Java EE初阶---HTML
hello- 标签名 (body) 放到 < > 中
- 大部分标签成对出现. 为开始标签, 为结束标签.
- 少数标签只有开始标签, 称为 "单标签".
- 开始标签和结束标签之间, 写的是标签的内容. (hello)
- 开始标签中可能会带有 "属性". id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
hello
第一个页面
hello world
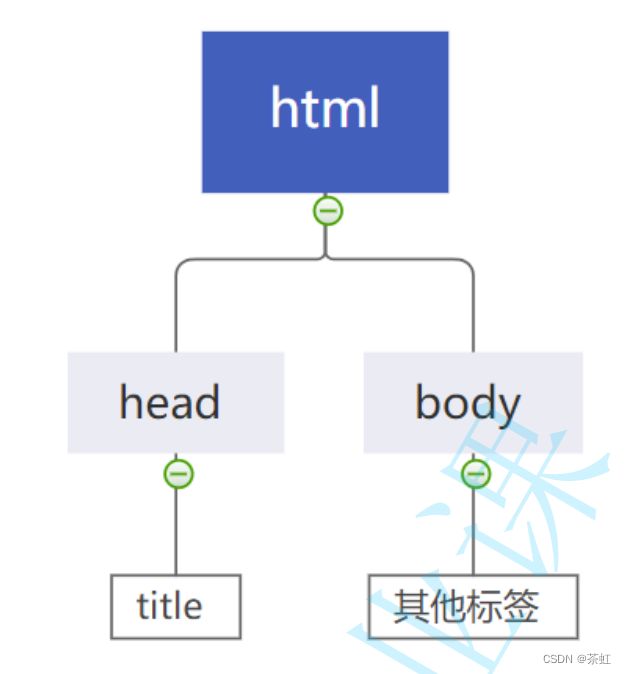
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题.
- 父子关系
- 兄弟关系
第一个页面
hello world
其中:head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)title 是 head 的子标签. head 是 title 的父标签.head 和 body 之间是兄弟关系.
标签之间的结构关系, 构成了一个 DOM 树。DOM 是 Document Object Mode (文档对象模型) 的缩写.
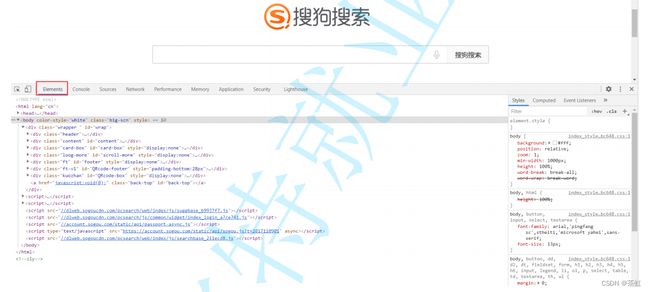
1.4 快速生成代码框架
Document
- 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
- 其中 lang 属性表示当前页面是一个 "英语页面". 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译).
- -8"> 描述页面的字符编码方式. 没有这一行可能会导致中文乱码.
- -width, initial-scale=1.0">
- name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域.
- content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些).
ctrl + / 快捷键可以快速进行注释/取消注释.
- 要和代码逻辑一致.
- 尽量使用中文.
- 不要传递负能量.
hello
hello
hello
hello
hello
hello
css中的 1px 并不等于设备的 1px在css 中我们一般使用 px 作为单位,在桌面浏览器中 css 的 1 个像素往往都是对应着电脑屏幕的 1 个物理像素,这可能会造成我们的一个错觉,那就是css 中的像素就是设备的物理像素。但实际情况却并非如此, css中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css 中的 1px 所代表的设备物理像素是不同的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的移动设备中,屏幕像素密度都比较低,如iphone3 ,它的分辨率为 320x480 ,在 iphone3 上,一个 css 像素确实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4 开始,苹果公司便推出了所谓的Retina 屏,分辨率提高了一倍,变成 640x960 ,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这时,一个css 像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为ldpi 、 mdpi 、 hdpi 、 xhdpi 等不同的等级,分辨率也是五花八门,安卓设备上的一个css 像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。还有一个因素也会引起css 中 px 的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么 css 中1px所代表的物理像素也会增加一倍;反之把页面缩小一倍, css 中 1px 所代表的物理像素也会减少一倍。关于这点,在文章后面的部分还会讲到。在移动端浏览器中以及某些桌面浏览器中,window 对象有一个 devicePixelRatio 属性,它的官方的定义为:设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理像素 /独立像素。css 中的 px 就可以看做是设备的独立像素,所以通过 devicePixelRatio ,我们可以知道该设备上一个css 像素代表多少个物理像素。例如,在 Retina 屏的 iphone 上, devicePixelRatio 的值为 2 ,也就是说1 个 css 像素相当于 2 个物理像素。但是要注意的是, devicePixelRatio 在不同的浏览器中还存在些许的兼容性问题,所以我们现在还并不能完全信赖这个东西,具体的情况可以看下这篇文章。
- p 标签表示一个段落
这是一个段落
css中的1px并不等于设备的1px
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像
素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css
中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同
的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的
移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确
实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,
苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着
同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是
这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五
花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中
1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍。关于
这点,在文章后面的部分还会讲到。
在移动端浏览器中以及某些桌面浏览器中,window对象有一个devicePixelRatio属性,它的官方的
定义为:设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理像素 /
独立像素。css中的px就可以看做是设备的独立像素,所以通过devicePixelRatio,我们可以知道该
设备上一个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,
也就是说1个css像素相当于2个物理像素。但是要注意的是,devicePixelRatio在不同的浏览器中还存在
些许的兼容性问题,所以我们现在还并不能完全信赖这个东西,具体的情况可以看下这篇文章。
注意:
- p 标签之间存在一个空隙
- 当前的 p 标签描述的段落, 前面还没有缩进. (未来 CSS 会学)
- 自动根据浏览器宽度来决定排版.
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格.
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有一个很大的空隙.
是规范写法. 不建议写成
在css中我们一般使用px作为单位,
在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉,
那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,在不
同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。在为桌面浏览器设计的网页中,我
们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的移动设备中,屏幕像素密度都比较低,
如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确实是等于一个屏幕物理像素的。后来随
着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,
分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,
这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素
密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五花八门,安卓设备上的一个css像素相
当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
2.5 综合案例: 展示博客
提示:
- 给标题, 作者, 小标题部分加上合适的标题.
- 给每个段落加上合适的段落
- 给需要换行的地方加上 br 标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
strong 加粗
b 加粗
倾斜
倾斜
删除线
删除线
下划线
下划线使用 CSS 也可以完成类似的效果. 实际开发中以 CSS 方式为主.

- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片
- 失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.

注意:1. 属性可以有多个, 不能写到标签之前2. 属性之间用空格分割, 可以是多个空格, 也可以是换行.3. 属性之间不分先后顺序4. 属性使用 "键值对" 的格式来表示.
- 同级路径: 直接写文件名即可 (或者 ./)
- 下一级路径: image/1.jpg
- 上一级路径: ../image/1.jpg
- 磁盘路径 D:\rose.jpg
- 网络路径 https://images0.cnblogs.com/blog/130623/201407/300958470402077.png




- href: 必须具备, 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
百度- 外部链接: href 引用其他网站的地址
百度- 内部链接: 网站内部页面之间的链接. 写相对路径即可.
我是 1.html
点我跳转到 2.html
我是 2.html
点我跳转到 1.html- 空链接: 使用 # 在 href 中占位.
空链接- 下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
下载文件- 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)

- 锚点链接: 可以快速定位到页面中的某个位置
第一集
第二集
第三集
第一集剧情
第一集剧情
...
第二集剧情
第二集剧情
...
第三集剧情
第三集剧情
...
禁止 a 标签跳转: 或者
提示:
- 可以从页面上右键图片, 下载图片到本地.
- 可以从页面上右键链接, 复制链接, 粘贴到代码中.
meta name="viewport" content="width=device-width,initial-scale=1.0" 解释
蒂其之死
简单来说 meta name="viewport" content="width=device-width,initial-scale=1.0"
解释
content属性值 :
width:可视区域的宽度,值可为数字或关键词device-width
height:同width
intial-scale:页面首次被显示是可视区域的缩放级别,取值1.0则页面按实际尺寸显示,无任何缩放
maximum-scale=1.0, minimum-scale=1.0;可视区域的缩放级别,
maximum-scale用户可将页面放大的程序,1.0将禁止用户放大到实际尺寸之上。
user-scalable:是否可对页面进行缩放,no 禁止缩放
复杂的说:
移动前端开发之viewport的深入理解
在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport了,只有明白了
viewport的概念以及弄清楚了跟viewport有关的meta标签的使用,才能更好地让我们的网页适配或响应各
种不同分辨率的移动设备。
一、viewport的概念
通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一
点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏
览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一
般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌
面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的
浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但
带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小
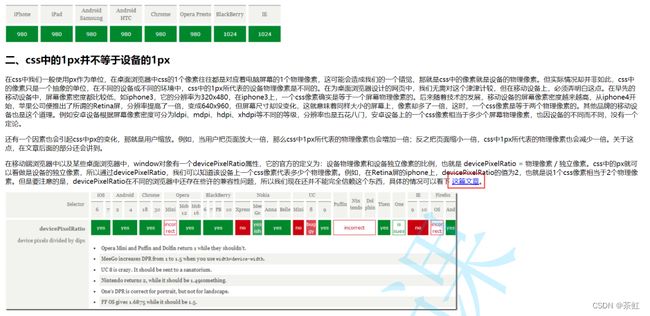
的。下图列出了一些设备上浏览器的默认viewport的宽度。

二、css中的1px并不等于设备的1px
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像
素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css
中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同
的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的
移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确
实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,
苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着
同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是
这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五
花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中
1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍。关于
这点,在文章后面的部分还会讲到。
在移动端浏览器中以及某些桌面浏览器中,window对象有一个devicePixelRatio属性,它的官方的
定义为:设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理像素 /
独立像素。css中的px就可以看做是设备的独立像素,所以通过devicePixelRatio,我们可以知道该
设备上一个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,
也就是说1个css像素相当于2个物理像素。但是要注意的是,devicePixelRatio在不同的浏览器中还存在
些许的兼容性问题,所以我们现在还并不能完全信赖这个东西,具体的情况可以看下
这篇
文章。

- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
- table 包含 tr , tr 包含 td 或者 th.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.这些属性都要放到 table 标签中.
- align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来.
姓名
性别
年龄
张三
男
10
李四
女
11
- 跨行合并: rowspan="n"
- 跨列合并: colspan="n"
姓名
性别
年龄
张三
男
李四
女
11
- 无序列表[重要] ul li , .
- 有序列表[用的不多] ol li
- 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.
注意
- 元素之间是并列关系
- ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
- li 中可以放其他标签.
- 列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
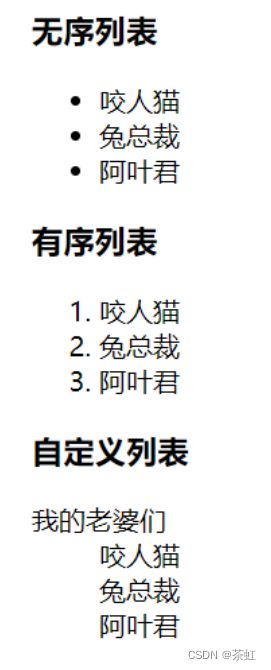
无序列表
- 咬人猫
- 兔总裁
- 阿叶君
有序列表
- 咬人猫
- 兔总裁
- 阿叶君
自定义列表
- 我的老婆们
- 咬人猫
- 兔总裁
- 阿叶君
2.12 表单标签
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
性别:
男
女注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果.
爱好:
吃饭 睡觉
打游戏提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
7) 清空按钮
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
点击选择文件, 会弹出对话框, 选择文件.
- for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
2.14 select 标签
- option 中定义 selected="selected" 表示默认选中.
文本域中的内容, 就是默认内容, 注意, 空格也会有影响.rows 和 cols 也都不会直接使用, 都是用 css 来改的.
- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子.
咬人猫
咬人猫
咬人猫
兔总裁
兔总裁
兔总裁
阿叶君
阿叶君
阿叶君
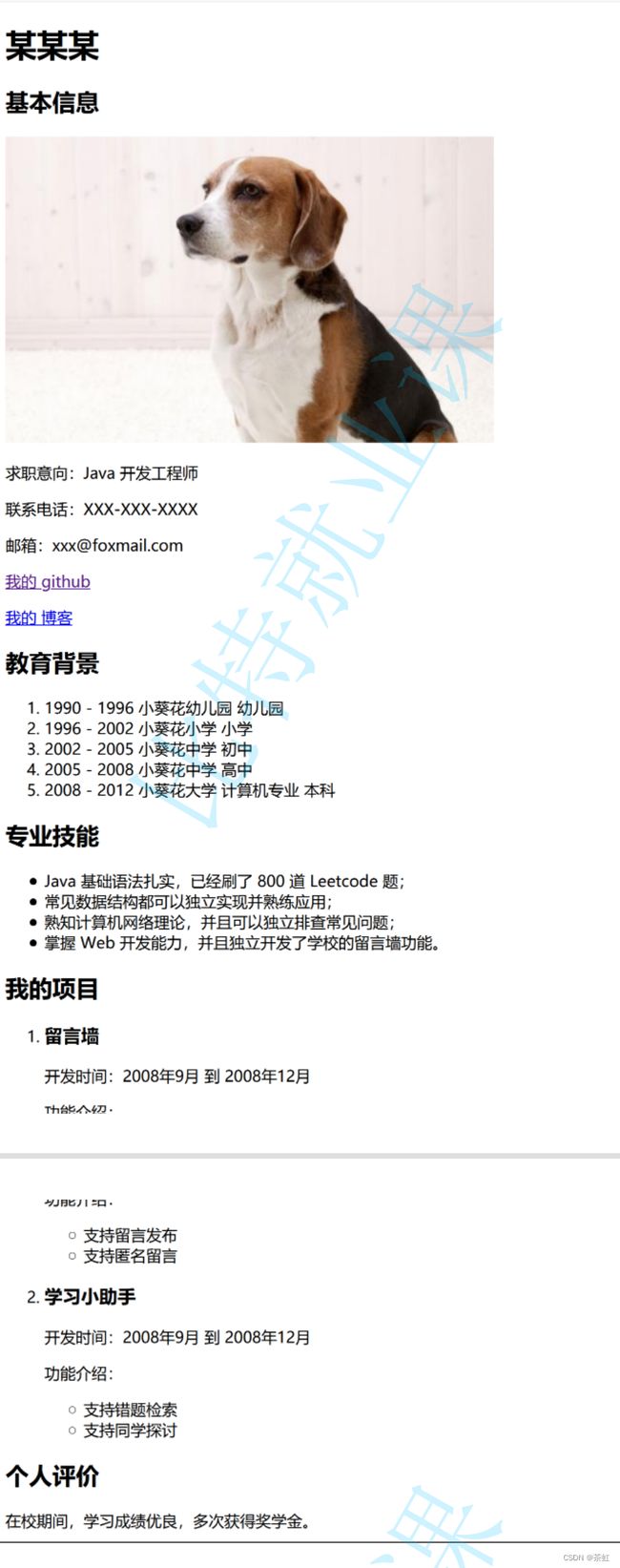
某某某
教育背景
- 1990 - 1996 小葵花幼儿园 幼儿园
- 1996 - 2002 小葵花小学 小学
- 2002 - 2005 小葵花中学 初中
- 2005 - 2008 小葵花中学 高中
- 2008 - 2012 小葵花大学 计算机专业 本科
专业技能
- Java 基础语法扎实,已经刷了 800 道 Leetcode 题;
- 常见数据结构都可以独立实现并熟练应用;
- 熟知计算机网络理论,并且可以独立排查常见问题;
- 掌握 Web 开发能力,并且独立开发了学校的留言墙功能。
我的项目
-
留言墙
开发时间:2008年9月 到 2008年12月
功能介绍:
- 支持留言发布
- 支持匿名留言
-
学习小助手
开发时间:2008年9月 到 2008年12月
功能介绍:
- 支持错题检索
- 支持同学探讨
个人评价
在校期间,学习成绩优良,多次获得奖学金。
提示:
- 使用表格进行整体布局
- 使用各种 input 标签 + textarea 实现页面中的输入控件
- input 标签搭配合适的 label 提升用户体验.
- 针对下拉框这种选项较多的, 使用 Emmet 快捷键提高输入效率.
- 图标图片可以去iconfont-阿里巴巴矢量图标库找
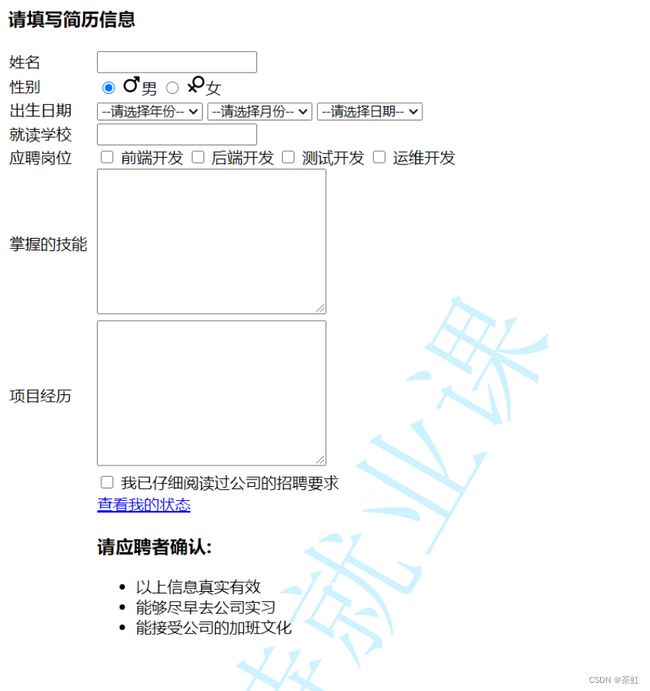
请填写简历信息
性别
出生日期
就读学校
应聘岗位
掌握的技能
项目经历
查看我的状态
请应聘者确认:
- 以上信息真实有效
- 能够尽早去公司实习
- 能接受公司的加班文化
- 快速输入标签
input[tab]- 快速输入多个标签
div*3[tab]- 标签带id
div#sex[tab]- 标签带类名
div.sex[tab]- 标签带子元素
ul>li*3[tab]- 标签带兄弟元素
span+span- 标签带内容
div{hello}- 标签带内容(带编号)
div{$.hello}- 空格: ;
- 小于号: <;
- 大于号: >;
- 按位与: &;
html 标签就是用 < > 表示的. 因此内容里如果存在 < > , 就会发生混淆.
学习 HTML:指南与教程 - 学习 Web 开发 | MDN (mozilla.org)
HTML(超文本标记语言) | MDN (mozilla.org)