开源免费的流程设计器如何选型
大家在开发OA办公自动化、ERP、CRM、BPM、低代码平台等项目的时候,经常用到流程引擎,目前主流的开源流程引擎有activiti、flowable、camunda。这几个开源的流程引擎均基于BPMN2.0国际规范标准,其功能均比较强大,接口也很丰富。但涉及到人机交互界面大部分都需要定制开发,开源工作流引擎默认界面都不太适合中国项目使用要求。首先需要了解一下BPMN2.0规范是什么,见下图,更详细的了解请百度“BPMN2.0模型规范标准”之类的关键词。
本文重点介绍,基于activiti、flowable、camunda开源工作流引擎,如何选择一个开源免费的流程设计器,进行集成和扩展开发,快速交付项目使用。
一、流程设计器开源组件bpmn-js
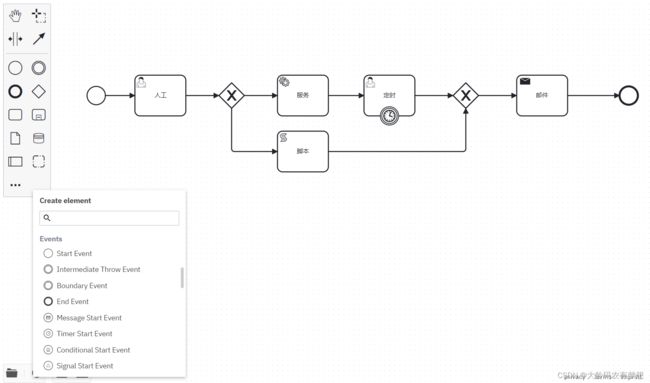
bpmn-js 是 BPMN 2.0 渲染工具包和 Web 模型。bpmn-js 正在努力成为 Camunda BPM 的一部分。bpmn-js 使用 Web 建模工具可以很方便的构建 BPMN 图表,可以把 BPMN 图表嵌入到你的项目中,容易扩展。bpmn-js是基于原生js开发,支持集成到vue、react等开源框架中,集成起来也比较简单,而且与activiti、flowable、camunda开源工作流引擎无缝集成。使用bpmn-js也有缺点,由于bpmn-js底层依赖了画图工具diagram-js 和bpmn模型解析组件bpmn-moddle ,这两个开源组件的源代码比较复杂,一般前端开发人员很难搞定,功能和样式扩展修改比较费劲。
官方网站:Web-based tooling for BPMN, DMN, CMMN, and Forms | bpmn.io
在线体验:http://www.yunchengxc.com
源码解读:Bpmn.js 进阶指南之原理分析与模块改造 - 掘金
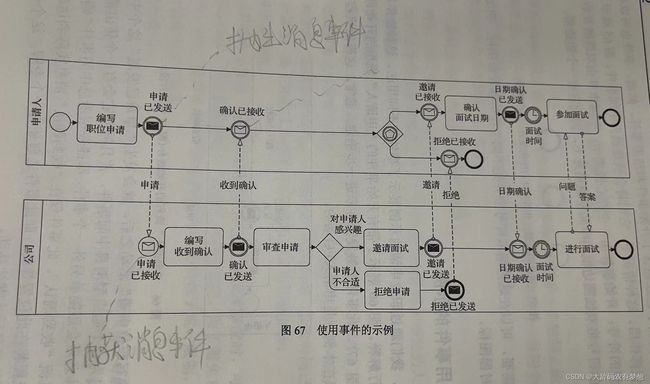
建议:专业的BPM项目选择bpmn-js流程设计器,因为bpmn-js包含了全部BPMN 2.0的元素配置,设计的流程图可以很复杂,尤其是流程事件和协作,非钉钉流程设计器或OA类工作流设计器可取代,比如下面这个基于事件的招聘面试流程。
二、仿钉钉流程设计器
阿里钉钉作为中国协同办公的主流平台,其中表单设计器和流程设计器的功能及交互风格,对国内的企业和用户影响很大,一部分专业的低代码平台/BPM厂商也推出了仿钉钉版流程设计器,也有一部分客户提出流程设计器要改造程钉钉类的。在开源社区里也有vue和react版本的仿钉钉流程设计器框架。
仿钉钉版流程设计器不能与activiti、flowable、camunda等开源流程引擎无法集成,因为钉钉版流程设计器生成的模型不是bpmn2.0标准规范,需要中间做转化才可以,转化可以是前端JS处理,也可以是后端Java处理,大部分公司是基于BPMN模型的工具类在Java后端进行处理的,这个处理相当于做一个适配器,把A模型转化成B模型,其工作量不小,而且复杂的模型转化很容易出错。
开源地址:GitHub - StavinLi/Workflow-Vue3: 仿钉钉审批流程设置vue3版本
在线体验:https://stavinli.github.io/Workflow-Vue3/dist/index.html#/
建议:钉钉流程设计器尤其明显的优点和缺点。优点是更符合业务人员操作习惯,使用起来比较容易理解,更适合简单的人工审批流程,缺点是不能设计复杂的BPMN流程。如果系统的定位是简单的办公类需求,仿钉钉流程设计器是可取的,反之需要谨慎考虑。
三、基于G6的流程设计器
Antv G6本是阿里Antv团队开源的一个可视化图形框架。G6 是一个简单、易用、完备的图可视化引擎,它在高定制能力的基础上,提供了一系列设计优雅、便于使用的图可视化解决方案。能帮助开发者搭建属于自己的图可视化、图分析、或图编辑器应用。G6是绘图方面也是可以选择的,可以使用 canvas 或 svg 渲染,默认是Canvas,在可视化及交互方面,G6是比较突出的,比jsplumb 更好用。
开源地址:GitHub - guozhaolong/wfd-vue: flowable workflow designer for Vue base on @antv/g6
体验地址:https://guozhaolong.github.io/wfd-vue/
建议:bpmn-js 版流程设计器太专业太复杂,仿钉钉流程设计器太简单使用场景太局限,有没有折中的方案?选择一个好的图画工具自行开发流程设计器,即选择Antv G6开源框架开发流程设计器就是好的方案,优点是画图功能比较强大,可按业务需求灵活定制。缺点是Antv G6的生成的流程图模型与bpmn2.0模型不一致,也需要自己开发适配器进行模块转换。
四、其它开源流程设计器
还有其它开源版流程设计器,这里不作重点介绍,感兴趣的读者请自行研究。
vue-flow-design-plus: Vue Flow Design Plus流程设计器,基于Vue + Ant Design Vue + JSPlumb
Documentation · LogicFlow
LogicFlow
Diagram and visual applications builder - jsPlumb Toolkit
Vue3 AntV X6 2.0流程设计器: vue3+AntV X6 2.0版本 完成的流程设计器。内控业务属性的系统流程审批使用,一些职能带、边条件前端表达式定义,节点属性审批策略、岗位、角色、审批人、处理功能等
easy-flow: 基于VUE+JsPlumb的流程设计器,演示地址
RuoYi-activiti: 打造最好用的OA数字化解决方案,基于Activiti6.0,集流程设计、流程部署、流程执行、任务办理、流程监控于一体的开源工作流开发平台。