- 构建响应式管理后台系统(Python + Django + Bootstrap)
后端架构魔术骑士
pythondjangobootstrapPython
在本文中,我们将使用Python编程语言结合Django和Bootstrap框架来构建一个响应式管理后台系统。我们将使用Django作为后端框架,处理数据和业务逻辑,并使用Bootstrap作为前端框架,实现用户界面的设计和布局。环境设置和项目创建首先,确保你已经安装了Python和Django。在命令行中运行以下命令来创建一个新的Django项目:$django-adminstartprojec
- 10.创建和加载布局 (添加一个按钮)
我也念过晚霞
Android学习androidvscodeide
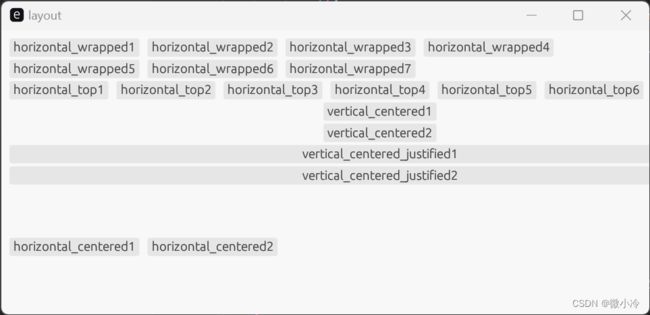
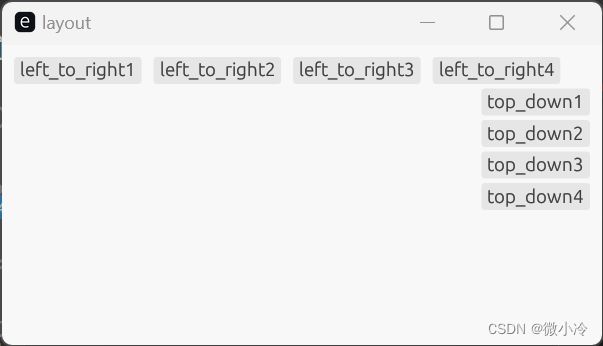
步骤1:创建一个新的布局文件1.右击app/src/main/res目录->New->Directory,弹出一个窗口,然后创建一个名为layout的目录然后对着layout继续->New->Layoutresourcefile我们把这个布局文件命名为finrst_layout,根元素为LinearLayout此时,AndroidStudio会为你生成一个新的布局文件打开它。2.右上角三种视图形式
- 《攻克语言密码:教AI理解隐喻与象征》
程序猿阿伟
人工智能
在自然语言处理(NLP)领域,让计算机理解人类语言中的隐喻和象征,是迈向更高语言理解水平的关键一步。从“时间就是金钱”这样的概念隐喻,到文学作品里象征着坚韧的“寒梅”,这些非字面意义的表达方式承载着丰富的情感与文化内涵。然而,对于基于规则和数据驱动的NLP模型来说,理解隐喻和象征一直是块难啃的硬骨头。理解隐喻与象征:人类语言的独特魅力隐喻和象征作为常见的修辞手法,为语言表达增添了生动性与深度。隐喻
- 深入解析现代计算机内存访问机制:从虚拟地址到物理地址的转换与缓存优化
109702008
#linux系统编程#linux内核人工智能linuxc语言
在现代计算机系统中,内存访问是一个复杂而高效的过程,涉及到多个硬件和软件组件的协同工作。本文将深入探讨从虚拟地址到物理地址的转换过程,以及缓存机制如何优化这一过程,确保数据访问的高效性。1.虚拟内存与虚拟地址在现代操作系统中,每个进程都有自己的虚拟地址空间。虚拟内存是一种抽象机制,它允许每个进程看到一个独立的、连续的内存空间,而无需关心物理内存的实际布局。虚拟地址是进程看到的内存地址,而物理地址是
- MFC常见控件:滚动条控件
机器视觉001
VisualC++软件开发MFC滚动条控件
MFC常见控件:滚动条控件1.滚动条控件简介滚动条大家也很熟悉了,Windows窗口中很多都有滚动条。列表框和组合框设置了相应属性后,如果列表项显示不下也会出现滚动条。滚动条分为水平滚动条(HorizontalScrollBar)和垂直滚动条(VerticalScrollBar)两种。滚动条中有一个滚动块,用于标识滚动条当前滚动的位置。我们可以拖动滚动条,也可以用鼠标点击滚动条某一位置使滚动块移动
- cursor 的组件以及使用
一只很懒很懒的虫
人工智能
写在前面:如果你没有使用过cursor,建议先看这篇文章:先自己随便点点,使用一下,然后再看看这些概念的东西会有一个更高效的认知。不拘泥于概念,但是又不能不了解概念。当然这些介绍也只是皮毛,在运用中才有更深的体会认识cursor基本布局:可以通过Ctrl+I打开最右边的cursorAI助手的智能面板,ctrl+N创建一个新的对话窗口Cursor三种不同的模式Chat:这个功能和你在kimi或者豆包
- 全面解析:HTML页面的加载全过程(六)--浏览器渲染之分层 - Layer
huazi99于老师
html前端
分层原因在生成布局树之后,渲染进程会将一些复杂的3D动画、滚动条、高z-index的元素生成图层,并生成图层树交给GPU加速渲染。页面设计复杂,并且交互效果多。如不分层,用户的一个简单交互将导致整个页面的重新渲染,效率低下。分层好处通过分层,浏览器可以将复杂的页面元素分离成不同的图层,每个图层可以独立地进行渲染和更新,从而减少重排和重绘的次数。例如,当用户滚动页面时,只有可视区域的内容会被重新绘
- Oracle OCP证书,含金量到底有多高!
HCIE考证研究所
oracle开闭原则数据库网络工程师OCPOracle认证华为认证
很多小伙伴来了解OracleOCP证书,那本期就给大家详细讲解下,什么是Oracle?什么是OCP?01什么是Oracle认证?Oracle认证是由Oracle公司颁布并实施的一项权威认证,旨在满足对Oracle核心技术人才的需求。这项认证证明了个人在操作能力和广泛理论知识方面的专业水平。Oracle认证专为那些具备相关技能和知识的专业人士设计,以确保他们能够胜任使用、管理和支持Oracle产品的
- pta 7-4制作评分器
2301_78002904
算法
制作评分器只用到了一个类,反正过了就行7-4制作评分器分数50全屏浏览切换布局作者jolie单位佳木斯大学本题目要编写一个评分器。创建考试后,当输入做题总数和错题数时自动求出分数代码中包含两个类,分别是:1、父类Grade负责将成绩分成级别,如,A:100-90;B:89-80;C:79-70;D:69-60;F:低于60分私有成员:字符变量letter----表示成绩的级别,如‘A’、‘B’等单
- PTA6-4 计算两点之间距离(友元函数)
2301_78002904
c++算法开发语言
题目要求示例6-4计算两点之间距离(友元函数)分数10全屏浏览切换布局作者黄万丽单位曲阜师范大学现有一个类Point表示二维空间中的点,包含私有数据成员doublex和doubley,x表示该点的x坐标,y表示该点的y坐标。要求编写一个友元函数,输出两点之间的距离。输入说明:每一行四个数值,前两个数是第一个坐标点的x坐标和y坐标,后两个数是第二个坐标点的x坐标和y坐标。当输入四个0时表示输入结束。
- 云原生架构的核心原则:微服务、容器与DevOps
zhousenshan
论文素材云原生架构微服务
云原生架构正以前所未有的速度席卷各行各业,成为众多企业迈向高效、敏捷与创新之路的关键力量。据Gartner预测,到2025年,将有95%的新建数字工作负载基于云原生平台,这一数据直观地反映出云原生架构在未来企业技术布局中的核心地位。云原生架构之所以备受瞩目,源于它能充分释放云计算的潜能,为企业带来诸多显著优势。它打破了传统架构的诸多束缚,让应用开发、部署与运维变得更加灵活、高效,极大提升了企业应对
- 2022年美国大学生数学建模竞赛A题自行车运动员的能量特征解题全过程文档及程序
数模竞赛Paid answer
美国大学生数学建模竞赛笔记数学建模算法大数据美国大学生数学建模竞赛
2022年美国大学生数学建模竞赛A题自行车运动员的能量特征原题再现: 背景 自行车公路赛有多种类型,包括标准赛、团体计时赛和个人计时赛。这些比赛的自行车运动员获胜的机会可能会有所不同,具体取决于赛事的类型、路线和自行车运动员的能力。在个人计时赛中,每个骑自行车的运动员都应该单独骑固定的路线,获胜者是在最少时间内完成骑行路线的自行车运动员。 单个自行车运动员可以在不同的时间长度内产生不同水平的
- matlab学习路线
kyle~
matlabmatlab学习信息可视化
阶段1:基础入门(1-2周)目标:熟悉MATLAB界面、基础语法和简单操作。学习内容:环境与界面:了解MATLAB的桌面布局(命令窗口、工作区、编辑器、当前文件夹)。学习如何创建脚本(.m文件)和实时脚本(.mlx文件)。掌握常用快捷键(如Ctrl+R注释、F5运行脚本)。基础语法:变量定义与数据类型(数值、字符、逻辑、矩阵、cell数组、结构体)。矩阵操作(创建、索引、切片、拼接),例如:A=[
- (25)python推导式创建序列、列表、字典+综合运用
关关雎鸠儿
python
推导式创建序列推导式是从一个或者多个迭代器快速创建序列的一种方法。它可以将循环和条件判断结合,从而避免冗长的代码。推导式是典型的Python风格,会使用它代表你已经超过Python初学者的水平。列表推导式列表推导式生成列表对象,语法如下:[表达式foritemin可迭代对象]或者:{表达式foritemin可迭代对象if条件判断}>>>[xforxinrange(1,5)][1,2,3,4]>>>
- 上市公司内部薪酬差距数据(2000-2023年)
经管数据库
数据分析
上市公司内部薪酬差距是指企业内部不同职位或层级员工之间的薪酬差异。这种差距通常体现在高管与普通员工、不同层级管理人员之间的薪酬水平上。一、上市公司内部薪酬差距数据的介绍信息不对称和代理冲突等问题均会导致内部薪酬结构不断偏离合理水平,加剧企业内部收入分配不平等。基于此,特对上市公司薪酬数据进行收集并分享,以帮助研究者分析管理层与普通员工的薪酬差距,并探索其中的原因和影响因素。本分享数据涵盖2000年
- 新站如何快速获得搜索引擎收录?
百度网站快速收录
搜索引擎
本文来自:百万收录网原文链接:https://www.baiwanshoulu.com/8.html新站想要快速获得搜索引擎收录,需要采取一系列有针对性的策略。以下是一些具体的建议:一、网站内容优化高质量原创内容:确保网站内容原创、独特且有价值,满足搜索引擎和用户的需求。定期更新内容,保持网站的活跃度和吸引力。关键词布局:在标题、正文、图片alt标签等位置合理分布关键词,提高网页的相关性。避免关键
- 【笔记】从华为云看4P理论的卓越践行者
通信_楠木
笔记华为云系统架构用户运营产品运营产品经理
在当今竞争激烈的云计算市场中,华为云犹如一颗明星取得了令人瞩目的成绩。其成功的背后,离不开对4P营销理论——产品(Product)、价格(Price)、渠道(Place)、促销(Promotion)的巧妙运用与深度融合。这一经典的营销理论框架,在华为云的市场战略布局中被赋予了新的活力与内涵,下面就结合最近的学习总结,让我们深入探究华为云是如何运用4P营销理论书写其辉煌篇章的。学习是一种愉悦,一种收
- Rust 条件语句
lsx202406
开发语言
Rust条件语句在编程语言中,条件语句是进行决策和实现分支逻辑的关键。Rust语言作为一门系统编程语言,其条件语句的使用同样至关重要。本文将详细介绍Rust中的条件语句,包括其基本用法、常见场景以及如何避免常见错误。基本用法Rust中的条件语句主要有两种形式:if语句和match语句。if语句if语句是Rust中最基本的条件语句,其语法如下:ifcondition{//当condition为真时,
- ImportError: DLL load failed while importing _rust: 找不到指定的程序的解决方案
爱编程的喵喵
Python基础课程pythonImportErrorDLLloadfailed_rust解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了ImportError:DLLloa
- Rust中奖励函数的实现与应用
AI天才研究院
计算AI大模型企业级应用开发实战大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
Rust中奖励函数的实现与应用作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming关键词:Rust,奖励函数,强化学习,机器学习,状态空间1.背景介绍1.1问题的由来在机器学习领域,特别是在强化学习(ReinforcementLearning,RL)中,奖励函数(RewardFunction)扮演着至关重要的角色。它定义了智能体(Agent)在执行任务时
- rust中&self、self、&self区别
晚风-夏不凉
rust开发语言后端
self的类型,在给出调用者和方法名的前提下,Rust可以准确地推导出方法是否是只读的(&self),是否需要修改数据(&mutself),是否会获取数据的所有权(self)。这种针对方法调用者的隐式借用在实践中可以让所有权系统更加友好且易于使用。如果我们在调用自身方法时用到自身数据,并保持调用外部的原有所有权,就可以使用&self来借用所有权这样的好处是调用者本身在外部任然有效,借用或者称引用或
- Rust:高性能与安全并行的编程语言
大梦百万秋
知识学爆python开发语言
引言在现代编程世界里,开发者面临的最大挑战之一就是如何平衡性能与安全性。在许多情况下,C/C++这样的系统级编程语言虽然性能强大,但其内存管理的复杂性导致了各种安全漏洞。为了解决这些问题,Rust作为一种新的系统级编程语言进入了人们的视野。Rust不仅保留了C/C++的高效性能,同时引入了强大的内存管理机制,确保了内存安全。今天的这篇博客将深入介绍Rust的核心特性,并探讨为什么Rust是未来高效
- Rust 中的方法与关联函数详解
Hello.Reader
rustrust服务器开发语言
1.方法(Methods)是什么?在Rust里,方法和函数的定义方式很像:都使用fn来声明。都能拥有参数和返回值。都包含一段在被调用时执行的代码逻辑。不同点在于:方法必须定义在某个具体类型(比如struct、enum或者在某个trait对象里)的上下文中。而且方法的第一个参数固定要写成self(可以是self、&self或者&mutself),用来代表调用该方法的具体实例。让我们来看看一个简单示例
- 2018年中国金饰需求增3% 零售网络向三四线城市扩张
weixin_34348111
来源:经济日报春节前夕,受需求等众多因素影响,金价持续走高。1月31日,国际黄金价格维持在1320.55美元/盎司左右。图为2019版熊猫普制金币。记者温济聪摄世界黄金协会最新发布的《黄金需求趋势》显示,2018年的全球黄金需求同比增长4%至4345.1吨,与全球5年平均需求水平的4347.5吨相差无几。2018年黄金需求增长主要来自央行净买入,以及下半年金条与金币的投资数量加速所驱动。虽然黄金E
- 【Sql Server】随机查询一条表记录,并重重温回顾下存储过程的封装和使用
web13688565871
面试学习路线阿里巴巴数据库oracle
大家好,我是,欢迎来到《小5讲堂》。这是《SqlServer》系列文章,每篇文章将以博主理解的角度展开讲解。温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!目录前言随机查询语句存储过程基本概念基本结构基础例子存储过程封装文章推荐前言温故而知新,最近在写sql查询语句,需求是随机查询表的其中一条记录。基于这个查询,顺便把数据库自定义函数、存储过程这个两个知识点重温固定下。因此,本篇文章将在
- Java——String类常见方法_string[] a 判断长度
2501_90223240
java开发语言
字符串数组本质因为String属于引用类型,所以str内存储的并不是字符串内容本身。我们进入String源码可以看到str数组内部存储的是对象的地址,字符串内容其实是存在**字符数组value[]**中的:调试起来看:这是它的简化内存布局图:字符串长度求字符串长度返回值:字符串或数组长度Stringstr1="hello";System.out.println(str1.length());判断字
- 技术文档的艺术:打造精准航海图,引领团队与产品成功
会飞的Anthony
常识技巧技术文档
在技术的浩瀚海洋中,一份优秀的技术文档宛如精准的航海图。它是知识传承的载体,是团队协作的桥梁,更是产品成功的幕后英雄。然而,打造这样一份出色的技术文档并非易事。你是否在为如何清晰阐释复杂技术而苦恼?是否纠结于文档结构与内容的完美融合?无论你是技术大神还是初涉此领域的新手,都欢迎分享你的宝贵经验、独到见解与创新方法,为技术传播之路点亮明灯!一、技术文档的规划布局1.1确定文档的目标与受众在开始撰写技
- 技术文档规划布局:构建系统性与连贯性的架构
m0_74136676
软件工程
在技术文档的创作历程中,规划布局堪称构建稳固大厦的蓝图设计环节。合理确定文档的整体架构,包括精心设计章节设置与巧妙安排逻辑顺序,是确保信息呈现系统性与连贯性的关键所在,直接关系到文档的质量与可用性。一、明确核心主题与目标受众在着手规划文档架构之前,必须对文档的核心主题有透彻的理解。无论是关于一款软件的使用指南、一项技术的研发手册还是某个系统的运维说明,明确主题边界与重点内容是基础。同时,精准定位目
- Mooncake:面向大语言模型服务的以 KVCache 为中心的架构
步子哥
AGI通用人工智能语言模型架构人工智能
摘要Mooncake是Kimi的服务平台,Kimi是由MoonshotAI提供的领先的LLM服务。它采用以KVCache为中心的分解架构,将预填充和解码集群分离。它还利用GPU集群未充分利用的CPU、DRAM和SSD资源来实现KVCache的分解缓存。Mooncake的核心是其以KVCache为中心的调度器,它在满足延迟相关的服务水平目标(SLO)的同时,平衡了最大化整体有效吞吐量。与假设所有请求
- 社科数据整理汇总 - 3
小王毕业啦
大数据人工智能大数据物联网社科数据
搜索指南:Ctrl+F根据关键字搜索,点击标题可直达下载搜索指南:Ctrl+F根据关键字搜索,点击标题可直达下载搜索指南:Ctrl+F根据关键字搜索,点击标题可直达下载最新全国77个城市建筑物轮廓矢量数据整理2000年-2022年全国31省对外开放程度、经济发展水平、政府干预程度指标数据2007-2022年上市企业气候风险披露、报表词频、文本分析数据2005-2021年上市企业绿色信贷水平全国、分
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb