【OpenGL学习笔记⑨】——鼠标控制镜头 + 滚轮控制镜头缩放
✅
文章目录
- 零、 成果预览图
- 一、对欧拉角的理解
- 二、鼠标输入
- 三、滚轮缩放
- 四、完整代码
- 五、参考附录:
Mouse
上一篇文章链接: 【OpenGL学习笔记⑧】——键盘控制正方体+光源【冯氏光照模型 光照原理 环境光照+漫反射光照+镜面光照】.
下一篇文章链接: …
OpenGL总学习目录: https://blog.csdn.net/Wang_Dou_Dou_/article/details/121240714.
零、 成果预览图
● 说明:实现 鼠标移动环绕正方体一周 + 鼠标滚轮缩放 两个效果功能。【注:移动鼠标时要和键盘移动一起配合使用才有以上效果。但小编还不够熟练,导致最后转过来时,正方体未正放】
一、对欧拉角的理解
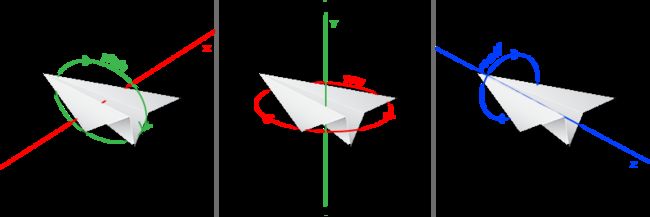
● 欧拉角(Euler Angle)是可以表示 3D 空间中任何旋转的 3 个值,由莱昂哈德·欧拉(Leonhard Euler)在18世纪提出。一共有 3 种欧拉角:俯仰角(Pitch)、偏航角(Yaw)和滚转角(Roll),下面的图片展示了它们的含义:

◆ 说明:
① 俯仰角是描述我们如何往上或往下看的角,可以在第一张图中看到。
② 第二张图展示了偏航角,偏航角表示我们往左和往右看的程度。
③ 滚转角代表我们如何翻滚摄像机。
● 在我们的摄像机所拍摄的世界坐标系里,这 3 种欧拉角体现如下:
◆ 说明:
① 每个欧拉角都有一个值来表示,把三个角结合起来我们就能够计算 3D 空间中任何的旋转向量了。
② 如上图中所示,只要把三架纸飞机的 3 个欧拉角结合起来就是我们最终想要的旋转角度。
● 对于我们的摄像机系统来说,我们只关心俯仰角和偏航角,所以我们不会讨论滚转角。因为我们也不经常 “歪着脑袋” 看世界。
二、鼠标输入
● 偏航角和俯仰角是通过鼠标移动获得的,水平的移动影响偏航角,竖直的移动影响俯仰角。
● 它的原理就是,储存上一帧鼠标的位置,在当前帧中我们当前计算鼠标位置与上一帧的位置相差多少。如果水平/竖直差别越大那么俯仰角或偏航角就改变越大。
● 首先我们要告诉 GLFW,它应该隐藏光标,并捕捉(Capture)它。我们可以用一个简单地配置调用来完成:
glfwSetInputMode(window, GLFW_CURSOR, GLFW_CURSOR_DISABLED);
◆ 函数说明:
① 第一个参数:当前窗口
② 第二个参数:指示引入 GLFW 的光标机制
③ 第三个参数:指示隐藏光标
● 为了计算俯仰角和偏航角,我们需要让 GLFW 监听鼠标移动事件。(和键盘输入相似)我们会用一个回调函数来完成,函数的原型如下:
void mouse_callback(GLFWwindow* window, double xpos, double ypos);
◆ 函数说明:
① 第一个参数:当前窗口
② 第二、三个参数:这里的 xpos 和 ypos 代表当前鼠标的位置。
● 当我们用 GLFW 注册了回调函数之后,鼠标一移动mouse_callback()函数就会被调用:
glfwSetCursorPosCallback(window, mouse_callback);
◆ 函数说明:
① 第一个参数:当前窗口
② 第二个参数:当光标移动时,会自动调用的函数(这里写函数名即可)。
● 在处理摄像机的鼠标输入的时候,为最终获取方向向量,我们一般会进行如下工作:
① 计算鼠标距上一帧的偏移量。
② 把偏移量添加到摄像机的俯仰角和偏航角中。
③ 对偏航角和俯仰角进行最大和最小值的限制。
④ 计算方向向量。
● 第一步是计算鼠标自上一帧的偏移量。我们需在程序中储存上一帧的鼠标位置,我们把它的初始值设置为屏幕的中心(假设窗口的尺寸是 800x600 ):
float lastX = 400, lastY = 300;
● 然后在鼠标的回调函数中我们计算当前帧和上一帧鼠标位置的偏移量:
"主函数中的 mouse_callback() 中有以下内容:"
float xoffset = xpos - lastX; // 计算 x 方向的偏移量
float yoffset = lastY - ypos; // 计算 y 方向的偏移量
lastX = xpos;
lastY = ypos;
float sensitivity = 0.05f; // 鼠标灵敏度的设置
xoffset *= sensitivity;
yoffset *= sensitivity;
--------------------------------------------------------------------
"Camera类中有以下内容:"
pitch += yoffset; // 俯仰角加上 y 方向上的偏移量
yaw += xoffset; // 偏航角加上 x 方向上的偏移量
...
if(pitch > 89.0f)
pitch = 89.0f;
if(pitch < -89.0f)
pitch = -89.0f;
...
"以下代码在 Camera类中 updateCameraVectors() 函数中:"
glm::vec3 front;
front.x = cos(glm::radians(pitch)) * cos(glm::radians(yaw));
front.y = sin(glm::radians(pitch));
front.z = cos(glm::radians(pitch)) * sin(glm::radians(yaw));
cameraFront = glm::normalize(front);
...
◆ 代码说明:
① 两个if()条件语句是给摄像机添加的一些限制,这样摄像机就不会出现 360° 无死角翻转的效果,也就是不会出现 “倒立着看大地” 的情况。这个限制只关乎俯仰角。
② front是摄像机指向方向的向量。cos()与sin()等计算是三角形函数的一些推导过程。我们可以不用去了解这些推导过程。
● 在运行代码时,你会发现在窗口第一次获取焦点的时候摄像机会突然跳一下。这个问题产生的原因是,在你的鼠标移动进窗口的那一刻,鼠标回调函数就会被调用,这时候的 xpos 和 ypos 会等于鼠标刚刚进入屏幕的那个位置。这通常是一个距离屏幕中心很远的地方,因而产生一个很大的偏移量,所以就会跳了。我们可以简单的使用一个 bool 变量检验我们是否是第一次获取鼠标输入,如果是,那么我们先把鼠标的初始位置更新为 xpos 和 ypos 值,这样就能解决这个问题。
● 最后的mouse_callback()函数如下:
void mouse_callback(GLFWwindow* window, double xpos, double ypos)
{
if (firstMouse) // firstMouse 是一个 bool 变量,一开始为初始化为 true
{
lastX = xpos;
lastY = ypos;
firstMouse = false;
}
float xoffset = xpos - lastX;
float yoffset = lastY - ypos;
lastX = xpos;
lastY = ypos;
camera.ProcessMouseMovement(xoffset, yoffset);
}
三、滚轮缩放
● 最后,我们希望通过鼠标滚轮的滑动来控制时角的放大与缩小,这就涉及到第 ⑦ 篇文章讲的投影矩阵。
● 在 GLM 中可以这样创建一个透视投影矩阵:
glm::mat4 projection_1 = glm::perspective(glm::radians(45.0f), (float)width/(float)height, 0.1f, 100.0f);
● 参数说明:(所有在近平面和远平面内且处于平截头体内的顶点都会被渲染)
① 第一个参数:表示 fov 的值(视野的 Field of View 的缩写),即观察空间的大小。通常设置为 45.0f(一个真实的观察效果)。
② 第二个参数:宽高比。可由视口的宽除以高所得。
③ 第三个参数:平截头体的近平面,通常设置为 0.1f 。
④ 第四个参数:平截头体的远平面,通常设置为 100.0f 。
● 这里,我们将其改为:【其中 fov 是视野 (Field of View) 的缩写,后面我们会改写为 camera.GetZoom() 】
"绘图循环中有以下代码:"
glm::mat4 projection_1 = glm::perspective(glm::radians(fov), (float)width/(float)height, 0.1f, 100.0f);
------------------------------------------------------------------------------------------------
"主函数中的 scroll_callback() 中有以下内容:"
void scroll_callback(GLFWwindow* window, double xoffset, double yoffset)
{
if(fov >= 1.0f && fov <= 45.0f)
fov -= yoffset;
if(fov <= 1.0f)
fov = 1.0f;
if(fov >= 45.0f)
fov = 45.0f;
}
◆ 代码说明:
① 当滚动鼠标滚轮的时候,yoffset 值代表我们竖直滚动的大小。
② 当 scroll_callback 函数被调用后,我们会改变全局变量 fov 变量的内容。
③ 因为 45.0f 是默认的视野值,我们将会把缩放级别(Zoom Level)限制在 1.0f 到 45.0f 。
● 当然,和键盘输入、鼠标输入一样,滚轮输入也要注册鼠标滚轮的回调函数:
glfwSetScrollCallback(window, scroll_callback);
◆ 函数说明:
① 第一个参数:当前窗口
② 第二个参数:当滚轮滑动时,会自动调用的函数(这里写函数名即可)。
四、完整代码
● 修改过后的 Camera.h 的代码如下:
#include ● 头文件 Shader.h 依旧沿用第③篇中的代码【OpenGL学习笔记③】——⭐着色器【GLSL Uniform 彩色三角形 变色正方形】⭐
● 投光物的顶点着色器 light_v.txt 和投光物的片元着色器 light_f.txt ,以及 shader_v.txt 和 shader_f.txt,还有关于投光物 的封装类 Point_Light.h 都沿用第⑧篇中的代码【OpenGL学习笔记⑧】——键盘控制正方体+光源【冯氏光照模型 光照原理 环境光照+漫反射光照+镜面光照】
● 主函数的代码如下:
/* 引入相应的库 */
#include ● 说明:实现 鼠标移动环绕正方体一周 + 鼠标滚轮缩放 两个效果功能。【注:移动鼠标时要和键盘移动一起配合使用才有以上效果。】
五、参考附录:
[1] 《Learn OpenGL——摄像机》
链接: https://learnopengl-cn.github.io/01%20Getting%20started/09%20Camera/.
上一篇文章链接: 【OpenGL学习笔记⑧】——键盘控制正方体+光源【冯氏光照模型 光照原理 环境光照+漫反射光照+镜面光照】.
下一篇文章链接: …
OpenGL总学习目录: https://blog.csdn.net/Wang_Dou_Dou_/article/details/121240714.
⭐️ ⭐️