JavaScript基础
JavaScript
计算机编程基础
编程语言
编程
编程:就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程。
计算机程序:就是计算机所执行的一系列的指令集合,而程序全部都是用我们所掌握的语言来编写的,所以人们要控制计算机一定要通过计算机语言向计算机发出命令。
从事编程的人员,就是程序员。 但是一般程序员都比较幽默,为了形容自己的辛苦工作,也成为“码农”, 或者 “程序猿”/ “程序媛”
注意:上面所定义的计算机指的是任何能够执行代码的设备,可能是智能手机、ATM机、黑莓PI、服务器等等。
计算机语言
计算机语言指用于人与计算机之间通讯的语言,它是人与计算机之间传递信息的媒介。
计算机语言的种类非常的多,总的来说可以分成机器语言,汇编语言和高级语言三大类。
实际上计算机最终所执行的都是 机器语言,它是由“0”和“1”组成的二进制数,二进制是计算机语言的基础。
可以通过类似于人类语言的 ”语言”来控制计算机,让计算机为我们做事情,这样的语言就叫做编程语言(Programming Language)。
编程语言是用来控制计算机的一系列指令,它有固定的格式和词汇(不同编程语言的格式和词汇不一样),必须遵守。
如今通用的编程语言有两种形式:汇编语言和高级语言。
汇编语言和机器语言实质是相同的,都是直接对硬件操作,只不过指令采用了英文缩写的标识符,容易识别和记忆。
高级语言主要是相对于低级语言而言,它并不是特指某一种具体的语言,而是包括了很多编程语言,常用的有C语言、C++、Java、C#、Python、PHP、JavaScript、Go语言、Objective-C、Swift等。
C语言:puts("你好");
PHP:echo "你好";
Java:System.out.println("你好");
JavaScript: alert("你好");
翻译器
高级语言所编制的程序不能直接被计算机识别,必须经过转换才能被执行,为此,我们需要一个翻译器。
翻译器可以将我们所编写的源代码转换为机器语言,这也被称为二进制化。 记住1和 0。
编程语言和标记语言区别
编程语言有很强的逻辑和行为能力。在编程语言里, 你会看到很多 if else 、for 、while等具有逻辑性和行为能力的指令,这是主动的。
标记语言(html)不用于向计算机发出指令,常用于格式化和链接。标记语言的存在是用来被读取的, 他是被动的。
数据存储单位
bit < byte < kb < GB < TB<…
位(bit): 1bit 可以保存一个 0 或者 1 (最小的存储单位)
字节(Byte):1B = 8b
千字节(KB):1KB = 1024B
兆字节(MB):1MB = 1024KB
吉字节(GB): 1GB = 1024MB
太字节(TB): 1TB = 1024GB
…
程序运行
-
打开某个程序时,先从硬盘中把程序的代码加载到内存中
-
CPU执行内存中的代码
注意:之所以要内存的一个重要原因,是因为 cpu 运行太快了,如果只从硬盘中读数据,会浪费cpu性能,所以,才使用存取速度更快的内存来保存运行时的数据。(内存是电,硬盘是机械)
初识 JavaScript
- JavaScript 是什么
布兰登·艾奇(Brendan Eich,1961年~)。
神奇的大哥用10天完成 JavaScript 设计。
最初命名为 LiveScript,后来在与 Sun 合作之后将其改名为 JavaScript。
JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思)
脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
现在也可以基于 Node.js 技术进行服务器端编程
- JavaScript 的作用
- 表单动态校验(密码强度检测) ( JS 产生最初的目的 )
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
- HTML/CSS/JS 的关系
HTML/CSS 标记语言–描述类语言
HTML 决定网页结构和内容( 决定看到什么 ),相当于人的身体
CSS 决定网页呈现给用户的模样( 决定好不好看 ),相当于给人穿衣服、化妆
JS 脚本语言–编程类语言
实现业务逻辑和页面控制( 决定功能 ),相当于人的各种动作
- 浏览器执行 JS 简介
浏览器分成两部分:渲染引擎和 JS 引擎
渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkit
JS 引擎:也称为 JS 解释器。 用来读取网页中的JavaScript代码,对其处理后运行,比如 chrome 浏览器的 V8
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。
1.ECMAScript
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript 或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。
ECMAScript:ECMAScript 规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
更多参看MDN: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/JavaScript_technologies_overview
2.DOM ——文档对象模型
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
3.BOM ——浏览器对象模型
BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
- JS 初体验
JS 有3种书写位置,分别为行内、内嵌和外部。
- 行内式 JS
<input type="button" value="点我试试" onclick="alert('Hello World')" />
- 可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
- 注意单双引号的使用:在HTML中我们推荐使用双引号, JS 中我们推荐使用单引号
- 可读性差, 在html中编写JS大量代码时,不方便阅读;
- 引号易错,引号多层嵌套匹配时,非常容易弄混;
- 特殊情况下使用
- 内嵌 JS
<script>
alert('Hello World~!');
</script>
可以将多行JS代码写到
-
外部 JS文件
<script src="my.js"></script>
- 利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
- 引用外部 JS文件的 script 标签中间不可以写代码
- 适合于JS 代码量比较大的情况
JavaScript注释
- 单行注释
为了提高代码的可读性,JS与CSS一样,也提供了注释功能。JS中的注释主要有两种,分别是单行注释和多行注释。
单行注释的注释方式如下:
// 我是一行文字,不想被 JS引擎 执行,所以 注释起来
// 用来注释单行文字( 快捷键 ctrl + / )
- 多行注释
多行注释的注释方式如下:
/*
获取用户年龄和姓名
并通过提示框显示出来
*/
/* */ 用来注释多行文字( 默认快捷键 alt + shift + a )
快捷键修改为: ctrl + shift + /
vscode 首选项按钮 键盘快捷方式 查找 原来的快捷键 修改为新的快捷键 回车确认
JavaScript 输入输出语句
为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下:
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
注意:alert() 主要用来显示消息给用户,console.log() 用来给程序员自己看运行时的消息。
变量
1.变量概述
什么是变量?
白话:变量就是一个装东西的盒子。
通俗:变量是用于存放数据的容器。 我们通过 变量名 获取数据,甚至数据可以修改。
变量在内存中的存储
本质:变量是程序在内存中申请的一块用来存放数据的空间。
类似我们酒店的房间,一个房间就可以看做是一个变量。
- 变量的使用
变量在使用时分为两步: 1. 声明变量 2. 赋值
- 声明变量
// 声明变量
var age; // 声明一个 名称为age 的变量
- var 是一个 JS关键字,用来声明变量( variable 变量的意思 )。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
- age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
- 赋值
age = 10; // 给 age 这个变量赋值为 10
- = 用来把右边的值赋给左边的变量空间中 此处代表赋值的意思
- 变量值是程序员保存到变量空间里的值
- 变量的初始化
var age = 18; // 声明变量同时赋值为 18
声明一个变量并赋值, 我们称之为变量的初始化。
3.案例:变量的使用
有个叫卡卡西的人在旅店登记的时候前台让他填一张表,这张表里的内容要存到电脑上,表中的内容有:姓名、年龄、邮箱、家庭住址和工资,存储之后需要把这些信息显示出来,所显示的内容如下:
我叫旗木卡卡西,我住在火影村,我今年30岁了,我的邮箱是 [email protected],我的工资2000
-
弹出一个输入框,提示用户输入姓名。
-
弹出一个对话框,输出用户刚才输入的姓名。
-
变量语法扩展
-
更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var age = 18;
age = 81; // 最后的结果就是81因为18 被覆盖掉了
- 同时声明多个变量
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age = 10, name = 'zs', sex = 2;
- 声明变量特殊情况
| 情况 | 说明 | 结果 |
|---|---|---|
| var age ; console.log (age); | 只声明 不赋值 | undefined |
| console.log(age) | 不声明 不赋值 直接使用 | 报错 |
| age = 10; console.log (age); | 不声明 只赋值 | 10 |
- 变量命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能 以数字开头。 18age 是错误的
- 不能 是关键字、保留字。例如:var、for、while
- 变量名必须有意义。 MMD BBD nl → age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myFirstName
- 推荐翻译网站: 有道 爱词霸
案例:课堂练习
要求:交换两个变量的值 ( 实现思路:使用一个 临时变量 用来做中间存储 )
为什么需要变量?
变量是什么?
变量的本质是什么?
变量怎么使用的?
什么是变量的初始化?
变量命名规范有哪些?
交换2个变量值的思路?
因为我们一些数据需要保存,所以需要变量
变量就是一个容器,用来存放数据的。方便我们以后使用里面的数据
变量是内存里的一块空间,用来存储数据。
我们使用变量的时候,一定要声明变量,然后赋值
声明变量本质是去内存申请空间。
声明变量并赋值我们称之为变量的初始化
变量名尽量要规范,见名知意——驼峰命名法
区分哪些变量名不合法
学会交换2个变量
数据类型
1.数据类型简介
1.1 为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
简单来说,数据类型就是数据的类别型号。比如姓名“张三”,年龄18,这些数据的类型是不一样的。
1.2 变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
var age = 10; // 这是一个数字型
var areYouOk = '是的'; // 这是一个字符串
在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型。
JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型:
var x = 6; // x 为数字
var x = "Bill"; // x 为字符串
1.3 数据类型的分类
JS 把数据类型分为两类:
- 简单数据类型 (Number,String,Boolean,Undefined,Null)
- 复杂数据类型 (object)
2.简单数据类型
2.1 简单数据类型(基本数据类型)
JavaScript 中的简单数据类型及其说明如下:
2.2 数字型 Number
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
var age = 21; // 整数
var Age = 21.3747; // 小数
- 数字型进制
最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围:0~7
var num1 = 07; // 对应十进制的7
var num2 = 019; // 对应十进制的19
var num3 = 08; // 对应十进制的8
// 2.十六进制数字序列范围:0~9以及A~F
var num = 0xA;
现阶段我们只需要记住,在JS中八进制前面加0,十六进制前面加 0x
- 数字型范围
JavaScript中数值的最大和最小值
alert(Number.MAX_VALUE); // 1.7976931348623157e+308
alert(Number.MIN_VALUE); // 5e-324
- 最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
- 最小值:Number.MIN_VALUE,这个值为:5e-32
- 数字型三个特殊值
alert(Infinity); // Infinity
alert(-Infinity); // -Infinity
alert(NaN); // NaN
- Infinity ,代表无穷大,大于任何数值
- -Infinity ,代表无穷小,小于任何数值
- NaN ,Not a number,代表一个非数值
- isNaN()
用来判断一个变量是否为非数字的类型,返回 true 或者 false
var usrAge = 21;
var isOk = isNaN(userAge);
console.log(isNum); // false ,21 不是一个非数字
var usrName = "andy";
console.log(isNaN(userName));// true ,"andy"是一个非数字
2.3 字符串型 String
字符串型可以是引号中的任意文本,其语法为 双引号 “” 和 单引号’’
var strMsg = "我爱北京天安门~"; // 使用双引号表示字符串
var strMsg2 = '我爱吃猪蹄~'; // 使用单引号表示字符串
// 常见错误
var strMsg3 = 我爱大肘子;
// 报错,没使用引号,会被认为是js代码,但js没有这些语法
因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号。
- 字符串引号嵌套
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
var strMsg = '我是"高帅富"程序猿'; // 可以用''包含""
var strMsg2 = "我是'高帅富'程序猿"; // 也可以用"" 包含''
// 常见错误
var badQuotes = 'What on earth?";
// 报错,不能 单双引号搭配
- 字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是 \ 开头的,常用的转义符及其说明如下:
| 转义符 | 解释说明 |
|---|---|
| \n | 换行符,n 是 newline 的意思 |
| \ \ | 斜杠 \ |
| ’ | ’ 单引号 |
| " | ”双引号 |
| \t | tab 缩进 |
| \b | 空格 ,b 是 blank 的意思 |
案例:弹出网页警示框
酷热难耐,火辣的太阳底下,我挺拔的身姿,成为了最为独特的风景。我审视四周,这里,是我的舞台,我就是天地间的王者。这一刻,我豪气冲天,终于大喊一声:“收破烂啦~”
- 字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。
var strMsg = "我是帅气多金的程序猿!";
alert(strMsg.length); // 显示 11
- 字符串拼接
- 多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
- 拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1.1 字符串 "相加"
alert('hello' + ' ' + 'world'); // hello world
//1.2 数值字符串 "相加"
alert('100' + '100'); // 100100
//1.3 数值字符串 + 数值
alert('11' + 12); // 1112
+号总结口诀:数值相加 ,字符相连
- 字符串拼接加强
console.log('美女' + 18); // 只要有字符就会相连
var age = 18;
// console.log('美女age岁啦'); // 这样不行哦
console.log('美女' + age); // 美女18
console.log('美女' + age + '岁啦'); // 美女18岁啦
- 我们经常会将字符串和变量来拼接,因为变量可以很方便地修改里面的值
- 变量是不能添加引号的,因为加引号的变量会变成字符串
- 如果变量两侧都有字符串拼接,口诀“引引加加 ”,删掉数字,变量写加中间
案例:显示年龄
弹出一个输入框,需要用户输入年龄,之后弹出一个警示框显示“您今年 xx 岁啦”(xx 表示刚才输入的年龄)
案例分析
这是利用 JS 编写的一个非常简单的交互效果程序。
交互编程的三个基本要素:
- 你喜欢我吗?→ 这是 用户输入
- 女孩想了想 → 这是 程序内部处理
- 最后给了你一巴掌 → 这是 输出结果
那么在程序中要如何实现呢?
- 弹出一个输入框(prompt),让用户输入年龄(用户输入)
- 把用户输入的值用变量保存起来,把刚才输入的年龄与所要输出的字符串拼接 (程序内部处理)
- 使用alert语句弹出警示框(输出结果)
// 弹出一个输入框(prompt),让用户输入年龄(用户输入)
// 把用户输入的值用变量保存起来,把刚才输入的年龄与所要输出的字符串拼接 (程序内部处理)
// 使用alert语句弹出警示框(输出结果)
var age = prompt('请输入您的年龄');
var str = '您今年已经' + age + '岁了';
alert(str);
2.5 布尔型 Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2
console.log(false + 1); // 1
2.6 Undefined 和 Null
一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN
一个声明变量给 null 值,里面存的值为空(学习对象时,我们继续研究null)
var vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1
3.获取变量数据类型
3.1 获取检测变量的数据类型
typeof 可用来获取检测变量的数据类型
var num = 18;
console.log(typeof num) // 结果 number
不同类型的返回值
3.2 字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
- 数字字面量:8, 9, 10
- 字符串字面量:‘程序员’, “前端”
- 布尔字面量:true,false
4.数据类型转换
4.1 什么是数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
我们通常会实现3种方式的转换:
- 转换为字符串类型
- 转换为数字型
- 转换为布尔型
4.2 转换为字符串
- toString() 和 String() 使用方式不一样。
- 三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换。
4.3 转换为数字型(重点)
- 注意 parseInt 和 parseFloat 单词的大小写,这2个是重点
- 隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
案例 1:计算年龄
此案例要求在页面中弹出一个输入框,我们输入出生年份后, 能计算出我们的年龄。
案例分析
- 弹出一个输入框(prompt),让用户输入出生年份 (用户输入)
- 把用户输入的值用变量保存起来,然后用今年的年份减去变量值,结果就是现在的年龄 (程序内部处理)
- 弹出警示框(alert) , 把计算的结果输出 (输出结果)
// 1. 弹出输入框,输入出生年份,并存储在变量中
var year = prompt('请输入您的出生年份:'); // 用户输入
// 2. 用今年减去刚才输入的年份
var result = 2019 - year; // 程序内部处理
// 3. 弹出提示框
alert('您的年龄是:' + result + '岁'); // 输出结果
案例 2:简单加法器
计算两个数的值, 用户输入第一个值后,继续弹出第二个输入框并输入第二个值,最后通过弹出窗口显示出两次输入值相加的结果。
案例分析
- 先弹出第一个输入框,提示用户输入第一个值 保存起来
- 再弹出第二个框,提示用户输入第二个值 保存起来
- 把这两个值相加,并将结果赋给新的变量(注意数据类型转换)
- 弹出警示框(alert) , 把计算的结果输出 (输出结果)
// 1. 先弹出第一个输入框,提示用户输入第一个值
var num1 = prompt('请输入第一个值:');
// 2. 再弹出第二个框,提示用户输入第二个值
var num2 = prompt('请输入第二个值:');
// 3. 将输入的值转换为数字型后,把这两个值相加,并将结果赋给新的变量
var result = parseFloat(num1) + parseFloat(num2);
// 4. 弹出结果
alert('结果是:' + result);
4.4 转换为布尔型
| 方式 | 说明 | 案例 |
|---|---|---|
| Boolean()函数 | 其他类型转成布尔值 | Boolean(“true”) |
- 代表空、否定的值会被转换为 false ,如 ‘’、0、NaN、null、undefined
- 其余值都会被转换为 true
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean('小白')); // true
console.log(Boolean(12)); // true
解释型语言和编译型语言
- 概述
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。程序语言翻译成机器语言的工具,被称为翻译器。
- 翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
- 编译器是在代码执行之前进行编译,生成中间代码文件
- 解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)
类似于请客吃饭:
编译语言:首先把所有菜做好,才能上桌吃饭
解释语言:好比吃火锅,边吃边涮,同时进行
标识符、关键字、保留字
- 标识符
标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。
标识符不能是关键字或保留字。
- 关键字
关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
- 保留字
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile 等。
注意:如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误。
JavaScript 运算符
- 运算符
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
JavaScript中常用的运算符有:
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
2.1算术运算符概述
概念:算术运算使用的符号,用于执行两个变量或值的算术运算。
| 运算符 | 描述 | 实例 |
|---|---|---|
| + | 加 | 10+20=30 |
| - | 减 | 10-20=-10 |
| * | 乘 | 10*20=200 |
| / | 除 | 10/20=0.5 |
| % | 取余数(取模) | 返回除法的余数9%2=1 |
2.2 浮点数的精度问题
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。
var result = 0.1 + 0.2;
// 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100);
// 结果不是 7, 而是:7.000000000000001
所以:不要直接判断两个浮点数是否相等 !
- 我们怎么判断 一个数能够被整除呢?
它的余数是0 就说明这个数能被整除, 这就是 % 取余运算符的主要用途
- 请问 1 + 2 * 3 结果是?
结果是7 ,注意算术运算符优先级的,先乘除,后加减,有小括号先算小括号里面的
2.3表达式和返回值
**表达式:**是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合
简单理解:是由数字、运算符、变量等组成的式子
表达式最终都会有一个结果,返回给我们,我们成为返回值
3.1 递增和递减运算符概述
如果需要反复给数字变量添加或减去1,可以使用递增(++)和
递减( – )运算符来完成。
在 JavaScript 中,递增(++)和递减( – )既可以放在变量前面,也可以放在变量后面。放在变量前面时,我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
注意:递增和递减运算符必须和变量配合使用。
3.2 递增运算符
- 前置递增运算符
++num 前置递增,就是自加1,类似于 num = num + 1,但是 ++num 写起来更简单。
使用口诀:先自加,后返回值
var num = 10;
alert(++num + 10); // 21
- 后置递增运算符
num++ 后置递增,就是自加1,类似于 num = num + 1 ,但是 num++ 写起来更简单。
使用口诀:先返回原值,后自加
var num = 10;
alert(10 + num++); // 20
var a = 10;
++a;
var b = ++a + 2;
console.log(b);
var c = 10;
c++;
var d = c++ + 2;
console.log(d);
var e = 10;
var f = e++ + ++e;
console.log(f);
3.3 前置递增和后置递增小结
- 前置递增和后置递增运算符可以简化代码的编写,让变量的值 + 1 比以前写法更简单
- 单独使用时,运行结果相同
- 与其他代码联用时,执行结果会不同
- 后置:先原值运算,后自加(先人后己)
- 前置:先自加,后运算(先已后人)
- 开发时,大多使用后置递增/减,并且代码独占一行,例如:num++; 或者 num–;
- 比较运算符
4.1 比较运算符概述
概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果。
| 运算符名称 | 说明 | 案例 | 结果 |
|---|---|---|---|
| < | 小于号 | 1<2 | true |
| > | 大于号 | 1>2 | false |
| >= | 大于等于号 | 2>=2 | true |
| <= | 小于等于号 | 3<=2 | false |
| == | 判等好(会转型) | 37==37 | true |
| != | 不等号 | 37!=37 | false |
| === !== | 全等 要求值和 数据类型一致 | 37===‘37’ | false |
| 符号 | 作用 | 用法 |
|---|---|---|
| = | 赋值 | 把右边给左边 |
| == | 判断 | 判断两边是否相等(注意此时有隐式转换) |
| === | 全等 | 判断两边的值和数据类型是否完全相同 |
console.log(18 == '18');
console.log(18 === '18');
var num1 = 10;
var num2 = 100;
var res1 = num1 > num2;
var res2 = num1 == 11;
var res3 = num1 != num2;
- 逻辑运算符
5.1 逻辑运算符概述
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断
| 逻辑运算符 | 说明 | 案例 |
|---|---|---|
| && | 逻辑与 | true&&false |
| || | 逻辑或 | true||false |
| ! | 逻辑非 | !true |
5.2 逻辑与&&
两边都是 true才返回 true,否则返回 false
5.3 逻辑或 ||
两边都为 false 才返回 false,否则都为true
5.3 逻辑非 !
逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
var isOk = !true;
console.log(isOk); // false
var num = 7;
var str = "我爱你~中国~";
console.log(num > 5 && str.length >= num);
console.log(num < 5 && str.length >= num);
console.log(!(num < 10));
console.log(!(num < 10 || str.length == num));
5.4 短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;
语法: 表达式1 && 表达式2
如果第一个表达式的值为真,则返回表达式2
如果第一个表达式的值为假,则返回表达式1
console.log( 123 && 456 ); // 456
console.log( 0 && 456 ); // 0
console.log( 123 && 456&& 789 ); // 789
语法: 表达式1 || 表达式2
如果第一个表达式的值为真,则返回表达式1
如果第一个表达式的值为假,则返回表达式2
console.log( 123 || 456 ); // 123
console.log( 0 || 456 ); // 456
console.log( 123 || 456 || 789 ); // 123
5.4 逻辑中断(短路操作)
var num = 0;
console.log(123 || num++);
console.log(num);
- 赋值运算符
概念:用来把数据赋值给变量的运算符。
| 赋值运算符 | 说明 | 案例 |
|---|---|---|
| = | 直接赋值 | var usrName=‘’; |
| +=、-= | 加、减一个数后在赋值 | var age =10;age+=5;//15 |
| *=、/=、%= | 乘、除、取模后在赋值 | var age=2;age*=5;//10 |
var age = 10;
age += 5; // 相当于 age = age + 5;
age -= 5; // 相当于 age = age - 5;
age *= 10; // 相当于 age = age * 10;
- 运算符优先级
| 优先级 | 运算符 | 顺序 |
|---|---|---|
| 1 | 小括号 | () |
| 2 | 一元运算符 | ++ – ! |
| 3 | 算数运算符 | 先/后 ±* |
| 4 | 关系运算符 | > >= < <= |
| 5 | 相等运算符 | == != === !== |
| 6 | 逻辑运算符 | 先&&后 || |
| 7 | 赋值运算符 | = |
| 8 | 逗号运算符 | , |
- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高
console.log( 4 >= 6 || '人' != '阿凡达' && !(12 * 2 == 144) && true)
var num = 10;
console.log( 5 == num / 2 && (2 + 2 * num).toString() === ‘22’);
var a = 3 > 5 && 2 < 7 && 3 == 4;
console.log(a);
var b = 3 <= 4 || 3 > 1 || 3 != 2;
console.log(b);
var c = 2 === "2";
console.log(c);
var d = !c || b && a ;
console.log(d);
JavaScript 流程控制-分支
1. 流程控制
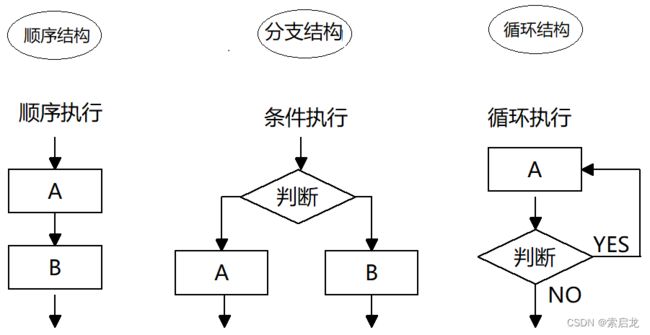
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。简单理解: 流程控制就是来控制我们的代码按照什么结构顺序来执行流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。
2. 顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。
3. 分支流程控制 if 语句
3.1 分支结构
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果
JS 语言提供了两种分支结构语句
- if 语句
- switch 语句
3.2 if 语句
- 语法结构
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
// 条件成立执行的代码语句
}
语句可以理解为一个行为,循环语句和分支语句就是典型的语句。一个程序由很多个语句组成,一般情况下,会分割成一个一个的语句。
案例: 进入网吧
弹出一个输入框,要求用户输入年龄,如果年龄大于等于 18 岁,允许进网吧。
案例分析
- 弹出 prompt 输入框,用户输入年龄, 程序把这个值取过来保存到变量中
- 使用 if 语句来判断年龄,如果年龄大于18 就执行 if 大括号里面的输出语句
var usrAge = prompt('请输入您的年龄:');
if(usrAge >= 18){
alert('您的年龄合法,欢迎来天际网吧享受学习的乐趣!');
}
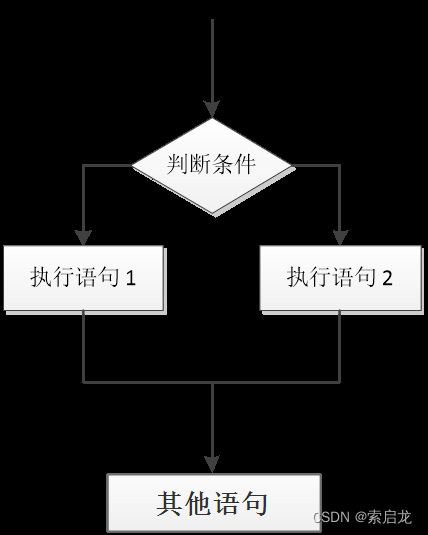
3.3 if else语句(双分支语句)
- 语法结构
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}
- 执行流程
案例 2:判断闰年
接收用户输入的年份,如果是闰年就弹出闰年,否则弹出是平年
案例分析
算法:能被4整除且不能整除100的为闰年(如2004年就是闰年,1901年不是闰年)或者能够被 400 整除的就是闰年
弹出prompt 输入框,让用户输入年份,把这个值取过来保存到变量中
使用 if 语句来判断是否是闰年,如果是闰年,就执行 if 大括号里面的输出语句,否则就执行 else里面的输出语句
一定要注意里面的且 && 还有或者 || 的写法,同时注意判断整除的方法是取余为 0
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
alert("这个年份是闰年");
} else { // 剩下的是平年
alert("这个年份是平年");
}
案例: 判断是否中奖
接收用户输入的姓名,来判断是否中奖, 如果输入的是刘德华,则提示中了5块钱, 否则提示没有中奖。
案例分析
弹出 prompt 输入框,让用户输入姓名,把这个值取过来保存到变量中
使用 if 语句来判断是否存在这个姓名,如果存在,就执行 if 大括号里面的输出语句,否则就执行 else 里面的输出语句
一定要注意判断是否相等,用 == 或者 ===
// 算法 如果你叫刘德华 恭喜您中奖了,否则没有中奖
// 获得用户名
var username = prompt("请输入您的姓名:");
if( username == "刘德华") {
alert("恭喜发财");
} else {
alert("谢谢惠顾,欢迎下次再来");
}
3.4 if else if 语句(多分支语句)
- 语法结构
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}
- 执行流程
案例: 判断成绩级别
要求:接收用户输入的分数,根据分数输出对应的等级字母 A、B、C、D、E。其中:
-
90分(含)以上 ,输出:A
-
80分(含)~ 90 分(不含),输出:B
-
70分(含)~ 80 分(不含),输出:C
-
60分(含)~ 70 分(不含),输出:D
-
60分(不含) 以下,输出: E
案例分析
按照从大到小判断的思路
弹出prompt输入框,让用户输入分数,把这个值取过来保存到变量中
使用多分支 if else if 语句来分别判断输出不同的值
var score = prompt('请您输入分数:');
if (score >= 90) {
alert('宝贝,你是我的骄傲');
} else if (score >= 80) {
alert('宝贝,你已经很出色了');
} else if (score >= 70) {
alert('你要继续加油喽');
} else if (score >= 60) {
alert('孩子,你很危险');
} else {
alert('熊孩子,我不想和你说话,我只想用鞭子和你说话');
}
4. 三元表达式
三元表达式也能做一些简单的条件选择。 有三元运算符组成的式子称为三元表达式
- 语法结构
表达式1 ? 表达式2 : 表达式3;
-
执行思路
如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值简单理解: 就类似于 if else (双分支) 的简写
案例: 数字补0
用户输入数字,如果数字小于10,则在前面补 0 ,比如01,09 ,如果数字大于10,则不需要补,比如 20。
案例分析
用户输入0~59之间的一个数字
如果数字小于10,则在这个数字前面补0,(加0) 否则 不做操作
用一个变量接受这个返回值,输出
var time = prompt('请您输入一个 0 ~ 59 之间的一个数字');
// 三元表达式 表达式 ? 表达式1 :表达式2
var result = time < 10 ? '0' + time : time; // 把返回值赋值给一个变量
alert(result);
5. 分支流程控制 switch 语句
5.1 语法结构
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch。
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}
- switch :开关 转换 , case :小例子 选项
- 关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
- 关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
- switch 表达式的值会与结构中的 case 的值做比较
- 如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
- 如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
注意: 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
案例: 查询水果
用户在弹出框里面输入一个水果,如果有就弹出该水果的价格, 如果没有该水果就弹出“没有此水果”。
var fruit = prompt('请您输入查询的水果:');
switch (fruit) {
case '苹果':
alert('苹果的价格是 3.5/斤');
break;
case '榴莲':
alert('榴莲的价格是 35/斤');
break;
default:
alert('没有此水果');
}
5.2 switch 语句和 if else if 语句的区别
一般情况下,它们两个语句可以相互替换
switch…case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)
switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多少次。
当分支比较少时,if… else语句的执行效率比 switch语句高。
当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
JavaScript 流程控制-循环
1. 循环
循环目的
在实际问题中,有许多具有规律性的重复操作,因此在程序中要完成这类操作就需要重复执行某些语句
JS 中的循环
在Js 中,主要有三种类型的循环语句:
- for 循环
- while 循环
- do…while 循环
2. for 循环
在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句
2.1 语法结构
for 循环主要用于把某些代码循环若干次,通常跟计数有关系。其语法结构如下:
for(初始化变量; 条件表达式; 操作表达式 ){
//循环体
}
- 初始化变量:通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。
- 条件表达式:用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。
- 操作表达式:每次循环的最后都要执行的表达式。通常被用于更新或者递增计数器变量。当然,递减变量也是可以的。
执行过程:
- 初始化变量,初始化操作在整个 for 循环只会执行一次。
- 执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。
- 执行操作表达式,此时第一轮结束。
- 第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true ,则去执行循环体语句,否则退出循环。
- 继续执行操作表达式,第二轮结束。
- 后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。
断点调试:
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。断点调试可以帮我们观察程序的运行过程浏览器中按 F12–> sources -->找到需要调试的文件–>在程序的某一行设置断点Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。F11: 程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
2.2 for 循环重复相同的代码
for循环可以重复相同的代码 ,比如我们要输出10句“媳妇我错了”
// 基本写法
for(var i = 1; i <= 10; i++){
console.log('媳妇我错了~');
}
// 用户输入次数
var num = prompt('请输入次数:');
for ( var i = 1 ; i <= num; i++) {
console.log('媳妇我错了~');
}
for 循环还可以重复不同的代码,这主要是因为使用了计数器 ,计数器在每次循环过程中都会有变化。例如,求输出一个人1到100岁:
// 基本写法
for (var i = 1; i <= 100; i++) {
console.log('这个人今年' + i + '岁了');
}
// for 里面是可以添加其他语句的
for (var i = 1; i <= 100; i++) {
if (i == 1) {
console.log('这个人今年1岁了, 它出生了');
} else if (i == 100) {
console.log('这个人今年100岁了,它死了');
} else {
console.log('这个人今年' + i + '岁了');
}
}
for 循环因为有了计数器的存在,我们还可以重复的执行某些操作,比如做一些算术运算。
3. 双重 for 循环
3.1 双重 for 循环概述
很多情况下,单层 for 循环并不能满足我们的需求,比如我们要打印一个 5 行 5 列的图形、打印一个倒直角三角形等,此时就可以通过循环嵌套来实现。
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环。
for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
for (内循环的初始; 内循环的条件; 内循环的操作表达式) {
需执行的代码;
}
}
内层循环可以看做外层循环的语句
内层循环执行的顺序也要遵循 for 循环的执行顺序
外层循环执行一次,内层循环要执行全部次数
3.4 打印五行五列星星
var star = '';
for (var j = 1; j <= 3; j++) {
for (var i = 1; i <= 3; i++) {
star += '☆'
}
// 每次满 5个星星 就 加一次换行
star += '\n'
}
console.log(star);
打印 n 行 n 列的星星
var row = prompt('请输入您打印几行星星:');
var col = prompt('请输入您打印几列星星:');
var str = '';
for (var i = 1; i <= row; i++) {
for (j = 1; j <= col; j++) {
str += '☆';
}
str += '\n';
}
console.log(str);
打印倒三角形
var row = prompt('请输入您打印几行星星:');
var col = prompt('请输入您打印几列星星:');
var str = '';
for (var i = 1; i <= row; i++) {
for (j = 1; j <= col; j++) {
str += '☆';
}
str += '\n';
}
console.log(str);
打印正三角形
打印九九乘法表
var str = ''
for (var i = 1; i <= 9; i++) { // 外层for控制 行数 9行
for (var j = 1; j <= i; j++) { // j 控制列数 列数和行数是一样的 j <= i
str += j + " × " + i + " = " + i * j + '\t';
}
str += '\n';
}
console.log(str);
4. while 循环
while 语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环。while语句的语法结构如下:
while (条件表达式) {
// 循环体代码
}
执行思路:
先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
执行循环体代码
循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
- 使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
- while 循环和 for 循环的不同之处在于 while 循环可以做较为复杂的条件判断,比如判断用户名和密码
5. do while 循环
do… while 语句其实是 while 语句的一个变体。该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环。do… while 语句的语法结构如下:
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);
执行思路:
先执行一次循环体代码 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
注意:先再执行循环体,再判断,我们会发现 do…while 循环语句至少会执行一次循环体代码
循环小结
- JS 中循环有 for 、while 、 do while
- 三个循环很多情况下都可以相互替代使用
- 如果是用来计次数,跟数字相关的,三者使用基本相同,但是我们更喜欢用 for
- while 和 do…while 可以做更复杂的判断条件,比 for 循环灵活一些
- while 和 do…while 执行顺序不一样,while 先判断后执行,do…while 先执行一次,再判断执行
- while 和 do…while 执行次数不一样,do…while 至少会执行一次循环体, 而 while 可能一次也不执行
- 实际工作中,我们更常用for 循环语句,它写法更简洁直观, 所以这个要重点学习
6. continue break
6.1 continue 关键字
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。例如,吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子,其代码实现如下:
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log('这个包子有虫子,扔掉');
continue; // 跳出本次循环,跳出的是第3次循环
}
console.log('我正在吃第' + i + '个包子呢');
}
6.2 break 关键字
break 关键字用于立即跳出整个循环(循环结束)。例如,吃5个包子,吃到第3个发现里面有半个虫子,其余的不吃了,其代码实现如下:
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 直接退出整个for 循环,跳到整个for下面的语句
}
console.log('我正在吃第' + i + '个包子呢');
}
JavaScript 命名规范以及语法格式
- 标识符命名规范
- 变量、函数的命名必须要有意义
- 变量的名称一般用名词
- 函数的名称一般用动词
- 操作符规范
// 操作符的左右两侧各保留一个空格
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 直接退出整个 for 循环,跳到整个for循环下面的语句
}
console.log('我正在吃第' + i + '个包子呢');
}
- 单行注释规范
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 单行注释前面注意有个空格
}
console.log('我正在吃第' + i + '个包子呢');
}
JavaScript 数组
- 数组的概念
问:之前学习的数据类型,只能存储一个值。如果我们想存储班级中所有学生的姓名,那么该如何存储呢?
答:可以使用数组(Array)。数组可以把一组相关的数据一起存放,并提供方便的访问(获取)方式。
问:什么是数组呢?
答:数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
// 普通变量一次只能存储一个值
var num = 10;
// 数组一次可以存储多个值
var arr = [1,2,3,4,5];
2.1 数组的创建方式
JS 中创建数组有两种方式:
利用 new 创建数组 利用数组字面量创建数组
2.2 利用 new 创建数组
var 数组名 = new Array() ;
var arr = new Array(); // 创建一个新的空数组
这种方式暂且了解,等学完对象再看
注意 Array () ,A 要大写
2.3 利用数组字面量创建数组
//1. 使用数组字面量方式创建空的数组
var 数组名 = [];
//2. 使用数组字面量方式创建带初始值的数组
var 数组名 = ['小白','小黑','大黄','瑞奇'];
- 数组的字面量是方括号 [ ]
- 声明数组并赋值称为数组的初始化
- 这种字面量方式也是我们以后最多使用的方式
2.4 数组元素的类型
数组中可以存放任意类型的数据,例如字符串,数字,布尔值等。
var arrStus = ['小白',12,true,28.9];
- 获取数组元素
3.1 数组的索引
索引 (下标) :用来访问数组元素的序号(数组下标从 0 开始)。
var arr = [‘小白’,‘小黑’,‘大黄’,‘瑞奇’];
索引号:0 1 2 3
数组可以通过索引来访问、设置、修改对应的数组元素,我们可以通过“数组名[索引]”的形式来获取数组中的元素。
这里的访问就是获取得到的意思
// 定义数组
var arrStus = [1,2,3];
// 获取数组中的第2个元素
alert(arrStus[1]);
- 遍历数组
问:数组中的每一项我们怎么取出来?答:可以通过“数组名[索引号]”的方式一项项的取出来。
var arr = ['red','green', 'blue'];
console.log(arr[0]) // red
console.log(arr[1]) // green
console.log(arr[2]) // blue
问:怎么把数组里面的元素全部取出来?
规律:从代码中我们可以发现,从数组中取出每一个元素时,代码是重复的,有所不一样的是索引值在递增答案就是 循环
遍历: 就是把数组中的每个元素从头到尾都访问一次(类似我们每天早上学生的点名)。
我们可以通过 for 循环索引遍历数组中的每一项
var arr = ['red','green', 'blue'];
for(var i = 0; i < arr.length; i++){
console.log(arrStus[i]);
}
4.1 数组的长度
使用“数组名.length”可以访问数组元素的数量(数组长度)。
var arrStus = [1,2,3];
alert(arrStus.length); // 3
注意:
此处数组的长度是数组元素的个数 ,不要和数组的索引号混淆。
当我们数组里面的元素个数发生了变化,这个 length 属性跟着一起变化。
- 数组中新增元素
可以通过修改 length 长度来实现数组扩容的目的 length 属性是可读写的
var arr = ['red', 'green', 'blue', 'pink'];
arr.length = 7;
console.log(arr);
console.log(arr[4]);
console.log(arr[5]);
console.log(arr[6]);
其中索引号是 4,5,6 的空间没有给值,就是声明变量未给值,默认值就是 undefined。
5.2 通过修改数组索引新增数组元素
可以通过修改数组索引的方式追加数组元素
不能直接给数组名赋值,否则会覆盖掉以前的数据
var arr = ['red', 'green', 'blue', 'pink'];
arr[4] = 'hotpink';
console.log(arr);
这种方式也是我们最常用的一种方式。
JavaScript 函数
1. 函数的概念
在 JS 里面,可能会定义非常多的相同代码或者功能相似的代码,这些代码可能需要大量重复使用。虽然 for循环语句也能实现一些简单的重复操作,但是比较具有局限性,此时我们就可以使用 JS 中的函数。函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
2. 函数的使用
函数在使用时分为两步:声明函数和调用函数。
2.1 声明函数
// 声明函数
function 函数名() {
//函数体代码
}
- function 是声明函数的关键字,必须小写
- 由于函数一般是为了实现某个功能才定义的, 所以通常我们将函数名命名为动词,比如 getSum
2.2 调用函数
// 调用函数
函数名(); // 通过调用函数名来执行函数体代码
- 调用的时候千万不要忘记添加小括号
- 口诀:函数不调用,自己不执行。
注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。
2.3 函数的封装
- 函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
- 简单理解:封装类似于将电脑配件整合组装到机箱中 ( 类似快递打包)
案例:利用函数计算1-100之间的累加和
/*
计算1-100之间值的函数
*/
// 声明函数
function getSum(){
var sumNum = 0;// 准备一个变量,保存数字和
for (var i = 1; i <= 100; i++) {
sumNum += i;// 把每个数值 都累加 到变量中
}
alert(sumNum);
}
// 调用函数
getSum();
3. 函数的参数
3.1 形参和实参
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。
参数的作用 : 在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去。
// 带参数的函数声明
function 函数名(形参1, 形参2 , 形参3...) { // 可以定义任意多的参数,用逗号分隔
// 函数体
}
// 带参数的函数调用
函数名(实参1, 实参2, 实参3...);
案例:利用函数求任意两个数的和
function getSum(num1, num2) {
console.log(num1 + num2);
}
getSum(1, 3); // 4
getSum(6, 5); // 11
3.2 函数参数的传递过程
// 声明函数
function getSum(num1, num2) {
console.log(num1 + num2);
}
// 调用函数
getSum(1, 3); // 4
getSum(6, 5); // 11
- 调用的时候实参值是传递给形参的
- 形参简单理解为:不用声明的变量
- 实参和形参的多个参数之间用逗号(,)分隔
3.3 函数形参和实参个数不匹配问题
function sum(num1, num2) {
console.log(num1 + num2);
}
sum(100, 200); // 形参和实参个数相等,输出正确结果
sum(100, 400, 500, 700); // 实参个数多于形参,只取到形参的个数
sum(200); // 实参个数少于形参,多的形参定义为undefined,结果为NaN
注意:在JavaScript中,形参的默认值是undefined。
3.4 小结
- 函数可以带参数也可以不带参数
- 声明函数的时候,函数名括号里面的是形参,形参的默认值为undefined 调用函数的时候,函数名括号里面的是实参
- 多个参数中间用逗号分隔
- 形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量要匹配
4. 函数的返回值
4.1 return 语句
有的时候,我们会希望函数将值返回给调用者,此时通过使用 return 语句就可以实现。return 语句的语法格式如下:
// 声明函数
function 函数名(){
...
return 需要返回的值;
}
// 调用函数
函数名(); // 此时调用函数就可以得到函数体内return 后面的值
- 在使用 return 语句时,函数会停止执行,并返回指定的值
- 如果函数没有 return ,返回的值是 undefined
例如,声明了一个sum()函数,该函数的返回值为666,其代码如下:
// 声明函数
function sum(){
...
return 666;
}
// 调用函数
sum(); // 此时 sum 的值就等于666,因为 return 语句会把自身后面的值返回给调用者
4.2 return 终止函数
return 语句之后的代码不被执行。
function add(num1,num2){
//函数体
return num1 + num2; // 注意:return 后的代码不执行
alert('我不会被执行,因为前面有 return');
}
var resNum = add(21,6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值
alert(resNum); // 27
4.3 return 的返回值
return 只能返回一个值。如果用逗号隔开多个值,以最后一个为准。
function add(num1,num2){
//函数体
return num1,num2;
}
var resNum = add(21,6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值
alert(resNum); // 6
4.4 函数没有 return 返回 undefined
函数都是有返回值的
- 如果有return 则返回 return 后面的值
- 如果没有return 则返回 undefined
4.5 break ,continue ,return 的区别
- break :结束当前的循环体(如 for、while)
- continue :跳出本次循环,继续执行下次循环(如 for、while)
- return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
5. arguments的使用
当我们不确定有多少个参数传递的时候,可以用 arguments 来获取。在 JavaScript 中,arguments 实际上它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。
arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点:
- 具有 length 属性
- 按索引方式储存数据
- 不具有数组的 push , pop 等方法
案例:利用函数求任意个数的最大值
function maxValue() {
var max = arguments[0];
for (var i = 0; i < arguments.length; i++) {
if (max < arguments[i]) {
max = arguments[i];
}
}
return max;
}
console.log(maxValue(2, 4, 5, 9));
console.log(maxValue(12, 4, 9));
6. 函数案例
案例 1: 利用函数封装方式,翻转任意一个数组
function reverse(arr) {
var newArr = [];
for (var i = arr.length - 1; i >= 0; i--) {
newArr[newArr.length] = arr[i];
}
return newArr;
}
var arr1 = reverse([1, 3, 4, 6, 9]);
console.log(arr1);
案例 2: 利用函数封装方式,对数组排序 – 冒泡排序
function sort(arr) {
for (var i = 0; i < arr.length - 1; i++) {
for (var j = 0; j < arr.length - i - 1; j++) {
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
return arr;
}
案例 3: 判断闰年
要求:输入一个年份,判断是否是闰年(闰年:能被4整除并且不能被100整数,或者能被400整除)
function isRun(year) {
var flag = false;
if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0) {
flag = true;
}
return flag;
}
console.log(isRun(2010));
console.log(isRun(2012));
函数可以调用另外一个函数
因为每个函数都是独立的代码块,用于完成特殊任务,因此经常会用到函数相互调用的情况。
function fn1() {
console.log(111);
fn2();
console.log('fn1');
}
function fn2() {
console.log(222);
console.log('fn2');
}
fn1();
7. 函数的两种声明方式
- 自定义函数方式(命名函数)
利用函数关键字 function 自定义函数方式。
// 声明定义方式
function fn() {...}
// 调用
fn();
- 因为有名字,所以也被称为命名函数
- 调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
- 函数表达式方式(匿名函数)
利用函数表达式方式的写法如下:
// 这是函数表达式写法,匿名函数后面跟分号结束
var fn = function(){...};
// 调用的方式,函数调用必须写到函数体下面
fn();
- 因为函数没有名字,所以也被称为匿名函数
- 这个fn 里面存储的是一个函数
- 函数表达式方式原理跟声明变量方式是一致的
- 函数调用的代码必须写到函数体后面
JavaScript 作用域
1. 作用域
1.1 作用域概述
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
JavaScript(es6前)中的作用域有两种:
- 全局作用域
- 局部作用域(函数作用域)
1.2 全局作用域
作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件。
1.3 局部作用域 (函数作用域)
作用于函数内的代码环境,就是局部作用域。 因为跟函数有关系,所以也称为函数作用域。
1.4 JS 没有块级作用域
块作用域由 { } 包括。
在其他编程语言中(如 java、c#等),在 if 语句、循环语句中创建的变量,仅仅只能在本 if 语句、本循环语句中使用,如下面的Java代码:
if(true){
int num = 123;
system.out.print(num); // 123
}
system.out.print(num); // 报错
Js中没有块级作用域(在ES6之前)。
if(true){
var num = 123;
console.log(123); //123
}
console.log(123); //123
2. 变量的作用域
2.1 变量作用域的分类
在JavaScript中,根据作用域的不同,变量可以分为两种:
全局变量 和 局部变量
2.2 全局变量
在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)。
- 全局变量在代码的任何位置都可以使用
- 在全局作用域下 var 声明的变量 是全局变量
- 特殊情况下,在函数内不使用 var 声明的变量也是全局变量(不建议使用)
2.2 局部变量
在局部作用域下声明的变量叫做局部变量(在函数内部定义的变量)
- 局部变量只能在该函数内部使用
- 在函数内部 var 声明的变量是局部变量
- 函数的形参实际上就是局部变量
2.3 全局变量和局部变量的区别
全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存
局部变量:只在函数内部使用,当其所在的代码块被执行时,会被初始化;当代码块运行结束后,就会被销毁,因此更节省内存空间
3. 作用域链
- 只要是代码,就至少有一个作用域
- 写在函数内部的局部作用域
- 如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
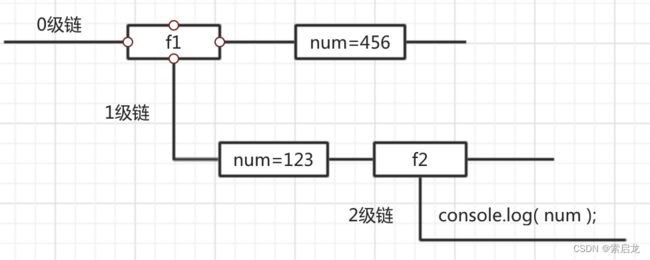
- 根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链
案例 1: 结果是几?
function f1() {
var num = 123;
function f2() {
console.log( num );
}
f2();
}
var num = 456;
f1();//123
案例分析
作用域链:采取就近原则的方式来查找变量最终的值。
案例 2: 结果是几?
var a = 1;
function fn1() {
var a = 2;
var b = '22';
fn2();
function fn2() {
var a = 3;
fn3();
function fn3() {
var a = 4;
console.log(a); //a的值 ?
console.log(b); //b的值 ?
}
}
}
fn1();//4 22
JavaScript 预解析
1. 预解析
问:
console.log(num); // 结果是多少?
问:
console.log(num); // 结果是多少?
var num = 10; ?
fn();
function fn() {
console.log('打印');
}
fn();
var fn = function() {
console.log('想不到吧');
}
JavaScript 代码是由浏览器中的 JavaScript 解析器来执行的。JavaScript 解析器在运行 JavaScript 代码的时候分为两步:预解析和代码执行。
预解析:在当前作用域下, JS 代码执行之前,浏览器会默认把带有 var 和 function 声明的变量在内存中进行提前声明或者定义。
代码执行: 从上到下执行JS语句。
预解析只会发生在通过 var 定义的变量和 function 上。学习预解析能够让我们知道为什么在变量声明之前访问变量的值是 undefined,为什么在函数声明之前就可以调用函数。
2. 变量预解析和函数预解析
2.1 变量预解析(变量提升)
预解析也叫做变量、函数提升。变量提升: 变量的声明会被提升到当前作用域的最上面,变量的赋值不会提升。
console.log(num); // 结果是多少?
var num = 10; // ?
2.2 函数预解析(函数提升)
函数提升: 函数的声明会被提升到当前作用域的最上面,但是不会调用函数。
fn();
function fn() {
console.log('打印');
}
2.3 解决函数表达式声明调用问题
fn();
var fn = function() {
console.log('想不到吧');
}
练习: 结果是几?
// 练习
alert(a);
var a = 1;
alert(a)
function a(){
return false;
}
/*
function a(){
return false;
}
1
*/
3. 预解析案例
案例 1: 结果是几?
// 案例1
var num = 10;
fun();
function fun() {
console.log(num);
var num = 20;
}// undefined
// 案例2
var num = 10;
function fn(){
console.log(num);
var num = 20;
console.log(num);
}
fn();
// 案例3
var a = 18;
f1();
function f1() {
var b = 9;
console.log(a);
console.log(b);
var a = '123';
}
// 案例4
f1();
console.log(c);
console.log(b);
console.log(a);
function f1() {
var a = b = c = 9;
console.log(a);
console.log(b);
console.log(c);
}
JavaScript 对象
1. 对象
1.1 什么是对象?
现实生活中:万物皆对象,对象是一个具体的事物,看得见摸得着的实物。例如,一本书、一辆汽车、一个人可以是“对象”,一个数据库、一张网页、一个与远程服务器的连接也可以是“对象”。
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的。
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
1.2 为什么需要对象
保存一个值时,可以使用变量,保存多个值(一组值)时,可以使用数组。如果要保存一个人的完整信息呢?例如,将“张三疯”的个人的信息保存在数组中的方式为:
var arr = [‘张三疯’, ‘男', 128,154];
JS 中的对象表达结构更清晰,更强大。张三疯的个人信息在对象中的表达结构如下:
张三疯.姓名 = ‘张三疯';
张三疯.性别 = ‘男';
张三疯.年龄 = 128;
张三疯.身高 = 154;
person.name = ‘张三疯';
person.sex = ‘男';
person.age = 128;
person.height = 154;
2. 创建对象的三种方式
在 JavaScript 中,现阶段我们可以采用三种方式创建对象(object):
- 利用字面量创建对象
- 利用 new Object 创建对象
- 利用构造函数创建对象
2.1 利用字面量创建对象
对象字面量:就是花括号 { } 里面包含了表达这个具体事物(对象)的属性和方法。
{ } 里面采取键值对的形式表示
- 键:相当于属性名
- 值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)
var star = {
name : 'pink',
age : 18,
sex : '男',
sayHi : function(){
alert('大家好啊~');
}
};
2.1 利用字面量创建对象
对象的调用
- 对象里面的属性调用 : 对象.属性名 ,这个小点 . 就理解为“ 的 ”
- 对象里面属性的另一种调用方式 : 对象[‘属性名’],注意方括号里面的属性必须加引号,我们后面会用
- 对象里面的方法调用:对象.方法名() ,注意这个方法名字后面一定加括号
console.log(star.name) // 调用名字属性
console.log(star['name']) // 调用名字属性
star.sayHi(); // 调用 sayHi 方法,注意,一定不要忘记带后面的括号
变量、属性、函数、方法总结
- 变量:单独声明赋值,单独存在
- 属性:对象里面的变量称为属性,不需要声明,用来描述该对象的特征
- 函数:单独存在的,通过“函数名()”的方式就可以调用
- 方法:对象里面的函数称为方法,方法不需要声明,使用“对象.方法名()”的方式就可以调用,方法用来描述该对象的行为和功能。
2.2 利用new Object创建对象
跟我们前面学的 new Array() 原理一致
var andy = new Obect();
andy.name = 'pink';
andy.age = 18;
andy.sex = '男';
andy.sayHi = function(){
alert('大家好啊~');
}
- Object() :第一个字母大写
- new Object() :需要 new 关键字
- 使用的格式:对象.属性 = 值;
2.3 利用构造函数创建对象
构造函数 :是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
在 js 中,使用构造函数要时要注意以下两点:
- 构造函数用于创建某一类对象,其首字母要大写
- 构造函数要和 new 一起使用才有意义
function Person(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
this.sayHi = function() {
alert('我的名字叫:' + this.name + ',年龄:' + this.age + ',性别:' + this.sex);
}
}
var bigbai = new Person('大白', 100, '男');
var smallbai = new Person('小白', 21, '男');
console.log(bigbai.name);
console.log(smallbai.name);
注意
- 构造函数约定首字母大写。
- 函数内的属性和方法前面需要添加 this ,表示当前对象的属性和方法。
- 构造函数中不需要 return 返回结果。
- 当我们创建对象的时候,必须用 new 来调用构造函数。
2.4 构造函数和对象
- 构造函数,如 Stars(),抽象了对象的公共部分,封装到了函数里面,它泛指某一大类(class)
- 创建对象,如 new Stars(),特指某一个,通过 new 关键字创建对象的过程我们也称为对象实例化
3. new关键字
new 在执行时会做四件事情:
- 在内存中创建一个新的空对象。
- 让 this 指向这个新的对象。
- 执行构造函数里面的代码,给这个新对象添加属性和方法。
- 返回这个新对象(所以构造函数里面不需要return)。
New 和构造函数确认了眼神
- 他们俩生了一个宝宝。
- 这个宝宝必须是亲生的 this指向。
- 教孩子读书一肚子墨水。
- 长大挣钱回报父母。
4. 遍历对象属性
for…in 语句用于对数组或者对象的属性进行循环操作。其语法如下:
for (变量 in 对象名字) {
// 在此执行代码
}
语法中的变量是自定义的,它需要符合命名规范,通常我们会将这个变量写为 k 或者 key。
for (var k in obj) {
console.log(k); // 这里的 k 是属性名
console.log(obj[k]); // 这里的 obj[k] 是属性值
}
- 对象可以让代码结构更清晰
- 对象复杂数据类型object。
- 本质:对象就是一组无序的相关属性和方法的集合。
- 构造函数泛指某一大类,比如苹果,不管是红色苹果还是绿色苹果,都统称为苹果。
- 对象实例特指一个事物,比如这个苹果。
- for…in 语句用于对对象的属性进行循环操作。
JavaScript 内置对象
1. 内置对象
- JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
- 前面两种对象是JS 基础 内容,属于 ECMAScript; 第三个浏览器对象属于我们JS 独有的, 我们JS API 讲解
- 内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
- 内置对象最大的优点就是帮助我们快速开发
- JavaScript 提供了多个内置对象:Math、 Date 、Array、String等
2. 查文档
2.1 MDN
学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过MDN/W3C来查询。Mozilla 开发者网络(MDN)提供了有关开放网络技术(Open Web)的信息,包括 HTML、CSS 和万维网及 HTML5 应用的 API。
MDN: https://developer.mozilla.org/zh-CN/
2.2 如何学习对象中的方法
- 查阅该方法的功能
- 查看里面参数的意义和类型
- 查看返回值的意义和类型
- 通过 demo 进行测试
3. Math 对象
3.1 Math 概述
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
Math.PI // 圆周率
Math.floor() // 向下取整
Math.ceil() // 向上取整
Math.round() // 四舍五入版 就近取整 注意 -3.5 结果是 -3
Math.abs() // 绝对值
Math.max()/Math.min() // 求最大和最小值
注意:上面的方法必须带括号
3.2 随机数方法 random()
random() 方法可以随机返回一个小数,其取值范围是 [0,1),左闭右开 0 <= x < 1
得到一个两数之间的随机整数,包括两个数在内
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
4. 日期对象
4.1 Date 概述
Date 对象和 Math 对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
Date 实例用来处理日期和时间
4.2 Date()方法的使用
- 获取当前时间必须实例化
var now = new Date();
console.log(now);
- Date() 构造函数的参数
如果括号里面有时间,就返回参数里面的时间。例如日期格式字符串为‘2019-5-1’,可以写成new Date(‘2019-5-1’) 或者 newDate(‘2019/5/1’)
- 如果Date()不写参数,就返回当前时间
- 如果Date()里面写参数,就返回括号里面输入的时间
4.3 日期格式化
我们想要 2019-8-8 8:8:8 格式的日期,要怎么办? 需要获取日期指定的部分,所以我们要手动的得到这种格式。
4.4 获取日期的总的毫秒形式
Date 对象是基于1970年1月1日(世界标准时间)起的毫秒数
为什么计算机起始时间从1970年开始?
我们经常利用总的毫秒数来计算时间,因为它更精确
// 实例化Date对象
var now = new Date();
// 1. 用于获取对象的原始值
console.log(date.valueOf())
console.log(date.getTime())
// 2. 简单写可以这么做
var now = + new Date();
// 3. HTML5中提供的方法,有兼容性问题
var now = Date.now();
5. 数组对象
5.1 数组对象的创建
创建数组对象的两种方式
- 字面量方式
- new Array()
5.2 检测是否为数组
- instanceof 运算符,可以判断一个对象是否属于某种类型
- Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
var arr = [1, 23];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // false
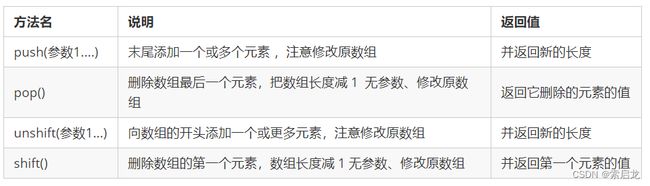
5.3 添加删除数组元素的方法
案例: 筛选数组
有一个包含工资的数组[1500, 1200, 2000, 2100, 1800],要求把数组中工资超过2000的删除,剩余的放到新数组里面
var arr = [1500, 1200, 2000, 2100, 1800];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] < 2000) {
newArr.push(arr[i]);
}
}
console.log(newArr);
5.4 数组排序
var arr = [1, 64, 9, 6];
arr.sort(function(a, b) {
return b - a; // 降a序
// return a - b; // 升序
});
console.log(arr);
5.5 数组索引方法
5.6 数组转换为字符串
5.7 课下查询
slice() 和 splice() 目的基本相同,建议重点看下 splice()
6. 字符串对象
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
// 下面代码有什么问题?
var str = 'andy';
console.log(str.length);
按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为 js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
// 1. 生成临时变量,把简单类型包装为复杂数据类型
var temp = new String('andy');
// 2. 赋值给我们声明的字符变量
str = temp;
// 3. 销毁临时变量
temp = null;
6.2 字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
var str = 'abc';
str = 'hello';
// 当重新给 str 赋值的时候,常量'abc'不会被修改,依然在内存中
// 重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变
// 由于字符串的不可变,在大量拼接字符串的时候会有效率问题
var str = '';
for (var i = 0; i < 100000; i++) {
str += i;
}
console.log(str); // 这个结果需要花费大量时间来显示,因为需要不断的开辟新的空间
6.3 根据字符返回位置
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。
6.4 根据位置返回字符(重点)
6.5 字符串操作方法(重点)
6.6 replace()方法
replace() 方法用于在字符串中用一些字符替换另一些字符。其使用格式如下:
replace(被替换的字符串, 要替换为的字符串);
6.7 split()方法
split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。例如下面代码:
var str = 'a,b,c,d';
console.log(str.split(','));
// 返回的是一个数组 [a, b, c, d]
6.8 课下查阅
- toUpperCase() //转换大写
- toLowerCase() //转换小写
JavaScript 简单类型与复杂类型
- 简单类型与复杂类型
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型string ,number,boolean,undefined,null
引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
- 堆和栈
堆栈空间分配区别:
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;简单数据类型存放到栈里面
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。复杂数据类型存放到堆里面
注意:JavaScript中没有堆栈的概念,通过堆栈的方式,可以让大家更容易理解代码的一些执行方式,便于将来学习其他语言。
- 简单类型的内存分配
- 值类型(简单数据类型): string ,number,boolean,undefined,null
- 值类型变量的数据直接存放在变量(栈空间)中
- 复杂类型的内存分配
引用类型(复杂数据类型):通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
引用类型变量(栈空间)里存放的是地址,真正的对象实例存放在堆空间中
- 简单类型传参
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。
function fn(a) {
a++;
console.log(a);
}
var x = 10;
fn(x);
console.log(x);
- 复杂类型传参
函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。
function Person(name) {
this.name = name;
}
function f1(x) { // x = p
console.log(x.name); // 2. 这个输出什么 ?
x.name = "张学友";
console.log(x.name); // 3. 这个输出什么 ?
}
var p = new Person("刘德华");
console.log(p.name); // 1. 这个输出什么 ?
f1(p);
console.log(p.name); // 4. 这个输出什么 ?