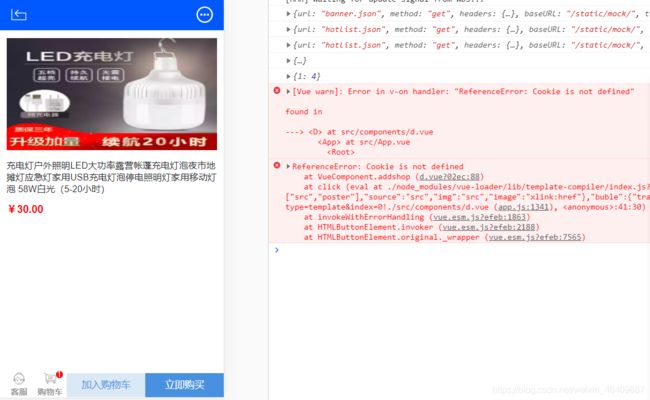
写vue项目最容易出错的js-cookie解决方法?
总结:细心查找问题,细节决定成败,一个标点符号一个字母缺少都会报错。
//以下几种都可以用:
1、引入js-cookie.js
1.直接饮用cdn:
2.本地下载下来后:
3.模块化开发时: import Cookies from 'js-cookie'
1.下载cookie
npm install js-cookie
2.当前页面引用cookie
import Cookies from "js-cookie";//找到cookie数据记录
3.cookie在当前的使用(方法一)
// 组件中使用
// 写入cookie
Cookies.set('name', 'value')
// 读取
Cookies.get('name') // => 'value'
Cookies.get('nothing') // => undefined
// 读取所有可见的cookie
Cookies.get()
// 删除某项cookie值
Cookies.remove('name')
4.cookie在全局使用(方法二)
min.js
import Cookies from 'js-cookie'
5.cookie设置过期时间
//1、存cookie set方法支持的属性有 : expires->过期时间 path->设置为指定页面创建cookie domain-》设置对指定域名及指定域名的子域名可见 secure->值有false和true ,表示设置是否只支持https,默认是false
Cookies.set('key', 'value'); //创建简单的cookie
Cookies.set('key', 'value', { expires: 27 });//创建有效期为27天的cookie
Cookies.set('key', 'value', { expires: 17, path: '' }); //可以通过配置path,为当前页创建有效期7天的cookie
//2、取cookie
Cookies.get('key'); // 获取指定key 对应的value
Cookies.get(); //获取所有value
//3、删除cookie
Cookies.remove('key');//删除普通的cookie
Cookies.remove('name', { path: '' }); // 删除存了指定页面path的cookie
注意:如果存的是对象,如: userInfo = {age:111,score:90}; Cookie.set('userInfo',userInfo)
取出来的userInfo需要进行JSON的解析,解析为对象:let res = JSON.parse( Cookie.get('userInfo') );
当然你也可以使用:Cookie.getJSON('userInfo');
以下对比例子:
Cookies.get('name'); // => '{"foo":"bar"}'
Cookies.get(); // => { name: '{"foo":"bar"}' }
//-------------------------------------------------------//
Cookies.getJSON('name'); // => { foo: 'bar' }
Cookies.getJSON(); // => { name: { foo: 'bar' } }
举例二:
背景:业务需要在前端进行数据的缓存,到期就删除再进行获取新数据。
前端设置数据定时失效的可以有下面2种方法:
1、当数据较大时,可以利用localstorage,存数据时候写入一个时间,获取的时候再与当前时间进行比较
2、如果数据不超过cookie的限制大小,可以利用cookie比较方便,直接设置有效期即可。
/--------------------------------------------------------------------------------------/
利用localstorage实现:步骤
1.存储数据时加上时间戳
在项目开发中,我们可以写一个公用的方法来进行存储的时候加上时间戳
//export抛出
export function setLocalStorageAndTime (key, value) {
window.localStorage.setItem(key, JSON.stringify({ data: value, time: new Date().getTime() }))
}
项目中:
存储、
// 有数据再进行存储
setLocalStorageAndTime('XXX', {name: 'XXX'})
读取、
// 判断是否返回为null或者失效
getLocalStorageAndTime('XXX', 86400000)
获取数据时与当前时间进行比较、
export function getLocalStorageAndTime (key, exp = 86400000) {
// 获取数据
let data = window.localStorage.getItem(key)
if (!data) return null
let dataObj = JSON.parse(data)
// 与过期时间比较
if (new Date().getTime() - dataObj.time > exp) {
// 过期删除返回null
removeLocalStorage(key)
console.log('信息已过期')
return null
} else {
return dataObj.data
}
}
//----------------------------------------------------------------------------------------/
利用cookie实现
js-cookie 的示例中只有以天为单位的有效期:
Cookies.set('name', 'value', { expires: 7 }); // 7 天后失效
官方文档只要设置天数,没有时分秒,这样我们想设置更小单位的时候无法下手,其实也可以设置时间戳来处理时间的,下面这种方式可以设置任意单位的有效期:
let seconds = 10;
let expires = new Date(new Date() * 1 + seconds * 1000);
Cookies.set('username', 'tanggaowei', { expires: expires }); // 10 秒后失效
贴上利用js-cookie的封装, 记得 npm i js-cookie
import Cookies from 'js-cookie'
/*
* 设置cookies
* */
export function getCookies (key) {
return Cookies.get(key)
}
/*
* 设置Cookies
* */
export function setCookies (key, value, expiresTime) {
let seconds = expiresTime
let expires = new Date(new Date() * 1 + seconds * 1000)
return Cookies.set(key, value, { expires: expires })
}
/*
* 移除Cookies
* */
export function removeCookies (key) {
return Cookies.remove(key)
}
上面两个方法各有各的优点和缺点,希望对你有所帮助。