闭包在循环事件绑定中的应用场景描述:在页面上有3个button按钮,当点击每个按钮时输出当前按钮的索引值,要求用循环来绑定每个按钮的事件,看下面的代码。button1button2button3varbuttons=document.querySelectorAll('button');for(vari=0;i
three.js 鼠标点击获取模型对象
lucky_zouzou
javascript开发语言ecmascript
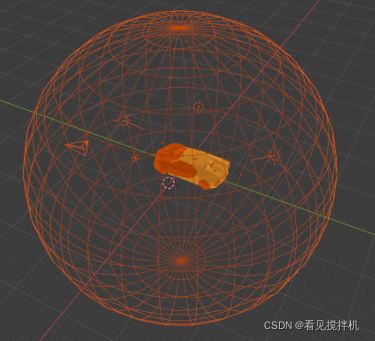
three.js创建模型后,想要实现点击模型获取模型对象触发相应事件。可以使用它提供的APITHREE.Raycaster()https://threejs.org/docs/index.html?q=Raycaster#api/en/core/Raycaster//监听点击事件window.addEventListener('click',(event)=>{event.preventDefau
three.js 在 webGL 添加纹理
belldeep
javascriptthree.jsjavascriptwebglthree.jsp5.js
在我们生成了3D设计之后,我们可以添加纹理使其更加吸引人。在webGL和p5.js中,可以使用gl.texImage2D()和texture()API来为形状应用纹理。使用webGL在webGL中,gl.texImage2D()函数用于从图像文件生成2D纹理。该函数接受许多参数,包括目标,细节级别,内部格式,图像的宽度和高度,以及图像数据的格式和类型。为了方便,我将使用vite搭建一个原生js项目
unity全栈开发是什么意思_为什么你要去尝试全栈开发?
上海龙哥
unity全栈开发是什么意思
程序员看到"全栈"这个概念,大概会有两种反应1.卧槽,这个好,碉堡了2.你懂毛,全栈就是样样稀松以上两种反应其实都有失偏颇。因为即使只学一门技术,水平很菜的人也多的是,而全栈工程师当中样样都做,而样样都做得不错的也不少。更别说这个世界还存在另外一种爆栈型的程序员,做什么,什么都精。从我的个人实践出发,全栈学徒至少要掌握以下几种技能:Web前端开发,至少掌握一种前端框架;Server后端开发,至少掌
329.大学生HTML期末大作业 —【纪念鲁迅文化主题网页】 Web前端网页制作 html+css
一只小小的眠羊
大学生期末大作业文化前端html课程设计javascripthtml5cssjquery
目录一、更多推荐二、网页简介三、网页文件四、网页效果五、代码展示1.html2.CSS六、总结1.简洁实用2.使用方便3.整体性好4.形象突出5.交互式强一、更多推荐欢迎来到我的CSDN主页!您的支持是我创作的动力!Web前端网页制作、网页完整代码、大学生期末大作业案例模板完整代码、技术交流等,有兴趣的联系我交流学习!更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客5000+
Three.js 入门(补间动画Tween.js)
庸俗今天不摸鱼
three.Js学习javascript开发语言ecmascript
本篇主要学习内容:Tween.Js补间动画点赞+关注+收藏=学会了1.什么是Tween.Js?TweenJS是一个由JavaScript语言编写的补间动画库,如果需要tweenjs辅助你生成动画,对于任何前端web项目,你都可以选择tweenjs库。如果你使用three.js开发web3d项目,使用tween.js辅助three.js生成动画效果也是比较好的选择。1.1)引入tween.Jsimp
Three.js(0.165.0)入门到实战
郭宝
Web前端javascriptvue.js前端
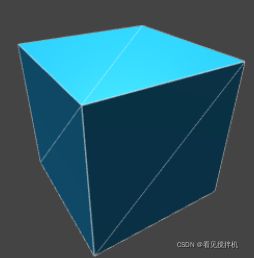
Three.js是什么?Three.js是一款开源的主流3D绘图JS引擎(名字Three就是3D的含义)。Three.js是一款运行在浏览器中的3D引擎,你可以用它创建各种三维场景,包括摄像机、光影、材质等各种对象。Three.js是一款WebGL框架,Three.js在WebGL的API接口基础上,又进行了一层封装。Three.js以简单的、直观的方式封装了3D图形编程中常用的对象。Three.
Three.js windows 环境搭建
恋恋西风
javajavascriptthree.jsnode.js
要在Windows环境下搭建three.js开发环境,你需要遵循以下步骤。这里我将分别提供环境搭建、示例代码和一些常见错误及其解决方案。1.环境搭建步骤1:安装Node.js首先,确保你的Windows机器上安装了Node.js。你可以从Node.js官网下载并安装。步骤2:创建项目文件夹在Windows资源管理器中,创建一个新的文件夹用于你的three.js项目。步骤3:初始化npm项目打开命令
新手教程,小白学web前端开发—HTML5+css3
皆非本人
前端html5css3
小白教程,一起来跟我学简单的网页制作吧!本书教材:web前端开发案例教程—HTML5+css3简介:2005年以后,互联网进入了web2.0的时代,各种类似的桌面软件的web应用大量涌现,网站的前端,由此发生了翻天覆地的变化。网站不再只承载单一的文字和图片,各种丰富的媒体让网页的内容更加生动,网页的各种交互形式为用户带来了更好的体验,都基于前端的技术实现,好了废话不多说,让我们简单的体验一下如何制
【Web前端开发】---web简介
爱学习的小何同学!
前端
1、前端开发能干什么能干:网页、小程序(例如:微信小程序、抖音小程序),数据可视化前端工程师不仅可以开发上面所说的东西,而且也可以开发:服务器、客户端。2、计算机基础计算机由硬件与软件构成。所谓的硬件就是能看得见、摸得着的一些零部件。比如:CPU、内存、硬盘、键盘、鼠标、音箱、显示器。所谓的软件就是看得见、摸不着的东西。软件由系统软件和应用软件构成。系统软件:Windows、Linux、Max、H
如何为 Web 前端开发面试做好准备
贵州数擎科技有限公司
前端面试职场和发展
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:智简未来、晓智科技、数擎科技1.确定目标岗位
使用 Three.js 创建动态光效
贵州数擎科技有限公司
javascript开发语言ecmascript
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:AI简历、元宇宙、数字孪生本篇文章将使用Th
Threejs实现加载loading动画
贵州数擎科技有限公司
游戏面试javascript
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:智简未来、晓智科技、数擎科技核心实现原理1.
前端开发手册大全
而 已
webjavascriptcsshtmljquerycss3
web前端开发手册大全(学习参考)html中文中文参考手册:https://www.html.cn/shouce/html/1.htmlJavaScript中文参考手册:https://www.html.cn/shouce/js/11.htmlCSS3.0参考手册:https://www.html.cn/doc/css3/CSS教程手册(新):https://www.html.cn/book/cs
threeJs+vue 添加控制面板gui,修改几何体和页面的背景色
资深前端之路
threeJs前端threeJs
嗨,我是小路。今天主要和大家分享的主题是“threeJs+vue添加控制面板gui,修改几何体和页面的背景色”。在现代Web开发中,创建引人入胜的交互式3D内容已成为提升用户体验的关键因素之一。而将Three.js与Vue结合使用,可以让你轻松构建出既美观又功能强大的3D应用程序。今天,我们将介绍如何通过添加一个直观的GUI控制面板来进一步增强你的Three.js项目,使用户能够实时调整几何体的颜
如何在简历中巧妙展现你的兴趣爱好
贵州数擎科技有限公司
面试跳槽
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:智简未来、晓智元宇宙、数字孪生引擎在简历中展
使用 Three.js 转换 GLSL 粒子效果着色器
贵州数擎科技有限公司
javascript着色器开发语言
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:AI简历、元宇宙、数字孪生在这篇博客中,我们
Three.js 材质对象Material对应的着色器Shader代码
山楂树の
WebGL进阶Three.js材质着色器图形渲染webgl3d开发语言
点材质PointsMaterial:顶点着色器文件points_vert.glsl、片元着色器文件points_frag.glsl基础网格材质MeshBasicMaterial:顶点着色器文件meshbasic_vert.glsl、片元着色器文件meshbasic_frag.glsl高光网格材质MeshPhongMaterial:顶点着色器文件meshphong_vert.glsl、片元着色器文件
web前端常见面试题
JackieDYH
程序猿面试题前端javascriptvue面试题
html文件开头DOCTYPE作用DOCTYPE(文档类型)是HTML文档的开头,它指定了HTML文档使用的HTML版本及文档类型,告诉浏览器以哪种规范来解析HTML文档。它的作用有以下几个方面:声明HTML版本:DOCTYPE声明可以让浏览器知道使用哪个HTML版本来解析当前文档,从而根据规范来处理文档中的元素和属性。帮助浏览器正确解析文档:DOCTYPE声明可以确保浏览器以标准模式渲染页面,而
HTML5期末大作业:基于 html css js仿腾讯课堂首页
web学生网页设计
web前端cssdreamweaverhtmlhtml5期末作业
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
web前端开发面试题
书亦何欢*
基本前端
1.一些开放性题目1.自我介绍:除了基本个人信息以外,面试官更想听的是你与众不同的地方和你的优势。2.项目介绍3.如何看待前端开发?4.平时是如何学习前端开发的?5.未来三到五年的规划是怎样的?position的值,relative和absolute分别是相对于谁进行定位的?§absolute:生成绝对定位的元素,相对于最近一级的定位不是static的父元素来进行定位。§fixed(老IE不支持)
从ECMAScript到JavaScript:前端编程的基石
大雨淅淅
前端开发ecmascriptjavascript前端
目录一、什么是ECMAScript二、发展历程回顾三、核心特性解析3.1基础类型与数据结构3.2函数的进阶用法3.3对象的操作与扩展3.4类与面向对象编程3.5异步编程四、实际应用场景4.1Web前端开发4.2Node.js后端开发4.3移动应用开发五、未来展望一、什么是ECMAScriptECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会)通过ECMA-262标准化的脚本程序设
[oAuth2授权]Web前端+Node&Coze API Web后端程序+Coze授权服务器工作流程架构流程图详解
GISer_Jinger
项目人工智能node.js前端javascript架构
嗯,用户之前已经了解了如何使用React和Node.js结合CozeAPI实现OAuth2授权,现在他们具体想实现的是在Web应用中,当用户点击一个按钮(比如“和Bot对话”)时,触发授权流程,重定向到Coze的授权服务器获取code。用户还提供了一个具体的cURL请求示例,展示了如何通过302重定向获取授权页面的URL,然后从响应头中的location字段得到跳转链接,引导用户完成授权。首先,我
如何处理报错"UDT column batch insert" has not been implemented yet
数据库
问题现象YashanDB中的ST_GEOMETRY类型是数据库内置的一种自定义类型,用于存储和访问符合开放地理空间信息联盟(OpenGeospatialConsortium,简称OGC)制定的SFASQL标准的几何对象。在批量插入(例如insertintoselect或使用yasldr导入数据)的时候,如果表有ST_GEOMETRY类型的字段,则会报错YAS-00004feature"UDTcol
【YashanDB 知识库】jdbc 查询 st_geometry 类型的数据时异常
数据库运维
问题现象某客户的业务在通过YashanDBjdbc驱动查询含有st_geometry列的数据时,报如下异常:YAS-00101cannotallocate0bytesforanlHeapMalloc问题的风险及影响影响客户的正常业务运行问题影响的版本所有的YashanDB版本问题发生原因数据库用户没有对st_geometry类型的execute权限。解决方法及规避方式为数据库用户赋权:grante
Three.js 加载GLTF模型
小白菜学前端
ThreeJs3djavascriptthree.js
要在three.js中正确加载和显示GLTF模型,需要遵循一系列步骤来确保模型的纹理和材质被正确应用。以下是加载GLTF模型的基本步骤:引入必要的three.js模块:引入了GLTFLoader模块,用来加载GLTF格式模型的类。创建加载器实例:使用GLTFLoader创建一个新的加载器实例。加载模型:调用加载器的load方法,并传入模型的URL。load方法接受一个回调函数,该函数在模型加载完成
Three.js基础入门系列(四)
骨灰级收藏家
前端javascriptmesh3d
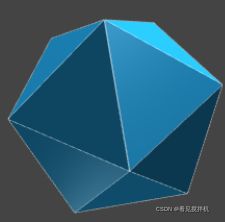
01、Three.js中的基本要素:网格(Mesh)当我们拥有了几何体模型和材质之后,我们需要通过一个网格(Mesh)将两者结合起来,创建我们正在的拍摄对象。两种不同的拍摄对象构造方法:newTHREE.Mesh(geometry,material)THREE.SceneUtils.createMultiMaterialObject(geometry,[materials…])第一个参数代表物体的
AI写代码工具赋能前端开发:提升开发者解决问题能力
bd_ming
人工智能前端
近年来,人工智能(AI)技术在各个领域都取得了显著进展,前端开发领域也不例外。AI的快速发展为前端开发者带来了前所未有的机遇,同时也带来了新的挑战。开发者需要不断学习新的技术和工具,以适应快速变化的开发环境。而AI写代码工具的出现,为开发者提升解决问题的能力提供了强有力的支持。本文将探讨AI前端开发工具如何帮助开发者更高效地解决问题,并以ScriptEcho为例进行说明。……传统的Web前端开发工
【YashanDB 知识库】jdbc 查询 st_geometry 类型的数据时 异常
数据库
问题现象某客户的业务在通过YashanDBjdbc驱动查询含有st_geometry列的数据时,报如下异常:YAS-00101cannotallocate0bytesforanlHeapMalloc问题的风险及影响影响客户的正常业务运行问题影响的版本所有的YashanDB版本问题发生原因数据库用户没有对st_geometry类型的execute权限。解决方法及规避方式为数据库用户赋权:grante
Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
[光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
[MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,
![]()
![]() https://mrdoob.com/projects/htmleditor/
https://mrdoob.com/projects/htmleditor/