你不懂API接口是什么?怎么和程序员做朋友
说到开发平台就一定离不开接口,作为PM,我们不需要对接口了解的特别细。只需要知道接口是什么,有什么用,有哪些要素就行。
1. 接口是什么
(1) 硬件接口
生活中我们经常会接触接口,最常见的就是HDMI接口和USB接口,而且我们知道接入某个接口就能实现某种功能。
例如笔记本电脑可以通过HDMI接口连接电视,将画面同步显示到电视上;Switch等游戏设备也可以通过HDMI接口连接电视,实现在电视上玩游戏。
大多数人并不需要知道HDMI接口是怎么实现的,只需要接入之后能干什么就行。(HDMI是一种高清视频接口,可用来传输图像信号和音频信号。)
(2) 程序接口api(application program interface)
其实从实际意义上讲程序的接口也和硬件一样,将内部实现的功能封装起来,像一个盒子一样只留出一个口子,人们接入这个口子就能使用这个功能。
调用的人可以很方便使用这些功能,并且可以不需要知道这些功能的具体实现过程,接口API就是按照作者规定的流程去调用这些功能。
实际开发中,当前端和后端有数据交互时,前端人员都会直接向后端询问接口写好了没,而不会问他具体的怎么实现的。
【举个例子:点餐吃饭】
我们到商场店里吃饭,现在基本上都是扫码点餐;首先扫描二维码进入页面,输入就餐人数,然后劈里啪啦一顿点餐并提交订单。点完后,服务员会跟你核对菜单,然后同步到后厨,最后我们就坐等上菜。
例子中的扫码点餐过程就可以看成是API接口的工作过程,一个点餐的API接口,通过选中菜品(输入参数),最后服务员上的一道道菜(输出数据),这过程就是点餐API接口的作用。
来吃饭的顾客是接口的调用者,接口的提供者就是商家。大多数接口一定要有输入和输出,但是严格意义上不是这样的,没有输入也有输出。
接口是数据传递是一种表现。
【再举个超简单的例子:点灯开发】
接口的请求可以理解为接口就是一个电灯的开关,它在接口里面给你提供了一个参数,参数的值一个是 “开”、另一个是“关”,分别对应“灯亮”、“灯灭”。
通过这两个例子,想必大家对接口的概念有所理解了吧,接下来我们来看看接口有那几部分构成的。
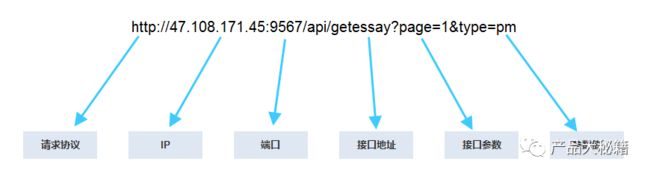
2. 接口地址组成部分
接口地址由请求协议、IP地址、端口、接口名称、参数组成。
(1) 请求协议
http:普通的http请求;
https:加密的http请求,传输数据更加安全;
ftp:文件传输协议,主要用来传输文件。
(2) 请求IP
就是指提供接口的系统所部署的服务器地址,通常用映射IP的域名来代替;
(3) 端口
如果不填端口,默认是80,否则需要填写端口号;
(4) 接口名称
好的接口命名能让开发者便于阅读和理解,如 “news/add” 和 “news/update”,一看就知道新闻添加和新闻信息编辑的接口。
(5) 接口参数/参数值
参数在接口路径后,用“?”来表示路径地址结束,后面跟着的都是参数,用“&”来区分参数个数(GET请求传参方式)。
3. 接口请求方式
一般采用的是HTTP协议的POST和GET请求;GET请求方式参数通常拼接在接口地址后面;
而POST请求则不会拼接在后面,是保证了数据的安全性;
4. 接口返回内容
将参数传过去之后,后端返回给前端一般用JSON格式,如下所示:
{
//返回状态码
code: integer,
//返回信息描述
message: "提现成功",
//返回结果数据
data: object
}
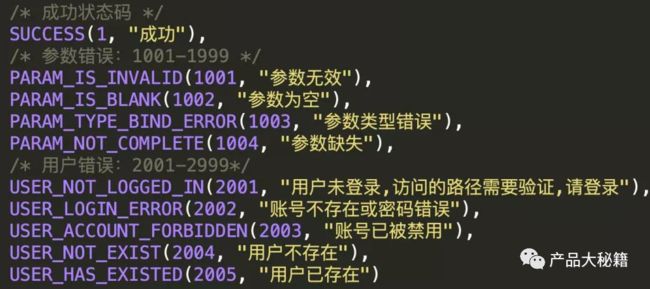
(1) CODE状态码
code返回状态码,通常是在开发按照"#1000~1999 区间表示参数错误、#2000~2999 区间表示用户错误、#3000~3999 区间表示接口异常"等规则。(规则仅供参考) 例子如下所示:
(2) Message信息
Message字段相对理解比较简单,就是发生错误时,如何友好的进行提示。一般设计时和code状态码一一对应,如上图所示。
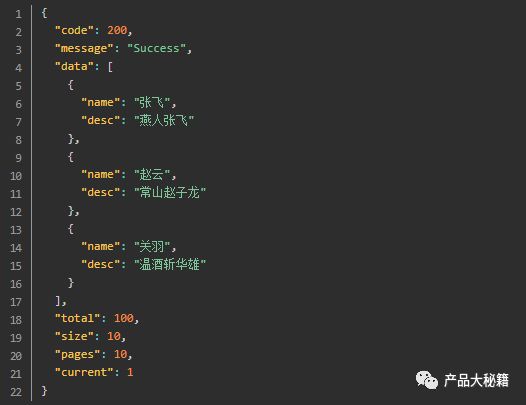
(3) data信息
返回的重要结果数据之一,下图是完整的接口返回数据。
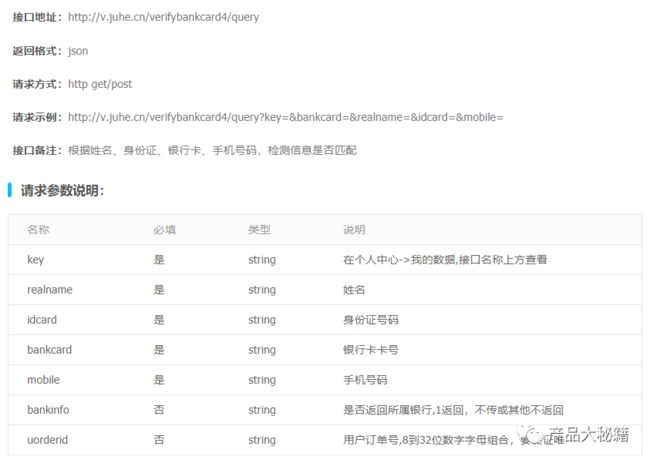
5. 接口文档规范
项目开发需要前端和后端共同完成的,接口文档通常由后端定义并编写接口文档,然后再前后端联调的时候,根据接口文档进行数据交互。
接口文档的另一个重要作用就是规范,项目开发过程中前后端工程师有一个统一的文件进行沟通交流开发,项目维护中或者项目人员更迭的时候,方便后期人员查看、维护。
接口文档的接口分为五部分:请求方法(POST、GET)、接口地址、请求参数、返回参数、返回结果示例。以银行卡四元素校验为例(https://www.juhe.cn/docs/api/id/213):
6. 如何通过接口判断问题是后端还是前端造成的
PM:"前端,帮我看下这块信息为什么是空白的。"
前端:"好勒,马上看。"
2000 years later
前端:"我代码没问题呀,参数也传了,你问下后端。"
PM:"后端,帮我看下这里数据为啥没有。"
后端:"我接口没问题呀,等等,这数据本来就是空的,快找人新增去呀。"
后端一脸嫌弃。
很多时候,当我们发现问题的时候,第一印象就是找开发人员询问原因,很多人基本不会去先判断这问题是属于前端的还是后端的,导致沟通成本变大。
通过上面的介绍,我们可以通过接口的返回数据中的状态码,来初步判断问题属于哪一方。现在介绍一下这么通过浏览器查看接口数据。
首先打开任意浏览器(建议使用谷歌),鼠标右击后点击“查看”或者直接按“F12键”打开发者工具,然后选择"network"—>“XHR”,就会看到很多接口请求,按需找到请求接口,查看对应返回数据即可。
大多数情况下,可以通过接口状态码和消息提示去判断是后端还是前端的问题。
但是有些问题比较隐蔽,即使状态码返回为成功的码,但问题依旧存在,这种情况很有可能是后台某细节错误