vue EXCEL XLSX.utils.sheet_to_json()解析Excel文件
查看源码中的XLSX.utils.sheet_to_json()方法,发现有三个同名的方法,有两个参数,第一个worksheet是要解析的excel文件的工作簿对象,第二参数opts?: Sheet2JSONOpts,?表示是这个参数可有可无,不传就没有。源码如下图:
export interface XLSX$Utils {
/* --- Import Functions --- */
/** Converts an array of arrays of JS data to a worksheet. */
aoa_to_sheet<T>(data: T[][], opts?: AOA2SheetOpts): WorkSheet;
aoa_to_sheet(data: any[][], opts?: AOA2SheetOpts): WorkSheet;
/** Converts an array of JS objects to a worksheet. */
json_to_sheet<T>(data: T[], opts?: JSON2SheetOpts): WorkSheet;
json_to_sheet(data: any[], opts?: JSON2SheetOpts): WorkSheet;
/** BROWSER ONLY! Converts a TABLE DOM element to a worksheet. */
table_to_sheet(data: any, opts?: Table2SheetOpts): WorkSheet;
table_to_book(data: any, opts?: Table2SheetOpts): WorkBook;
sheet_add_dom(ws: WorkSheet, data: any, opts?: Table2SheetOpts): WorkSheet;
/* --- Export Functions --- */
/** Converts a worksheet object to an array of JSON objects */
sheet_to_json<T>(worksheet: WorkSheet, opts?: Sheet2JSONOpts): T[];
sheet_to_json(worksheet: WorkSheet, opts?: Sheet2JSONOpts): any[][];
sheet_to_json(worksheet: WorkSheet, opts?: Sheet2JSONOpts): any[];
/** Generates delimiter-separated-values output */
sheet_to_csv(worksheet: WorkSheet, options?: Sheet2CSVOpts): string;
/** Generates UTF16 Formatted Text */
sheet_to_txt(worksheet: WorkSheet, options?: Sheet2CSVOpts): string;
/** Generates HTML */
sheet_to_html(worksheet: WorkSheet, options?: Sheet2HTMLOpts): string;
/** Generates a list of the formulae (with value fallbacks) */
sheet_to_formulae(worksheet: WorkSheet): string[];
/** Generates DIF */
sheet_to_dif(worksheet: WorkSheet, options?: Sheet2HTMLOpts): string;
/** Generates SYLK (Symbolic Link) */
sheet_to_slk(worksheet: WorkSheet, options?: Sheet2HTMLOpts): string;
/** Generates ETH */
sheet_to_eth(worksheet: WorkSheet, options?: Sheet2HTMLOpts): string;
/* --- Cell Address Utilities --- */
/** Converts 0-indexed cell address to A1 form */
encode_cell(cell: CellAddress): string;
/** Converts 0-indexed row to A1 form */
encode_row(row: number): string;
/** Converts 0-indexed column to A1 form */
encode_col(col: number): string;
/** Converts 0-indexed range to A1 form */
encode_range(s: CellAddress, e: CellAddress): string;
encode_range(r: Range): string;
/** Converts A1 cell address to 0-indexed form */
decode_cell(address: string): CellAddress;
/** Converts A1 row to 0-indexed form */
decode_row(row: string): number;
/** Converts A1 column to 0-indexed form */
decode_col(col: string): number;
/** Converts A1 range to 0-indexed form */
decode_range(range: string): Range;
/** Format cell */
format_cell(cell: CellObject, v?: any, opts?: any): string;
/* --- General Utilities --- */
/** Creates a new workbook */
book_new(): WorkBook;
/** Append a worksheet to a workbook */
book_append_sheet(workbook: WorkBook, worksheet: WorkSheet, name?: string): void;
/** Set sheet visibility (visible/hidden/very hidden) */
book_set_sheet_visibility(workbook: WorkBook, sheet: number|string, visibility: number): void;
/** Set number format for a cell */
cell_set_number_format(cell: CellObject, fmt: string|number): CellObject;
/** Set hyperlink for a cell */
cell_set_hyperlink(cell: CellObject, target: string, tooltip?: string): CellObject;
/** Set internal link for a cell */
cell_set_internal_link(cell: CellObject, target: string, tooltip?: string): CellObject;
/** Add comment to a cell */
cell_add_comment(cell: CellObject, text: string, author?: string): void;
/** Assign an Array Formula to a range */
sheet_set_array_formula(ws: WorkSheet, range: Range|string, formula: string): WorkSheet;
/** Add an array of arrays of JS data to a worksheet */
sheet_add_aoa<T>(ws: WorkSheet, data: T[][], opts?: SheetAOAOpts): WorkSheet;
sheet_add_aoa(ws: WorkSheet, data: any[][], opts?: SheetAOAOpts): WorkSheet;
/** Add an array of JS objects to a worksheet */
sheet_add_json(ws: WorkSheet, data: any[], opts?: SheetJSONOpts): WorkSheet;
sheet_add_json<T>(ws: WorkSheet, data: T[], opts?: SheetJSONOpts): WorkSheet;
consts: XLSX$Consts;
}
接着看Sheet2JSONOpts的定义,它可以有五个变量,如下图:
export interface Sheet2JSONOpts extends DateNFOption {
/** Output format */
header?: "A"|number|string[];
/** Override worksheet range */
range?: any;
/** Include or omit blank lines in the output */
blankrows?: boolean;
/** Default value for null/undefined values */
defval?: any;
/** if true, return raw data; if false, return formatted text */
raw?: boolean;
/** if true, return raw numbers; if false, return formatted numbers */
rawNumbers?: boolean;
}
我需要解析的文件类似下图,需求就是前几行并不是需要的数据,只是表名、说明等,从第三行开始才是需要传给后端存储到数据库的数据

如果像下面这样用,
outdata = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]);
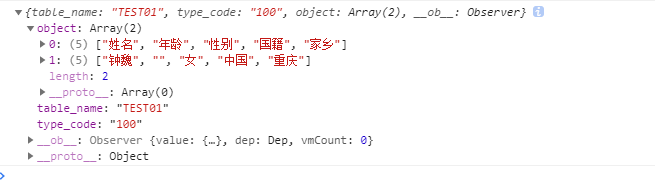
outdata的结果是:

这样我没办法处理得到我想要的,因为我需要的数据字段和字段数量都是未知的。
outdata = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]], {header:1,defval:''});
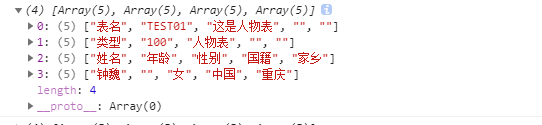
像上图那样使用,得到的outdata如下图:

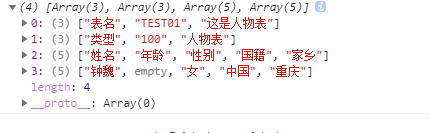
不难看出outdata是Excel文件的一行为一个数组,然后这些数组装在数组中,这样的outdata我就会比较好处理,但我也没弄明白这个header参数到底应该怎么用;XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]], {header:1,defval:’’},第二个参数的defval是当表格值为空的默认值,我设置的为空字符串,如果不设置默认值,结果如下图:

(本文参考:https://blog.csdn.net/weixin_43817709/article/details/103754546)
uploadFile(){
this.is_show_clear=true
var that=this
this.file=event.currentTarget.files[0]
console.log(this.file)
var rABS=false
var f=this.file
var fileName=this.file.name;
var arr=fileName.split('-')
this.type_code=arr[2]
this.table_name=arr[0]
console.log(this.type_code,this.table_name)
var reader=new FileReader()
FileReader.prototype.readAsBinaryString = function(f){
var binary = "";
var rABS = false; //是否将文件读取为二进制字符串
var pt = this;
var wb; //读取完成的数据
var outdata;
var reader = new FileReader();
reader.onload = function(e) {//读取操作完成时调用
//console.log(reader.result)
var bytes = new Uint8Array(reader.result);
//console.log(bytes)
var length = bytes.byteLength;
for(var i = 0; i < length; i++) {
binary += String.fromCharCode(bytes[i]);//fromCharCode() 可接受一个指定的 Unicode 值,然后返回一个字符串。
}
var XLSX = require('xlsx');
if(rABS) {
wb = XLSX.read(btoa(fixdata(binary)), { //手动转化
type: 'base64'
});
} else {
wb = XLSX.read(binary, {
type: 'binary'
});
}
console.log(wb)
//outdata = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]});
outdata = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]], {header:1,defval:''});//outdata就是你想要的东西
console.log(outdata,that.newFile,that.newFile.table_name)
that.newFile.table_name=outdata[0][1]
console.log(that.newFile.table_name)
that.newFile.type_code=outdata[1][1]
that.newFile.object=[]
for(var j=2;j<outdata.length;j++){
that.newFile.object.push(outdata[j])
}
console.log(that.newFile.object)
console.log(that.newFile)
reader.readAsArrayBuffer(f);
}
if(rABS) {
reader.readAsArrayBuffer(f);
} else {
reader.readAsBinaryString(f);
}
},