Qt-C++基础界面开发(1- 创建程序和简单Buttons控件的使用)
Qt-C++基础界面开发
- 1 Qt介绍
-
- 1.1 Qt的安装
- 1.2 Qt教程
- 1.3 Qt新建应用程序
- 2 Qt界面开发的基本操作
-
- 2.1 Qt designer界面的简单介绍
- 2.2 添加资源文件
- 2.3 槽函数和Lambda函数控制控件
-
- 2.3.1 槽函数实现操作
- 2.3.2 Lambda函数实现操作
- 2.3.3 槽函数和Lambda实现的区别
- 3 Buttons控件的简单使用
-
- 3.1 Push Button的基本操作
- 3.2 CheckBox的基本操作
1 Qt介绍
1.1 Qt的安装
参考帖子:Qt5.9.9 Windows版本安装
1.2 Qt教程
本栏不涉及Qt的软件使用的具体教程
1.3 Qt新建应用程序
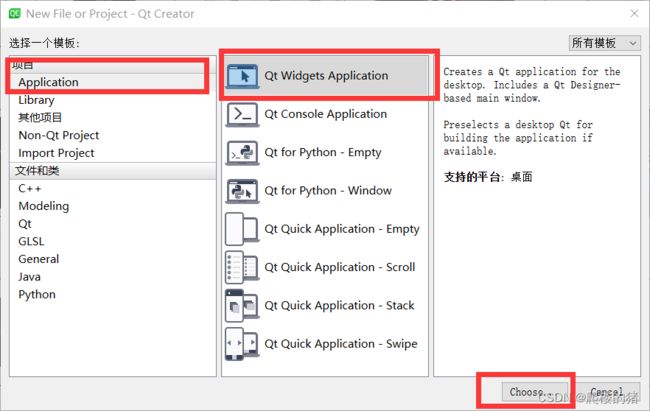
- 1、在Qt界面的栏目
文件–新建文件或项目...(ctrl+n) - 2、选择
Application的Qt Widget application如下图所示:
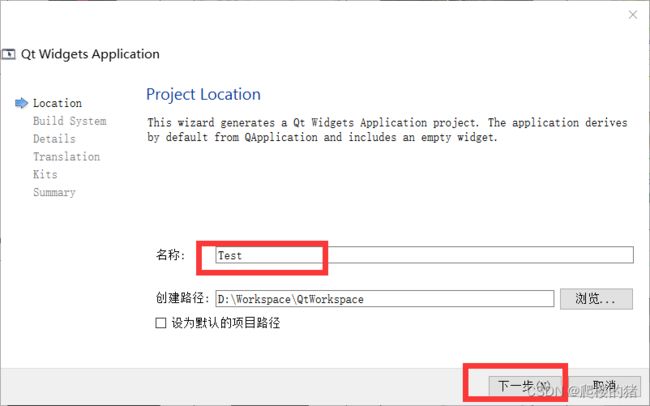
- 命名文件项目名称为
例如Test,其余均为默认
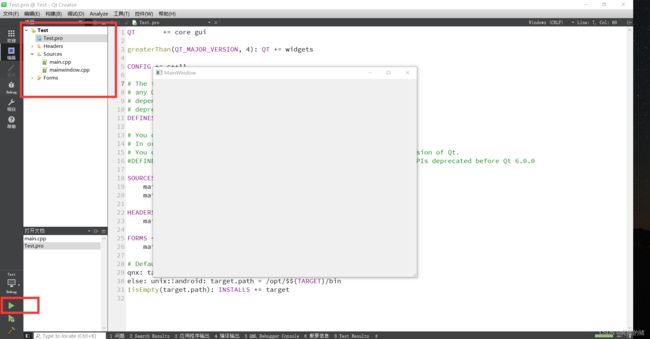
- 此时查看
Test项目的.pro文件如下所示
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++11
# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
mainwindow.cpp
HEADERS += \
mainwindow.h
FORMS += \
mainwindow.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
- 此时在Qt界面的运行按钮
Ctrl+R运行查看是否报错
2 Qt界面开发的基本操作
2.1 Qt designer界面的简单介绍
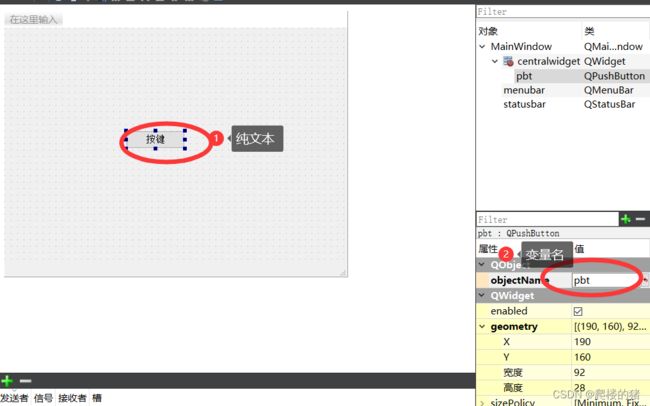
控件的变量名:如下图所示其中
- ①处文本可以被源文件的代码给替换掉,本身就是个显示出来的text
- ②和③处的文本是同一个内容,是对按钮这个参数的命名即在编程中的变量名,在源文件中对这个按钮所要执行的所有操作,都用这个变量名来调用
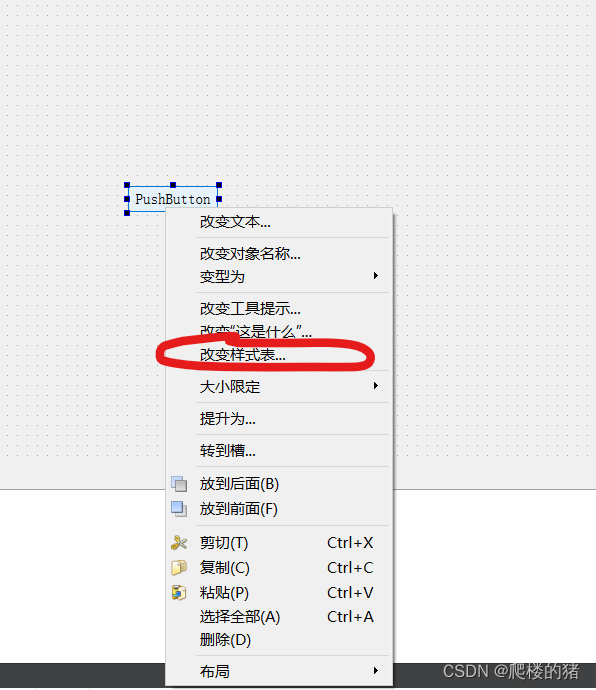
修改样式属性:如下图所示,右击控件,弹出如下所示菜单,选择改变样式表...
- 其中添加资源可以添加控件的背景图片,但是图片作为资源文件,需要提前在Qt中添加进去,如后续的2.2
- 修改字体和颜色等,对控件的字体、控件的颜色等进行修改。
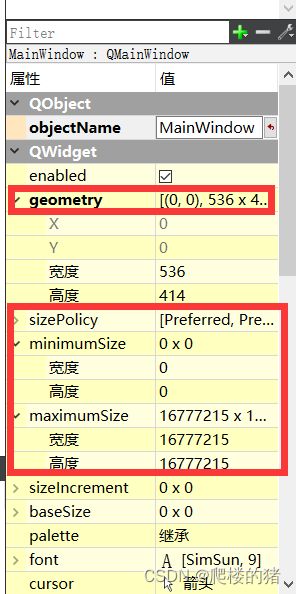
控制控件的尺寸大小:对控件的尺寸大小控制是比较复杂的,其中对控件的属性设置控制其原始的显示尺寸,以及后续的最大、最小尺寸,并且对适应缩放比例的布局,需要不断尝试。

2.2 添加资源文件
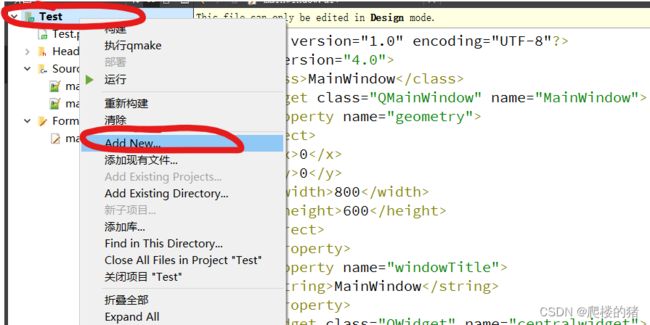
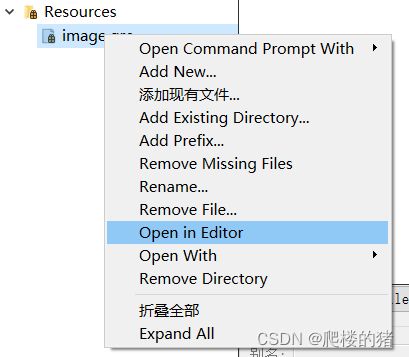
- 1、在项目导航栏右键选择项目,选择
Add New...(或者新建文件或者项目中在Qt栏目中也能找到)
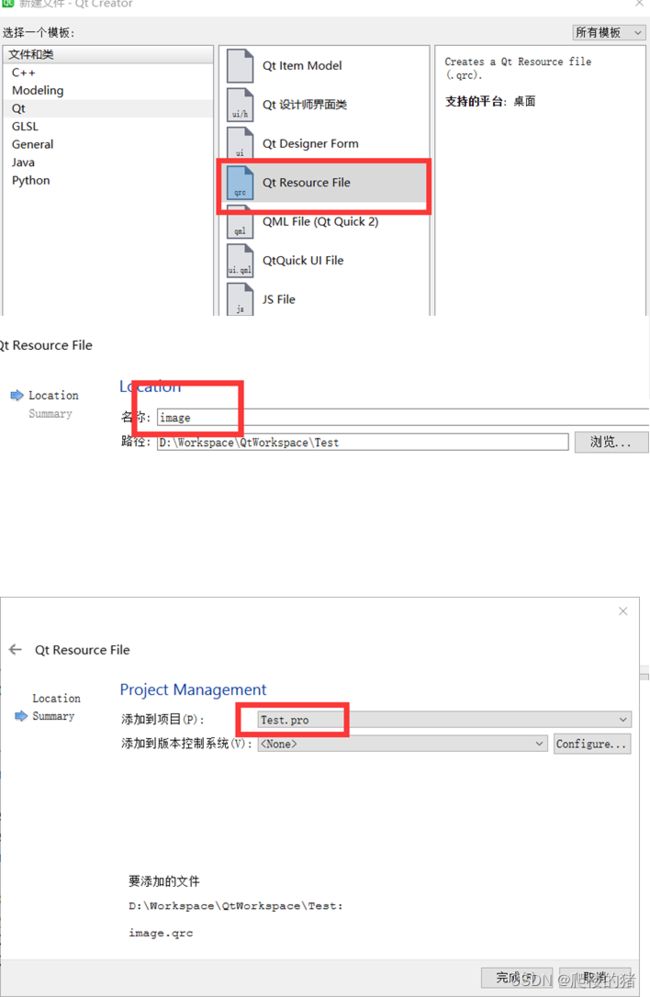
- 2、选择
Qt Resource file,如下图所示,并且命名为image,并且对应添加到Test项目的Test.pro里,如下图所示
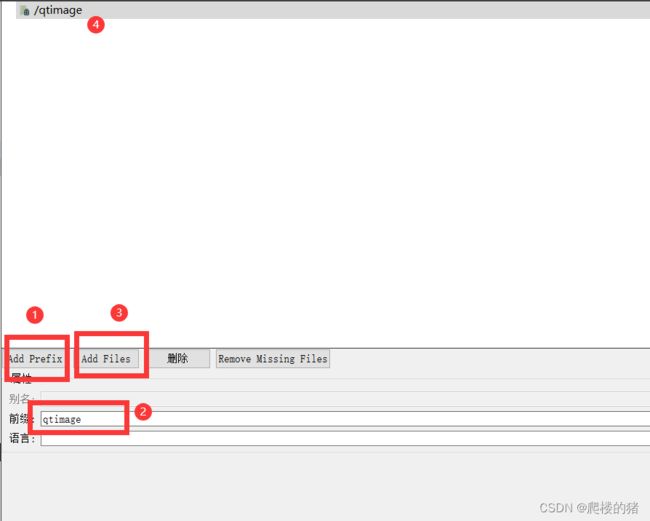
- 3、新建项目前缀:
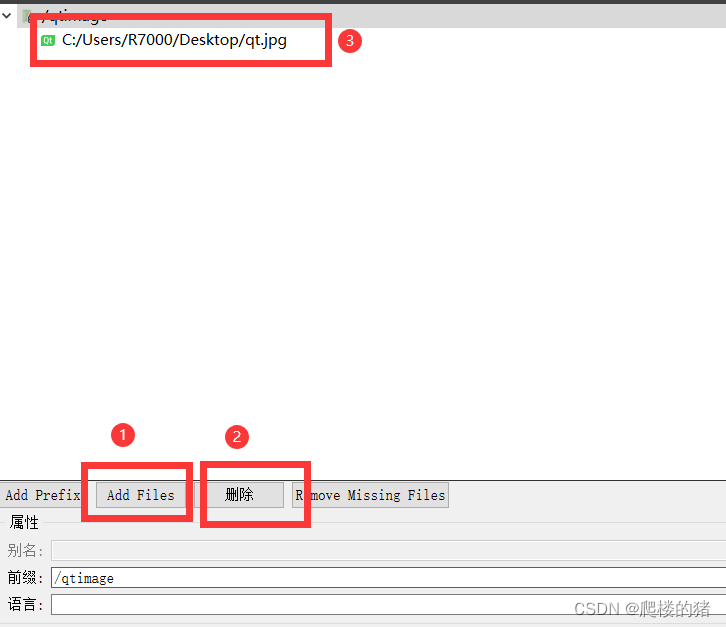
Add Prefix添加资源前缀即资源的分组,分组命名为qtimage此时点击Add Files添加资源文件,如下所示的qt.jpg,添加完资源后需要运行一下项目,至此资源文件添加完成。
2.3 槽函数和Lambda函数控制控件
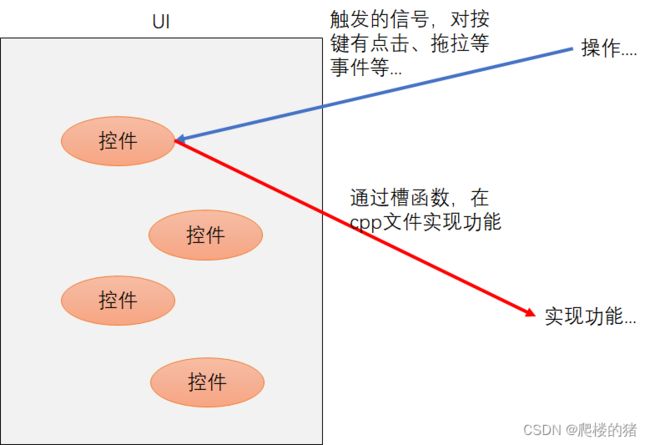
下面以Push Button的基本操作为例子,对控件进行控制,控件的触发和实现流程如下所示:
2.3.1 槽函数实现操作
1、Qt designer的界面设计控件
2、在该界面的 .h文件下设计public slots,然后声明槽函数
3、在该界面的 .cpp文件实现该槽函数(定义)
1、添加ui进qt designer,并对控件命名,如下图所示

2、在界面的.h文件声明槽函数,注意**需要声明public slots,然后声明槽函数**
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include 3、在界面的.cpp文件对控件的槽函数进行实现操作,注意此时的connect与后续的lambda表达式的表示方法是不一样的
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 代码在此后面添加
connect(ui->pbt,SIGNAL(clicked(bool)),this,SLOT(slot_pbt()));
}
MainWindow::~MainWindow()
{
delete ui;
}
// 命名空间下实现槽函数
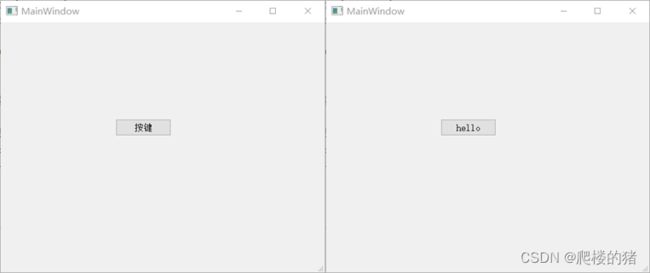
void MainWindow::slot_pbt(){
ui->pbt->setText("hello");
}
2.3.2 Lambda函数实现操作
1、添加ui进qt designer,并对控件命名
2、头文件包含QPushButton类
3、在该项目的cpp文件直接采用lambda表达式进行编程
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 代码在此后面添加
//connect函数的参数分别为该界面的控件、信号、作用界面、槽函数
//采用lambda表达式替代了槽函数
//实现功能,按钮按下,修改按钮的名称从按键-->hello
connect(ui->pbt,&QPushButton::clicked,this,[=](){
ui->pbt->setText("hello");
});
}
MainWindow::~MainWindow()
{
delete ui;
}
2.3.3 槽函数和Lambda实现的区别
- 对于某些简单的顺序执行流程可以采用lambda表达式进行实现
- lambda表达式的connect和槽函数实现的方式不一样
3 Buttons控件的简单使用
3.1 Push Button的基本操作
见面2.3节
3.2 CheckBox的基本操作
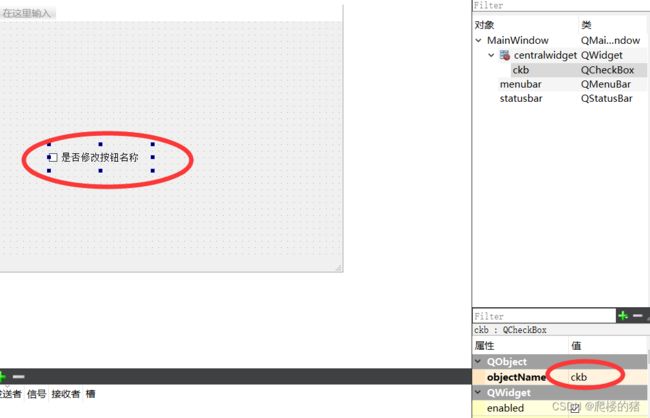
1、添加ui进qt designer,并对控件命名
2、头文件包含QPushButton类
3、在该项目的cpp文件直接采用lambda表达式进行编程
1、设计UI的控件
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 代码在此后面添加
// 头文件进行include3、实现效果