【Axure教程】穿梭框拖动选择器
随着系统的升级,用户的操作习惯的发生了改变,从以往的点点点,到现在的拖拉拽。拖动、滑动的操作在软件操作里越来越常见。所以今天作者就教大家在Axure里如果使用中继器以及动态面板,来做一个拖动选择的穿梭选择器。
【原型预览】
用电脑点击左下方阅读原文或复制打开下面的原型预览地址
https://xqvfpk.axshare.com/#g=1
【原型下载】
方式1:加入原型分享群后,可下载使用全部原型,详情请咨询微信522073109
方式2:https://weidian.com/item.html?itemID=4342873228
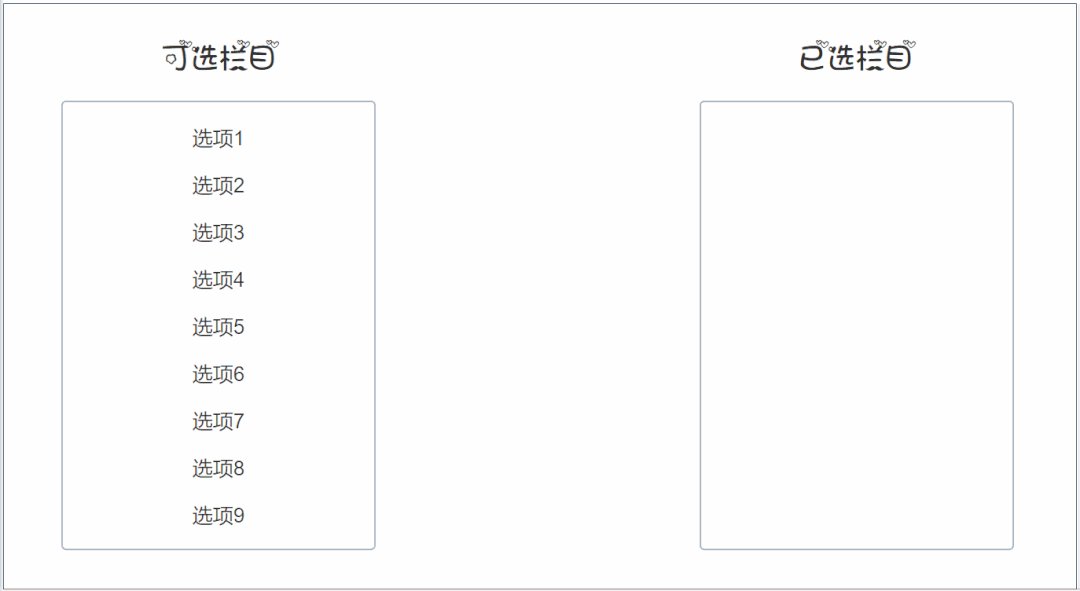
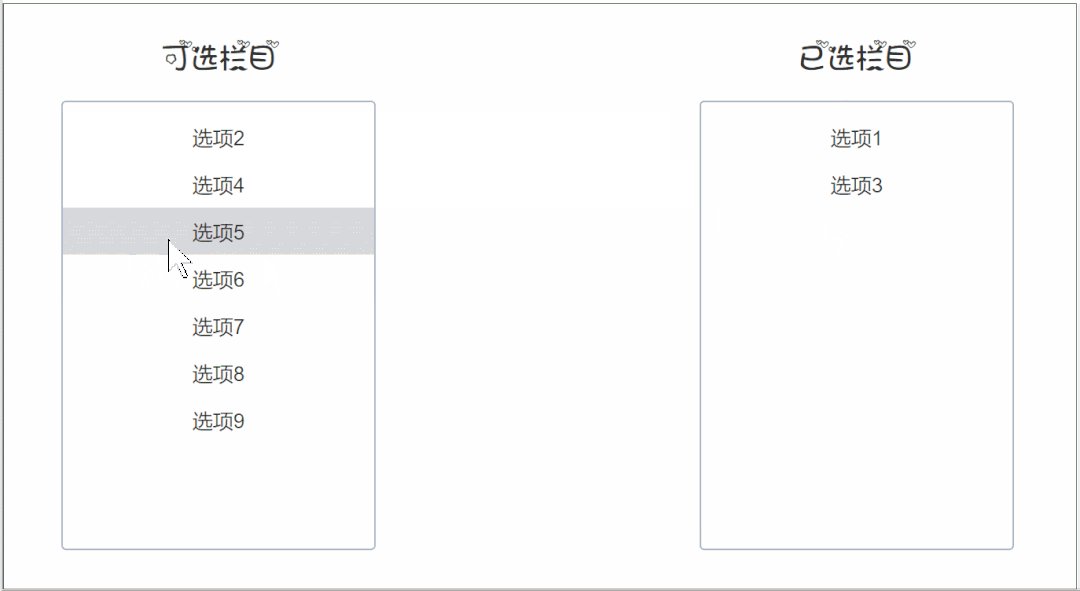
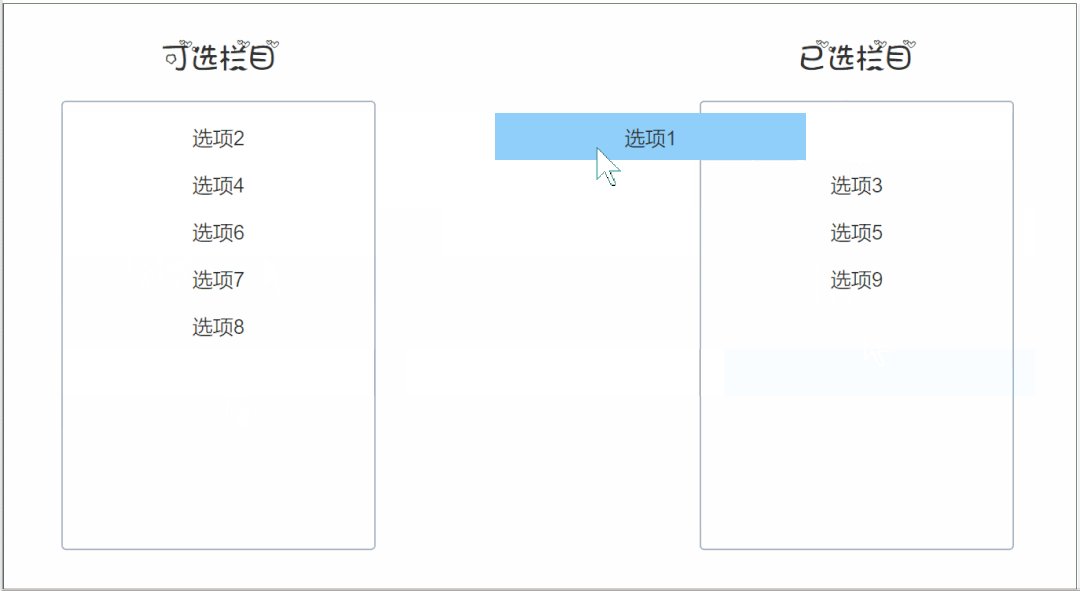
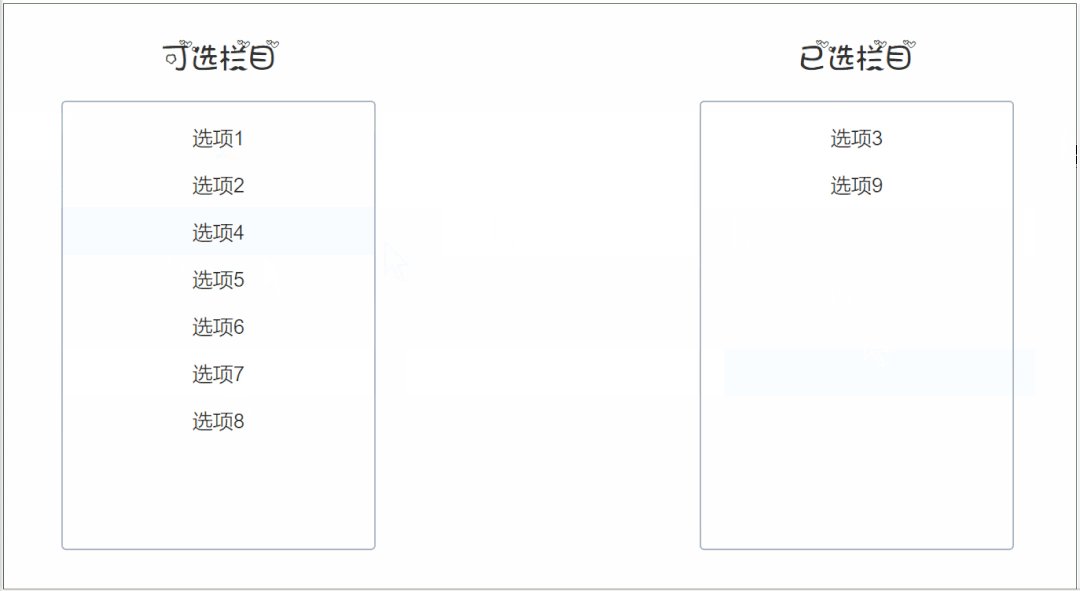
【原型效果】
【制作教程】
一、材料准备
选择器分为可选栏目和已选栏目,两边的选择器里面的元件都是一样的,所以我们就以左侧可选栏目选择器展开说明。
具体材料包括:中继器、背景外框
1、中继器:内部自带的矩形转为动态面板,因为在axure里面只有动态面板可以拖动,然后样色需要设置成无边框线,选中颜色为灰色,禁用颜色为蓝色。
中继器表格内在默认列Column0填入选项即可,如下图所示
2、背景外框:用矩形制作,设置边框颜色,置于中继器选项下方即可。
二、交互制作
中继器每项加载时时,设置中继器内部自带矩形的文本值为item.Column0,即中继器内Column0列的值,这个交互是默认存在的,如果我们没有改过就不用变。
中继器载入时,这里如果我们想固定选项的排序,那我们可以增加排序事件,如果不需要固定排序的话就可以不用增加
鼠标移入动态面板时,我们用设置选中的交互选中中继器内部矩形,鼠标移出动态面板时,我们用设置选中的交互取消选中中继器内部的矩形。这样做是让各个选项有一个移入变色的效果,因为之前我们设置矩形选中样色是填充颜色为灰色,所以移入就会变灰色。那这里为什么不用鼠标悬停时的交互呢,那是因为中继器的bug,后续拖动选项后,虽然鼠标移出了区域,但是中继器还会以为鼠标停留在原来的地方,导致自动让下一个选项变色。所以我们就不用鼠标悬停的交互样式。
鼠标拖动动态面板时,我要用移动事件,移动该动态面板跟谁水表在x轴方向移动,并且用置顶的组合将该组合置顶,如果不置顶的话,移动的过程中就有可能被其他元件遮挡。然后我们还要禁用中继器内部的矩形,前面我们设置了禁用矩形的样式为蓝色,这样做的原因就是为了有一个变色的效果。
完成到这一步,我们就可以复制整个组合,然后在右边粘贴一个作为已选栏目的选择器组合。
继续回到左边选择器的交互,鼠标拖动动态面板结束时,我们分两种情况来讨论
第一种是,鼠标指针接触到右边已选栏目的组合,这代表想将该选项移到右边的选择器中,所以我们要执行以下交互:
1、在右面的中继器里添加行,添加的内容为当前选择器移动的内容,可以用变量选择中继器内容的文本,或者直接用中继器表格中的item.column0都可以。
2、在左边的中继器,即当前中继器中删除行,删除当前行,即移动过去的选项。
3、启用中继器内部矩形,因为前面移动的过程中禁用了,所以我们这里用启用的交互将矩形重新启用。
第二种情况:鼠标指针没有解除到右边已选栏目的组合是,这代表用户移错了,并不是想移动该项到右边,name我们就执行以下交互:
1、用移动事件将动态面板移动回原来的位置。
2、启用中继器内部矩形,因为前面移动的过程中禁用了,所以我们这里用启用的交互将矩形重新启用。
这样我们就完成了左边可选栏目的交互了,右边已选栏目的交互和左边的交互思路都是一致的,只是指针判断的接触范围从右边的选择器改为左边的选择器,添加行变成是在左边选择器添加,右边选择器中删除。
这样我们就完成制作了,以后我们需要使用的话,只需要填写在左边中继器的表格里填写选项文字即可,自动生成交互效果,是不是很方便呢?
以上就是本期的全部内容了,感谢您的阅读,我们下期见~88
【原型分享群介绍】
产品的路很孤独,我们经常会遇到各种各样的挑战,原型分享群的初衷是把我在工作中积累的原型模板分享给大家一同使用,让后人好走一点。慢慢地,加群的人越来越多,很高兴越来越多的人在使用我的模板之后提高了工作效率,我们也从几个人变成几百人的大家庭,从原型模板的分享到产品经验的分享,遇到问题,大家都会在群里互相帮忙,所以说原型分享群就是产品经理的家,欢迎回家。
原型分享群详细介绍可点击左下角原文按钮,或者在浏览器中打开以下链接
https://axhub.im/ax9/7daa45cda4a1b1c6/#c=1
【进群福利】
福利1——原型下载
在群里可以免费使用我所有的原型模板
已有原型:https://axhub.im/pro/93b752507d7005ba/#g=1&c=1
福利2——视频教程
在群里可以免费观看所有视频教程
已有视频:https://axhub.im/pro/b0f5e29044112509/#g=1&c=1
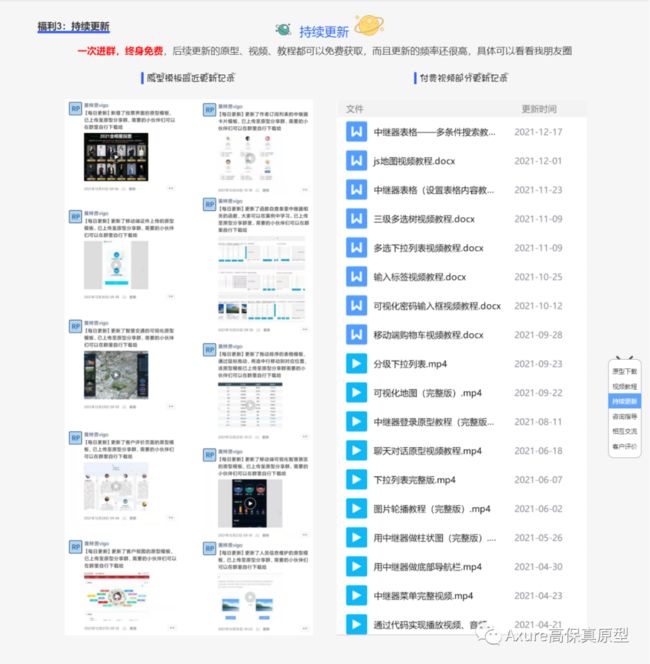
福利3——持续更新
一次进群,终身免费,后续更新的原型、视频、教程都可以免费获取,而且更新的频率还很高,具体可以看看我朋友圈
福利4——咨询指导
遇到不懂的问题可以在群里咨询,我懂的都会解答
福利5——相互交流
和群里其他产品大佬一起,互相帮助、互相分享、互相学习、共同进步
【群友评价】
【加入方式】
原型分享群是付费群哦,一次付费,终身免费
如有需要,原型分享群的大家庭欢迎您的加入,加群请联系微信522073109