ASP.NET的MVC模式中分布页和布局页的使用
大概描述一下,分布页是布局页的一部分,分布页就相当于小图标,布局页就相当于PPT模板,PPT模板可以加入一些小图标(分布页),你只需要改改内容就好,视图创建的时候要选择包含布局页的
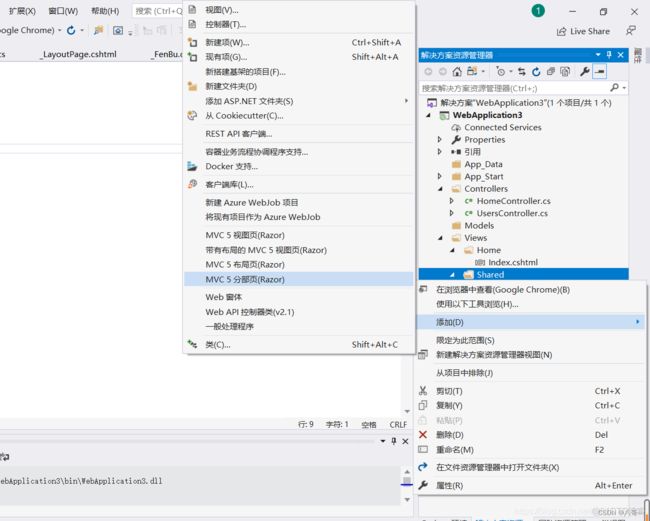
首先,去Controllers创建两个控制器,先不要创建视图

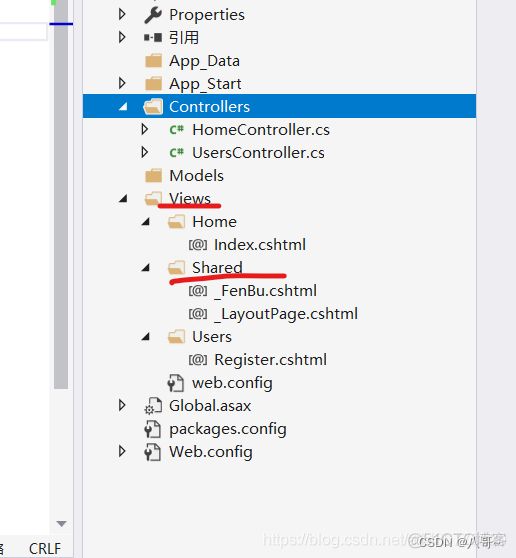
然后去Views文件夹下面创建Shared文件夹,位置一定要创建对了(某次测试小编就创建错了地方了,结果弄了一个小时才找到错误,???)

分布页的内容,我这里 是跳转链接,注意填写的参数
<h1>这里是分布页的内容</h1>
@*链接的名称叫什么 视图的名称 是哪个控制器下的*@
@Html.ActionLink("首页", "Index", "Home");
@Html.ActionLink("注册", "Register", "Users");
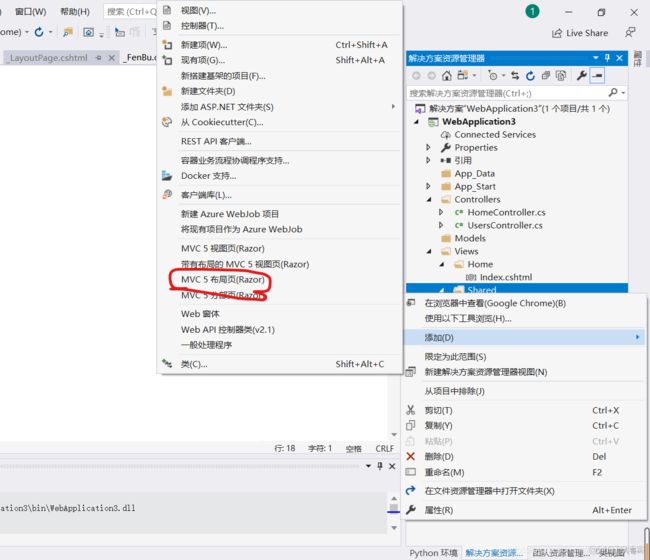
然后创建布局页(如果这里没有的话,就去新建项里面找)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<div>
<h1> 这里是引用分布页的</h1>
@Html.Partial("_FenBu");
</div>
<div>
@RenderBody()
</div>
</body>
</html>
勾选布局页
另一个控制器也是这样
效果图