WordPress开发:调用函数实现对页面数据库次数、加载时间及内存占用的查询
通过调用函数,在WordPress网站的页面底部或者开发者工具栏显示页面数据库查询次数、加载时间及内存占用。本文提供两种方法,分别显示在底部和开发者工具栏,可以方便站长检测插件使用内存或页面缓存等状态。
薯条博客通过调用函数,在WordPress网站的页面底部或者开发者工具栏显示页面数据库查询次数、加载时间及内存占用。本文提供两种方法,分别显示在底部和开发者工具栏,可以方便站长检测插件使用内存或页面缓存等状态。 https://www.stboke.com/wp-loadtime.html
https://www.stboke.com/wp-loadtime.html
所调用的函数
数据库查询数:echo get_num_queries()
页面生成时间:timer_stop(0,3)
内存消耗大小:echo memory_get_peak_usage()/1024/1024
方法一:在页面底部生成
使用
将下列代码二选一添加到主题/子主题的functions.php文件中即可。区别是第一个代码生成的底部的数据只有管理员可见,第二个代码所有人可见。
代码
1.仅管理员可见
//www.stboke.com查询内存_仅管理员可见start
add_action( 'wp_footer', function () {
if ( ! current_user_can( 'manage_options' ) ) {
return;
}
$stat = sprintf( '本页生成数据库 %d 次查询,耗时 %.3f 秒,使用 %.2fMB 内存',
get_num_queries(),
timer_stop( 0, 3 ),
memory_get_peak_usage() / 1024 / 1024
);
echo "{$stat} ";
} );
//查询内存_仅管理员可见end
2.所有人可见
//www.stboke.com查询内存_所有人可见start
add_action( 'wp_footer', function () {
$stat = sprintf( '本页生成数据库 %d 次查询,耗时 %.3f 秒,使用 %.2fMB 内存',
get_num_queries(),
timer_stop( 0, 3 ),
memory_get_peak_usage() / 1024 / 1024
);
echo "{$stat} ";
} );
//查询内存_所有人可见end
自定义
代码来源于网络,为了让所输出的文本与网站更融洽,不至于显得突兀,我将生成文本的文字颜色改为白色,背景改为Justnews主题下方版权部分的颜色#2d3236。
如果您想自定义输出文本的背景颜色,请在代码中echo这行,修改#2d3236为您网站的底部颜色。
如果您想自定义输出文本的文字颜色,请在代码中echo这行,修改color:white为您网站的底部颜色。其中,white同样可以使用HTML中16进制RGB表示的格式,例如#000000表示的是黑色,#FFFFFF表示的是白色。如果您不清楚具体颜色,可以使用F12工具—元素—样式进行查看。
效果
方法二:在开发者工具栏(F12)控制台生成
使用
将下列代码二选一添加到主题/子主题的functions.php文件中即可,然后点击F12,调出开发人员工具,在控制台处即可看到。
代码
// 在 WordPress 后台管理页面中显示查询次数、耗时和内存使用情况
//www.stboke.com
function display_query_time_and_memory() {
if (current_user_can('administrator')) {
echo '';
}
}
///www.stboke.com
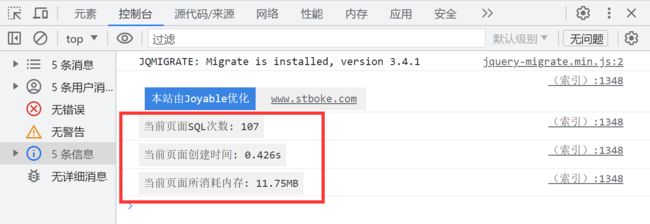
效果
总结
两种方法都是通过使用WordPress函数实现对页面数据库次数、加载时间及内存占用的查询。如果您不想让游客查看,推荐使用方法二或方法一的第一个代码。
更多详情请进入薯条博客查看:WordPress开发:调用函数实现对页面数据库次数、加载时间及内存占用的查询 - 薯条博客