- AR眼镜——软件技术栈的必经之路
Julian.zhou
人机交互未来思考人工智能ar人工智能交互空间计算语言模型
AR眼镜软件技术栈的必经之路:从操作系统到生态构建的深度解析摘要AR眼镜作为下一代人机交互入口,其软件技术栈的成熟度直接决定了用户体验与市场渗透率。本文基于行业最新技术动态与头部企业布局,深度剖析AR眼镜软件行业必须突破的七大技术方向,揭示从底层框架到应用生态的全栈技术储备路径。一、操作系统与底层框架:实时性与轻量化的双重革命AR眼镜软件生态的根基在于操作系统的定制化与优化,需满足三大核心需求:实
- 数学建模清风课程笔记——第二章 TOPSIS法
minpengyuanBITer
数学建模数学建模笔记
TOPSIS(TechniqueforOrderPreferencebySimilaritytoIdealSolution)可翻译为逼近理想解排序法,国内简称为优劣解距离法。TOPSIS法是一种常用的综合评价方法,其能充分利用原始数据的信息,其结果能够精确地反映各评价方案之间的差距。评价类问题1TOPSIS法TOPSIS法概念:TOPSIS法是一种常用的综合评价方法,能充分利用原始数据的信息,其结
- 大模型时代的知识焦虑
机载软件与适航
机器学习-建模算法-代理模型人工智能大数据
引言:浪潮之巅,焦虑暗涌大模型时代已经浩荡而来,如同奔腾的浪潮,以令人惊叹的速度重塑着世界的面貌。从智能客服的温声细语,到AI绘画的妙笔生花,再到自动驾驶的日趋成熟,大型语言模型、图像模型等人工智能技术以前所未有的姿态,渗透进我们生活的方方面面。信息获取前所未有的便捷,知识创造空前高效,人机交互焕然一新,一个充满无限可能的智能化未来似乎触手可及。然而,在这令人眼花缭乱的技术盛景之下,一股无形的焦虑
- AI数字人分身系统+deepseek深层技术刨析
Yxh18137784554
数字人人工智能音视频架构
#数字人分身系统##ai数字人#AI数字人分身系统:解码技术源头架构,重塑数字未来**在元宇宙加速渗透、人机交互边界持续突破的今天,AI数字人分身系统正从科幻概念演变为商业与社会的核心工具。其背后,一套融合顶尖AI技术与工程化思维的技术架构,正在重新定义“数字生命”的可能性。本文将从技术源头出发,深度解析AI数字人分身系统的核心架构设计,揭示其如何实现“形神兼备”的数字化身。---一、技术云罗数字
- 机器人触觉的意义
越来越胖的GuanRunwei
触觉传感机器人触觉传感人工智能
机器人触觉的重要性触觉在机器人领域至关重要,尤其是在自主操作、精细操控、人机交互等方面。虽然视觉和语音技术已高度发展,但机器人在现实世界中的操作仍然受限,因为:视觉有局限性:仅凭视觉,机器人难以判断物体的材质、温度、表面摩擦力等信息。例如,看起来像金属的物体,可能是塑料镀层。接触与力控制是核心问题:无论是抓取、操作工具,还是进行柔性物体(如布料)操作,触觉信息比视觉更直接。例如,手术机器人需要触觉
- 计算机网络-扩展
夏旭泽
计算机网络
物联网实现物物相连的互联网络,其包涵两个方面:物联网的核心和基础仍然是互联网,是在互联网基础上延申和扩展的网络其用户端延申和扩展到了任何物体与物体之间,使其进行信息交换和通信感知层:识别物体、采集信息。eg:二维码、RFID、摄像头、传感器网络层:传递信息和处理信息。通信网与互联网的融合网络、网络管理中心、信息中心和只能处理中心等应用层:解决信息处理和人机交互问题关键技术:射频识别技术(Radio
- 自动化立体仓库堆垛机HMI屏幕程序施耐德HMIGXU系列 Vijeo Designer功能设计
!chen
技术分享自动化运维
堆垛机HMI屏幕功能概况在自动化立体仓库堆垛机的HMI屏幕程序里,有着施耐德HMIGXU系列VijeoDesigner功能设计。此HMI程序运用标准的工程组织结构,凭借拖拽方式迅速构建人机交互界面。其主要功能涵盖:设备参数、设备状态、手动/自动操作控制、报警显示、IO信息监控等模块。设备参数模块能查看设备实时信息;设备状态模块可实时呈现设备当前工作状态以及各关键部位运行状况;操作控制模块能达成对设
- Manus:全球首款通用AI Agent的技术解析与未来展望
努力改掉拖延症的小白
大模型人工智能语言模型
2025年3月6日,AI行业迎来了具有历史意义的一天——Monica.im正式发布全球首款通用型AI智能体产品Manus。这一突破不仅刷新了GAIA基准测试的SOTA记录,更以“数字代理人”的定位重新定义了人机交互的边界。从处理15份简历的高效筛选,到跨国购房的智能决策;从股票趋势的深度分析,到个性化旅行手册的自动生成,Manus展现出超越传统工具的“类人思维”能力,标志着AI从被动响应向主动执行
- 【深度学习基础】第二十四课:softmax函数的导数
x-jeff
深度学习基础深度学习人工智能
【深度学习基础】系列博客为学习Coursera上吴恩达深度学习课程所做的课程笔记。1.softmax函数softmax函数详解。2.softmax函数的导数假设神经网络输出层的激活函数为softmax函数,用以解决多分类问题。在反向传播时,就需要计算softmax函数的导数,这也就是本文着重介绍的内容。我们只需关注输出层即可,其余层和之前介绍的二分类模型一样,不再赘述。我们先考虑只有一个样本的情况
- ChatGPT、DeepSeek、Grok 三者对比:AI 语言模型的博弈与未来
一ge科研小菜菜
人工智能人工智能
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注1.引言随着人工智能技术的飞速发展,AI语言模型已经成为人机交互、内容创作、代码生成、智能问答等领域的重要工具。其中,ChatGPT(OpenAI)、DeepSeek(中国团队研发)和Grok(xAI,ElonMusk旗下公司)是当前三大具有代表性的AI语言模型。它们在技术架构、应用场景、用户体验、生态开放性等多个维度各具特色,并针对不同的用户需
- Java 基础到进阶&企业技巧(二)
Aphelios380
开发语言java学习idea学习方法
在Java学习的旅程中,我们逐步探索了其丰富的知识体系,从基础的数据类型、字符串操作,到流程控制、运算符的运用,每一步都为我们构建强大的编程能力奠定基石。同时,了解这些知识在Java全栈开发中的应用场景,对未来进入企业工作至关重要。目录一、字符串1.底层原理与语法2.字符串位置与拼接3.字符串数组操作二、人机交互1.接收输入-Scanner类2.课堂练习三、字符与编码1.char字符2.面试题:字
- 机器视觉|手势识别:基于YOLOv5的手部检测与MediaPipe的关键点估计
RockLiu@805
机器视觉YOLO
手势识别:基于YOLOv5的手部检测与MediaPipe的关键点估计在实时计算机视觉应用中,手部检测与关键点估计是实现手势识别的重要基础。本文将介绍一种基于深度学习的手势识别技术方案,通过结合YOLOv5物体检测网络和MediaPipe关键点检测框架,实现实时的手部定位与关键点提取。技术背景gesturerecognition作为计算机视觉领域的重要研究方向,在HCI(人机交互)、遥控行为分析、虚
- Linly-Talker:开源数字人框架的技术解析与影响
萧鼎
python基础到进阶教程开源python数字人Linly-Talker
一、引言:AI数字人的发展趋势近年来,数字人(DigitalHuman)技术迅速发展,从最早的2D虚拟主播,到如今能够进行实时交互的3D智能助手,AI在多模态交互领域的应用愈发广泛。各大互联网公司纷纷布局AI数字人,如百度的「度晓晓」、字节跳动的虚拟主播、腾讯的AI数字人等,均展现了AI在人机交互领域的巨大潜力。与此同时,开源社区也在推动数字人技术的普及。Linly-Talker就是其中一个备受关
- 【Python】构建智能语音助手:使用Python实现语音识别与合成的全面指南
蒙娜丽宁
Python杂谈python语音识别开发语言
随着人工智能技术的迅猛发展,语音助手已成为人们日常生活中不可或缺的一部分。从智能手机到智能家居设备,语音交互提供了便捷高效的人机交互方式。本文旨在全面介绍如何利用Python编程语言及其强大的库——SpeechRecognition和gTTS,构建一个基础但功能完备的语音助手。文章首先概述了语音识别与合成的基本原理和关键技术,随后详细讲解了如何安装和配置必要的开发环境。通过丰富的代码示例和详细的中
- k8s 初始化master节点时无calico,coredns一直是pending状态
copa~
刚入门k8s,跟着课程做到初始化master节点这里(已经确定前面要安装的都已经安装了)该课程笔记链接:https://www.yuque.com/leifengyang/oncloud/ghnb83问题如下:自然就会有下图这个我看了一下,没发现有啥问题,但是再看看成功初始化的提示我应该没有配置这个环境变量,于是跟着提示配置一下就好了exportKUBECONFIG=/etc/kubernetes
- python初体验——单/双/三引号的用法
寻梦N
pythonpythonprintf
python首次课程笔记单引号用法双引号用法无引号用法三引号用法总结单引号用法 print()函数中单引号的用法:当括号内有单引号的时候,就相当于告诉计算机——你不需要执行多余的操作,我输入什么,你就打印什么 简言之,单引号里面是什么内容运行后还是什么内容,例如下面的例子 可以看到单引号里面是1+1,那么它运行出来还是1+1双引号用法 在print()函数内不仅能使用单引号,还能使用双引号
- 大模型: 流式会话的实现方式
玉成226
【大模型】java-ee
文章目录一、什么是流式会话二、长轮询(LongPolling)三、WebSocket1、特定2、工作原理3、使用场景四、Server-SentEvents(SSE)1、特点2、工作流程3、使用场景4、OkHttpClient-sse五、gPRC流六、HTTP/2流一、什么是流式会话流式会话(StreamedConversation)指的是在人机交互的过程中,以流的形式进行信息传输,而不是将信息一次
- 情感识别(Emotion Recognition)
路野yue
人工智能自然语言处理
情感识别(EmotionRecognition)是通过分析人类的多模态数据(如面部表情、语音、文本等)来识别和理解其情感状态的技术。它在人机交互、心理健康、市场分析等领域有广泛应用。情感识别的主要方法1.基于面部表情的情感识别方法:通过分析面部特征(如眼睛、嘴巴、眉毛等)来识别情感。技术:传统方法:使用特征提取(如Gabor滤波器、LBP)和分类器(如SVM)。深度学习方法:使用卷积神经网络(CN
- 智能制造数字孪生概念模型与关键技术
人工智能深度学习
智能制造是新质生产力形成和发展的重要驱动力,是工业4.0/5.0的核心,以及推动实现高效、灵活、绿色、智能的生产方式。数字孪生技术作为智能制造的关键技术之一,通过构建物理设备与虚拟模型之间的实时映射和同步,为制造业的智能化、高效化提供有力支持,推动制造业的转型升级。智能制造数字孪生是在现代传感技术、网络技术、自动化技术、拟人化智能技术等技术的基础上,通过智能化的感知、人机交互、决策和执行技术,对产
- 人机交互进化论:解码智能手机81种交互方式背后的用户体验革命
Julian.zhou
未来思考人机交互人机交互智能手机用户界面交互事件
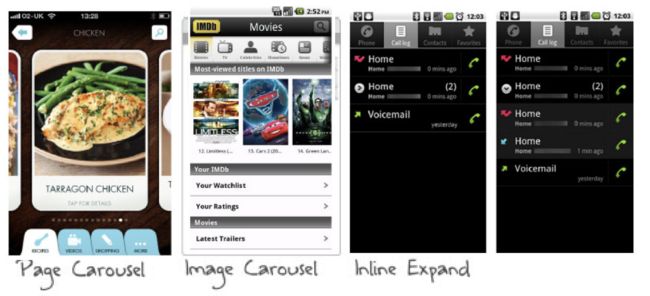
人机交互进化论:解码智能手机81种交互方式背后的用户体验革命2023年艾瑞咨询报告显示:中国智能手机用户日均触屏交互超2500次,解锁屏幕达76次/天。在这看似简单的点击与滑动背后,隐藏着一场持续演进的人机交互革命。本文将深度解析智能手机的81种交互方式,揭示触屏时代的人机对话密码。一、基础交互三剑客:支撑数字生活的基石1.点击(Tap)——数字世界的敲门砖小米实验室数据显示:用户平均点击准确率高
- AI Agent: AI的下一个风口 从图形用户界面到自然语言的进化
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
AIAgent:AI的下一个风口从图形用户界面到自然语言的进化文章目录AIAgent:AI的下一个风口从图形用户界面到自然语言的进化1.背景介绍1.1人机交互的演变历程1.1.1命令行界面时代1.1.2图形用户界面时代1.1.3自然语言交互的兴起1.2AI技术的发展现状1.2.1机器学习和深度学习的突破1.2.2自然语言处理技术的进步1.2.3知识图谱和语义理解的发展1.3AIAgent的概念与意
- 基于Pytorch的语音情感识别系统
鱼弦
人工智能时代pytorch人工智能python
基于Pytorch的语音情感识别系统介绍语音情感识别(SpeechEmotionRecognition,SER)是指通过分析和处理人的语音信号来识别其情感状态。常见的情感状态包括愤怒、喜悦、悲伤、惊讶等。基于Pytorch的语音情感识别系统使用深度学习技术,通过训练神经网络模型来实现情感识别任务。应用使用场景客户服务中心:自动识别客户情绪,提供有针对性的服务。智能语音助手:提升人机交互体验,更加智
- 新一代 AI 软件Manus 将重新将AI市场大洗牌
CircuitWizard
人工智能
Manus是一家专注于手部追踪、虚拟现实(VR)和增强现实(AR)技术的公司,其新一代AI软件结合了先进的机器学习和计算机视觉技术,致力于提升人机交互的自然性和效率。以下是关于Manus新一代AI软件的详细介绍及其核心功能:1.核心技术与创新Manus的AI软件基于以下技术突破:高精度手部追踪:通过深度学习算法和摄像头/传感器数据,实时捕捉手部骨骼、关节和肌肉的细微动作,精度可达亚毫米级,支持复杂
- python搭建NPL模型的详细步骤和代码
百锦再@新空间代码工作室
包罗万象python开发语言djangoflaskpygamepip
目录**一、环境准备****二、数据准备****三、文本预处理****1.清理文本****四、特征工程****1.TF-IDF****2.Word2Vec****五、搭建NLP模型****1.逻辑回归****2.LSTM深度学习模型****六、使用预训练的BERT模型****七、模型评估****八、部署模型****总结**1.**人机交互的核心技术**2.**推动AI技术发展的动力**3.**广泛
- 浅谈智能座舱的“一芯多屏”
SAUTOMOTIVE
物联网iot自动驾驶
本文由边旭东,张亦弛,谢卉瑜联合创作摘要随着汽车智能化、网联化水平提高,汽车座舱逐渐向以人机交互为核心、多屏联动的智能座舱发展。在芯片研发制造、虚拟化技术大力发展下,在一颗性能强大芯片上运行多个车载操作系统,同时驱动多个显示屏的“一芯多屏”智能座舱方案成为智能座舱的发展趋势。1前言随着汽车产业智能网联化进程的不断发展,消费者对于汽车的认识逐步从“代步的交通工具”向连接家和办公室的“第三空间”转变,
- 大模型中的Token究竟是什么?从原理到作用深度解析
自然语言处理算法人工智能
引言在人工智能领域,大型语言模型(LLM)如GPT-4、Claude等系统性地改变了人机交互方式。这些模型处理文本的核心单元被称为"Token",这个看似简单的概念实则蕴含复杂的工程设计和语言学原理。本文将深入解析Token的本质、技术实现及其在模型运作中的关键作用。Token化技术全景图核心处理流程原始文本→预处理→分词算法→词表映射→模型输入↓↓↓大小写转换子词拆分策略特殊Token添加标点规
- 中科院C语言应聘机试编程题6,中科院计算所保研笔试+机试+面试经验分享
力气气
中科院C语言应聘机试编程题6
计算所JDL(先进人机交互)实验室9月10号开始联系计算所导师,12号收到导师的回复,大致意思是老师让我提供三位本校推荐老师的联系方式,又问了是否有读博的打算,让我准备到计算所JDL面试,16号收到了他们的正式通知。老实说我这次的复试基本属于裸面,时间很仓促,后来才知道很多同学在暑假之前就开始联系导师了,提前见了导师,咨询清楚了复试内容,暑假有针对性性地复习了一遍。这样的话录取的可能性就很大了,所
- Linuxvim和bash基础笔记(自用)
Bai_Long_Hui
linux学习linuxvim
Linux课程笔记1、Vim编辑器概念:vim是一个全屏幕纯文本编辑器,是vi的增强版优点:不需要鼠标介入可以完成所有操作vim和vi的区别:vi打开的文件是黑白的,用vim打开在部分代码处会有高亮显示,方便排错用法:vim/blh/text01.txt[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a6Yqaxz8-1589764111076)(F:\Typora插
- DeepSeek的出现,对提示词工程领域重要影响
xinxiyinhe
人工智能人工智能提示词工程
DeepSeek的出现对提示词工程领域产生了结构性变革,其技术特性和应用生态重塑了人机交互的底层逻辑。以下从架构革新、方法论升级、行业影响三个维度展开分析,并结合具体案例说明其带来的范式转变:一、交互架构的革新:从线性指令到双螺旋结构DeepSeek推动了提示词设计从「单向命令」向"System-User双螺旋结构"的跃迁,这一创新被开发者称为“思维翻译器的认知增强套件”。系统层(System)的
- AI产品怎样才能打造出像人类一样聪明和有情商?
AI天才研究院
Python实战DeepSeekR1&大数据AI人工智能大模型AI实战大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术1.简介随着人工智能技术的飞速发展、算法能力的不断增强、数据集的积累、计算设备的普及,人工智能已经成为各个行业、各个领域的重要突破性技术。然而,面对这一技术带来的巨大变革,如何为用户提供更加人性化的服务,并让人工智能模型对用户输入做出智能回应,则成为了一个长期且艰难的挑战。今天,我们将讨论一些常见的人机交互相关的问题,如语言模型、对话系统、生成模型等,并从中可以窥视到人
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc