s = date.getSeconds() // 秒
return `${Y}-${M}-${D} ${h}:${m}:${s}`
}
类似于这些时间转化的都可以举一反三,方法有很多,希望大家有什么更简单高级的代码能分享一起学习哈~
总结:
1.在设定后面的 - 8.64e7 表示是否禁止当天,若想包括禁止当天,则不加;若想不包括禁止当天,则在后面加上去即可。
2.设定时间的计算方法:例如上面设定一周的例子( 24 * 3600 * 1000 * 7),它的计算方法是一天24小时、1h=60min*60s=3600s、1000ms=1s、最后在乘以你想要设定的范围即可。一天就是24 * 3600 * 1000 * 1、一个月就是24 * 3600 * 1000 * 30。