(七)什么是Vite——vite优劣势、命令
vite分享ppt,感兴趣的可以下载:
Vite分享、原理介绍ppt
什么是vite系列目录:
(一)什么是Vite——vite介绍与使用-CSDN博客
(二)什么是Vite——Vite 和 Webpack 区别(冷启动)-CSDN博客
(三)什么是Vite——Vite 主体流程(运行npm run dev后发生了什么?)-CSDN博客
(四)什么是Vite——冷启动时vite做了什么(源码、middlewares)-CSDN博客
(五)什么是Vite——冷启动时vite做了什么(依赖、预构建)-CSDN博客
(六)什么是Vite——热更新时vite、webpack做了什么-CSDN博客
(七)什么是Vite——vite优劣势、命令-CSDN博客
为什么生产环境仍需打包
尽管原生 ESM 现在得到了广泛支持,但由于嵌套导入会导致额外的网络往返,在生产环境中发布未打包的 ESM 仍然效率低下(即使使用 HTTP/2)。为了在生产环境中获得最佳的加载性能,最好还是将代码进行 tree-shaking、懒加载和 chunk 分割(以获得更好的缓存)。
要确保开发服务器和生产环境构建之间的最优输出和行为一致并不容易。所以 Vite 附带了一套 构建优化 的 构建命令,开箱即用。
为何不用 ESBuild 打包?
Vite 目前的插件 API 与使用 esbuild 作为打包器并不兼容。尽管 esbuild 速度更快,但 Vite 采用了 Rollup 灵活的插件 API 和基础建设,这对 Vite 在生态中的成功起到了重要作用。目前来看, Rollup 提供了更好的性能与灵活性方面的权衡。
Webpack 和 Rollup 区别
Rollup 是一个 JavaScript 模块打包工具,可以将多个小的代码片段编译为完整的库和应用。与传统的 CommonJS 和 AMD 这一类非标准化的解决方案不同,Rollup 使用的是 ES6 版本 Javascript 中的模块标准。新的 ES 模块可以让你自由、无缝地按需使用你最喜爱的库中那些有用的单个函数。这一特性在未来将随处可用,但 Rollup 让你现在就可以,想用就用。
Rollup 是基于 ESM 的 JavaScript 打包工具。相比于其他打包工具如 Webpack ,他总是能打出更小、更快的包。因为 Rollup 基于 ESM 模块,比 Webpack 和 Browserify 使用的 CommonJS模块机制更高效。
Rollup的亮点在于同一个地方,一次性加载。能针对源码进行 Tree Shaking(去除那些已被定义但没被使用的代码),以及 Scope Hoisting 以减小输出文件大小提升运行性能。
Rollup分为 build(构建)阶段和 output generate(输出生成)阶段。主要过程如下:
- 获取入口文件的内容,包装成 module,生成抽象语法树
- 对入口文件抽象语法树进行依赖解析
- 生成最终代码
- 写入目标文件
这里想对Rollp进行更深入的学习可以看看 rollup.js 中文文档 | rollup.js中文网
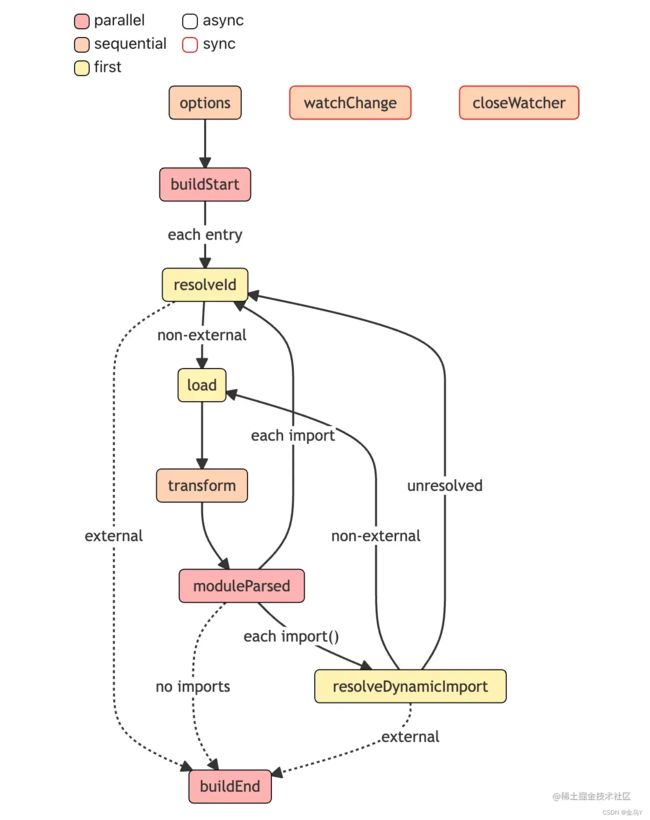
Rollup插件机制:
Rollup 的打包过程中,会定义一套完整的构建生命周期,从开始打包到产物输出,中途会经历一些标志性的阶段,并且在不同阶段会自动执行对应的插件钩子函数(Hook)。
Vite 的插件机制是基于 Rollup 来设计的。Vite 模拟了 Rollup 的插件机制,设计了一个 PluginContainer 对象来调度各个插件。
PluginContainer 的 实现 基于借鉴于 WMR 中的rollup-plugin-container.js,主要分为 2 个部分:
- 1、实现 Rollup 插件钩子的调度
- 2、实现插件钩子内部的 Context 上下文对象
PluginContainer的定义了一系列执行plugin的方法。如buildStart、resolveId、load、transform。
经验法则:对于应用使用 webpack,对于类库使用 Rollup。
如果你的项目(特别是类库)只有JavaScript,而没有其他的静态资源文件,使用Webpack就有点大才小用了。因为Webpack 打包的文件的体积略大,运行略慢,可读性略低。这时候Rollup也不失为一个好选择。如果您的代码库是基于 ES2015 模块的,而且希望你写的代码能够被其他人直接使用,你需要的打包工具可能是 Rollup 。
如果你需要代码拆分(Code Splitting),或者你有很多静态资源需要处理,再或者你构建的项目需要引入很多CommonJS模块的依赖,那么 webpack 是个很不错的选择。
小结:
webpack 是一个全能选手,啥都能干,只是有点复杂,对新手不太友好。
Rollup 是后起之秀,打包更简洁。
vite 把 rollup 变成了“开袋即食”,便于新手入门。
create-vue 基本取代了 vue-cli,除非你想创建 vue2 的项目。
所以,想创建一个 vue3 的项目,首选 create-vue,非常方便快捷,建立的项目也可以统一风格。
Vite 优势:
1. vite 开发服务器启动速度比 webpack 快(快速的冷启动)
webpack 会先打包,然后启动开发服务器,请求服务器时直接给予打包结果,如果项目规模庞大,打包时间必然很长。
由于现代浏览器本身就支持ES Module,会自动向依赖的Module发出请求。vite充分利用这一点,将开发环境下的模块文件,就作为浏览器要执行的文件,而不是像webpack那样进行打包合并。所以,Vite只启动一台静态页面的服务器,不会打包全部项目文件代码,服务器根据客户端的请求加载不同的模块处理,实现按需加载。而 vite 在启动开发服务器时不需要打包,也就意味着不需要分析模块的依赖、不需要编译,因此启动速度非常快。当浏览器请求某个模块时,再根据需要对模块内容进行编译。这种按需动态编译的方式,极大的缩减了编译时间,项目越复杂、模块越多,vite的优势越明显。
2. vite 热更新比 webpack 快(快速的热更新)
在 HMR 方面,当改动了一个模块后,vite仅需让浏览器重新请求该模块即可,不像webpack那样需要把该模块的相关依赖模块全部编译一次,效率更高。
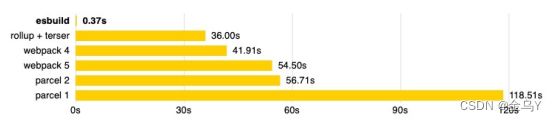
3. vite 使用esbuild(Go 编写) 预构建依赖,比 webpack 的 nodejs,快 10-100 倍。
4.-unbundle 机制的核心:
- 模块之间的依赖关系的解析由浏览器实现;
- 文件的转换由 dev server 的 middlewares 实现并做缓存;
- 不对源文件做合并捆绑操作;
Vite 劣势:
1. 打包到生产环境时,vite使用传统的 rollup(也可以自己手动安装webpack来)进行打包,所以,vite的优势是体现在开发阶段;
2. 项目的开发浏览器要支持 ES Module,而且不能识别 CommonJS 语法;
3.一些第三方 sdk 没有产出 ems 格式的的代码,这个需要自己去做一些兼容;
4.由于 unbundle 机制,首屏期间、懒加载方面需要额外做以下工作:和 Webpack 对比,Vite 把需要在 dev server 启动过程中完成的工作,转移到了 dev server 响应浏览器请求的过程中,不可避免的导致首屏性能下降。不过首屏性能差只发生在 dev server 启动以后第一次加载页面时发生。之后再 reload 页面时,首屏性能会好很多。原因是 dev server 会将之前已经完成转换的内容缓存起来。
- 不对源文件做合并捆绑操作,导致大量的 http 请求;
- dev server 运行期间对源文件做 resolve、load、transform、parse 操作;
- 预构建、二次预构建操作也会阻塞首屏请求,直到预构建完成为止。
命令行界面
开发服务器
vite #
在当前目录下启动 Vite 开发服务器。
使用
vite [root]选项
| 选项 |
|
| --host [host] |
指定主机名称 ( string ) |
| --port |
指定端口 ( number ) |
| --https |
使用 TLS + HTTP/2 ( boolean ) |
| --open [path] |
启动时打开浏览器 ( boolean | string ) |
| --cors |
启用 CORS ( boolean ) |
| --strictPort |
如果指定的端口已在使用中,则退出 ( boolean ) |
| --force |
强制优化器忽略缓存并重新构建 ( boolean ) |
| -c, --config |
使用指定的配置文件 ( string ) |
| --base |
公共基础路径(默认为:/ )( string ) |
| -l, --logLevel |
Info | warn | error | silent ( string ) |
| --clearScreen |
允许或禁用打印日志时清除屏幕 ( boolean ) |
| -d, --debug [feat] |
显示调试日志 ( string | boolean ) |
| -f, --filter |
过滤调试日志 ( string ) |
| -m, --mode |
设置环境模式 ( string ) |
| -h, --help |
显示可用的 CLI 选项 |
| -v, --version |
显示版本号 |
构建
vite build #
构建生产版本。
使用
vite build [root]选项
| 选项 |
|
| --target |
编译目标(默认为: "modules" )( string ) |
| --outDir | 输出目录(默认为: dist )( string ) |
| --assetsDir | 在输出目录下放置资源的目录(默认为: "assets" )( string ) |
| --assetsInlineLimit |
静态资源内联为 base64 编码的阈值,以字节为单位(默认为: 4096 )( number ) |
| --ssr [entry] |
为服务端渲染配置指定入口文件 ( string ) |
| --sourcemap [output] |
构建后输出 source map 文件(默认为: false )( boolean | "inline" | "hidden" ) |
| --minify [minifier] |
允许或禁用最小化混淆,或指定使用哪种混淆器(默认为: "esbuild" )( boolean | "terser" | "esbuild" ) |
| --manifest [name] |
构建后生成 manifest.json 文件 ( boolean | string ) |
| --ssrManifest [name] |
构建后生成 SSR manifest.json 文件 ( boolean | string ) |
| --force |
强制优化器忽略缓存并重新构建(实验性)( boolean ) |
| --emptyOutDir |
若输出目录在根目录外,强制清空输出目录 ( boolean ) |
| -w, --watch |
在磁盘中模块发生变化时,重新构建 ( boolean ) |
| -c, --config |
使用指定的配置文件 ( string ) |
| --base |
公共基础路径(默认为: / )( string ) |
| -l, --logLevel |
Info | warn | error | silent ( string ) |
| --clearScreen |
允许或禁用打印日志时清除屏幕 ( boolean ) |
| -d, --debug [feat] |
显示调试日志 ( string | boolean ) |
| -f, --filter |
过滤调试日志 ( string ) |
| -m, --mode |
设置环境模式 ( string ) |
| -h, --help |
显示可用的 CLI 选项 |
其他
vite optimize #
预构建依赖。
使用
vite optimize [root]选项
| 选项 |
|
| --force |
强制优化器忽略缓存并重新构建 ( boolean ) |
| -c, --config |
使用指定的配置文件 ( string ) |
| --base |
公共基础路径(默认为: / )( string ) |
| -l, --logLevel |
Info | warn | error | silent ( string ) |
| --clearScreen |
允许或禁用打印日志时清除屏幕 ( boolean ) |
| -d, --debug [feat] |
显示调试日志 ( string | boolean ) |
| -f, --filter |
过滤调试日志 ( string ) |
| -m, --mode |
设置环境模式 ( string ) |
| -h, --help |
显示可用的 CLI 选项 |
vite preview #
本地预览构建产物。不要将其用作生产服务器,因为它不是为此而设计的。
使用
vite preview [root]选项
| 选项 |
|
| --host [host] |
指定主机名称 ( string ) |
| --port |
指定端口 ( number ) |
| --strictPort |
如果指定的端口已在使用中,则退出 ( boolean ) |
| --https |
使用 TLS + HTTP/2 ( boolean ) |
| --open [path] |
启动时打开浏览器 ( boolean | string ) |
| --outDir | 输出目录(默认为: dist )( string ) |
| -c, --config |
使用指定的配置文件 ( string ) |
| --base |
公共基础路径(默认为: / )( string ) |
| -l, --logLevel |
Info | warn | error | silent ( string ) |
| --clearScreen |
允许或禁用打印日志时清除屏幕 ( boolean ) |
| -d, --debug [feat] |
显示调试日志 ( string | boolean ) |
| -f, --filter |
过滤调试日志 ( string ) |
| -m, --mode |
设置环境模式 ( string ) |
| -h, --help |
显示可用的 CLI 选项 |
感兴趣的可以看看下面的文章:
参考文章
- Vite 官方中文文档 # 链接-Vite 官方中文文档
- webpack官网 # 链接-webpack官网
- esbuild官网 # 链接-esbuild官网
- rollup官网 # 链接-rollup官网
- vite的基本使用 # 链接-vite的基本使用
- 什么是 Vite? # 链接-什么是 Vite?
- 漫谈构建工具(四): 为什么有人说 vite 快,有人却说 vite 慢? # 链接-漫谈构建工具(四): 为什么有人说 vite 快,有人却说 vite 慢?
- 一文详解【webpack】打包原理 # 链接-一文详解【webpack】打包原理
- [万字总结] 一文吃透 Webpack 核心原理 # 链接-[万字总结] 一文吃透 Webpack 核心原理
- 面向未来的前端构建工具-vite # 链接-面向未来的前端构建工具-vite
- Vue3通透教程【二】更高效的构建工具—Vite # 链接-Vue3通透教程【二】更高效的构建工具—Vite
- vite详解 # 链接-vite详解
- Vite 完整版详解 # 链接-Vite 完整版详解
- Vite介绍和原理解析 # 链接-Vite介绍和原理解析
- 【一】尤大神都说Vite香,让我来手把手分析Vite原理 # 链接-【一】尤大神都说Vite香,让我来手把手分析Vite原理
- Vue3之——和Vite不得不说的事 # 链接-Vue3之——和Vite不得不说的事
- Vite基本使用 # 链接-Vite基本使用
- Vite介绍和原理解析 # 链接-Vite介绍和原理解析
- Vite 特性和部分源码解析 # 链接-Vite 特性和部分源码解析
- 前端构建工具vite进阶系列(零) -- 全局概况 # 链接-前端构建工具vite进阶系列(零) -- 全局概况(系列)
- 前端构建工具vite进阶系列(一) -- vite比webpack的优势与开箱即用 # 链接-前端构建工具vite进阶系列(一) -- vite比webpack的优势与开箱即用
- 前端构建工具vite进阶系列(二) -- vite的依赖预构建与配置文件相关处理 # 链接-前端构建工具vite进阶系列(二) -- vite的依赖预构建与配置文件相关处理
- 前端构建工具vite进阶系列(三) -- 静态资源与css模块化的处理 # 链接-前端构建工具vite进阶系列(三) -- 静态资源与css模块化的处理
- 前端构建工具vite进阶系列(四) -- 插件系统让vite变得更强大 # 链接-前端构建工具vite进阶系列(四) -- 插件系统让vite变得更强大
- 前端构建工具vite进阶系列(五) -- vite的热更新(HMR)机制的实践与原理 # 链接-前端构建工具vite进阶系列(五) -- vite的热更新(HMR)机制的实践与原理
- 前端构建工具vite进阶系列(六) -- vite在实际项目中所能带来的性能优化 # 链接-前端构建工具vite进阶系列(六) -- vite在实际项目中所能带来的性能优化
- 前端构建工具vite进阶系列(七) -- vite与ts、框架的结合实践 # 链接-前端构建工具vite进阶系列(七) -- vite与ts、框架的结合实践
- 前端构建工具vite进阶系列(八) -- vite本地服务器、esbuild、rollup以及跨域的处理 # 链接-前端构建工具vite进阶系列(八) -- vite本地服务器、esbuild、rollup以及跨域的处理
- 重学webpack系列(一) -- 前端模块化的演变历史 # 链接-重学webpack系列(一) -- 前端模块化的演变历史
- Vite和Webpack的核心差异 # 链接-Vite和Webpack的核心差异
- 一文说清 webpack、vite、vue-cli、create-vue 的区别 # 链接-一文说清 webpack、vite、vue-cli、create-vue 的区别
- create-vue快速生成项目,到底是怎么做的 # 链接 -create-vue快速生成项目,到底是怎么做的
- Vue 团队公开快如闪电的全新脚手架工具 create-vue,未来将替代 Vue-CLI,才300余行代码,学它! # 链接-Vue 团队公开快如闪电的全新脚手架工具 create-vue,未来将替代 Vue-CLI,才300余行代码,学它!
- vite 源码解析之 create-vite # 链接-vite 源码解析之 create-vite
- vite介绍 | 与其他构建工具做比较,分析vite预构建和热更新的原理 # 链接-vite介绍 | 与其他构建工具做比较,分析vite预构建和热更新的原理
- 深入探讨vite是怎么解析.env文件的 # 链接-深入探讨vite是怎么解析.env文件的
- 深度剖析Vite配置文件 # 链接-深度剖析Vite配置文件
- Vite项目启动都做了什么?# 链接-Vite项目启动都做了什么?
- 深入理解Vite核心原理 # 链接-深入理解Vite核心原理
- vite 依赖预构建-依赖扫描 # 链接-vite 依赖预构建-依赖扫描
- 【Vite】1380- 详解 Vite 依赖预构建流程 # 链接-【Vite】1380- 详解 Vite 依赖预构建流程
- 快速理解 Vite 的依赖预构建 # 链接-快速理解 Vite 的依赖预构建
- 五千字深度解读 Vite 的依赖扫描 # 链接 -五千字深度解读 Vite 的依赖扫描
- 五千字剖析 vite 是如何对配置文件进行解析的 # 链接-五千字剖析 vite 是如何对配置文件进行解析的
- 预构建 如何玩转秒级依赖预构建的能力? # 链接-预构建 如何玩转秒级依赖预构建的能力?
- 【源码】Vite源码分析,是时候弄清楚Vite的原理了 # 链接-【源码】Vite源码分析,是时候弄清楚Vite的原理了
- vite2 常用插件篇(四)- 进阶插件 # 链接-vite2 常用插件篇(四)- 进阶插件
- 深入Vite:再谈ESM的高阶特性 # 深入Vite:再谈ESM的高阶特性
- Vite介绍及实现原理 # Vite介绍及实现原理
- 前端框架源码解读之Vite # 前端框架源码解读之Vite
- 下一代前端构建工具 - Vite 2.x 源码级分析 # 下一代前端构建工具 - Vite 2.x 源码级分析
- 初识 vite 原理,vite 是如何启动项目的 # 初识 vite 原理,vite 是如何启动项目的
- Vite 是如何兼容 Rollup 插件生态的 # Vite 是如何兼容 Rollup 插件生态的
- 前端面试必备 | Vite 篇(P1-30) # 前端面试必备 | Vite 篇(P1-30)
- 一文带你了解vite对浏览器的请求做了什么 # 一文带你了解vite对浏览器的请求做了什么
- 通俗的解释下Vite能用来干嘛?是怎么回事? # 通俗的解释下Vite能用来干嘛?是怎么回事?