微信小程序开发及开发中遇到的问题小总结
目录
一 微信小程序的配套组成部分
1.1 域名
1.2 SSL域名证书 (https协议开头)
1.3 服务器
1.4 短信资费
1.5 申请小程序账号
二 微信小程序开发
2.1 小程序与普通网页开发的区别
2.2 开始咯
2.2.3 安装微信开发者工具
2.2.4 创建小程序
三 微信小程序开发过程中遇到的问题:
3.1 获取图形验证码
3.2 背景图片的设置
3.3 动态标题的设置
3.5 微信小程序 swiper轮播图高度宽度自适应
3.6 微信小程序 swiper轮播图,轮播图圆角滑动变会变成直角然后再回到圆角
3.7 微信小程序区分开发环境,测试环境(体验版本)及正式环境
通过 wx.getAccountInfoSync
3.8 微信小程序路由跳转url传参长度过长导致页面接收参数报错 eventChannel 方法解决
3.9 防止小程序多次点击跳转解决方案
微信小程序开发
一 微信小程序的配套组成部分
1.1 域名
域名注册,例如阿里云上
1.2 SSL域名证书 (https协议开头)
SSL证书是由全球信任的证书颁发机构(CA)验证服务器身份后颁发,可实现网站身份验证与数据加密传输双重功能。用户要想使用SSL证书,需要在证书服务商处申请购买
微信小程序官方明确要求,必须要用https开头
1.3 服务器
1.4 短信资费
例如注册登录,此时需要为用户提供短信发送
1.5 申请小程序账号
小程序注册:小程序
二 微信小程序开发
2.1 小程序与普通网页开发的区别
小程序的主要开发语言是 JavaScript ,网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中。网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。而如上文所述,小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API。这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中是无法运行的。同时 JSCore 的环境同 NodeJS 环境也是不尽相同,所以一些 NPM 的包在小程序中也是无法运行的。
2.2 开始咯
2.2.1 注册小程序
注册链接
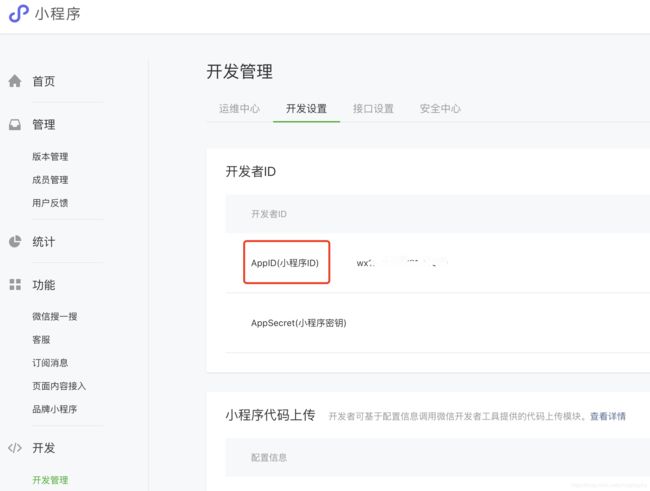
2.2.2 在菜单 “开发”-“开发设置” 看到小程序的 AppID 了
2.2.3 安装微信开发者工具
前往开发者工具下载界面下载开发者工具
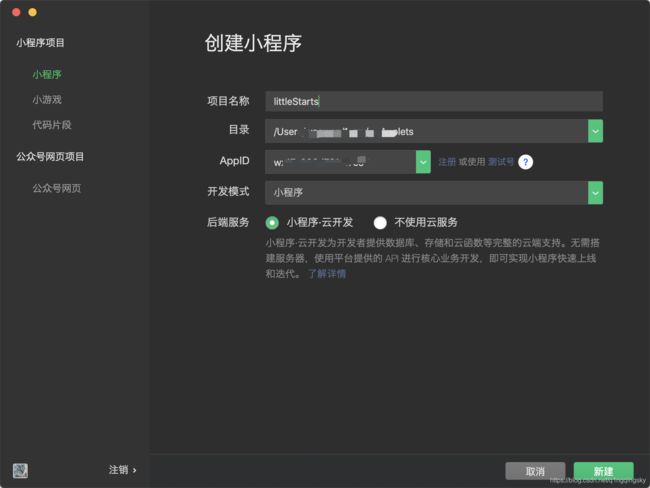
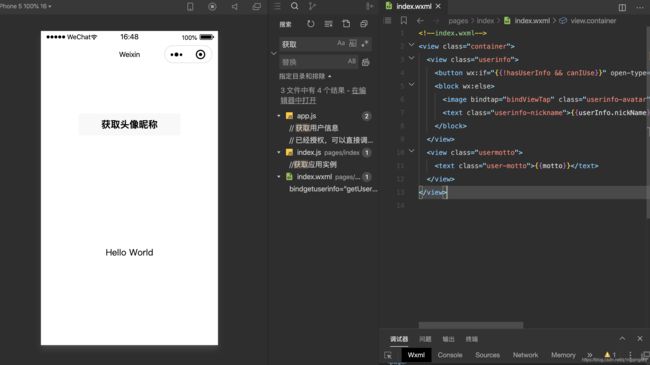
2.2.4 创建小程序
打开微信开发者工具,选择目录输入项目名称及AppID,不使用云服务,新建小程序项目
后续
JSON的Key必须包裹在一个双引号中
JSON的值只能是以下几种数据格式,其他任何格式都会触发报错,例如 JavaScript 中的 undefined。
- 数字,包含浮点数和整数
- 字符串,需要包裹在双引号中
- Bool值,true 或者 false
- 数组,需要包裹在方括号中 []
- 对象,需要包裹在大括号中 {}
- Null
还需要注意的是 JSON 文件中无法使用注释,试图添加注释将会引发报错。
三 微信小程序开发过程中遇到的问题:
3.1 获取图形验证码
imgCodeIcon为从后端获取的base64的图片链接
this.setData({
imgCodeIcon: `data:image/png;base64,${res.data}`
})3.2 背景图片的设置
wxss中
background-image 只能接收链接形式或者是base64编码的字符串
.backimg-wrap{
height: 200rpx;
background-image: url(https://minio.linkingjz.com/applets/image/product.png?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Credential=admin%2F20210309%2F%2Fs3%2Faws4_request&X-Amz-Date=20210309T063038Z&X-Amz-Expires=604800&X-Amz-SignedHeaders=host&X-Amz-Signature=60864d5872bb852089eac02b1551a9f6667d00035aa89e1b306ddbba3bbe785d) ;
background-size: 100% 100%;
background-repeat: no-repeat;
background-position: center;
}3.3 动态标题的设置
3.4 wx.navigateBack
3.5 微信小程序 swiper轮播图高度宽度自适应
链接:微信小程序 swiper轮播图高度宽度自适应(解决轮播图图片显示不全问题)_一个手掰橙的博客-CSDN博客_swiper图片显示不全
swiper 宽度 / swiper 高度 = 原图宽度 / 原图高度
找出原图片的宽度和高度,通过比例计算出swiper标签的高度,因此
swiper 高度 = swiper 宽度 * 原图高度 / 原图宽度
swiper{
width: 100%;
height: calc(100vw*原图高度/原图宽度);
}3.6 微信小程序 swiper轮播图,轮播图圆角滑动变会变成直角然后再回到圆角
链接:swiper 轮播图圆角滑动变会变成直角然后再回到圆角 | 微信开放社区
3.7 微信小程序区分开发环境,测试环境(体验版本)及正式环境
链接:原生小程序根据当前版本自动切换 `开发版本、体验版本、正式版本` | 微信开放社区
通过 wx.getAccountInfoSync
let config;
const COMMON = {
USER_TOKEN: 'userToken', // 用户token
USER_NICKNAME: 'nickname',// 用户昵称
USER_ID: 'userId', // 用户id
ORG_ID: 'orgId', // 企业id
ORG_NO: 'orgNo', // 当前用户机构代码
USER_TYPE: 'userType', // 当前用户类型
}
const TEST = {
...COMMON,
baseUrl: 'https://test-api.XXXX.com/',
env: 'test'
}
const PRODUCT = {
...COMMON,
baseUrl: 'https://api.XXXX.com/',
env: 'product'
}
// 获取当前账号信息,线上小程序版本号仅支持在正式版小程序中获取,开发版和体验版中无法获取。
// envVersion:'develop','trial','release'
const { miniProgram: { envVersion } } = wx.getAccountInfoSync();
if(envVersion === 'release'){
config = PRODUCT
}else{
config = TEST
}
export default config3.8 微信小程序路由跳转url传参长度过长导致页面接收参数报错 eventChannel 方法解决
微信小程序路由跳转url传参长度过长导致页面接收参数报错 eventChannel 方法解决_乘风v的博客-CSDN博客_小程序url长度限制
uni.navigateTo({ //跳转页面
url: './afterSale?id=' + id + '&orderData=' + encodeURIComponent(JSON.stringify(item))
})
/**
*
*/
onLoad: function(options) { //接收页面
const order = JSON.parse(decodeURIComponent(options.order));
console.log(order)
}
3.9 防止小程序多次点击跳转解决方案
防止小程序多次点击跳转解决方案-实战教程-小程序社区-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟
3.10 navigationbartitletext如何设置让标题居中?
标题栏在安卓居左这个是在安卓上的UI风格展示,如果你想居中的话,确实是只能自定义导航栏了
https://developers.weixin.qq.com/community/develop/doc/0008a290c6cbf055fbd613d8e5b800