- Python 3.6.8 安装包下载
何盼思Kit
Python3.6.8安装包下载【下载地址】Python3.6.8安装包下载Python3.6.8安装包下载本仓库提供适用于Windows操作系统的Python3.6.8安装包,支持x86和x64架构项目地址:https://gitcode.com/open-source-toolkit/d9647本仓库提供适用于Windows操作系统的Python3.6.8安装包,支持x86和x64架构。Pyt
- Github上神仙级大模型项目:大语言模型(LLM)入门学习路线图,三个月让你从大模型基础到精通!
AI大模型-大飞
github语言模型学习人工智能AI大模型程序员AI
Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM
- NVIDIA Dynamo源码编译
Luchang-Li
大模型推理引擎大模型推理引擎dynamo
Refhttps://github.com/PyO3/maturinRust程序设计语言代码库:https://github.com/ai-dynamo/dynamohttps://github.com/ai-dynamo/nixldynamo/container/Dockerfile.vllm相关whl包官方提供了4个whl包ai_dynamo#这个包ubuntu22.04也可以用,ubuntu
- Trunk:Rust WASM 应用的终极打包工具
徐天铭Paxton
Trunk:RustWASM应用的终极打包工具trunkBuild,bundle&shipyourRustWASMapplicationtotheweb.项目地址:https://gitcode.com/gh_mirrors/tr/trunk项目介绍Trunk是一款专为Rust语言设计的WASM网页应用打包工具。它能够帮助开发者轻松构建、打包并发布Rust编写的WASM应用到Web平台。Trunk
- centos 7 安装docker-compose
1.下载docker-compose#官方推荐(太慢)curl-L"https://github.com/docker/compose/releases/download/1.26.2/docker-compose-$(uname-s)-$(uname-m)"-o/usr/local/bin/docker-compose#国内(更快)curl-Lhttps://get.daocloud.io/do
- 宝塔安装mayfly-go
mayans005
数据库
mayfly-go:web版linux(终端文件脚本进程)、数据库(mysqlpgsql)、redis(单机哨兵集群)、mongo统一管理操作平台。1、终端执行命令下载程序包wgethttps://gitee.com/objs/mayfly-go/releases/download/v1.3.0/mayfly-go-linux-amd64.zip2、在宝塔新建一个MySQL数据库,将下载程序包中的
- 开源项目推荐:Mayfly-go
周风队
开源项目推荐:Mayfly-gomayfly-goweb版linux(终端文件脚本进程)、数据库(mysqlpgsql高斯达梦)、redis(单机哨兵集群)、mongo统一管理操作平台。项目地址:https://gitcode.com/gh_mirrors/ma/mayfly-goMayfly-go是一个基于浏览器的统一管理操作平台,它支持多种数据库和系统管理功能。该项目主要使用Go语言和前端框架
- 推荐项目:Mayfly-Go - 高性能的时间序列数据库
齐游菊Rosemary
推荐项目:Mayfly-Go-高性能的时间序列数据库mayfly-goweb版linux(终端文件脚本进程)、数据库(mysqlpgsql高斯达梦)、redis(单机哨兵集群)、mongo统一管理操作平台。项目地址:https://gitcode.com/gh_mirrors/ma/mayfly-go项目简介是一款由Dromara团队开发的高性能、轻量级时间序列数据库(TimeSeriesData
- Mayfly-Go 开源项目教程
方蕾嫒Falcon
Mayfly-Go开源项目教程mayfly-goweb版linux(终端文件脚本进程)、数据库(mysqlpgsql高斯达梦)、redis(单机哨兵集群)、mongo统一管理操作平台。项目地址:https://gitcode.com/gh_mirrors/ma/mayfly-go项目介绍Mayfly-Go是一个基于Go语言开发的开源项目,旨在提供一个轻量级、高性能的微服务框架。该项目由Dromar
- Picgo 配置--免费图床使用
三金C_C
工具’工具使用picgo图床
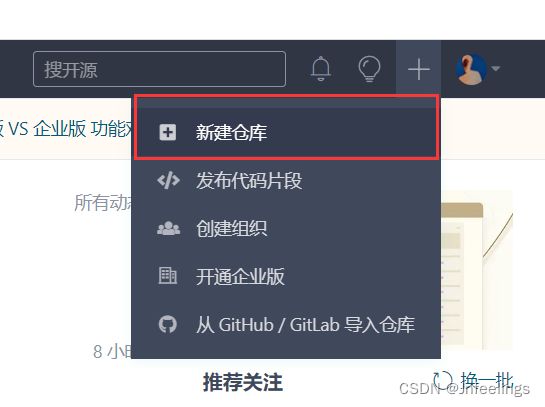
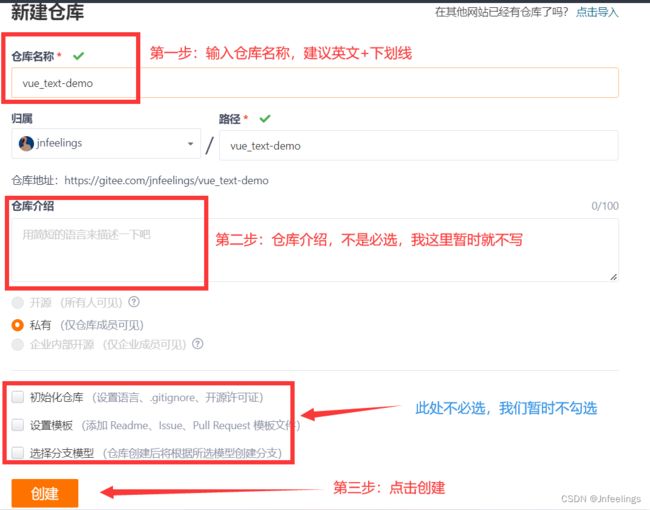
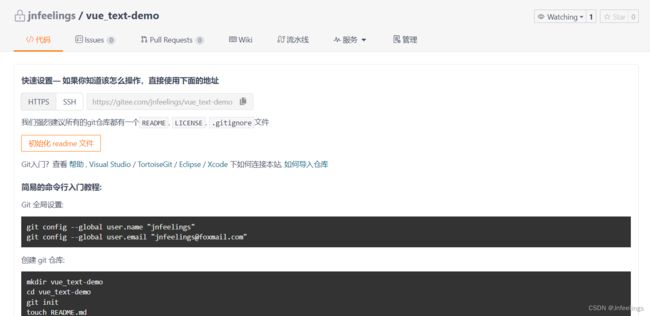
下载pigco,然后去github建一个仓库,可以命名为https://github.com/jacinli/image-hosting这是一个免费的图床方案使用了picgo+github仓库的方案可以配置CDN,强烈建议配置cdn(见最下)1.准备GitHub仓库创建仓库:登录GitHub,点击右上角的“+”号,选择“Newrepository”。给仓库取一个名字(比如image-hosting
- 关于pytorch3d的安装
诚威_lol_中大努力中
人工智能pytorch人工智能python
更新1:2025_2_04今天发现,原来的pytorch3d不见了,在我的aaa1环境中。重新安装,我发现最好用的还是去github下载最新的pytorch3d的zip,unzip之后,进去pipinstall-e.然后安装成功!1、参考文章1:windows安装PyTorch3D详细指南-哔哩哔哩(bilibili.com)这篇文章巨好2、参考文章2:pytorch3d/INSTALL.mdat
- Vs code搭建uniapp-vue项目
.try-
uni-app
安装vue环境npminstall-g@vue/clinode版本建议18或者18以上vuecreate-pdcloudio/uni-preset-vue项目名称----正式版vuecreate-pdcloudio/uni-preset-vue#alpha项目名称----alpha版Vue3/Vite版npxdegitdcloudio/uni-preset-vue#vite项目名称---js-正式
- Vue.js 模板语法全解析:从基础到实战应用
予安灵
前端vue.js前端javascriptvue生命周期vue指令vue项目结构vue插值
引言在Vue.js的开发体系中,模板语法是构建用户界面的核心要素,它让开发者能够高效地将数据与DOM进行绑定,实现动态交互效果。通过对《Vue.js快速入门实战》中关于Vue项目部署章节(实际围绕Vue模板语法展开)的深入研读,我们将全面剖析Vue项目结构、应用程序实例、生命周期、插值、指令以及自定义指令等关键内容,并通过实战案例加深理解。1.Vue项目详解项目目录结构以常见的vite-app项目
- Midscene.js自然语言驱动的网页自动化全指南
Hello.Reader
前端技术人工智能javascript自动化开发语言
一、概述网页自动化在数据抓取、UI测试和业务流程优化中发挥着重要作用。然而,传统工具如Selenium和Puppeteer要求用户具备编程技能,编写复杂的选择器和脚本维护成本高昂。Midscene.js通过自然语言接口革新了这一领域,用户只需描述任务(如“点击登录按钮”或“提取产品价格”),AI即可自动执行,大幅降低技术门槛。Midscene.js由web-infra-dev团队开发,开源于Git
- golang jwt挖坑
qiang527052
golang个人笔记golangjwt
golangjwt使用golangjwt使用中遇到的一个坑,特此记录。具体描述:因为公司需要,现有架构jwt生成token的代码是java实现的,然后现在在golang中需要对此token进行解析。java用到的jar包:io.jsonwebtoken.jjwt0.9.0golang用到的库:github.com/dgrijalva/jwt-gojava生成token测试代码如下:publicst
- XPipe:一款新型开源终端管理神器
修己xj
工具开源
最近,一位朋友在使用Docker时遇到了一个问题:他对宿主机与容器之间的文件复制以及在容器内执行命令等操作感到困惑。这让我开始思考,如果有一款远程管理工具能够直接连接到容器内部,操作是否会变得更加便捷?恰巧,今天在浏览GitHub时,我发现了这样一款名为XPipe的工具。工具介绍XPipe是一款创新的Shell连接中心和远程文件管理器,它能够让你从本地机器轻松访问整个服务器基础设施。这款工具运行在
- vscode如何找letax模板_VScode如何实时预览LaTeX?
weixin_39789327
好像感觉我要火了,这个必须专业回答下啊,看完别忘了点赞啊!!用户友好型实时预览的定义即不用手动编译,不用手动刷新文档(PDF)的LaTeX写作方式.实现方式与工具目前主要用的是Latexmk这个perl脚本或者支持实时预览的Markdown编辑器.关于TeX集成系统的一个建议个人建议用TeXLive而非MikTeX甚至CTeX套装,相比而言我用TeXLive时碰到的问题最少.后两种你可能发现好好的
- VSCode python 遇到的问题:vscode can't open file '': [Errno 2] No such file or dire...
weixin_33984032
python开发工具json
代码很简单,就两行:importpandasaspdimportnetCDF4asncdataset=nc.Dataset('20150101.nc')环境:在VSCode中左下角把原环境的Python3.6.532-bit切换为Anaconda中的Python3.6.564-bit('base':conda)过程中有两种错误:(忘记截图了,都是历史记录中的google网页搜索栏找到的搜索记录)1
- DeepSeek关键RL算法GRPO,有人从头跑通了,贡献完整代码
强化学习曾小健2
大语言模型LLM算法
DeepSeek关键RL算法GRPO,有人从头跑通了,贡献完整代码机器之心2025年03月02日11:54北京选自GitHub作者:AndriyBurkov机器之心编译GRPO(GroupRelativePolicyOptimization)是DeepSeek-R1成功的基础技术之一,我们之前也多次报道过该技术,比如《DeepSeek用的GRPO占用大量内存?有人给出了些破解方法》。简单来说,GR
- vscode设置console.log的快捷输出方式
活宝小娜
vscodevscodeide编辑器
vscode设置console.log的快捷输出方式编辑器中输入clg回车,可以直接输出console.log,并且同步输出变量的字符串和值1、打开vscode点击左上角的文件2、找到首选项3、点击用户代码配置4、在顶部输入框种输入javas,选择JavaScript选项5、打开里面注释的代码,写入如下内容{//Placeyoursnippetsforjavascripthere."Printto
- github上传文件方法格式
镜宇秋霖丶
githubgithub
echo"#myHtmlFirst1.0">>README.mdgitinitgitaddREADME.md(这条指令改成下面的)gitadd.gitcommit-m"firstcommit"
[email protected]:xxxxxxxxx/myHtmlFirst1.0.gitgitpush-uoriginmain以上是第一次上传以
- 探索未来桌面应用的极限:QtWebEngine深度剖析与推荐
张姿桃Erwin
探索未来桌面应用的极限:QtWebEngine深度剖析与推荐去发现同类优质开源项目:https://gitcode.com/在追求极致用户体验和无缝互联网集成的时代,QtWebEngine犹如一座桥梁,将Chromium的强大力量与Qt框架的灵活性完美融合,为开发者打开了无限可能的大门。本文将深入解析这一开源宝藏,探讨其技术内核,应用场景,并揭示它的独特魅力。项目介绍QtWebEngine——是一
- Tenacity(Python的坚韧重试库)
ftpeak
Pythonpython开发语言网络爬虫
概述Tenacity是一个基于Apache2.0协议的通用重试库,用Python编写,旨在简化向任何代码添加重试逻辑的过程。它起源于已停止维护的retrying库的分叉版本。Tenacity不兼容retrying的API,但新增了大量功能并修复了长期存在的错误。文档:Tenacity—Tenacitydocumentation主页:https://github.com/jd/tenacity核心功
- 如何把master迁出的bug修改分支,合并、删除本地、删除远端
软考真题app
bug
要将fix/xxxxxx_20250319分支合并到master并删除本地及远程分支,请按以下步骤操作:1.切换到master分支并更新gitcheckoutmaster#切换到master分支gitpulloriginmaster#拉取远程master的最新代码2.合并分支到mastergitmergefix/xxxxxx_20250319#将fix/xxxxxx_20250319合并到当前分支
- SQLAdmin 开源项目教程
羿辰果Gemstone
SQLAdmin开源项目教程项目地址:https://gitcode.com/gh_mirrors/sq/sqladmin项目介绍SQLAdmin是一个灵活的Admin接口,专为SQLAlchemy模型设计。它支持SQLAlchemy的同步/异步引擎,并与Starlette和FastAPI框架集成。SQLAdmin使用WTForms进行表单构建,并支持SQLModel。其用户界面基于Tabler。
- 探索未来技术前沿:FastAPI火箭-boilerplate,打造高性能API的超级引擎!
黎杉娜Torrent
探索未来技术前沿:FastAPI火箭-boilerplate,打造高性能API的超级引擎!fastapi-rocket-boilerplateFastAPIRocketBoilerplatetobuildanAPIbasedinPythonwithitsmostmoderntechnologies!项目地址:https://gitcode.com/gh_mirrors/fa/fastapi-roc
- SQLAdmin 教程:安装与配置指南
俞淑瑜Sally
SQLAdmin教程:安装与配置指南sqladminSQLAlchemyAdminforFastAPIandStarlette项目地址:https://gitcode.com/gh_mirrors/sq/sqladmin1.项目目录结构及介绍在sqladmin开源项目中,主要的目录结构如下:docs:存放项目的文档资料,包括Markdown格式的说明文件。sqladmin:核心代码库,包含主要的功
- 探索数据库管理的新纪元:SQLAdmin - 易用的 SQLAlchemy 管理界面
孔祯拓Belinda
探索数据库管理的新纪元:SQLAdmin-易用的SQLAlchemy管理界面sqladminSQLAlchemyAdminforFastAPIandStarlette项目地址:https://gitcode.com/gh_mirrors/sq/sqladmin项目简介在数据管理和Web开发的世界里,SQLAdmin是一个创新性的开源项目,它为SQLAlchemy模型提供了一个灵活且直观的后台管理界
- OpenAI Agents SDK 中文文档 中文教程 (7)
wtsolutions
openaiagentssdkpythonopenaisdk中文文档
英文文档原文详见OpenAIAgentsSDKhttps://openai.github.io/openai-agents-python/本文是OpenAI-agents-sdk-python使用翻译软件翻译后的中文文档/教程。分多个帖子发布,帖子的目录如下:(1)OpenAI代理SDK,介绍及快速入门(2)OpenAIagentssdk,agents,运行agents,结果,流,工具,交接(3)
- 万字总结(含理解):git reset、revert、checkout --file、stash、rebase、merge
周里奥
gitgit学习
结尾附基本常用命令gitcommit--amend改写提交gitreset回滚代码仓库gitcheckout--file放弃暂存区的修改gitreset测试过程gitrevert测试过程reset和revert区别gitstash测试过程merge对比rebase模拟冲突产生情况git常用命令gitcommit--amend改写提交重写上一次的提交信息,不会生成新的版本号执行了一次提交,提交信息是
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS