从零开始开发自己的chatgpt平台 之 SSE(Server-Sent Events)客户端和服务端
提示:如果你认为本文对你有帮助,请点一下关注,后面会有更多人工智能方面的文章。
文章目录
- 前言
- 一、SSE是什么?
- 二、SSE服务端
- 三、客户端
- 四、SSE双向通信
- 总结
如果有问题可以联系我**:https://gitee.com/xiaoyuren/gpt3
前言
我们都知道chatgpt官方是流式(stream)传输,也就是打字机的效果,当我们打开openai的官方网址
使用chatgpt对话时 我们会发现他并不是使用websocket实现的。分析一下他的代码发现 他是使用SSE
技术实现的打字机效果。
一、SSE是什么?
SSE 技术(Server-Sent Events,服务器推送事件)是一种用于在 Web 应用程序中实现实时通信的技
术。与 WebSocket 技术相比,SSE 更加简单,适用于单向通信场景,可以实现服务器向客户端的实时
推送。下面来看下SSE具体是怎么实现的。
在使用 SSE 技术时,客户端通过建立与服务器的 HTTP 连接来监听事件流。当服务器有事件需要推送
时,它会以文本格式发送到客户端,客户端则可以通过监听 message 事件来接收这些事件。这种方式
可以实现类似聊天室、实时股票价格更新、天气预报等应用程序的实时通信。
在 OpenAI 的官方网站中,他们使用了 SSE 技术来实现 ChatGPT 的打字机效果。当我们在输入框中输
入文字时,ChatGPT 会实时生成相应的回复,并以文本格式通过 SSE 传输到客户端,客户端则可以将
这些回复实时展示在界面上。
通过使用 SSE 技术,OpenAI 实现了一种简单而高效的实时通信方式,使得 ChatGPT 在 Web 环境下
具有了良好的用户体验。
二、SSE服务端
代码如下(示例):
from aiohttp import web
from aiohttp_sse import sse_response
async def push_messages(request):
param_value = request.query.get('param')
print(param_value)
async with sse_response(request) as resp:
await resp.send('data: 你\n\n')
await resp.send('data: 好\n\n')
await resp.send('[END]')
return resp
app = web.Application()
app.add_routes([web.get('/push', push_messages)])
web.run_app(app)
上面代码 我们使用了aiohttp 去实现SSE。当客户端给服务端发送请求,服务端给客户端回复2条信息。
三、客户端
代码如下(示例):
DOCTYPE html>
<html>
<head>
<title>SSE Clienttitle>
<meta charset="UTF-8">
head>
<body>
<script>
const evtSource = new EventSource("http://127.0.0.1:8080/push");
evtSource.onmessage = function(event) {
if(event.data=='[END]'){
evtSource.close();
}
console.log(event.data);
};
script>
body>
html>
客户端代码要加上判断:当服务端发送[END]代表发送全部完成,关闭连接。
如果不关闭 则会一直接受到服务端的消息。
我们来看下上面代码的效果:
聪明的你可能发现了,这样我们应该如何把消息发送给服务端?正常情况下SSE客户端是不能给服务端
发送消息的,正如开始所说这是一种单向通信的技术,客户端只能接收服务端的推送。那我们应该如何
绕过这个限制呢?
四、SSE双向通信
目前我所知道的有2种方法来实现双向通信,因篇幅问题 先讲述最基础的第一种方法 ,后面会专门再出
一篇讲第二种方法。
SSE 技术本质是对 HTTP 协议的一种扩展技术,那我们可以在网址中加入get请求的参数例如:
param=你好(注意:SSE不支持POST请求)
上面客户端代码修改:
const evtSource = new EventSource(“http://127.0.0.1:8080/push?param=你好”);
服务端代码修改:
param_value = request.query.get('param')
print(param_value)
async with sse_response(request) as resp:
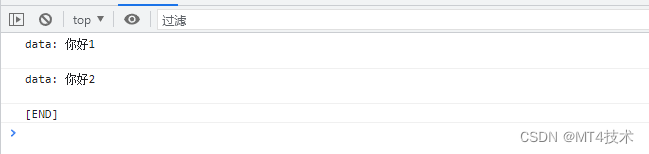
await resp.send('data: '+param_value+'1\n\n')
await resp.send('data: ' + param_value + '2\n\n')
await resp.send('[END]')
return resp
这样当客户端发送get请求,服务端就能接受到get请求的参数获取客户端发送过来的内容从而进行回复,就实现了双向通信,我们来下效果

实际应用中 把chatgpt的接口代码放入push_messages中,启用GPT接口的stream传输,至于怎么启用
可以看我前几篇文章中有介绍。当接受到chatgpt的消息 则直接发送给客户端就行了
总结
上面讲述了其中一种实现双向通信的方式,你可能发现了,这种方式并不是太好,因为客户端的消息是
放到get参数中的,我们知道get参数是有限制的,因此这个方法并不完美。我们抓取openai官方的数据
包发现他虽然使用了SSE技术 但是他使用的是POST请求,这个是如何做的呢?因篇幅问题这个我放到
下篇在讲。如果你认为本文对你有帮助可以关注一下,如果有任何问题也可以联系我:
如果有问题可以联系我**:https://gitee.com/xiaoyuren/gpt3
