HarmonyOS开发57:不同页面中的跳转
上一篇文章写的是同一个页面中不同子页面的跳转,分为三种情况
本篇文章也一样,有两种不同页面中的跳转方式,分别是
- A页面跳转B页面(其实就是跳转B页面中第一个展示出来的子界面上)
- A页面跳转B页面其他子界面
分为上述两种方式,每种方式又分为三种情况,与上篇文章所述三种情况累计一共九种页面跳转方式
代码实现:
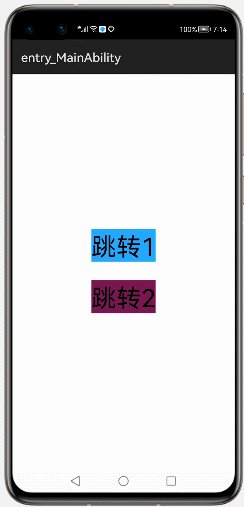
1、ability_main.xml代码:
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Button
ohos:id="$+id:but1"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#21A8FD"
ohos:layout_alignment="horizontal_center"
ohos:text="跳转1"
ohos:text_size="40vp"
/>
<Button
ohos:id="$+id:but2"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#791651"
ohos:layout_alignment="horizontal_center"
ohos:text="跳转2"
ohos:text_size="40vp"
ohos:top_margin="30vp"
/>
DirectionalLayout>
2、创建第二个Ability

起名为SecondAbility.java,编译器会自动配置文件
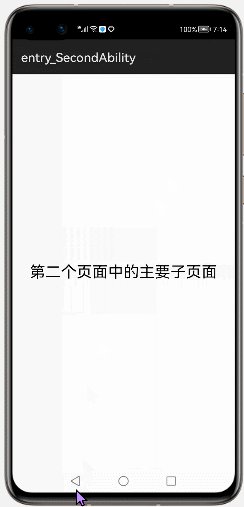
ability_second.xml内容:
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_second"
ohos:layout_alignment="horizontal_center"
ohos:text="第二个页面中的主要子页面"
ohos:text_size="25vp"
/>
DirectionalLayout>
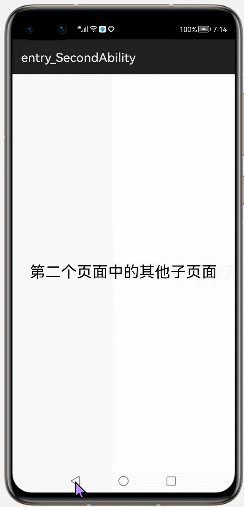
ability_second_nomain.xml内容:
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_second"
ohos:layout_alignment="horizontal_center"
ohos:text="第二个页面中的其他子页面"
ohos:text_size="25vp"
/>
DirectionalLayout>
4、修改SecondAbility.java
package com.example.myapplication;
import com.example.myapplication.slice.SecondAbilitySlice;
import com.example.myapplication.slice.SecondAbilitySliceNoMain;
import ohos.aafwk.ability.Ability;
import ohos.aafwk.content.Intent;
public class SecondAbility extends Ability {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setMainRoute(SecondAbilitySlice.class.getName());
addActionRoute("secondabilityslicenomain",SecondAbilitySliceNoMain.class.getName());
}
}
同时要配置config.json文件,复制MainAbility中的actions给SecondAbility重写
{
"app": {
"bundleName": "com.example.myapplication",
"vendor": "example",
"version": {
"code": 1000000,
"name": "1.0.0"
}
},
"deviceConfig": {},
"module": {
"package": "com.example.myapplication",
"name": ".MyApplication",
"mainAbility": "com.example.myapplication.MainAbility",
"deviceType": [
"phone"
],
"distro": {
"deliveryWithInstall": true,
"moduleName": "entry",
"moduleType": "entry",
"installationFree": false
},
"abilities": [
{
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
],
"orientation": "unspecified",
"name": "com.example.myapplication.MainAbility",
"icon": "$media:icon",
"description": "$string:mainability_description",
"label": "$string:entry_MainAbility",
"type": "page",
"launchType": "standard"
},
{
"skills": [
{
"actions": [
"secondabilityslicenomain"
]
}
],
"orientation": "unspecified",
"name": "com.example.myapplication.SecondAbility",
"icon": "$media:icon",
"description": "$string:secondability_description",
"label": "$string:entry_SecondAbility",
"type": "page",
"launchType": "standard"
}
]
}
}
5、修改MainAbilitySlice.java
package com.example.myapplication.slice;
import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.aafwk.content.Operation;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener {
Button but1;
Button but2;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
but1 = (Button) findComponentById(ResourceTable.Id_but1);
but2 = (Button) findComponentById(ResourceTable.Id_but2);
but1.setClickedListener(this);
but2.setClickedListener(this);
}
@Override
public void onClick(Component component) {
if (component == but1) {
//就要跳转到第二个页面中的主要子界面中
//创建意图对象
Intent i = new Intent();
Operation operation = new Intent.OperationBuilder()
.withDeviceId("") //双引号即代表本机
.withBundleName("com.example.myapplication") //跳转到哪个应用
.withAbilityName("com.example.myapplication.SecondAbility") //哪个页面
.build();
i.setOperation(operation);
startAbility(i);
} else if (component == but2) {
//就要跳转到第二个页面中的其他子界面中
Intent i = new Intent();
Operation operation = new Intent.OperationBuilder()
.withAction("secondabilityslicenomain")
.build();
i.setOperation(operation);
startAbility(i);
}
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
如果是有参数无返回或有参数有返回的方式,请参考上一篇文章,做法类似