echarts地图制作的一些问题总结
1.echarts地图不显示,只显示上面的图标。
这个问题很头大,一开始当我从官网把示例copy下来运行发现,中国地图没有显示,只显示在地图上标注各个城市位置的图标,上网查了才知道,原来是因为我没有引入china.js中国地图这个js文件才导致的地图没有加载出来,把这个js引入就可以了。现在由于官网不提供下载可以直接引入这个地址来获取china.js文件:
2.echarts地图的颜色没有根据值映射相应的颜色。
随着上面问题的解决~~新问题又来了。引入china.js文件后如图所示:
但是官网给的例子却是下面这样的:
可以发现我自己做的地图没有根据value值出现渐变颜色而是灰色的。。。这个问题其实是echarts.min.js源文件的问题,当时我在官网下载这个源文件时选择的是常用的js版本~~里面只有一些常用的饼,折,柱形图,并没有地图类的代码,所以我又去官网下载个完整版的echarts源文件替换时终于解决了~~
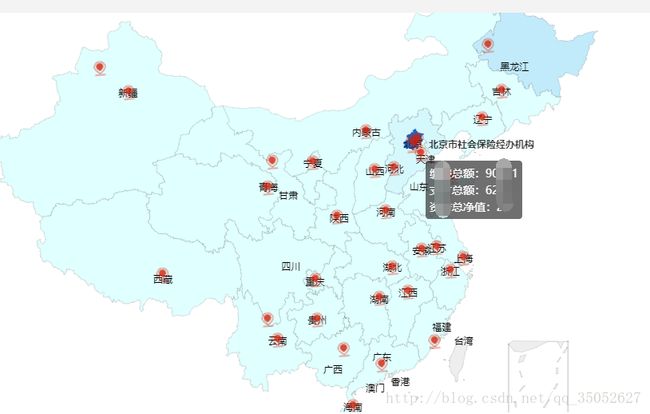
3.鼠标悬浮省份上时显示信息的自定义。
当我们鼠标悬浮在某个省时,需要显示该省的一些业务信息,这时,就需要用到formatter函数来自定义显示内容,如下:
tooltip:{
trigger:'item',
formatter:function(params,ticket,callback){
var hoverMessage = params.data;
//console.log(params);
//console.log(hoverMessage);
return '缴费总额:'+hoverMessage.value+'
'+'支付总额:'+hoverMessage.zhifu+'
'+'资产总净值:'+hoverMessage.jingzhi;
}
}以上的是直接在前台写的死数据显示出来的东西,下面我贴一下我通过ajax从后台获取相关数据并显示的代码:
var echartsMap = echarts.init(document.getElementById("piccEchartsMap"));
//数据查询
$.ajax({
url : '../../public.asp',
type : 'post',
data : {
funcId : "tabulateDataMap",
},
dataType:'json',//接受数据格式
success : function(data) {
if(data.err_code==""){
var dataArr = [];//全部数据
var bufenArr = [];//资产总净值数据
for(var i=0;i'+'支付总额:'+paymentAmount+'
'+'资产总净值:'+totalNetAssetValue;
}
}
},
visualMap: {
min: 0,
max: 4500,
left: 'left',
top: 'bottom',
inRange: {
color: ['#e0ffff', '#006edd']
},
text: ['高','低'], // 文本,默认为数值文本
calculable: true
},
geo: {
map: 'china',
roam: true,
label: {
normal: {
show: true,
textStyle: {
color: 'rgb(0,0,0)'//地图上各省会颜色样式
}
}
},
itemStyle: {
normal:{
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis:{
areaColor: null,
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
},
series : [
{
type: 'scatter',//散点图类型
name:'scatterMap',
coordinateSystem: 'geo',
data:scatterData(data),//加载标记的数据
symbolSize: 20,//小标记的图片大小
symbol: 'image://../../css/images/address.png',//小标记的图片路径
symbolRotate: 5,//小标记的图片角度
label: {
normal: {
formatter: '{b}',
position: 'right',
color:'#000',//鼠标悬浮上标记时显示名称的颜色
fontWeight:'bold',
show: false
},
emphasis: {
show: true
}
},
itemStyle: {
normal: {
color: '#F06C00'
}
}
},
{
name: 'categoryA',
type: 'map',
geoIndex: 0,
// tooltip: {show: false},
data:[]
}
]
});
}
function scatterData(data){
if(data==undefined||data==""||data==null){
return false;
}
var dataItems = data;
for(var j=0;j 
最后附上china.js文件的下载地址:www.webmq.cn/echarts-master.zip
还有做echarts地图散点图的文章:http://echarts.baidu.com/blog/2016/04/28/echarts-map-tutorial.html