DOM获取元素、窗口滚动、可视区域
一、DOM
DOM(document Object model),是一种操作HTML文档的对象模型。
二、获取元素
1、系统提供的方法:
(1)、document.getElementsByClassName():通过类名获取
(2)、document.getElementById():通过Id名获取
(3)、document.getElementsByTagName():通过标签名字获取
(4)、document.getElementsByName():通过name属性获取
上述四种方法中,第二种是返回一个元素,没有则返回null,另外三个都是返回一个数组(是一种类数组,不是真正的数组),如果没有则是空数组,要操作其中的某一个就要通过下标访问。看方法中element后面有没有s,在英语中有s表示复数,所有就有多个。
Document
1
2
3
男
女
2、H5新增的方法:
(1)、document.querySelector():返回的是一个元素,没有则为null,只返回符合选择器的第一个元素。
(2)、document.querySelectorAll():返回的是一个数组(类数组)。
括号中的参数是填写的选择器,除了几种常规的选择器,还有后代、子代、交集、并集等,在CSS中写的选择器都可以。
Document
1
2
3
3、通过关系获取
父级:parentElement、parentNode。
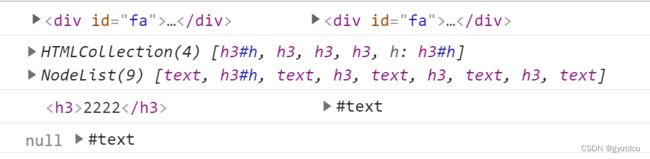
子级:children、childNodes,没有返回空数组
兄弟:nextElementSibling、nextSibling,previousElementSibling、previousSibling,没有返回null。
1111
2222
3333
4444
从上述结果中可以看出,元素和节点是不一样的存在。元素是我们代码中直观看到的,而节点除了这些,还有换行时产生的占位符等。
1111
2222
3333
4444
三、窗口滚动
让窗口滚动到指定位置,前提是页面足够长,能滚起来。当网页第一次加载后,会到达指定位置。此后在这个网页的刷新不起这个作用。
- window.scrollTo(0,600):到达y轴方向的600px
- window.scroll(0,600): 同理
- scrollBy(0,50):同理,不同的是scrollBy()会在之前的数据基础上做累加。
1111
2222
3333
4444
滚动到指定元素可见,调用元素的底部会尽量与视口的顶部齐平,也不一定 主要是能不能滚 能滚多远el.scrollIntoView(true)默认为true,将元素和视口的上边缘对齐; 如果传递参数false,则将元素的下边缘和视口的下边缘对齐;
页面滚动距离:纵轴方向上获取滚动条相对于顶部的偏移量,水平方向上获取滚动条相对于左端的偏移量。
let y = window.pageYOffset||document.body.scrollTop||document.documentElement.scrollTop
let x = window.pageXOffset||document.body.scrollLeft||document.documentElement.scrollLeft
console.log(y,x)四、窗口的可视区域
1、可视区域的尺寸
x为窗口的宽度,包括滚动条的宽度,y为窗口的高度,不包括滚动条的高度。
x1为文档HTML元素的可见宽度,不包括滚动条,y1为文档HTML元素的可见高度,不包括滚动条。
let x = window.innerWidth
let y = window.innerHeight
let x1 = document.documentElement.clientWidth
let y1 = document.documentElement.clientHeight
console.log(x,x1)
console.log(y,y1)2、元素的几何尺寸
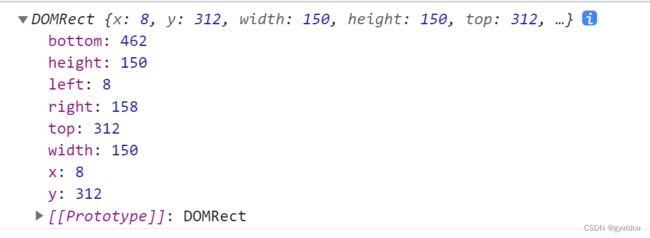
getBoundingClientRect():获取元素的几何尺寸,返回值是一个对象。
bottom:元素底边距离body顶部的位置。top:元素上边距离body顶部的距离
right:元素右边距离body左边的距离。 left:元素左边距离body左边的距离。
width:css中设置的width+padding+border。height:css中设置的height+padding+border。
offsetWidth、offsetHeight是一种比较常用的方法,直接返回可视窗口的宽度和高度,宽高中还包含padding和border。
3、元素的位置
el.offsetParent,返回最近的定位的父级元素。没有则返回body元素。
var a = document.getElementById('h')
console.log(a.offsetParent)
//a.offsetLeft
//a.offsetRightoffsetLeft、offsetTop:返回元素相对于其最近的带有定位的父元素的左边界和上边界的偏移量。
4、盒子模型
el表示获取到的元素。
el.offsetWidth:本身宽度+边框线+左右内边距;
el.offsetHeight:本身高度+边框线+上下内边距;
el.offsetTop:相对第一个父级节点有定位属性的上偏移量;
el.offsetLeft:相对有定位属性的父节点左偏移量;
el.clientWidth:本身的宽度+左右内边距;
el.clientHeight:本身的高度+上下内边距;
el.clientTop:上边框线的宽度
el.clientLeft:左边框线的宽度
el.scrollWidth:盒子的实际宽度(包括滚动条不可见部分,不包括边线)
el.scrollHeight:盒子的实际高度(包括滚动条不可见部分,不包括边线)
el.scrollTop:滚动条向下滚动的距离;
el.scrollLeft:滚动条向右滚动的距离;
window.innerHeight:浏览器窗口可见区域高度;
window.innerWidth:浏览器窗口可见区域宽度;