css中的渐变
一、渐变
1.1 渐变的概念
1、简单介绍:CSS3 渐变(gradient)可以让你在两个或多个指定的颜色之间显示平稳的过渡。 以前,你必须使用图像来实现这些效果,现在通过使用 CSS3 的渐变(gradients)即可实现。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
就是从一个颜色到其他颜色的过渡,很多的颜色交织在一起,形成比较炫酷的效果。
1.2 线性渐变
概念:线性渐变是从“一个方向”向“另一个方向”的颜色渐变
1.语法
background-image:linear-gradient(to 方向,第一个颜色值,第二个颜色值,...)
2.注意点:
方向默认是从上面到下面,也就是to bottom
方向的取值除了上下左右(top,bottom,left,right)的常规取值外还可以使用到角的取值,例如:(to right top)
方向的取值可以直接使用角度。例如:(60deg)
可以更改渐变颜色值的位置----在颜色值后面加上百分比数字。例如:(red 20%);
3.代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 300px;
height: 300px;
border: 1px solid red;
float: left;
margin: 20px;
}
/* 从一个边到另一个边 */
div:nth-child(1){
/* 默认方向就是从上面到下面 */
background-image: linear-gradient(to bottom, red, yellow);
/* background: linear-gradient(red, yellow); */
}
div:nth-child(2){
background-image: linear-gradient(to top, red, yellow);
}
div:nth-child(3){
background-image: linear-gradient(to left, red, yellow);
}
div:nth-child(4){
background-image: linear-gradient(to right, red, yellow);
}
/* 从一个角到另一个角 */
div:nth-child(5){
background-image: linear-gradient(to right top,red, blue);
}
div:nth-child(6){
background-image: linear-gradient(to right bottom,red, blue);
}
div:nth-child(7){
background-image: linear-gradient(to left top,red, blue);
}
div:nth-child(8){
background-image: linear-gradient(to left bottom,red, blue);
}
/* 直接使用角度,deg表示的就是角度。可以使用角度把上面两种效果都可以实现 */
div:nth-child(9){
background-image: linear-gradient(60deg, red, blue);
}
/* 指定渐变颜色值的位置 */
div:nth-child(10){
height: 50px;
background-image: linear-gradient(to right, red 20%, green);
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
body>
html>
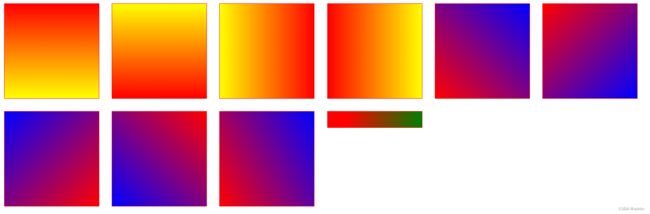
4.运行效果
1.3 径向渐变
1.语法
background-image: radial-gradient(渐变的图形,横坐标 纵坐标,颜色1,颜色2,...)
2.注意点
指定径向渐变的图形有两种取值:circle(圆)、ellipse(椭圆)
指定渐变图形的时候,如果容器长宽是一样的,那么使用椭圆和圆的效果是一样的。
指定坐标属性的时候中间不需要打,(逗号)隔开
3.代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
width: 300px;
height: 300px;
border: 1px solid;
float: left;
margin: 30px;
}
div:nth-child(1){
background-image: radial-gradient(red, yellow, green);
}
div:nth-child(2){
background-image: radial-gradient(100px 100px, red, yellow, green);
}
div:nth-child(3){
background-image: radial-gradient(red 10%, yellow 30%, green);
}
/* 指定径向渐变的图形(圆、椭圆) */
div:nth-child(4){
width: 400px;
/* 注意点:能不能变成椭圆跟容器的形状有关 */
background-image: radial-gradient(ellipse, red, yellow, green);
}
div:nth-child(5){
width: 400px;
background-image: radial-gradient(circle, red, yellow, green);
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
body>
html>
4.效果图
1.4 重复性渐变
1.语法
重复性线性渐变:background-image: repeating-linear-gradient;
重复性径向渐变:background-image: repeating-radial-gradient
2.代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div:nth-child(1){
width: 50px;
height: 300px;
border: 1px solid;
margin: 50px auto;
background-image: repeating-linear-gradient(red 10%, yellow 20%, green 30%);
}
div:nth-child(2){
width: 300px;
height: 300px;
border: 1px solid;
margin: 50px auto;
background-image: repeating-radial-gradient(red 10%, yellow 20%, green 30%);
}
style>
head>
<body>
<div>div>
<div>div>
body>
html>
3.效果如下: