基于HarmonyOS的ArkUI编写的社区类app(四)———倒计时控制和验证码登录功能的实现
一、闲扯淡
以前的登录功能都是输入帐号密码,然后登录,这种方式让用户吃尽了苦头,因为用户需要自己记住登录的密码,一个app还好,要是十几个app的密码都需要用户自己记住,那用户就要崩溃了,每次都得试好几个密码,有人说,都设置一个密码不就行了吗?这种方式可以,但是很危险,一旦你的密码泄露一个,想象一下你的其他app是不是就一起芭比Q了(完了),所以后面出现了验证码登录功能,即用户输入自己的手机号,通过手机号会获取到一个验证码,这个验证码有一个有效期限,过了有效期需要重新获取。通过这个验证码登录,就会安全很多,只要你的验证码在有效期内不泄露就不会有事。手机号是每个人都会记住的数字。安全又好记,验证码登录真的是一个字-----香,本节就一起看下验证码登录功能在HarmonyOS中如何实现吧。
二、效果展示
使用测试手机号通过硬编码写在程序里面的,为了演示方便,使用了11111111111做手机号,读者在真实项目中可以自己定义规则。
三、实现思路及代码说明
这个功能的实现比较简单,所以就需要两步搞定
1. 验证手机号
在前面的文章中都讲过,输入手机号和验证码时会做一个输入的有效性验证,这个验证是不经过服务器的,是咱们客户端自己定的验证规则,比如说手机号的位数不足11位,验证码不足指定的位数,咱们客户端直接在页面中禁用掉登录的按钮就可以了。也可以加也给提示提醒用户。
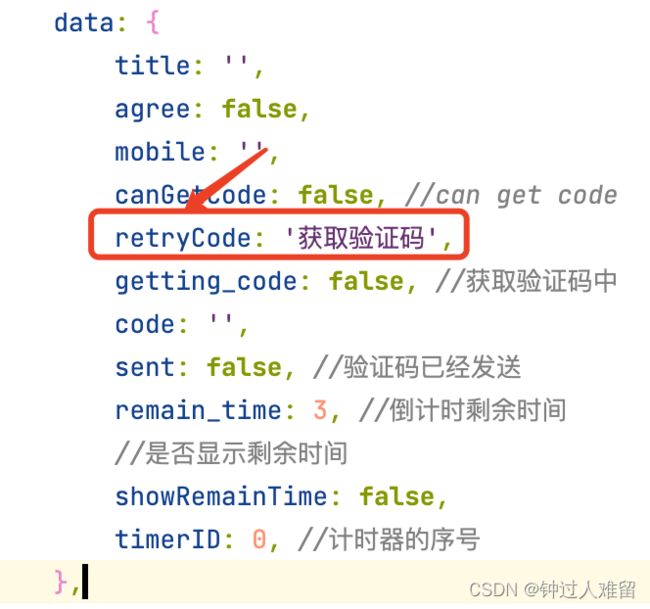
code_login.js
validateInput() {
//用户不满足输入有效性
if (this.mobile.length < 11 ||
!this.mobile.startsWith("1")) {
this.canGetCode = false;
} else { //满足输入有效性
if (this.agree) {
this.canGetCode = true;
} else {
this.canGetCode = false;
}
}
},
首先会验证手机号是否有效,即是否为11位或者是否是1开头的,因为手机号现在好像还没有2开头的,这个规则读者可以自己设置,这里仅做演示,而canGetcode变量是为了控制登录按钮是否可以点击的。
<button show="true"
style="background-color :
#121212; padding :
10px; margin :
10px; width : 100%;"
waiting="{{getting_code}}"
onclick="gettingCode" disabled="{{!canGetCode}}">
{{retryCode}}
button>
“{{retryCode}}”这种表示方法相信有些学过vue.js的小伙伴很熟悉,作用是用在相应的js中定义的值,去渲染到界面上,包括login_code.js中的值配置方式,鸿蒙arkUI和vue.js都有异曲同工之妙。
 在对应的js文件中定义了对应值后,就可以使用“{{retryCode}}”将值渲染到界面上。
在对应的js文件中定义了对应值后,就可以使用“{{retryCode}}”将值渲染到界面上。
当用户的输入符合咱们定义的规则后,就可以请求服务器,向用户的手机发送验证码,同时咱们的客户端维护一个倒计时,倒计时结束后可以提示用户重新获取验证码。
checkCode() {
if (this.mobile == '11111111111') {
this.code = "3497";
this.sent = true;
this.showRemainTime = true;
this.timerID = setInterval(this.countDown, 1000);
prompt.showToast({
message: '验证码已发送'
})
} else {
prompt.showToast({
message: '手机号不存在!'
})
this.canGetCode = true;
}
this.getting_code = false;
},
为了演示咱们把手机号定义成硬编码,如果用户输入的手机号为“11111111111”时给用户发验证码。 this.code = “3497”;这个是为了输入后展示显示验证码的效果。“getting_code”变量是为了展示正在获取验证码的动效。
2. 倒计时控制
实现倒计时功能咱们需要用到下面两个函数
this.timerID = setInterval(this.countDown, 1000);//每隔1秒调用一次countDown函数
clearInterval(this.timerID) //清除掉timerID标识的函数,用来控制倒计时停止
倒计时函数:
login_code.js
//倒计时算法
countDown() {
if (this.remain_time != 0) {
this.remain_time -= 1;
} else {
this.remain_time = 3;
clearInterval(this.timerID)
this.retryCode = '重发验证码'
this.sent = false;
this.canGetCode = true;
this.showRemainTime = !this.showRemainTime;
}
},
//调用
this.timerID = setInterval(this.countDown, 1000);//每隔1秒调用一次
//注意setInterval()的第一个参数写的是函数名字,后面没有括号
因为调用倒计时函数时会通过setInterval没隔一秒调用一次,所以就可以定义一个变量remain_time,表示当前还剩多少时间,然后当函数被调用一次就将这个变量值减1,直到减到0,然后就清除掉计时器,然后设置相关的状态,具体的看代码,源码会在末尾贴出,目前主要是实现页面,真正和服务端的交互逻辑在后面会讲。
四、源码地址
如果已经用git clone下载了源码的读者可以直接使用git pull更新源码,其他读者可以使用git clone https://gitee.com/zhong-walt/community.git 拉取源码,这个系列的博客是同一个代码仓库,所以git clone 拉取的是所有的最新源码。
源码地址