鸿蒙:从0到“Hello Harmony”
效果展示
一.概述
明年华为鸿蒙就不再兼容Android生态了,作为拥有7亿终端用户的华为,建立自己的生态也是理所当然。
所以对HarmonyOS的研究也是众多开发者绕不开的坎了。
今天这篇博文主要实现一个“Hello Harmony!”的Demo。
二.官方链接
1.HarmonyOS源码
鸿蒙是开源系统,官方源码放在Git码云(Gitee)上,有多种方式可以获取:
官方源码下载:OpenAtom OpenHarmony
Gitee地址:OpenHarmony: OpenHarmony开源项目
2.HarmonyOS Developer
鸿蒙开发者论坛:
HarmonyOS应用开发官网,开发者论坛
3.开发工具
下载链接:HUAWEI HarmonyOS DevelopTools Download
各种开发工具都有,其中鸿蒙应用开发是和Android Studio很像的DevEco Studio
三.安装开发工具
软件下载:HarmonyOS:DevEco Studio下载与安装
1.运行环境要求
建议电脑配置:
- 操作系统:Windows10 64位
- 内存:8GB及以上
- 硬盘:100GB及以上
- 分辨率:1280*800像素及以上
2.下载和安装DevEco Studio
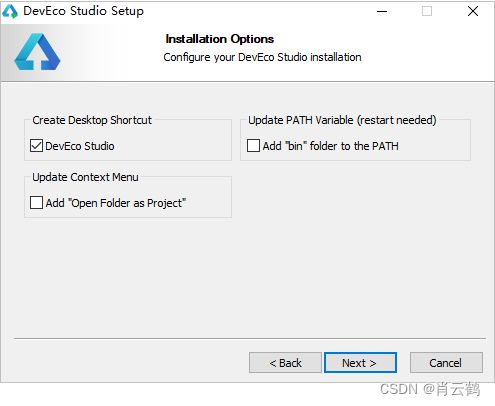
下载后一路安装,图片演示安装在C盘,实际安装时建议尽量不要装在C盘:
单击Next,直至安装完成
安装完成后,单击Finish完成安装
四.配置开发环境
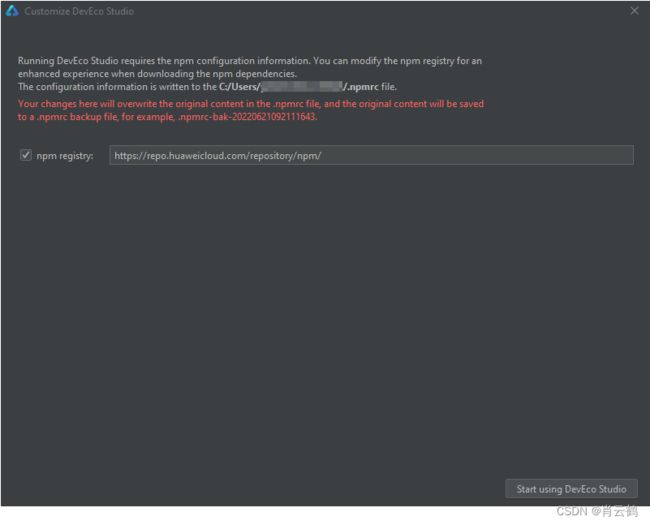
第一次运行DevEco Studio,需要进行一些配置
配置过程中需要选择下载安装 npm 和 Node.js,如果没有就都装上。
1.下载npm
华为默认npm仓:
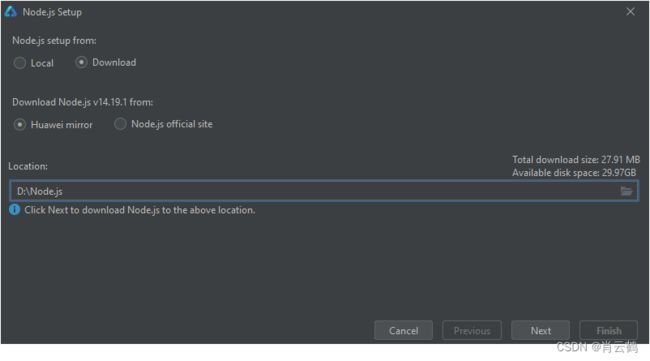
2.安装Node.js
设置Node.js信息,可以指定本地已安装的Node.js
- Node.js版本要求为v14.19.1及以上,且低于v15.0.0;
- 对应的npm版本要求为6.14.16及以上,且低于7.0.0版本
3. 下载SDK
在SDK Components Setup界面,设置OpenHarmony SDK和HarmonyOS SDK存储路径,单击Next进入下一步。
OpenHarmony SDK和HarmonyOS SDK不能设置为同一个路径,且路径中不能包含中文字符。
在弹出的SDK下载信息页面,Accept License后,单击Next开始下载SDK。
等待SDK下载完成后,单击Finish,完成SDK的下载,界面会进入到DevEco Studio欢迎页
五.创建一个新工程
打开DevEco Studio,在欢迎页单击Create Project,创建一个新工程,选择“Empty Ability”模板,Next。
工程创建完成后,DevEco Studio会自动进行工程的同步,同步成功如下图所示:
这里有个坑,有时候会报个如下错误:
ohpmERROR: Install failed ENOENT: no such file or directory,stat 'E:\HarmonyOS\MyApplication\oh_modules\@ohos\hypium'
意思就是在 "E:\HarmonyOS\MyApplication\oh_modules\@ohos\" 目录下没有找到 hypium,这是个开源js包
在新建的工程根目录搜一下hypium,会发现在我工程的这个目录下是有的
把这个 hypium包 整个拷到 "E:\HarmonyOS\MyApplication\oh_modules\@ohos\" 目录下,然后再同步工程,就OK了!
六.模拟器
由于我手上木有华为手机,所以暂时需要使用模拟器调试,因此需要配置模拟器
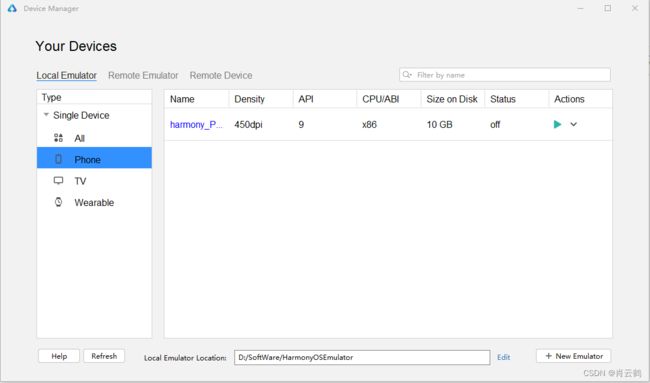
DevEco Studio ——> Tools ——> Device Manager
模拟设备管理器会被调起:
模拟器占用空间较大,可以通过Edit修改模拟器到空闲空间较大的盘
New Emulator 就是新建一个模拟设备:
点击Finish,一个模拟设备就新建完成了
再打开模拟设备管理器,就可以看到里面有一个模拟设备了:
如果要运行这个模拟设备,在管理器界面选择并点击绿色三角标运行
第一次启动会稍微慢一点。
七.运行
我上面创建的Empty Ability工程,它其实就是一个实现了"Hello World"输出的空工程
把"Hello World"稍微改改,改成"Hello Harmony"
模拟管理器中先启动一个需要调试的模拟Device,DevEco Studio的Device选择它
然后Run
最终效果如博文开头所示
注意:
这里也有个坑,第一次运行程序时出现这样的错误:Error while Deploying HAP
错误原因不知道是啥
但是我把模拟器安装路径从外接固态硬盘换到了电脑存储D盘后,再运行就可以了,可能是磁盘读写速度影响,啥东东自动加载不成功导致。
八.结束语
鸿蒙环境配置,工具安装讲解到此结束
下一篇开启鸿蒙UI开发之旅